〇基础学HTML5 | 第一讲HTML简介
Posted MVS出版社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了〇基础学HTML5 | 第一讲HTML简介相关的知识,希望对你有一定的参考价值。
〇基础学html5|第一讲HTML简介
什么是HTML?
HTML(Hyper Text Markup Language,超文本标记语言)是纯文本类型的语言,它是Internet上用于编写网页的主要语言。
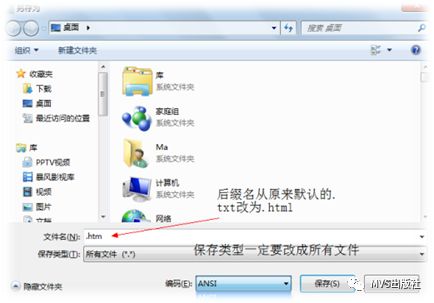
 HTML非常广泛,一些手机和应用的基础语言就是HTML语言,并且甚至能用Windows的基本程序记事本编写,最后只需将文本类型改为所有文档,后缀改为.htm或.html。
HTML非常广泛,一些手机和应用的基础语言就是HTML语言,并且甚至能用Windows的基本程序记事本编写,最后只需将文本类型改为所有文档,后缀改为.htm或.html。
保存之后,如果想更改代码,可以更改打开方式。
如果你使用了一个可视化的软件,会更加的简便。
发展历史:
超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准):
HTML2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
HTML3.2——1997年1月14日,W3C推荐标准
HTML4.0——1997年12月18日,W3C推荐标准
HTML4.01(微小改进)——1999年12月24日,W3C推荐标准
HTML5 —— 2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成
而现在,最常用的就是HTML5
网络编程只用到HTML语言?曰:“非然也!”
是的,如果你想做一个既剩时还美观,又能及时查处错误的网址,网络编程绝不止HTML5语言,一定会包含两个其他的语言,那就是CSS和javascript(简称JS)。
CSS主要用于美化背景和字体,而JS主要用于阻止链接跳转并且改变效果,也就是交互,也可以理解为比如“点击报名”字样本来是个链接(是必须),正常来说点击后会跳转,而JS就是阻止它跳转,并且改成“报名成功”字样,并在后台传输数据,微信点赞也是如此。
下面,让我们来分析一下京东商城的一些功能。
1.普通文本
2.普通图片
3.滚动图片(运用CSS实现)
4.文字超链接/导航文字(运用CSS控制文字效果)
5.图片超链接
6.文字超链接/导航文字(运用CSS和JS控制对应目录)
今天的零基础学HTML5就讲到这里,下次会有详细内容,如果有感兴趣的,可以关注下一部分。
推荐书籍:
明日IT部落
mrkj_2013
编程,让你的人生不受限!
以上是关于〇基础学HTML5 | 第一讲HTML简介的主要内容,如果未能解决你的问题,请参考以下文章