200行Html5+CSS3+JS代码实现动态圣诞树
Posted 知心宝贝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了200行Html5+CSS3+JS代码实现动态圣诞树相关的知识,希望对你有一定的参考价值。
一、前言

- 最近CSDN的热榜出现了很多用Python、C/C++等编程语言实现的圣诞树,发现很少用前端的,这篇文章用前端三大杀手html5、CSS、Js来实现动态圣诞树。
二、圣诞树
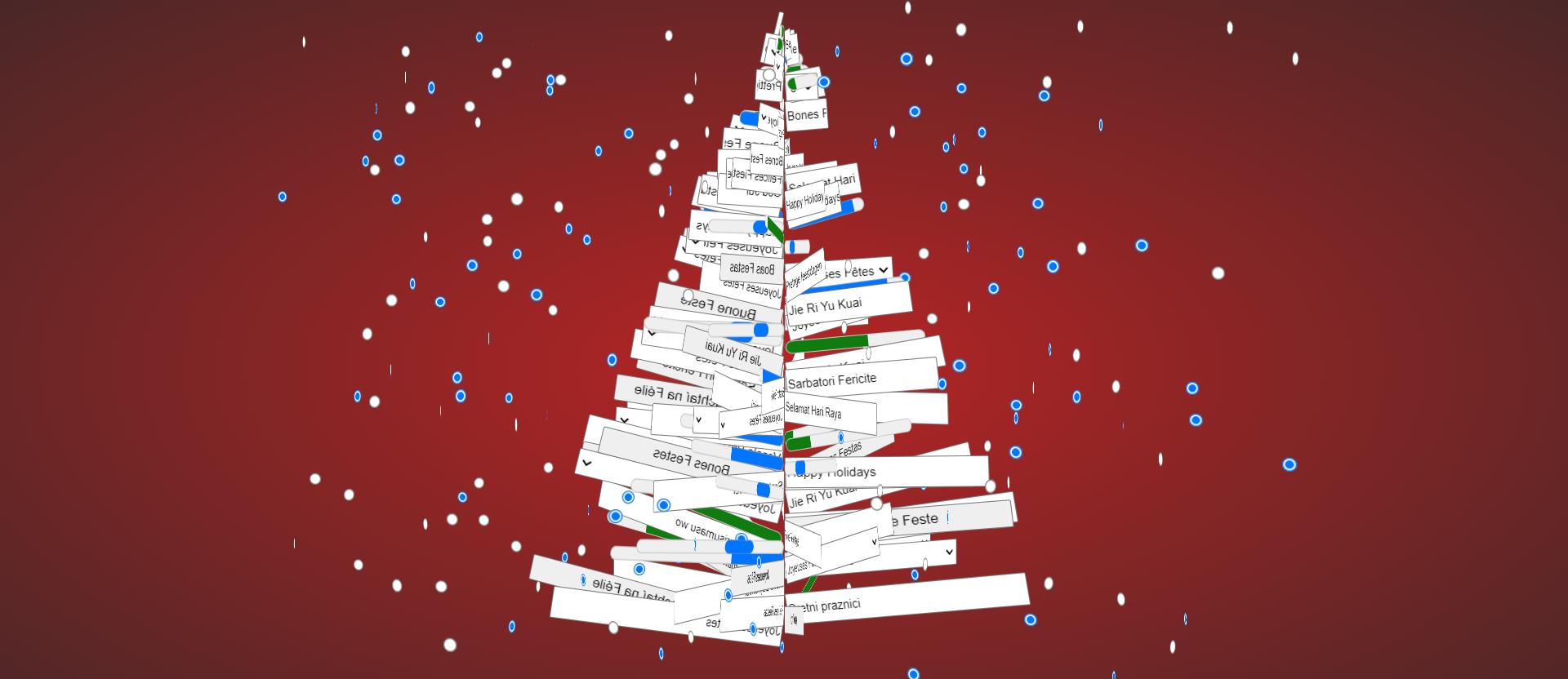
效果展示:

备注:
- 整体圣诞树分为3个部分,书的主干、粒子特效、树上的卡片
- 树上的卡片(重点):每一张卡片上都有一个名字,代表圣诞树的叶子,后面可以根据自己需求更改,比如全部改成喜欢人的名字,在JS代码的第五行内更改内容
- 树的动态旋转通过js实现、主干是html5、样式CSS
三、编码实现
CSS代码:
/*********************************************
* RESET
*********************************************/
htmlcolor:#000;background:#222222;
acursor:pointer;
html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,tdmargin:0;padding:0;
tableborder-collapse:collapse;border-spacing:0;
fieldset,imgborder:0;
address,caption,cite,code,dfn,em,strong,th,varfont-style:normal;font-weight:normal;
lilist-style:none;
caption,thtext-align:left;
/* h1,h2,h3,h4,h5,h6font-size:100%; */
q:before,q:aftercontent:'';
abbr,acronym border:0;font-variant:normal;
sup vertical-align:text-top;
sub vertical-align:text-bottom;
input,textarea,selectfont-family:inherit;font-size:inherit;font-weight:inherit;outline-style:none;outline-width:0pt;
legendcolor:#000;
a:focus,object,h1,h2,h3,h4,h5,h6-moz-outline-style: none; border:0px;
/*input[type="Submit"]cursor:pointer;*/
strong font-weight: bold;
/*********************************************
* GLOBAL
*********************************************/
body, html
overflow: hidden;
font-family: Helvetica, Arial, sans-serif;
color: #fff;
font-size: 11px;
width: 100%;
height: 100%;
background: #b72424;
background: -moz-radial-gradient(center, ellipse cover, #b72424 0%, #492727 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,#b72424), color-stop(100%,#492727));
background: -webkit-radial-gradient(center, ellipse cover, #b72424 0%,#492727 100%);
background: radial-gradient(center, ellipse cover, #b72424 0%,#492727 100%);
@keyframes spin
0% transform: rotateY( 0deg );
100% transform: rotateY( 360deg );
body
perspective: 3000px;
perspective-origin: 0 20%;
.tree
margin: 0 auto;
position: relative;
animation: spin 18s infinite linear;
transform-origin: 50% 0;
transform-style: preserve-3d;
.tree *
position: absolute;
transform-origin: 0 0;
Html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="A Christmas tree built out of form elements." />
<meta name="author" content="Hakim El Hattab" />
