你应该了解的前端标准化
Posted 技术漫谈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你应该了解的前端标准化相关的知识,希望对你有一定的参考价值。
前言 :之前某次跟狼叔闲聊,聊到前端和后端的对比,还有前端职业的发展。狼叔说,到现在都没有人将前端的体系讲的很清楚,大家都在应用层竞争:前端去搞Serverless,前端去搞AI,前端去搞客户端。我就在想,能不能将我对前端标准化的理解体系化一下,讲清楚。至少可以达成前端对浏览器技术底层技术的一定共识,也就有了这篇文章的大体架构。
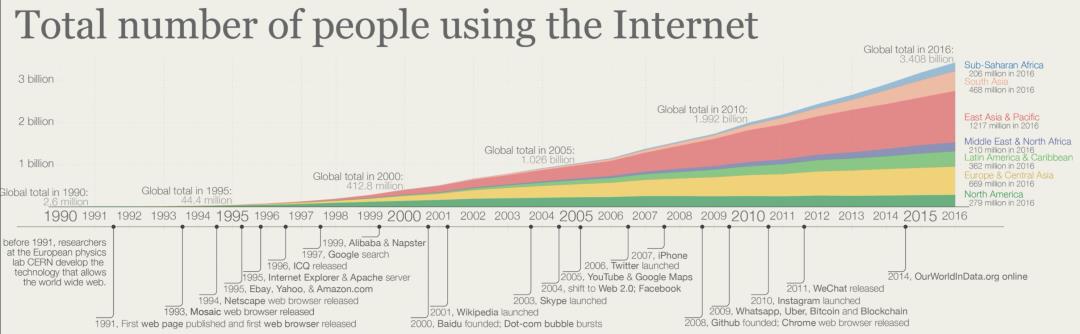
截止2021年6月,全球已经有48亿互联网用户,占全球总人口的61%。前几天抖音宣布覆盖全球10亿互联网用户,但其实有一款100%覆盖48亿互联网用户的APP,它就是浏览器。
1995年第一次浏览器大战,到98年IE统领浏览器,微软的IE达到了巅峰。随后便慢慢开始IE的市场地位被标准化的浏览器实现挑战,其中最有力的就是:FireFox,Opera,Safari三家。标准化浏览器,通过标准规范天然跟开发者亲和,逐步蚕食IE的市场份额。2008年Chrome 的推出,敲响了第二次浏览器大战,Chrome通过崭新先进的技术架构和极致的性能,迅速引领标准化浏览器的实现,Google也主动加入浏览器标准化组织,积极推进浏览器标准化,逐渐Google占据标准化组织中的引导地位。随着2015年IE 推出edge采用了Chroumium,Chrome和Safari等为代表的标准化浏览器实现胜出。浏览器大战告一段落。现在的浏览器厂商都在标准化组织内,浏览器标准化实现相对稳定,开发体验不再分裂。浏览器实现统一,也产生了一系列的连锁反应:跨浏览器抽象兼容的类库JQuery等等逐步退出舞台,浏览器性能的提升也使得模型驱动的MVVM类库流行,从此专业前端职业诞生。


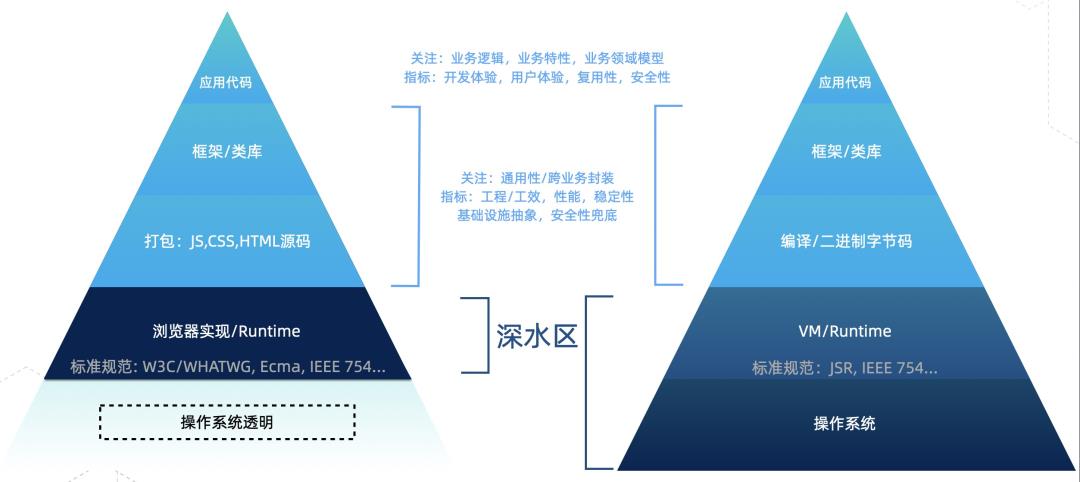
前后端的开发其实有很多类似的,大致都可以分为3层。需要强调一下,这里并没有高低贵贱之分,只是大家关注的内容不同。
应用层开发,更加偏业务侧逻辑,关注业务逻辑/业务特性/业务领域建模,因此会有开发体验,用户体验,复用性和安全性等等作为衡量指标。
框架类库的开发,关注通用性和跨业务封装,因此衡量指标是:工程/工效,性能,稳定性,基础设施抽象,安全兜底。
而在前后端深水区差异还是比较大的:
我们今天的文章就是将深水区这层,一层层剥开,带大家看看标准化组织是怎么影响我们前端工作的。那作为一名VUCA时代的前端,我们应该对前端的代码运行时有基本的了解:到底我们的html,CSS,javascript在浏览器中是如何运行的呢?为什么不同的浏览器执行的结果基本是一致的?他们遵循了什么规范?又是谁在把控,掌握这些规范呢?
