iOS 8 HTML5性能测试:苹果有多爱HTML5?
Posted Cocoa开发者社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 8 HTML5性能测试:苹果有多爱HTML5?相关的知识,希望对你有一定的参考价值。
(本文由CocoaChina翻译自跨平台移动Web开发框架Sencha的博客,作者Ross Gerbasi。)
我们和其他人一样,对于前不久苹果ios 8的发布感到十分激动。在做这个测试的时候,我们手中只有iOS 8 GA版,但我们想最快的将测试结果提供给全球的web开发者,所以这个测试结果和iOS 8正式版的结果有所出入并不出奇,但是现在我们只想尽快的将benchmark和各种测试跑起来,并且分享我们发现的结果。
本文记录了在iOS 8成为苹果设备基准的现在,对其进行了当前版本html5的性能测试结果,和测试发现的技术问题。
iOS 8新特性将促进HTML5开发
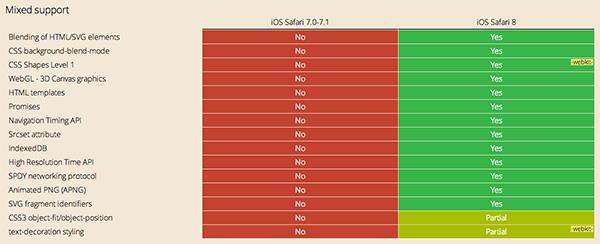
让我们先来看看升级iOS 8的一些新特性。

这些特性对促进HTML5开发很有帮助,我们挑选出其中重要的几条:
WebGL 3D Graphics
3D图形的硬件加速支持,对web开发者来说这无疑是一个非常重要的特性。我们很想看到这条特性在游戏中有更多的应用,不过它还有更多的其它用法,特别是在动画和变换的领域里。想快速了解它能干什么,点击 WebGLSprite Particle Demo(请点击下方“阅读原文”)
CSS Shapes
能够控制文字层的形状,来形成更为多变的文字布局。
HTML模板
Web组件的基础元素之一。它让我们离真正的Web模块化和更多潜在应用又近了一步,我们将更少的依赖polyfill。
导航/更精确的计时API
多数人可能用不到,但对于测试来说是非常赞的特性。
IndexedDB
HTML5的Web SQL标准已不再维护并很可能在将来被废弃,使用IndexedDB将拥有很好的跨平台支持(iOS、android、Chrome for Android、Safari、IE移动版等)。
SVG片段标示符
这个特性隐藏在神秘的名字下面,但相信我们,它是一个非常强大的特性。它能构建非常强大的向量化精灵表。这不仅在web游戏中非常重要,在动态图标和其他动态UI组件里也非常重要。
作为移动web开发者,你可能已经习惯于以最新浏览器特性为目标而开发了,我们知道苹果的升级系统能让iOS 8迅速普及,如果你的应用专门为iOS而开发,那么你现在就能利用像IndexedDB、SVG片段标示符等新特性了。如果你想兼容iOS 7或者进行跨平台开发,你能使用Sencha Touch内建的系统探测来利用这些特性。Sencha Touch让你能现在就使用这些新特性并逐步的淘汰旧代码。

