HTML5峰会丨回答开发者针对AmazeUI提出的六个问题
Posted AmazeUI
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5峰会丨回答开发者针对AmazeUI提出的六个问题相关的知识,希望对你有一定的参考价值。
在8月8日,由HTML5梦工场主办的HTML5峰会在北京国际会议中心举行。
本次峰会报名人数超出了原计划的2倍之多,达到了8000+的惊人规模,最关键的是本次参会人员大多是一些程序猿。参展厂商包含了阿里云、触控科技这样的知名大厂以及云适配、白鹭引擎、AppCan这样的创业型公司。

(排队的猿媛员们)
本次云适配不仅参与了展出,还在当日下午的工具专场1发布了主题名为“组件化-Web 前端开发的未来趋势”的演讲,以下是现场情况汇总。
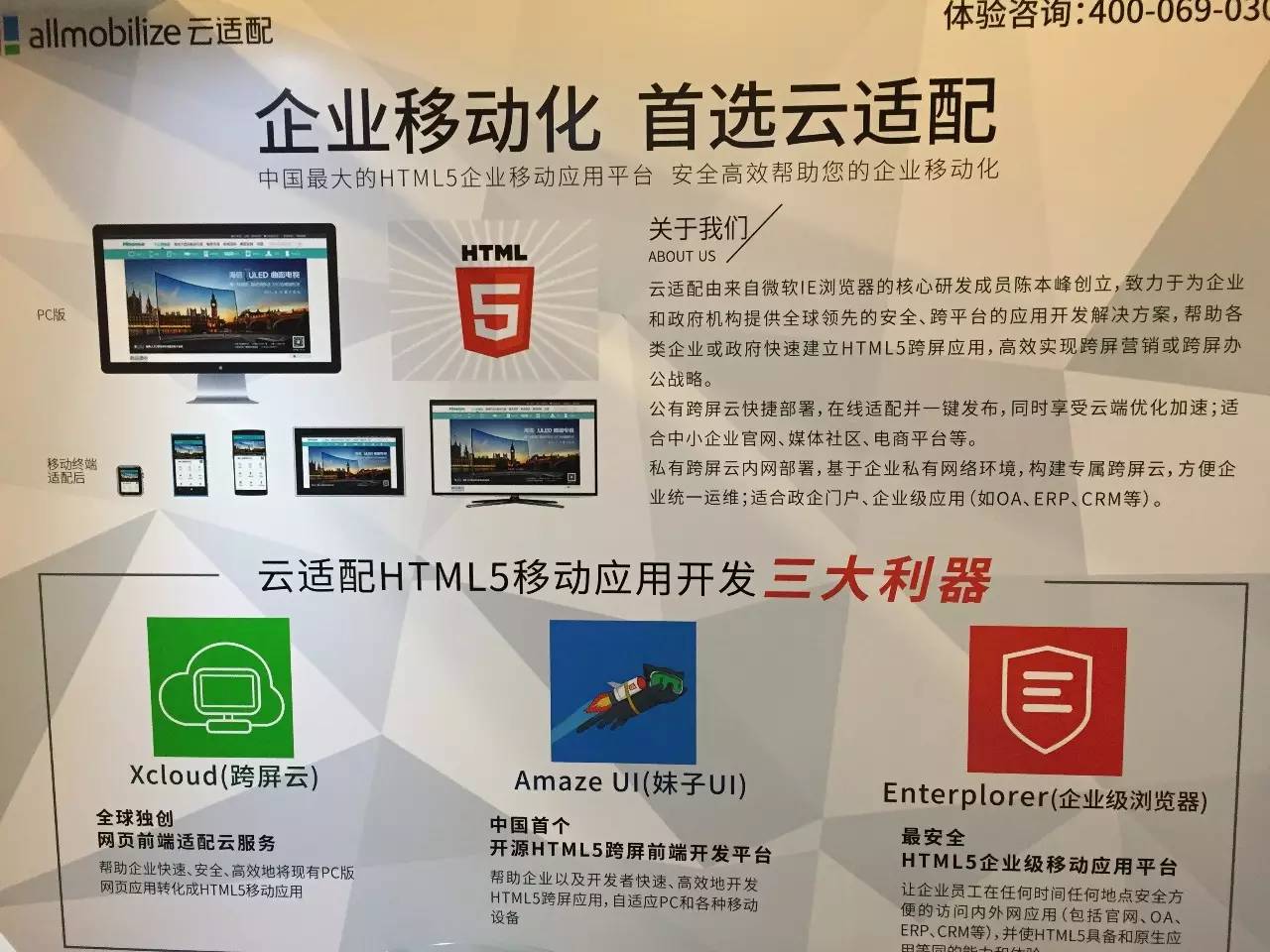
在云适配展台,被称为最懂中国程序猿的跨屏前端框架Amaze UI成了前端开发者询问和称赞最多的一个。

