前端数据流选型
Posted ELab团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端数据流选型相关的知识,希望对你有一定的参考价值。
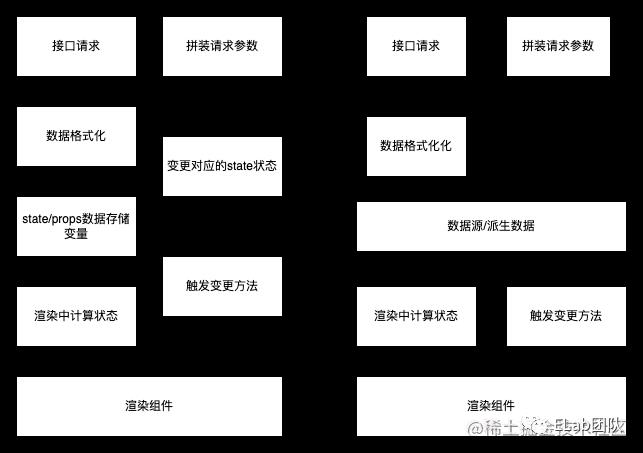
以单个列表页来说,用户选择的筛选项就是源数据,而接口请求回来的列表数据就是派生数据,由接口请求产生的页面loading态也可以是派生数据也可以是源数据。
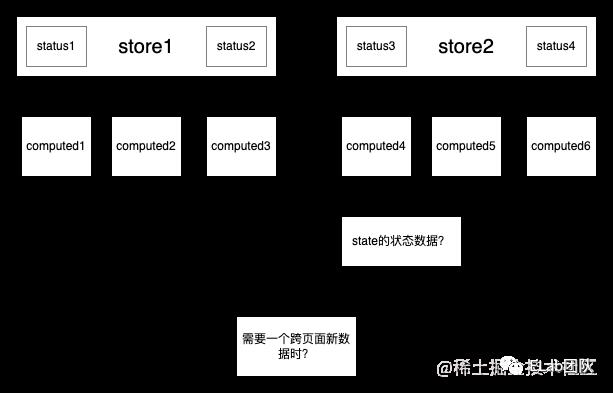
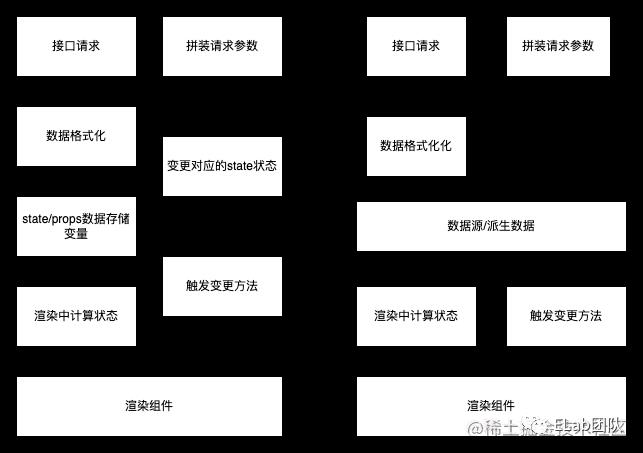
5.png 在使用redux的时候没有很好的办法处理数据的层级关系,导致store中数据的池子越来越大,没有很强分层的概念,这也是redux小型化困难带来的,使用的时候会下意识将跨层级的数据存入store。
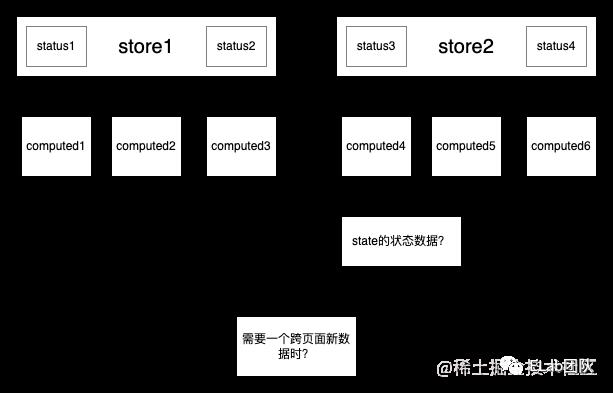
其次redux没法很好的描述数据与数据之间的关系,有人说computed可以描述数据与数据之间的关联,简单意义上是没问题的,但是computed的局限性,跨redux无法支撑,如果要使用,必须将所有源数据汇集到同一个redux之间,这与最小可用原则是相违背的。
就是因为redux的设计模式不够灵活,导致会将大量数据与数据之间的转化逻辑积压在页面或者组件内部,这对于视图层是一种负担。

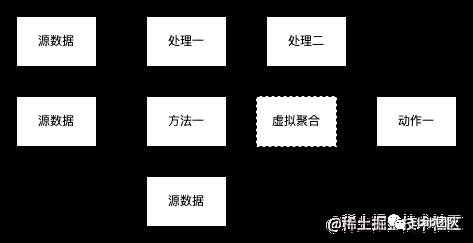
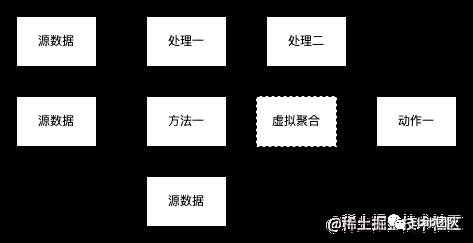
