HTML5的应用缓存
Posted 前端精髓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5的应用缓存相关的知识,希望对你有一定的参考价值。
html5的应用缓存(application cache),或者简称为appcache,是专门为开发离线Web应用而设计的。
Appcache就是从浏览器的缓存中分出来的一块缓存区。要想在这个缓存中保存数据,可以使用一个描述文件(manifest file),列出要下载和缓存的资源。下面是一个简单的描述文件示例。
CACHE MANIFEST
# version 20200105
CACHE:
base.css
NETWORK:
*
NETWORK:
*
FALLBACK:
404.html
在最简单的情况下,描述文件中列出的都是需要下载的资源,以备离线时使用。
要将描述文件与页面关联起来,可以在 <html> 中的 manifest 属性中指定这个文件的路径,例如:
<html manifest=”/offline.manifest”>
它是浏览器自己的一种机制,随着移动互联网时代的到来,网络可靠性降低,如果我们已经将需要的文件缓存下下来,一旦网络无法访问,也能继续访问。
而且做好相应资源的缓存可以带来更好的用户体验,当用户使用自己的流量上网时,本地缓存不仅可以提高用户访问速度,而且大大节约用户的使用流量。
Manifest 的特点
离线浏览:即当网络断开时,可以继续访问你的页面。
访问速度快:将文件缓存到本地,不需每次都从网络上请求。
稳定性:做了Manifest缓存,遇到突发网络故障或者服务器故障,继续访问本地缓存。
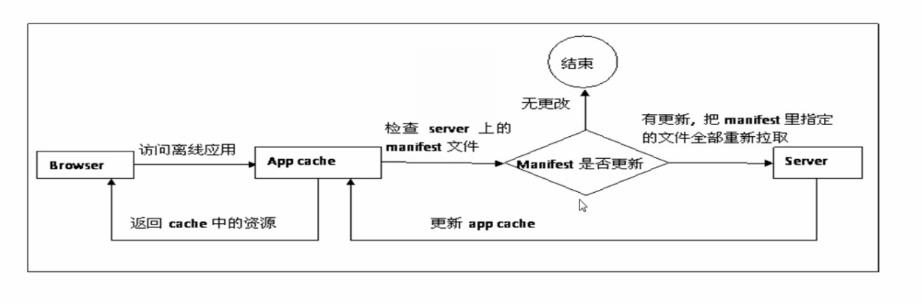
运行时的流程图

manifest 文件
而第一行CACHE MANIFEST为固定格式,必须写在前面。
CACHE(必须) 标识出哪些文件需要缓存,可以是相对路径也可以是绝对路径。这里列举出来的文件,当第一次加载下来时,会被浏览器缓存在本地。
NETWORk (可选) 这一部分是要绕过缓存直接读取的文件,可以使用通配符 *,大多数网站使用 * 。当使用* 时 表示出 CACHE指定文件外,其它所有页面都需要联网访问。
FALLBACK (可选) 当资源无法访问时,浏览器使用后备资源去替代。比如404页面。
如何更新缓存
如下三种方式,可以更新缓存:更新manifest文件,通过javascript操作,清除浏览器缓存。
html5中引入了js操作离线缓存的方法,下面的js可以手动更新本地缓存。
window.applicationCache.update();
如果用户清除了浏览器缓存(手动或用其他一些工具)都会重新下载文件。
以上是关于HTML5的应用缓存的主要内容,如果未能解决你的问题,请参考以下文章