Amaze UI在前端开发者眼中是个怎样的前端框架?
以下是摘取的现场开发者们的几个主要问题。
开发者A:我们在用你们的Aamze UI框架,感觉不错,但是你们真的会一直维护这个免费的开源项目吗?
小编答:是的,虽然Amaze UI是一款开源产品,但是鉴于目前国内的开源形式,云适配专门组件了一个团队来维护这个开源项目,如果开源是一个公司行为,而不是个人兴趣爱好,那么活跃度可以有保障。未来我们后续还将针对移动端的多场景开发推出Amaze UI for App,以及Amaze UI组件市场等更多提高开发效率的工具,请各位敬请期待和多多反馈意见。
开发者B:你们的开源框架为什么叫妹子UI,难道是妹子专用?还是?
小编答:主要是因为Amaze UI的特点,组件丰富、移动为先、本地化支持以及高性能。目前Amaze UI提供了包含25个 CSS 组件、26个 JS 组件,更有21款包含近 60 个主题的 Web 组件, 此外,针对国内主流浏览器及 App 内置浏览器提供了更好的兼容性支持并接入了更多本土化的因素帮助解决中文排版问题,使开发者不需要再花费时间精力去编写日历等的代码,便可以直接引用组件。
这一切都可以让前端攻城狮们节省更多时间去陪妹子,或者去追妹子。其实“妹子UI”这个名称还是一个Amaze UI的粉丝给我们起的,他们认为这样很有爱,Amaze UI也可以叫“妹子有爱”,有没有很温馨?
开发者C:Amaze UI,是做UI设计的吗?
小编答:Amaze UI并不是UI设计,但是也非常适合设计师们学习和应用,因为Amaze UI的组件化特点,让它很易学、易懂。里面有非常丰富的Web 组件可以给设计师们提供很多设计灵感丰富其界面设计元素。
开发者D:你们这个框架开发出来的所谓的跨屏网站是什么意思?
小编答:所谓的跨屏网站,无论在何种终端设备以及平台上,用户始终可以通过同一个网址访问该网站,并获得一致的内容及最适合当前设备或平台的使用体验。
开发者E:Amaze UI的主要特性是什么?
小编答:
Amaze UI拥有丰富的本地化组件,能够帮助开发者高效的建立移动、跨屏的网站。从2014年8月至今,我们的开放平台已经吸引了超过25万名的开发者加入。
为移动而生
Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流
组件丰富,模块化
Amaze UI提供了包含25个 CSS 组件、26个 JS 组件,更有21款包含近 60 个主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率。
本地化支持
相比国外框架,Amaze UI 关注中文排版,根据用户代理调整字体,实现更好的中文排版效果;兼顾国内主流浏览器及 App 内置浏览器兼容支持
轻量级,高性能
Amaze UI 面向 html5 开发,使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让 Web 应用更快速载入。
开发者F:作为一款开源的框架,Amaze UI会有怎样的盈利模式?
小编答:其实开源工具最容易想到的两个盈利模式就是,通过培训和技术支持。其中培训这一模式已经很成熟了,这是我们的选择之一。另一个选择就是我们会围绕Amaze UI去做一些产品来满足用户的周边需求。
还有开发者GHIG。。等等询问的问题,这里就不一一列举了,其中不乏一些对Amaze UI的意见反馈,各位以后还可以直接在微信上告诉小编你在使用Amaze UI中遇到的问题或者改进意见,我会一一收录并且反馈给Amaze UI的开发人员,真的很感谢各位开发者们的支持,有了你们,国内的开源项目才会走的更远。
Amaze UI社区正在火热内测中,以后各位可以在上面和众多开发者一起讨论Amaze UI的现在和未来,在上面会有云适配专业的前端攻城狮和你一起讨论。
下面这张图,请各位感受一下前端攻城狮们对Amaze UI的喜爱程度,另外,在8月8日当天,Amaze UI的新增粉丝数高达600人,感谢你们的关注,后续小编会实时推送Amaze UI的动态以及前端的更多干货给你们啦,么么哒。