6.png 为了方便理解,可以和之前一样将数据处理理解为computed,每一个节点都可以随意衍生出一个新的节点,但是触发整条流的变化又只会在初始节点(源数据)节点,使用整条流的结果。
在流模式中对于组件或页面外层的数据没有任何层次之分,每个节点都是平级的,如果分层,可以在业务上分层,通过不断的拼接,将业务逻辑进行串联,得出你想要的结果,相较于原先散乱在各地的逻辑,串联的流式逻辑在可读性上也更优。
流式数据的优点是拆分成本极低,这样也更符合我们的思想,代码块拆分,这样每一小块逻辑拆分出一个节点,逻辑复杂度就通过不断的拆解,变得十分低了,但是又不会因为拆解的过多,逻辑散乱。
没有固化数据的层级,离散的数据,可以自由定义和拼接。 以离散的数据,将逻辑串流,数据灵活之后,逻辑却是收敛,不会分散,做到了数据精准的使用。 
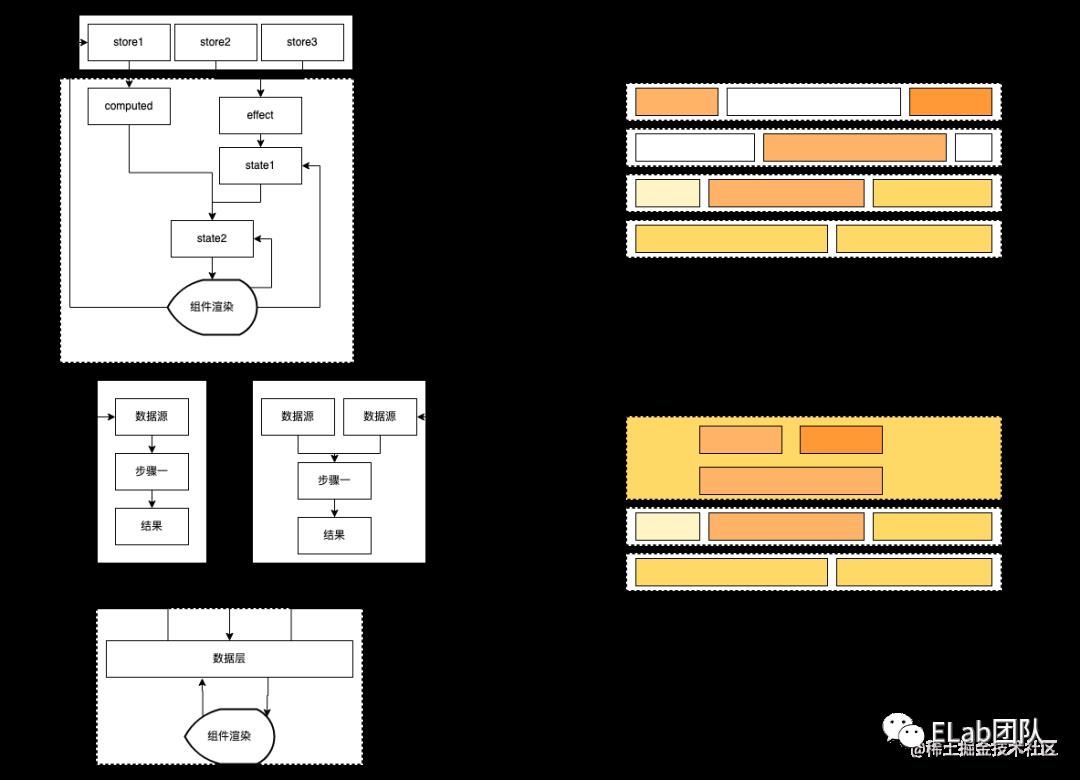
7.png 
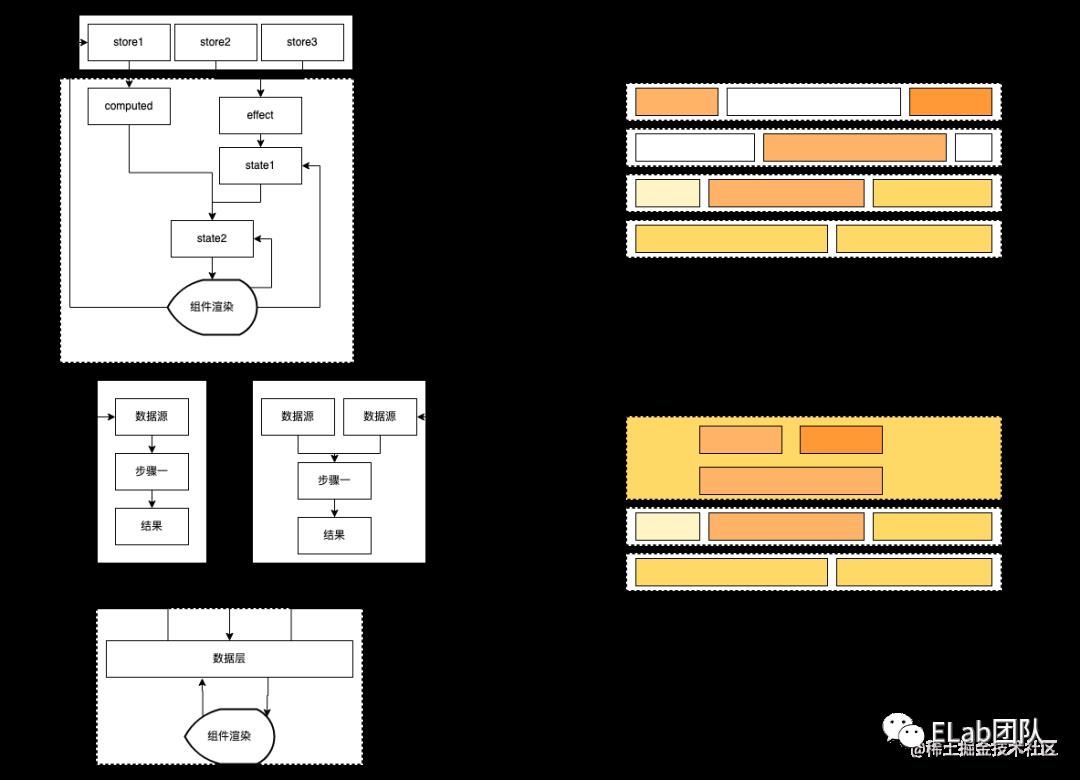
8.png 总结
综上所述,其实不同的模式带来的是针对不同场景的应用,redux的快捷应用,快捷开发,数据变化的稳定,mobx对于响应式的变化,都是各有各的特色。
在写代码的时候,我的感觉像是在构建一个动画的每一帧(视图),又要给出每一帧为什么变化(写逻辑,事件)的感觉,逻辑和视图混合在一起,对于整体的把控十分难处理,就像你需要对于整个动画的变化都掌握,抽离了视图和逻辑,逻辑只需要变化数据,视图只需要针对对应的数据变化而已。
参考文章
流动的数据——使用 RxJS 构造复杂单页应用的数据逻辑
精读《前端数据流哲学》
❤️ 谢谢支持以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。
欢迎关注公众号 ELab团队 收获大厂一手好文章~
