HTML5第一篇---HTML简介和准备工作
Posted 中天左岸带你零基础学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5第一篇---HTML简介和准备工作相关的知识,希望对你有一定的参考价值。
一、html简介
HTML,英文意思是HyperText Marked Language(HTML),翻译成中文就叫超文本标记语言,是一种用来制作超文本文档的简单语言。HTML是Web开发的入门,只有学会了HTML,你才能更好的学习Web服务器端的开发,比如php,JSP,ASP等。当然了,如果没有HTML的基础也是能够学习这些语言进行Web服务器端的开发,只是你会觉得很多东西会力不从心。
HTML的应用无论是在电脑端还是移动端都是非常广泛的。我们在浏览网页时看到的一些丰富的影响、文字、图片等内容都是通过HTML表现出来的,可以这么说,你打开电脑,打开浏览器,你看到的内容都是离不开HTML的。包括在手机、Pad里面的应用,比如微信公众账号,我们打开的微网站、微商城也基本都是用HTML辅助作的,手机中很多的APP其实也运用到了HTML技术。总而言之,对于网站软件开发人员来讲,如果不涉及HTML语言是不可能的。
前面我们已经说了HTML叫做超文本标记语言,怎么理解呢划分为两部分,一部分叫超文本,一部分叫标记语言。
所谓超文本,指的是它不仅仅是可以加入文字的文本文件,还可以加入链接、图片、声音、动画等内容。
所谓标记语言,指的是在纯文本文件里面包含了HTML指令代码。这些指令代码并不是一种程序语言,它只是一种排版网页中资料显示位置的标记结构语言。在HTML中,每个用来作为标签的符号都是一条命令,告诉浏览器如何显示文本。所以HTML和我们听说过的那些编程语言比如C/C++,java等有着很大的区别,也简单多了。学习起来容易的多。
二、准备工作
1、编写HTML代码,我们需要用到一些软件,一个很简单的软件,就是电脑上自带的记事本,可能有些同学会问,记事本就可以,那我用word、wps可以不?答案是不可以。那有部分同学会不开心了,因为记事本很丑。所以这里我给大家介绍一款软件,就很漂亮了(我以为的),这款软件叫sublime_text,现在这款软件已经是需要花钱购买才能使用了。我的百度网盘里面有,这里附上链接,直接从我的百度网盘下载就可以了。
链接:https://pan.baidu.com/s/1U6htNuM37szwHJR03kmhfA 密码:pyzh
有经济能力的同学可以去sublime官网购买正版,支持一下。经济能力不足的同学,这里我附上注册码,大家按照图示的步骤注册一下也行。
下载完成以后,打开程序,如图所示:
点击Next,如图所示

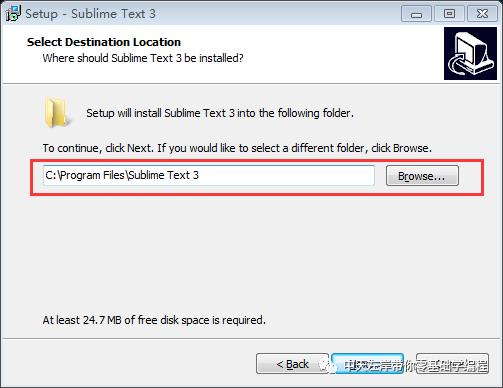
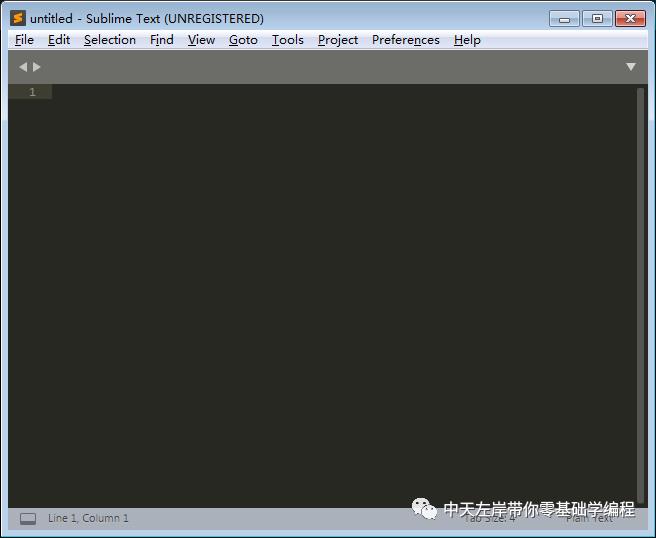
默认的安装路径是在C盘,我们可以自己选择安装目录,这个每个人都有自己的设置,选择好安装目录以后,我们就一路点击Next,然后点击Install,就完成了安装。安装完以后,我们打开sublime_text,如图所示