全新的WKWebView
随着iOS 8的发布,我们同时痛并快乐着,因为iOS 8带来了一些碎片化的问题。iOS 8里面内建了两个原生的webview,第一个是我们知道并喜爱的UIWebView,它因为兼容性而保留下来,但幸运的是,苹果并没有简单的将旧iOS 7 UIWebView装进iOS 8里,而是升级了WebKit核心模块并发布了全新的WKWebView。WKWebView将被hybrid app所使用。它使用了Nitro JS引擎,经我们测试至少比UIWebView的性能高四倍。这将很有可能引领hybrid app获得巨大成功。不过,目前它还有一些影响所有人的重大bug,下面我们将谈到这一点。
不过好消息是从Web开发的远景看来,全新的高性能WKWebView向着正确的方向走了一大步。即使现在javascript已经很少成为应用瓶颈,更典型的问题是动画和DOM重绘上,我们相信随着对DOM核心的实质化的改进,WKWebView将帮助Sencha Touch应用在性能上看到巨大的改进。
性能的全面提升
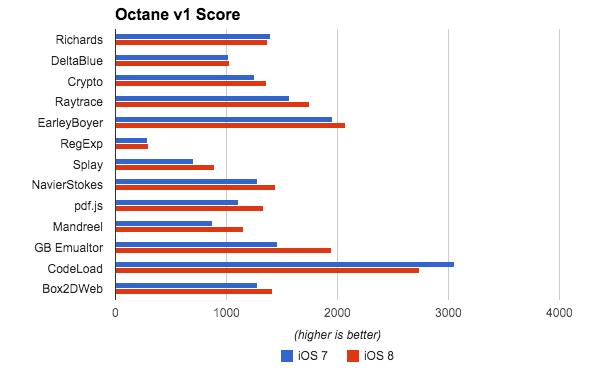
对版本升级的性能测试总是必要的,并且这一次我们发现了一些更有趣的结果。总体上来说,升级到iOS 8看上去对所有用户都有利的。这里有一些指标在iOS 8里稍微下降了,如Base64和代码调用。让我们来仔细的分析一下这些图表,来弄清楚它们都代表什么。
注意:所有测试都在第5代iPod Touch上进行,旨在找出iOS开发所需要面临的性能下限。

Source:http://octane-benchmark.googlecode.com/svn/tags/v1/index.html
这些测试里只有CodeLoad指标iOS 8的表现略低,CodeLoad是评价JS引擎在加载非常大的JS文件后需要花多长时间开始运行,这对于Closure和jQuery这样的库来说是需要引起注意的。

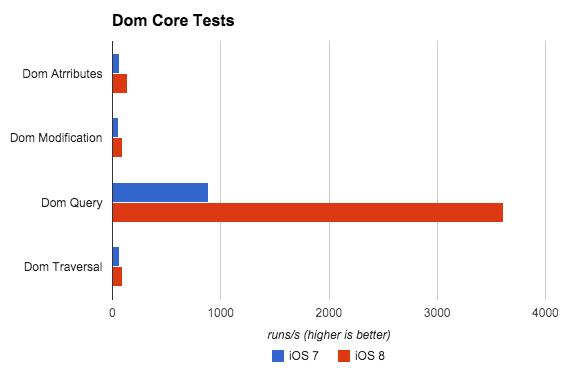
Source:http://dromaeo.com/?dom
实际的测试表现比图表上的还要好,Dom Query的巨大提升掩盖了其他几项其实也是提升很大的,其中Attributes提升122%、Modification提升65%、Dom Traversal提升48%,而Dom Query的提升则是惊人的308%。

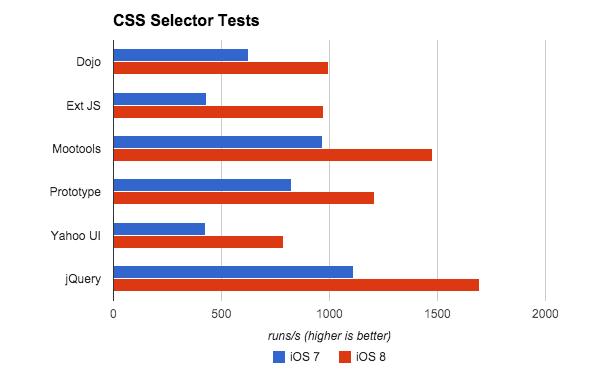
Source:http://dromaeo.com/?cssquery
CSS选择器的测试,iOS 8也获得了全面的提升,Ext JS在简单的移到iOS 8 Safari之后即获得126%的时间提升。
需要注意的是CSS选择器使用的是Ext JS 3.x版本,而现在Ext JS 5.x版本已经发布,所以获得的提升还要更大。