我们来自字节跳动,是旗下大力教育前端部门,负责字节跳动教育全线产品前端开发工作。
我们围绕产品品质提升、开发效率、创意与前沿技术等方向沉淀与传播专业知识及案例,为业界贡献经验价值。包括但不限于性能监控、组件库、多端技术、Serverless、可视化搭建、音视频、人工智能、产品设计与营销等内容。
字节跳动校/社招内推码: PEKGTJB
投递链接: https://jobs.bytedance.com/campus/position?referral_code=PEKGTJB




我们来自字节跳动,是旗下大力教育前端部门,负责字节跳动教育全线产品前端开发工作。
我们围绕产品品质提升、开发效率、创意与前沿技术等方向沉淀与传播专业知识及案例,为业界贡献经验价值。包括但不限于性能监控、组件库、多端技术、Serverless、可视化搭建、音视频、人工智能、产品设计与营销等内容。
前端框架选型&项目技术栈参考资料

web技术选型参考:
1、框架自身是否成熟
2、生态系统是否完善
3、是否满足项目需求
目前常见的主流技术参考,根据github关注度排名:
架构框架
| 框架名 | 技术支持 | 思想 | 针对性 |
|---|---|---|---|
| React | 虚拟dom,单项数据流 | 高效创建交互式组件 | |
| Vue | Evan You(尤雨溪) | 轻量级AngularJs | 简洁易懂 |
| AngularJs | 双向数据绑定,指令 | 结构化 |
构建工具
| 工具名 | 思想 | 针对性 |
|---|---|---|
| Webpack | 模块化处理 | Web模块化 |
| Gulp | 基于流的自动化构建 | Web流程化 |
| Grunt | 自动化构建 | 自动化构建 |
CSS预处理