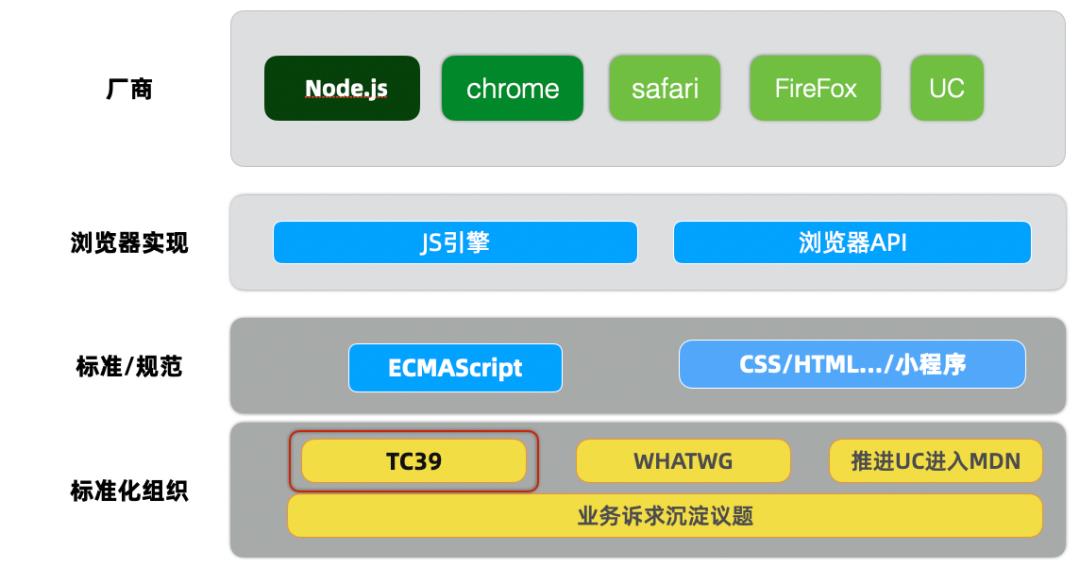
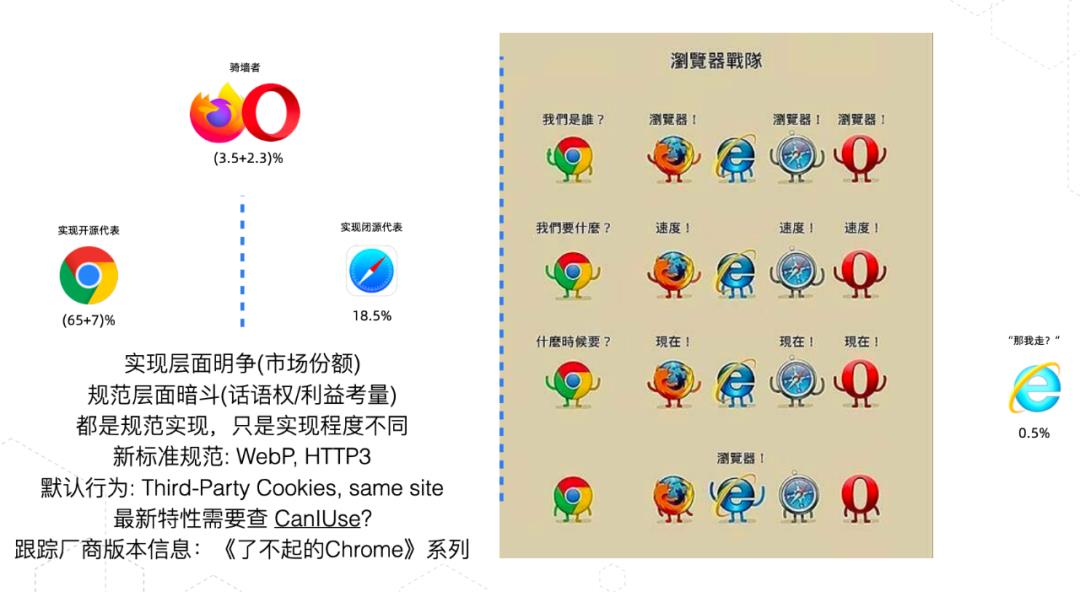
经历过浏览器2次大战,现代的浏览器都是基于标准规范实现的(除了还有少量存在的IE8)。因此从标准化的维度来分,浏览器大致可以分为3层:浏览器厂商与实现,标准规范,标准化组织。


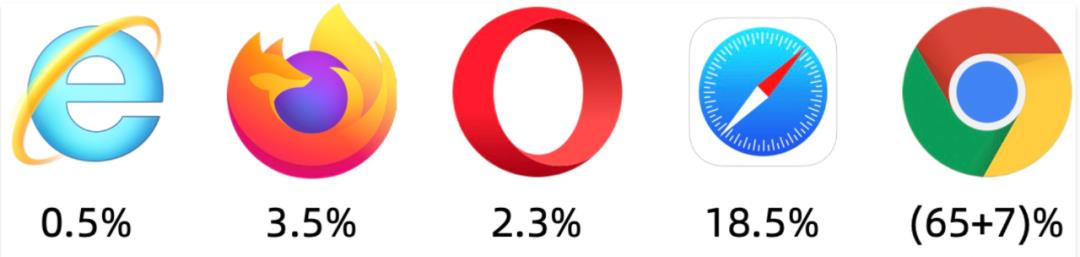
2021年全球的浏览器市占比:Chrome+Chromium(IE edage, samsung等等)占有72%,Safari占有18.5%,FireFox+Opera占有5.8%,IE内核浏览器0.5%。
从上图可以看出浏览器的市场份额基本已经被国外浏览器厂商瓜分干净了。chrome本身已经具备了65%的市场占有率,再加上chromium衍生浏览器的 7%的市场占有率,一骑绝尘,其后的Safari的市场份额每年相对稳定在18%左右。我们上面既然说现代浏览器厂商(即排除IE8,IE6)实现都是标准化的,为什么还会有差异呢?浏览器厂商他们的差异在哪里呢?

现代浏览器都要考虑对Web标准覆盖率,因此所有现代浏览器都需要跑通web-platform-tests ,一个专门为浏览器兼容性准备的test case,我们也可以给WPT贡献我们自己的兼容性测试用例。在兼容性以外,浏览器厂商还存在竞争关系,主要的竞争来自两个阵营:
Chrome和Safari两大阵营,在浏览器标准和规范限定的兼容性边界外做差异化竞争,差异化除了浏览器性能以外,主要是2个方面:默认的行为,例如第三方Cookie,SameSite。未被标准化锁定的新特性:例如新的WebP,HTTP3等等。