Html5和Html的区别
Posted CodePlay.top
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5和Html的区别相关的知识,希望对你有一定的参考价值。
作为前端开发的技术人员,必须掌握的技术之一就是html,其他技术如Css,javascript,JQuery等等都是基于Html的,那么Html和今天我们耳熟能详的Html5究竟有什么区别,或者说Html怎么发展到Html5的呢?Codeplay.top带领大家一起了解一下Html5和Html的区别!
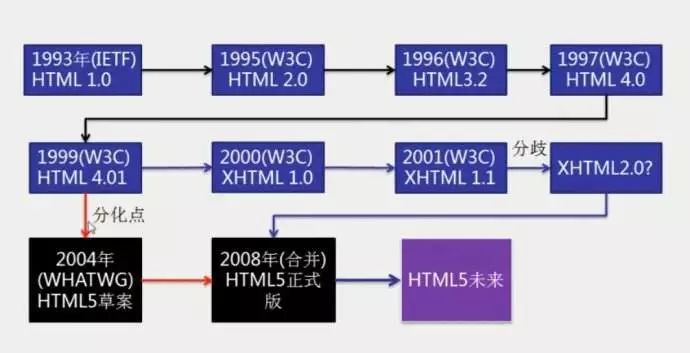
1:Html的发展史
HTMl(HyperText Markup Language): 超文本标记语言,一种纯文本类型的语言。
特点有:
1、可以用来设计网页的标记语言;
2、用该语言编写的文件,以.html或者.htm为后缀;
3、由浏览器解释执行;
4、HTML表面上,可以嵌套用脚本语言编写的程序段,如:VBScript,JavaScript
与第一个纯文本的页面相比,Html页面引入了标签的概念,也是说,Html是文本+标签的形式。

2:Html与Html的区别
1、文档类型声明
HTML4.01和XHTML1.0:
strict模式:
<!DOCTYPE?HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE?html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
过渡模式:
<!DOCTYPE?HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE?html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
框架集:
<!DOCTYPE?HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<!DOCTYPE?html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
HTML5.0:
<!DOCTYPE?html>
文档声明HTML5方便书写,精简,有利于程序员快速的阅读和开发。
3:html4.0:没有体现结构语义化的标签,如:
<div id="nav"></div>
html5:添加了许多具有语义化的标签,如:
<article>、<aside>、<audio>、<bdi>...
以上是关于Html5和Html的区别的主要内容,如果未能解决你的问题,请参考以下文章