十二个HTML5/CSS3/JS便捷工具
Posted UI设计自学平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十二个HTML5/CSS3/JS便捷工具相关的知识,希望对你有一定的参考价值。
html5使得设计师和开发者在各个不同领域都比之前更强大了。快速,漂亮,安全,响应式,这些特性使使得设计师和开发者可以创造出更加强大更富有创意、更快速、性能优异的APP和网页。所以,接下来我所推荐的工具就是帮你搞定这些问题的。
简约的响应式图表 – CHARTIST.JS
由于社区对于图表类JS库的失望,Chartist.js 诞生了。尽管有上百种不同的库可供你选择,但是用它们的时候,你总会碰到意想不到的问题,需要不停调整。
FSVS – 全屏垂直滑块

这是使用jQuery和CSS3写的一个简约全屏垂直滑块组件,支持鼠标混动、点击并托拽,以及触摸手势。
Nikolay Talanoy 设计的的全屏滑块控件

组件本身的设计令人惊艳,更重要的是它还拥有不错的动效。
Cody House 设计的大图滑块控件

这是一个横跨屏幕响应式且易于定制的滑块控件
Elevator.js

Elevator.js 修正了老范儿的回到顶部按钮的效果,如果你非常在意这个细节的设计不妨来试试这个吧。
Pure CSS Questionnaire Concept (hover items)

固定背景特效

这是一个不错的模板,充分利用了background-attachment 的CSS属性来创造固定背景的效果。
使用SVG创造模糊效果

这是一个教程,教你如何借助JS和SVG模糊滤镜在HTML元素上创造模糊效果。
3D 折叠面板

使用jQuery和CSS创造出折叠控制面板的效果,隐藏次要内容。
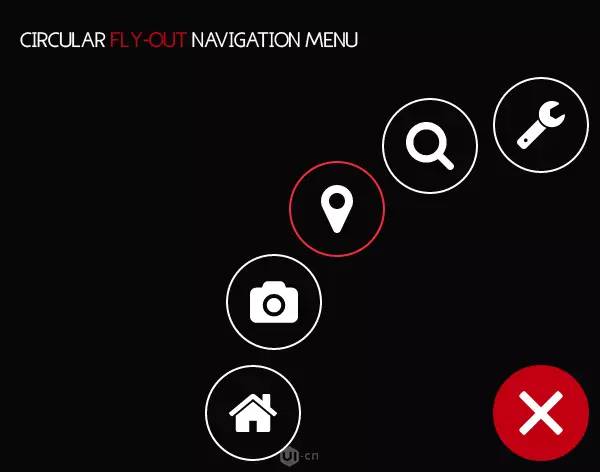
圆形弹出式导航菜单

使用SASS和CSS3营造出来的过度、变换的动画效果,点击图表,弹出更多选项。
登录框概念设计

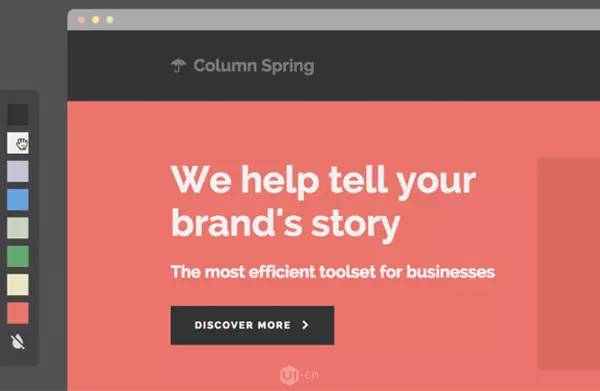
交互式托拽色彩概念设计

这是一个颇为好玩的插件,当你在处理网站视觉稿的时候,只需要将色彩腿拽到对应的地方就可以实现着色。

想认识志同道合的朋友一起学习web
丰富的学习资源,周一到周四免费直播公开课

长按图片,识别二维码即可入群
你可能感兴趣的精彩内容
长按关注:《UI设计自学平台》
以上是关于十二个HTML5/CSS3/JS便捷工具的主要内容,如果未能解决你的问题,请参考以下文章
前端学习笔记--16/5~22/5 jQuery,HTML5+CSS3+JS 简易微信贺卡开发