典型案例就是第三方Cookie,明知道涉及隐私数据泄露,Safari/FireFox/Opera都已经默认禁止了,但Chrome因为涉及到Google搜索广告商的用户追踪和计费策略,加上替代方案的进展也不太顺利,一直推迟禁用第三方Cookie。而浏览器新特性的支持例如WebP等等,Safari的webkit内核设计老旧很明显跟进乏力。而这些差异化内容一旦要引入成为标准/规范时,浏览器厂商们就会在标准规范组织中,相互掣肘和站队,确保自身的利益不被侵犯。
对于我们前端在业务生产环境中使用浏览器新特性,为了确保用户覆盖率,推荐先查一下CanIUse。另外持续关注浏览器厂商的新版本/新特性也很重要,有些默认行为可能会被篡改,有些新特性可以为我们业务创造新的价值。因此我们阿里巴巴前端委员会--标准化组的寒雁同学筹划了《了不起的Chrome》系列文章,通过F2E公众号,为大家持续追踪Chrome最新版本release notes中值得关注的内容。
看完差异,我们接下来看看相同的部分:Chrome和Safari最早都是来自webkit内核,机制上还是有很多共同点的。作为我们前端的代码运行时:浏览器,理解浏览器内核基本原理。浏览器是如何将我们HTML/CSS/JS源码,解析并最终渲染出来的,更有利于我们定位问题和优化代码。
现代浏览器中,Chrome是比较有代表性的,而且文档也最全面。我们本文中介绍浏览器实现原理也将采用Chrome,以下内容和截图都来自谷歌开发者文档,大家如果有兴趣进一步学习更多细节,也可以阅读原文:Inside look at modern web browser。
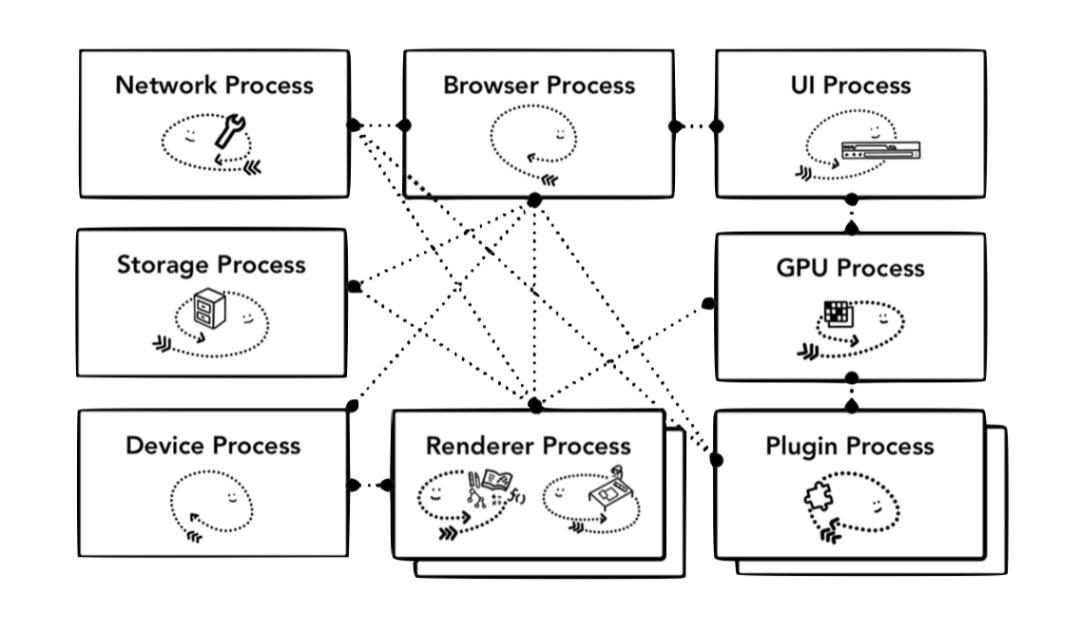
多进程模型
图片来源:Inside look at modern web browser