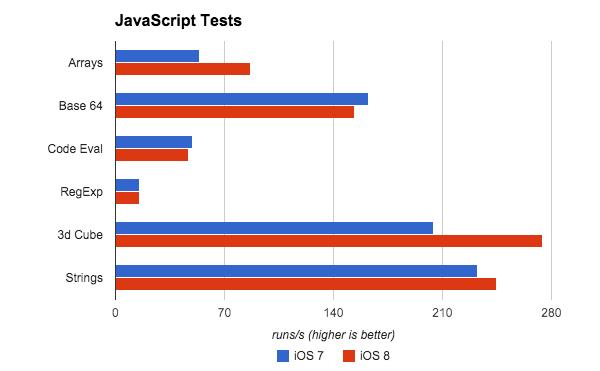
Source:http://dromaeo.com/?dromaeo
这里Base64和Code Eval性能表现有了微小的下降,不过就像前面所说的,相对于对于JS引擎的效率来说,GPU合成才是更值得关注的,而且其他几项的提升也都非常大。

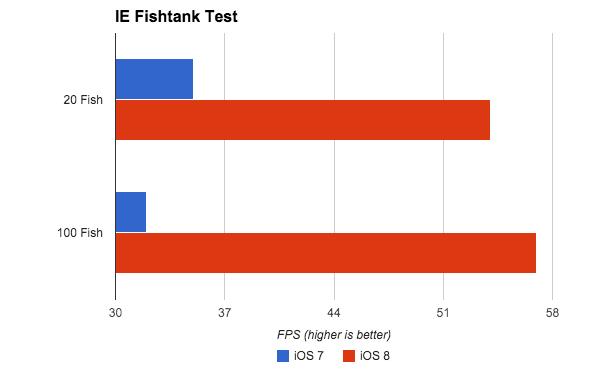
Source: http://ie.microsoft.com/testdrive/performance/fishietank/
这个测试结果已无需多说,它表明iOS 8在Canvas方面有非常大的改进。

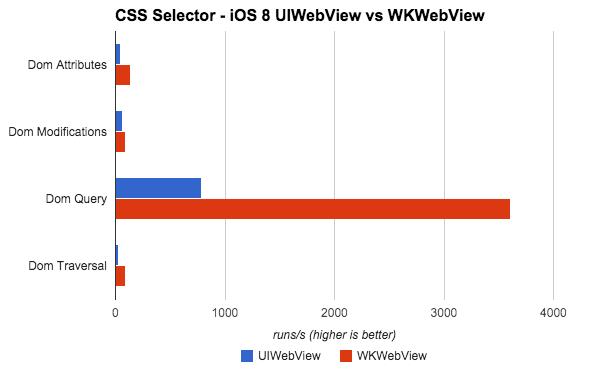
Source: http://dromaeo.com/?cssquery
注意这个测试时iOS 8里面两个webview之间测试,WKWebView全面胜出。

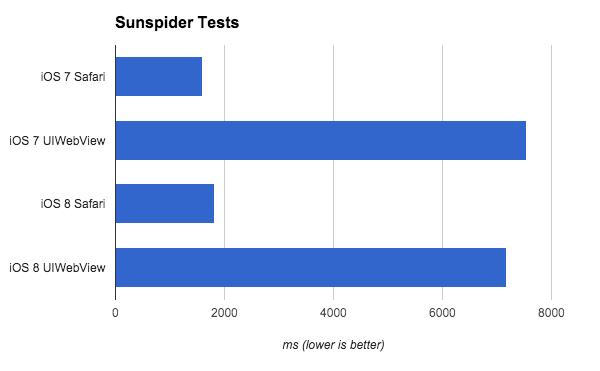
Source: https://www.webkit.org/perf/sunspider/sunspider.html
Sunspider测试的结果相差不大。


