一文带你了解啥是Web前端
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文带你了解啥是Web前端相关的知识,希望对你有一定的参考价值。
今天小编要跟大家分享的文章是关于一文带你了解什么是web前端。大家都知道,最近几年web前端很火,不过有很多想入行或者感兴趣的的小伙伴仍旧有很多一知半解的地方,今天就带大家解决一下这些问题。一、web前端是干嘛的?
简单点说,浏览器呈现出来的页面,给用户看的、操作的就是前端(客户端);你看不到的,类似一些游戏数据、应用数据之类的就是后端(服务端)。
这是比较简单的描述,如果往大了讲,你所有看到的一切,网页、移动端网页、小程序、甚至某些APP,都是属于前端的范畴。
现在的网站设计在视觉上的呈现是很令人赏心悦目的。科技飞速发展的同时,人们的在各方面的要求也越来越高,审美上的要求也是最直接的。
二、web前端的发展前景怎么样?
前端是一个相对比较新的行业,互联网发展早期(1995年~2005年)是没有专业的前端工程师的。随着互联网的发展,大约从2005年开始,正式的前端工程师角色被行业认可,到了2010年,互联网开始全面进入移动时代,前端工程师的地位越来越重要。
目前,软件开发行业中企业对Web前端开发工程师的需求量极大,全国总缺口每年大约为近百万人。
由此可见,web前端的工资还是相当可观的。
三、学完web前端我们可以从事哪些工作?
整体来看的话,Web前端工作可以分为H5开发、小程序开发、Web全栈开发、网站制作、APP开发等方向。而web前端开发就业方向主要有以下几个:
1、web前端工程师
web前端工程师是最基本的选择了。目前web前端面临的问题是从业人员泛滥,但真正掌握技术的人才十分稀缺。所以这就需要我们在学习之初打好基础,增加实战经验,学到真正企业所学的技术。
2、web架构师
这个职业发展方向不如第一种来得平滑,主要是作为一名架构师不得不学习:后端技术、DBA、Platform等内容,而这种学习通常需要实际操刀做项目,但只要你坚持,未来前途无限光明。
3、自主创业
自己创业是最好的道路、也是成功率最低的道路。这里,作为一个前端技术人员,需要将自己的视野更多放在行业的动态、产业链的动态、把关注细节的优势继续保持,同时,增强自己把控一个产品乃至一个公司命运的能力。
四、web前端都需要学习什么知识?
前端的基础是什么?html、CSS、javascript基本功,数学、算法、数据结构、操作系统、编译原理基本功。
JavaScript
对于前端是最重要的技能,所以优秀的前端工程师要有扎实的JavaScript基本功。而JavaScript这门编程语言也是目前程序设计领域炙手可热的宠儿,如今的它不仅仅只是用来开发Web,还可以用在各个方面。
HTML和CSS也是前端工程师非常重要的基本功,很多同学,尤其是喜欢写代码的同学容易忽视MarkupLanguage,实际上ML也是UI
相关的领域里面很重要的内容,不应该被忽视。
但是,一个优秀的前端工程师必须要有自己擅长的领域,并且钻研得足够深入,同时要有眼界,能“跨界”。可以把前端作为职业,但千万不要把自己的技能限制在前端领域,因为有很多东西,只有站在前端之外,才能看得更透彻。
五、怎么知道自己适不适合学前端?
在选择前端作为职业之前,你一定要明确判断自己对前端开发的是否感兴趣,选择做前端,应该是确认自己喜欢这个方向,而不是为了一份看起来体面而且薪资不错的工作。
如果你对构建丰富多彩的界面、处理各种交互逻辑不感兴趣,甚至厌烦,那么最明智的选择是放弃成为前端工程师的想法,因为选择一个自己不喜欢的职业,为之忍受数十年直到退休,实在是一件很悲催的事情。
最后,提个小建议,如果你下定决心想学习web前端的话,最好从现在就给自己制定一份学习计划和职业规划,一步一步开始学起,最好找一套系统的教程,理论+实战综合来看,如果能有老人带那是最好不过的了,另外如果条件允许的话,最好可以线下系统学习一下,那样会少走很多弯路。
以上就是小编今天为大家分享的关于什么是web前端的文章,希望本篇文章能够对正在从事web前端工作的小伙伴们有所帮助,想要了解更多web前端知识记得关注北大青鸟web培训官网,最后祝愿小伙伴们工作顺利,成为一名优秀的web前端工程师。
参考技术A Web前端是网站前台部分,运行在PC端,移动端等浏览器上展现给用户所浏览的网页。
前端就是网页给访问网站的人看的内容和页面,Web前端开发意思就是这些内容的制作,也就是代码的实现。
简而言之Web前端就是实现客户端(手机和电脑)上看到的页面和一些交互效果(比如点击、查看详情、查看更多)等,从事WEB网页开发、HTML5页面开发。
web前端即为网站的前端开发,前端开发是创建Web页面或app等前端界面呈现给用户的过程。 web前端开发通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
猿创征文|一文带你了解前端开发者工具
前端开发者工具目录
一、前言
随着互联网的高速发展,Web2.0 时代的快速演变。
用户对于网页界面等的要求越来越高。良好的审美,便捷的交互 等变得尤为重要!