首先现代浏览器的实现都是多进程模型的,例如UI Process负责和我们交互的浏览器窗口,还有Network Process负责处理网络事务,Storage Process负责存储相关的事务等等,多进程模型就意味着进程之间是相互隔离的,进程间通信需要IPC(图中虚线)。这些进程中最值得我们关注的是Renderer Process渲染进程,我们打开每个Tab窗口,就是一个独立的Renderer Process进程。我们常见的CSS, HTML, JavaScript标准规范都在渲染进程里。我们Zoom In看看一个Tab窗口的渲染进程。

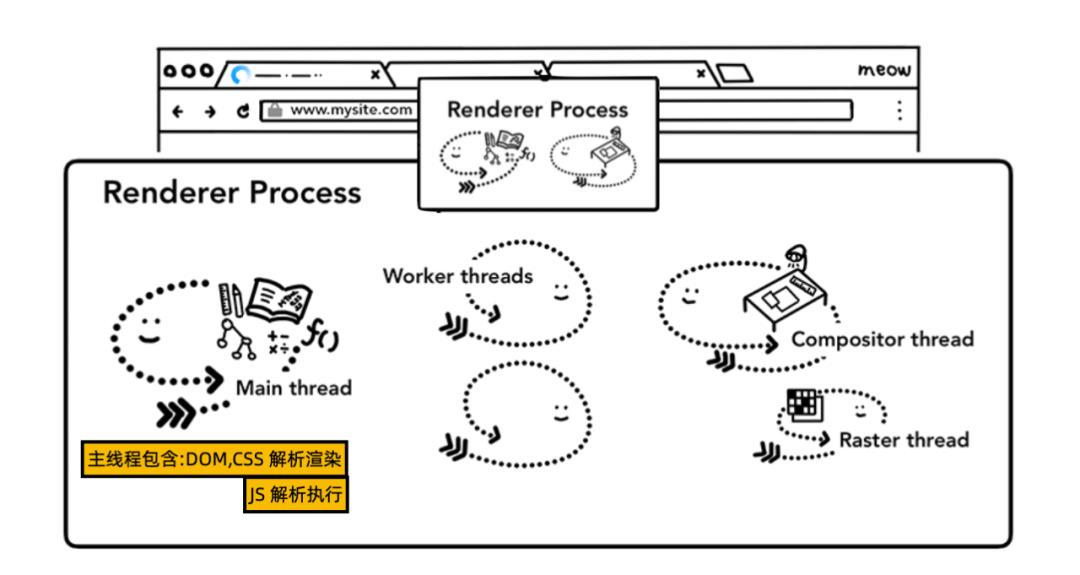
图片来源:Inside look at modern web browser
一个Tab窗口就是一个独立的渲染进程,而一个渲染进程则是有多个线程组成的:主线程,Worker线程,Compositor线程,Raster线程。我们前端所熟悉的HTML,DOM树,CSSOM树,JS解析执行,渲染树,页面的计算都在这一个线程中。主线程阻塞,页面就展现的慢。主线程奔溃,这个Tab窗口就奔溃了
关于前端工程化,你了解多少?
一、前端工程化背景
前后端架构分离以后,随着企业业务复杂度提升,要求产品迭代速度加快,前端开发团队规模的逐步扩大,前端的工作可能被繁琐的配置、工具、构建流程、协助部署、团队沟通等环节困扰,因此,前端工程化成为一种趋势。
前端工程化,是指使用软件工程的技术和方法,将前端的开发流程、技术、工具、经验等规范化和标准化。采用一系列系统化及规范化的方法、技术方案、工具,用工程化的方法构建和维护有效、实用和高质量的前端应用,以降低开发难度,提高开发效率,减少不必要的重复劳动,节约时间成本。
前端工程化具体包含:
标准化,定义编码、目录结构、接口以及源码管理等规范。
组件化,组件分为HTML、JS和CSS。
模块化,功能封装。
自动化,持续集成和持续部署。
上述参考来源如下,如有侵权请联系删除:
https://www.zhihu.com/question/429174571/answer/1610009676
二、前端工程CI/CD方案
项目从开发到部署上线,通常把过程分为编码、单元测试、构建、集成、交付、部署几个阶段。
不使用CI/CD方案,前端开发工程师将可能频繁进行以下操作:
在本地编码软件完成编码后,手动运行,根据报错提示修复代码缺陷
手动执行单元测试命令
代码完成合并后,手动拉取代码、构建项目
独立或协助运维将制品部署到相应环境
CI/CD的价值就体现在上述每个阶段中,减少重复性的人工操作,完全依赖自动化实现,更早更快地发现及修复问题,从而生产更高质量的产品。
1、编码阶段:代码分析自动化
可通过我们的CCheck平台使用代码静态分析工具,进行自动化分析源代码,包括编码规范检查、编码安全检测等,错误警告反馈相关人。

▲ CCheck是集成基于C/C++、JAVA、C#、JS、Python、PHP、Golang语言的多款开源或自研的代码检查工具
2、测试阶段:测试自动化
利用自动化测试工具,完成单元测试、集成测试、端对端测试等,如失败通知相关人员。
3、构建阶段:编译构建自动化
测试通过触发源码编译工具下拉代码进行编译打包,自动化构建镜像。
4、集成阶段
在持续集成过程中,前端开发人员需要频繁提交代码到主干,主干合并之前,都需要完成代码检查与自动化测试以保证代码质量。
利用我们的DevOps流水线工具,编排工作过程,通过webhook实现代码提交合并请求时触发流水线,自动完成代码检查与测试,实现持续集成过程。

DevOps的流水线,通过对静态代码检查结果的准入、准出控制,提高代码合规检查和构建效率
5、交付阶段
流水线作业触发通知,自动将新版本交付给质量团队或用户。
6、部署阶段
验收通过后,触发流水线作业自动化完成发布,实现持续部署过程。

以上是关于你应该了解的前端标准化的主要内容,如果未能解决你的问题,请参考以下文章