最上面有这么一个提示:UNREGISTERED,就是在提示我们没有注册
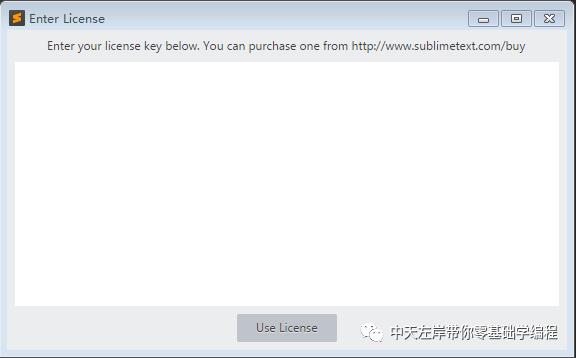
点击Help—Enter License,出来如图所示:

复制粘贴如下注册码:
—– BEGIN LICENSE —–
TwitterInc
200 User License
EA7E-890007
1D77F72E 390CDD93 4DCBA022 FAF60790
61AA12C0 A37081C5 D0316412 4584D136
94D7F7D4 95BC8C1C 527DA828 560BB037
D1EDDD8C AE7B379F 50C9D69D B35179EF
2FE898C4 8E4277A8 555CE714 E1FB0E43
D5D52613 C3D12E98 BC49967F 7652EED2
9D2D2E61 67610860 6D338B72 5CF95C69
E36B85CC 84991F19 7575D828 470A92AB
—— END LICENSE ——
完成以后就会出现这个提示框,到这里,我们的注册就完成了。

2、当我们用记事本或sublime这类的软件编写完了HTML代码以后,我们怎么看效果?
很简单,每台电脑上都有的,就是浏览器就可以了。无论你是IE浏览器,火狐浏览器,亦或是360浏览器,谷歌浏览器,一律都可以。
3、首先我们新建一个文本文档,右键——新建——文本文档 ,然后重命名为FirstDemo.html,就会变成这个样子
,然后重命名为FirstDemo.html,就会变成这个样子 ,这时候我们打开这个文件,就直接用浏览器打开了。(当然你默认的是浏览器不一样,图标也是不一样的,当然你也可以右击点击这个文件,选择打开方式,用不同的浏览器点开这个文件)。因为文件里面我们没有写任何代码,所以浏览器打开以后,就是空白的界面。
,这时候我们打开这个文件,就直接用浏览器打开了。(当然你默认的是浏览器不一样,图标也是不一样的,当然你也可以右击点击这个文件,选择打开方式,用不同的浏览器点开这个文件)。因为文件里面我们没有写任何代码,所以浏览器打开以后,就是空白的界面。
注意:文件的后缀名是html,不是txt,如果你新建文本文档以后,是这样子的 ,后面没有后缀名的,你需要打开计算机
,后面没有后缀名的,你需要打开计算机 ,
,
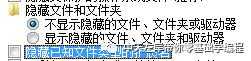
点击工具——文件夹选项——查看,下拉菜单,找到这个 ,
,
把隐藏已知文件类型的扩展名前面的勾去掉就可以了。
4、前面我们已经下载了sublime_text,我们也新建了一个文件叫FirstDemo.html,我们双击打开这个文件,是用浏览器直接打开的,我们在里面是不能写代码的。
如果我们用记事本去写代码,那么只需要,右击这个文件,然后打开方式选择记事本,打开文件就可以了。如图,用记事本打开这个FirstDemo.html文件
这里面我们就可以写Html代码了,写完以后,这个文件我们再用浏览器打开就可以看到效果了。
如果我们用sublime去写代码,我们需要的是打开sublime软件,将这个文件拖拽到sublime界面就可以写了。
以上是关于HTML5第一篇---HTML简介和准备工作的主要内容,如果未能解决你的问题,请参考以下文章