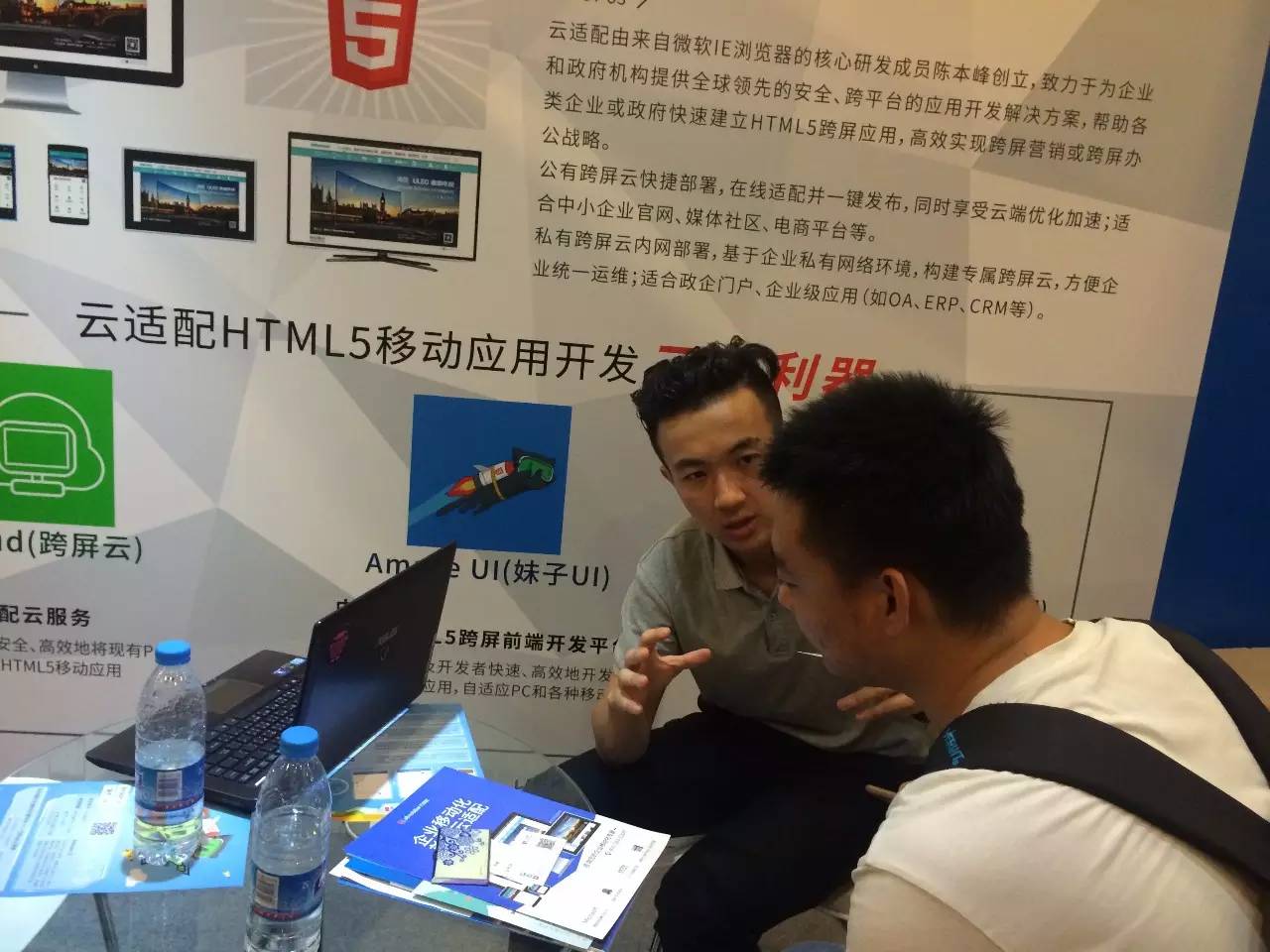
(Amaze UI展台被围观)

(云适配技术布道官Ray在给参会人员解答问题)

中国首个开源 HTML5 跨屏前端框架
扫码关注这个小喵
让你成为有“妹子”的猿猿
点击下方“阅读原文”进GitHub支持Amaze UI,记得点Star噢。
以上是关于HTML5峰会丨回答开发者针对AmazeUI提出的六个问题的主要内容,如果未能解决你的问题,请参考以下文章
2020中国Ray技术峰会丨取代Spark,Michael Jordan和Ion Stoica提出下一代分布式实时机器学习框架
从Bootstrap到Amaze UI,中国的开源HTML5前端框架
OpenStack上海峰会观感丨Tungsten Fabric在2019开源基础设施峰会