物联网平台:前端技术选型总结
Posted mask哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了物联网平台:前端技术选型总结相关的知识,希望对你有一定的参考价值。
(1)技术选型
针对物联网管理平台主要负责设备管理、指令下发、上报数据图表展示等功能.结合当前流程的主流前端技术框架应用情况考虑如下:
前端开发技术选型可采用vue3.0+typescript+elementUI(组件库)+html5+vuex(状态管理)作为核心的开发技术.采用npm+nodejs:进行前端包管理
采用webpack/yarn:进行资源加载和打包工具
采用vuetools:调试vue
########################################################################################################
此外组件库还可以采用阿里开源的ant desgin vue实现企业家后端管理平台。文档和组件都很完善。上手很容易。
https://www.antdv.com/docs/vue/introduce-cn/
########################################################################################################
(2)vue技术
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue 实现多视图的单页面应用开发(SPA)。
- vue模板:
{{}}:文本
v-html:输出html
v-bind:绑定属性
v-if
v-on :监听事件
v-model:双向数据绑定
v-for :迭代数据
v-show
v-focus:元素获取焦点 - 计算属性:computed /methods
- 监听属性:watch 响应数据的变化
- 样式绑定:v-bind:class v-bind:style 绑定内联样式
- 事件处理: v-on:click
- 组件:
全局组件 Vue.component(tagName,options)
局部组件
props:传递数据给组件 - 自定义事件:
$on(eventName) 监听事件
$emit(eventName) 触发事件 - 路由:允许通过不同URL访问不同的内容,可实现多视图的单页面应用(SPA)。
路由的实现需要引入 vue-router库。 - 过度/动画
- 混入
- ajax(axios):实现异步请求后端数据
- vue-resource:实现异步加载
- 响应接口:添加数据动态响应接口
$watch 属性来实现数据的监听;
Vue.set() 设置对象属性
Vue.delete()动态删除属性 - vue项目搭建
安装vue-cli:
npm install -g @vue/cli
创建vue项目:
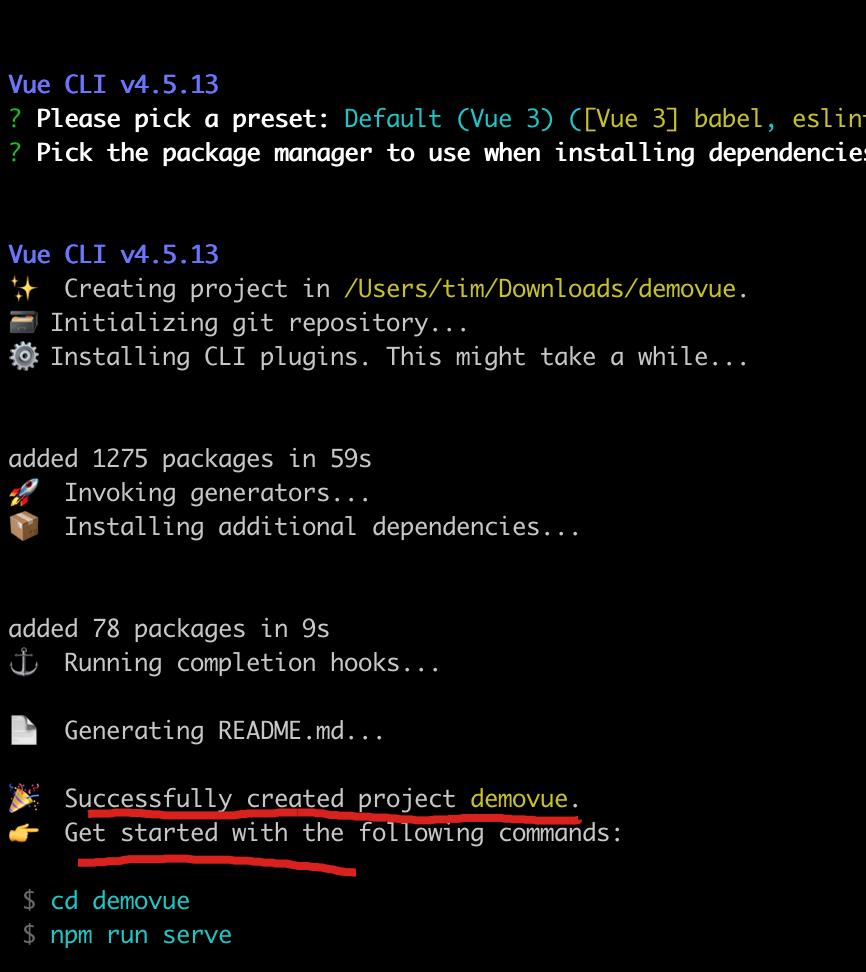
vue create demovue
出现如上提示项目创建成功,提示进入demovue工程,运行 项目npm run serve。
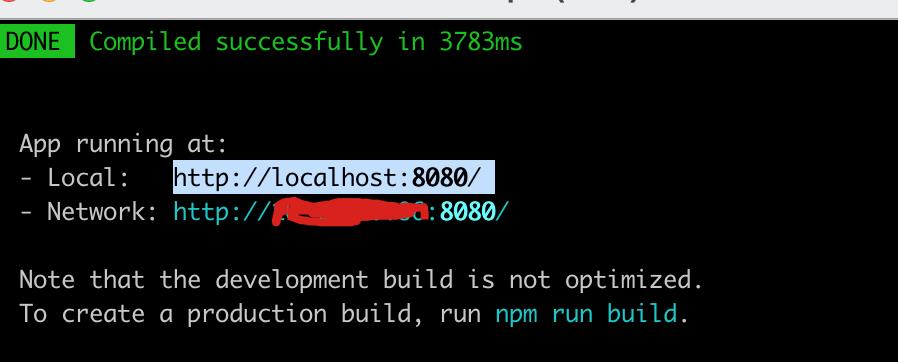
出现如上界面访问http: //localhost:8080
访问vue项目页面成功。。。 - vue项目结构介绍
├──node_modules // 依赖
├──public // 静态文件
├──src // 源目录
├──api // api 统一管理
├──assets // 静态资源
├──components // 组件
├──plugins // vue 插件