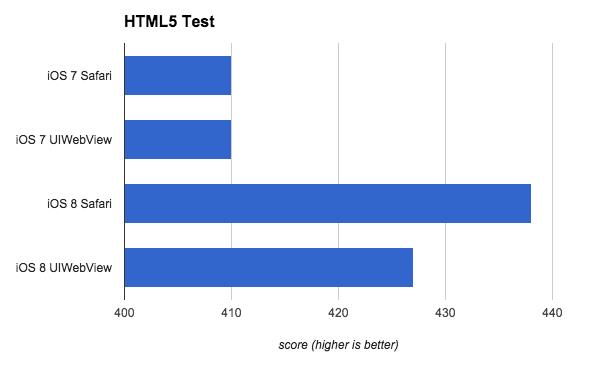
Source: http://html5test.com/
HTML5测试表明了iOS 8在HTML5支持方面也有了明显提升,我们来简单的分析一下其中的重要结果:
·无缝的iFrame从iOS 8里面移除
· IndexedDB被添加到iOS 8 Safari和WKWebView中
· IndexedDB目前不支持iOS 8 UIWebView和Homescreen app(设置主屏快捷方式的web app)
· Objectstore ArrayBuffer已经在iOS 8 Safari和WKWebView中生效(但是HTML5测试没能测出来,要不然测试得分将达到440分)
· Objectstore ArrayBuffer不支持iOS 8 UIWebView和Homescreen app
· WebGL 3D Graphics被添加到iOS 8 Safari、WKWebView、UIWebView和Homescreen app中
· UIWebView、WKWebView和Homescreen app的userAgent是完全一致的
尽管苹果为了保持WKWebView、UIWebView和Homescreen app有同一水平的可用性而做了不少工作,但其中的差异仍然造成了一些困扰,由于三者的userAgent是一样的,开发者需要自己去标示这三者并小心的使用新特性。
Bug说明
我们都知道没有软件的发布没有伴随着bug的,iOS 8也不例外。经过探索我们发现了3个主要问题,将影响大多数HTML5开发者。
WKWebView无法加载本地文件
测试中WKWebView无法读取本地文件,这让使用PhoneGap/Cordova开发,能提供离线功能的应用失去了用武之地。比如,它不能加载本地的index.html,但访问Web网站的功能是好的。
XHR本地文件访问
在WKWebView中XHR无法将本地文件发送到Web,比如使用AJAX来提交系统图库中的图片将出现错误。
Homescreen app在锁定/唤醒后失去计时功能
WKWebView中Homescreen app在锁定唤醒之后带计时功能的函数将失效,如setTimeout、requestAnimationFrame等。
不过好消息是这些Bug仅影响WKWebView应用,如果使用iOS 8 UIWebView则不会受到影响。
即将到来
总之,我们非常高兴的看到iOS 8的发布,以及苹果在iOS 8上表明的对HTML5的态度,因为性能改进和新特性将极大的提升用户在iOS 8上使用Web App的体验。
Source: caniuse.com
如果我们看得更远的话,我们会发现iOS 8和Chrome for Android在一些卓越的新特性上有许多交叉,Chrome for Android其实已经部分的支持了WebGL 3D Graphics但一些旧的机型没有能力来驱动它。
总结
对Web开发者来说,iOS 8无疑是一个令人激动的发布,它拥有激动人心的新特性和重大的性能改进,将极大的促进HTML5跨平台开发。
以上是关于iOS 8 HTML5性能测试:苹果有多爱HTML5?的主要内容,如果未能解决你的问题,请参考以下文章
苹果将近一步限制HTML5所能呈现的内容,将来是否会出手拯救iOS开发者?;Swift内置排序算法研究;构建一个React组件库
开发苹果应用能像安卓那样把一个手机html5版嵌入应用外壳作成应用吗?