交流分享|HTML5打卡第二天
Posted 装逼侬最酷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了交流分享|HTML5打卡第二天相关的知识,希望对你有一定的参考价值。
交流分享|HTML第二课
亲爱的员媛们,
上一周小编分享了
“html的基本结构”,
可否是收获多多呢?
接下来我们将进入
“HTML的基本标签”的学习!
01
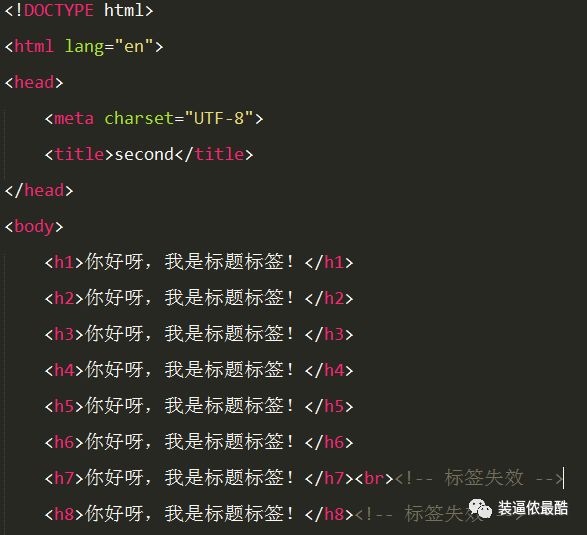
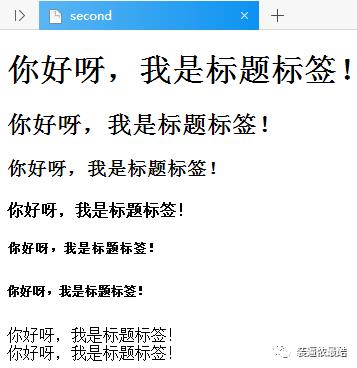
标题标签hn
标题标签hn中,n代表数字,取值范围为1~6
数字越大,字体越小,超过范围,则自动加粗换行;在每一个html文件中,建议h1只是用一次。

ctrl+s,ctrl+b(保存,运行)结果如下图:


02

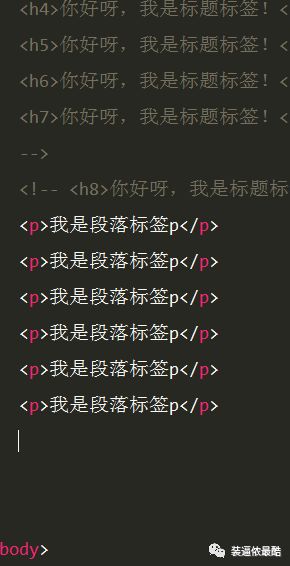
段落标签p(paragraph):
自动加粗换行
自动添加一个空白行
段落标签p


03
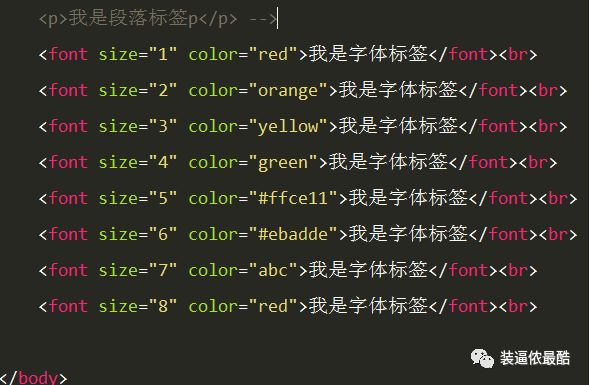
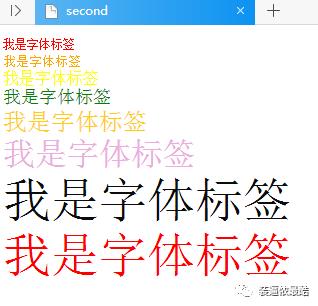
字体标签font
字体标签font:属性=“属性值”
size设置字体的大小,属性值为数字,取值范围为1~7,数字越大,字体越大,超过范围,则以最大的字号显示。
color设置字体的颜色,属性值为英文单词或十六进制表示。
#00 00 00
红 绿 蓝

ctrl+s,ctrl+b(保存,运行)结果如下图:


04
字体修饰标签
<b>......</b>加粗
<strong>.....</strong>强调加粗
<i>.......</i>斜体
<em>......</em>强调斜体

05
其他标签
<del>....<del>删除线(表示删除)
<mark>....</mark>高亮
<ruby><rt>....</rt></ruby>拼音注释
<bdo dir="rtl/ltr">.....</bdo>文字顺序
<abbr title=" ">....</abbr>缩写
<sub>....</sub>上标
<sup>.....</sup>下标
<hr>分割线,单标签,自动居中,宽度单位为px/百分比
<br>换行,单标签

今日分享到此结束,
下次再见咯!

关注装逼侬最酷
糖口口想和你们
交盆友!
以上是关于交流分享|HTML5打卡第二天的主要内容,如果未能解决你的问题,请参考以下文章