| 处理器名 | 思想 | 易用性 |
|---|---|---|
| Less | 动态化css | 简单 |
| Sass | 基于ruby具备编程模式 | 较难 |
最终选择方案
| 框架名 | 构建工具 | CSS预处理 |
|---|---|---|
| Vue | webpack | less |
项目技术栈参考资料:
# ES6 --js语法
# Vue --前端框架
主页
API
教程
https://cn.vuejs.org/v2/guide/
学习参考资料
https://www.jianshu.com/p/dc5057e7ad0d
# Vue Cli 3 --项目搭建用脚手架
主页
API
https://cli.vuejs.org/zh/guide/
# Vue 全家桶 --项目开发用工具库
Vue Router
Vuex
Axios
https://www.kancloud.cn/yunye/axios/234845
VeeVaidate
https://baianat.github.io/vee-validate/
# Element --桌面端组件库
主页
http://element-cn.eleme.io/#/zh-CN
API
http://element-cn.eleme.io/#/zh-CN/component/installation
# Mint UI --移动端组件库
主页
http://mint-ui.github.io/#!/zh-cn
API
http://mint-ui.github.io/docs/#/
Demo
http://elemefe.github.io/mint-ui/#/
以上是关于前端数据流选型的主要内容,如果未能解决你的问题,请参考以下文章