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<title>DOM Tree</title>
<link href="css/domtree.css" rel="stylesheet" media="screen" />
<link href='https://fonts.googleapis.com/css?family=Armata' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="tree"></div>
<script src="js/domtree.js"></script>
<!-- Third party scripts and sharing UI -->
<p class="project-title">DOM Tree</p>
<div class="credits">
<a href="https://blog.csdn.net/qq_53673551?spm=1000.2115.3001.5343">知心宝贝</a>
<a href="https://twitter.com/hakimel">文章代码参考@hakimel</a>
</div>
<style type="text/css" media="screen">
.project-title
position: absolute;
left: 25px;
bottom: 20px;
font-size: 16px;
color: #fff;
.credits
position: absolute;
right: 20px;
bottom: 25px;
font-size: 15px;
z-index: 20;
color: #fff;
vertical-align: middle;
.credits * + *
margin-left: 15px;
.credits a
padding: 8px 10px;
color: rgba(255,255,255,0.7);
border: 2px solid rgba(255,255,255,0.7);
text-decoration: none;
.credits a:hover
border-color: #fff;
color: #fff;
@media screen and (max-width: 1040px)
.project-title
display: none;
.credits
width: 100%;
left: 0;
right: auto;
bottom: 0;
padding: 30px 0;
background: #b72424;
text-align: center;
.credits a
display: inline-block;
margin-top: 7px;
margin-bottom: 7px;
</style>
<script>
var _gaq = [['_setAccount', 'UA-15240703-1'], ['_trackPageview']];
(function(d, t)
var g = d.createElement(t),
s = d.getElementsByTagName(t)[0];
g.async = true;
g.src = ('https:' == location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
s.parentNode.insertBefore(g, s);
)(document, 'script');
</script>
</body>
</html>JS代码:
const width = 500;
const height = 600;
const quantity = 150;
const types = [ 'text', 'select', 'progress', 'meter', 'button', 'radio', 'checkbox' ];
const greetings = [ '知心宝贝','知心宝贝','Merry Christmas','Merry Christmas','Merry Christmas','Merry Christmas','知心宝贝','12月25','知心宝贝','Merry Christmas','Happy Holidays', ' 知心宝贝','12月25','知心宝贝','Merry Christmas','知心宝贝','Merry Christmas','知心宝贝' ];
let tree = document.querySelector( '.tree' ),
treeRotation = 0;
tree.style.width = width + 'px';
tree.style.height = height + 'px';
window.addEventListener( 'resize', resize, false );
// The tree
for( var i = 0; i < quantity; i++ )
let element = null,
type = types[ Math.floor( Math.random() * types.length ) ],
greeting = greetings[ Math.floor( Math.random() * greetings.length ) ];