├──route // vue-router
├──store // vuex
├──views // 页面
├──App.vue // 页面入口
├──element-variables.scss // element 全局变量
├──index.d.ts // 第三方依赖注入声明
├──main.ts // 主入口
├──shims-tsx.d.ts // tsx 模块注入声明
├──shims-vue.d.ts // vue 模块注入声明
├──.env.development // 开发环境变量
├──.env.production // 生成环境变量
├──.gitignore // git 排除文件
├──babel.config.js // bable 配置
├──package.json // npm 依赖管理
├──package-lock // npm 依赖记录
├──README.md // 项目描述
├──tsconfig.json // ts 配置
├──vue.config.js // vue 配置
(3)typescript技术
1.Typescript产生的历史:
1>对javascript结构的静态分析可能错误(js是弱类型语法)。微软研发为防止并排查一些运行时错误,创建编译期进行静态分析的强类型语法。
2>与Javascript语法兼容。typescript是javascript的超集。
3>方便大型项目构建。Typescript引入了面向对象特性(基于类class对象、接口和模块),从而更好的构建代码,并利用了面向对象的设计原则和实践经验。会java的很好理解。
4>对于发行版本的代码,没有运行时开销。
5>遵循当前以及未来出现的ECMAscript规范。
6>跨平台的开发工具。支撑主流的操作系统上安装和执行。类似java中的wite once run anywhere.
个人理解typescript语法有大量的影子山寨了微服务的C#.net ,C#net期初山寨的java。
2.typescript架构:
语言层:
VS所属语言服务
适配VS部分(shims.ts)
编译层:
语言服务(services.ts) 独立的TS编译器(tsc.ts)
Typescript编译器核心:(core.ts/program.ts/scanner.ts/parser.ts/checker.ts/emitter.ts)
3.typesript语言特性:
p1. 开发环境搭建:vscode +nodejs+typescript插件
1.安装nodejs
2.安装vscode +typescript插件
3.npm install -g typescript
4.vscode创建 test.ts
输入 var t:number=1;
打开terminal终端执行:tsc test.ts
同一目录生成test.js文件
p2.语法:
声明变量:var /let/const(常量)
联合类型:存储多种类型值得变量,有点类似java中的泛型
类型守护:typeof/instanceof运算符对类型进行验证。
类别名:使用type关键字声明类型别名。
环境声明:允许在typescript中创建一个不会被编译到javascript中的变量。有利于与js代码、dom(文档对象模型)、bom(浏览器对象模型)结合而设计
函数:具名或匿名创建
类:class
接口:interface
命名空间(内部模块):被用于组织一些内置联系的特性和对象,使得代码结构清晰;使用namescpace和export关键字。声明定义前没使用export关键字修饰,命名空间外部无法访问。
模块声明:module修饰
。。。。后续继续补充typescript要点
以上是关于物联网平台:前端技术选型总结的主要内容,如果未能解决你的问题,请参考以下文章