let x = width/2,
y = Math.round( Math.random() * height );
let rx = 0,
ry = Math.random() * 360,
rz = -Math.random() * 15;
let elemenWidth = 5 + ( ( y / height ) * width / 2 ),
elemenHeight = 26;
switch( type )
case 'button':
element = document.createElement( 'button' );
element.textContent = greeting;
element.style.width = elemenWidth + 'px';
element.style.height = elemenHeight + 'px';
break;
case 'progress':
element = document.createElement( 'progress' );
element.style.width = elemenWidth + 'px';
element.style.height = elemenHeight + 'px';
if( Math.random() > 0.5 )
element.setAttribute( 'max', '100' );
element.setAttribute( 'value', Math.round( Math.random() * 100 ) );
break;
case 'select':
element = document.createElement( 'select' );
element.setAttribute( 'selected', greeting );
element.innerHTML = '<option>' + greetings.join( '</option><option>' ) + '</option>';
element.style.width = elemenWidth + 'px';
element.style.height = elemenHeight + 'px';
break;
case 'meter':
element = document.createElement( 'meter' );
element.setAttribute( 'min', '0' );
element.setAttribute( 'max', '100' );
element.setAttribute( 'value', Math.round( Math.random() * 100 ) );
element.style.width = elemenWidth + 'px';
element.style.height = elemenHeight + 'px';
break;
case 'text':
default:
element = document.createElement( 'input' );
element.setAttribute( 'type', 'text' );
element.setAttribute( 'value', greeting );
element.style.width = elemenWidth + 'px';
element.style.height = elemenHeight + 'px';
element.style.transform = `translate3d($xpx, $ypx, 0px) rotateX($rxdeg) rotateY($rydeg) rotateZ($rzdeg)`;
tree.appendChild( element );
// Let it snow
for( var i = 0; i < 200; i++ )
let element = document.createElement( 'input' );
element.setAttribute( 'type', 'radio' );
let spread = window.innerWidth/2;
let x = Math.round( Math.random() * spread ) - ( spread / 4 ),
y = Math.round( Math.random() * height ),
z = Math.round( Math.random() * spread ) - ( spread / 2 );
let rx = 0,
ry = Math.random() * 360,
rz = 0;
if( Math.random() > 0.5 ) element.setAttribute( 'checked', '' );
element.style.transform = `translate3d($xpx, $ypx, $zpx) rotateX($rxdeg) rotateY($rydeg) rotateZ($rzdeg)`;
tree.appendChild( element );
function resize()
tree.style.top = ( ( window.innerHeight - height - 100 ) / 2 ) + 'px';
resize();
附录:
以上是关于200行Html5+CSS3+JS代码实现动态圣诞树的主要内容,如果未能解决你的问题,请参考以下文章