一些 好用 的 编译器工具,UI 框架工具,API 调试工具 等便应运而生~~
接下来,给小伙伴们推荐几款非常好用的前端开发者工具!!
二、前端开发者工具——编译器(含插件)
编译器的主要作用是给开发者提供一个良好便捷的编码平台。包括并不止以下功能:
- 语法高亮
- 自动提示补全
- 代码片段收集
- 自定义热键绑定
…
在这里,给大家安利两款前端开发人员用的最多的编译器:
- VS Code(开源免费)
- WebStorm(试用期后收费)
1、VS Code
Visual Studio Code 简称 VS Code,下文均写为 VS Code。
特点:开源(免费使用),很多好用的插件,可以简化开发。【强烈推荐】
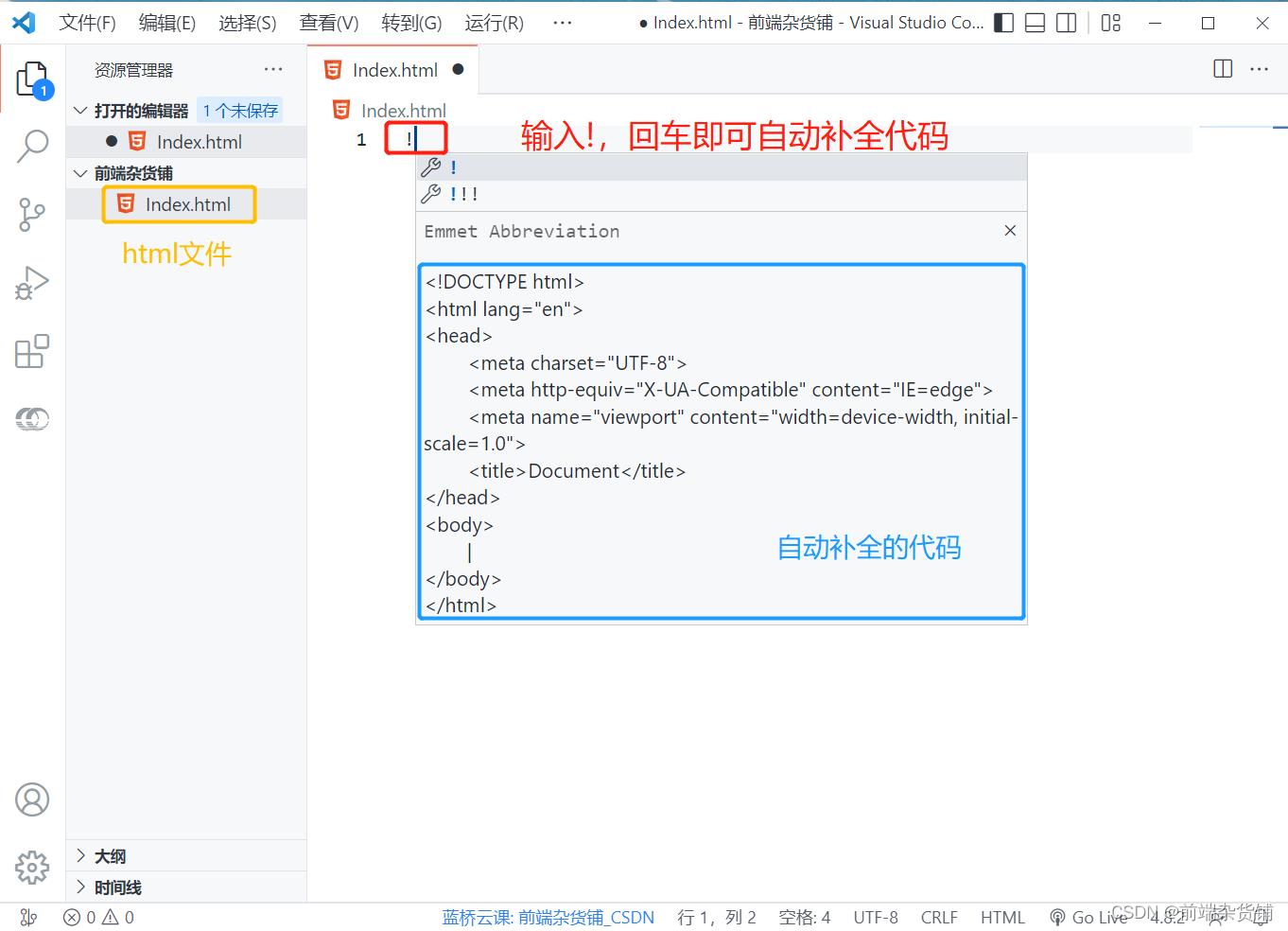
下载安装后,打开编译器,创建第一个文件 Index.html。

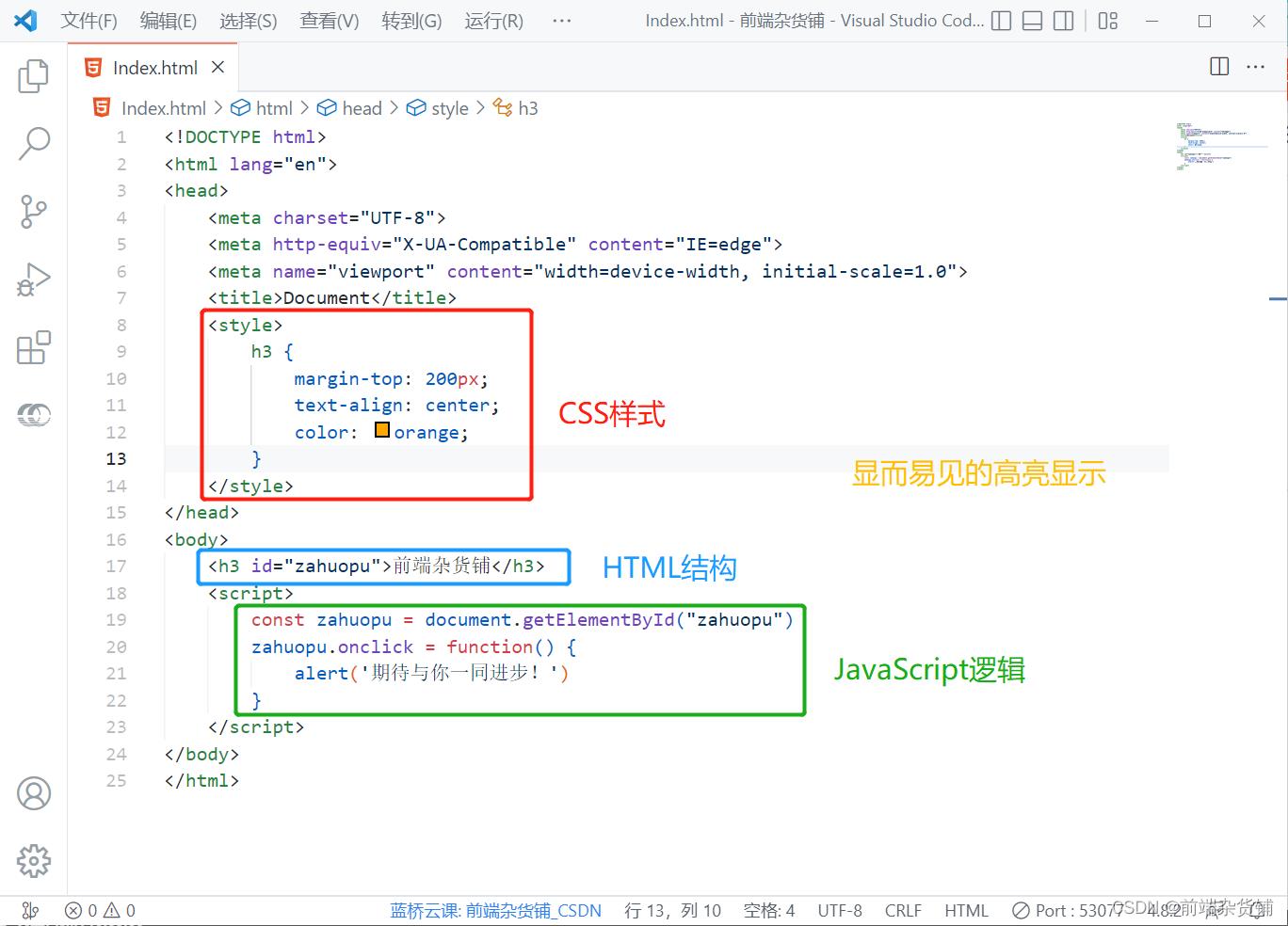
编写如下代码,运行查看:


打开 html 文件,点击 前端杂货铺,弹出框信息展示如下:

2、VS Code 必备插件
(1)汉化 VS Code:简体中文版【下载安装方式如下】

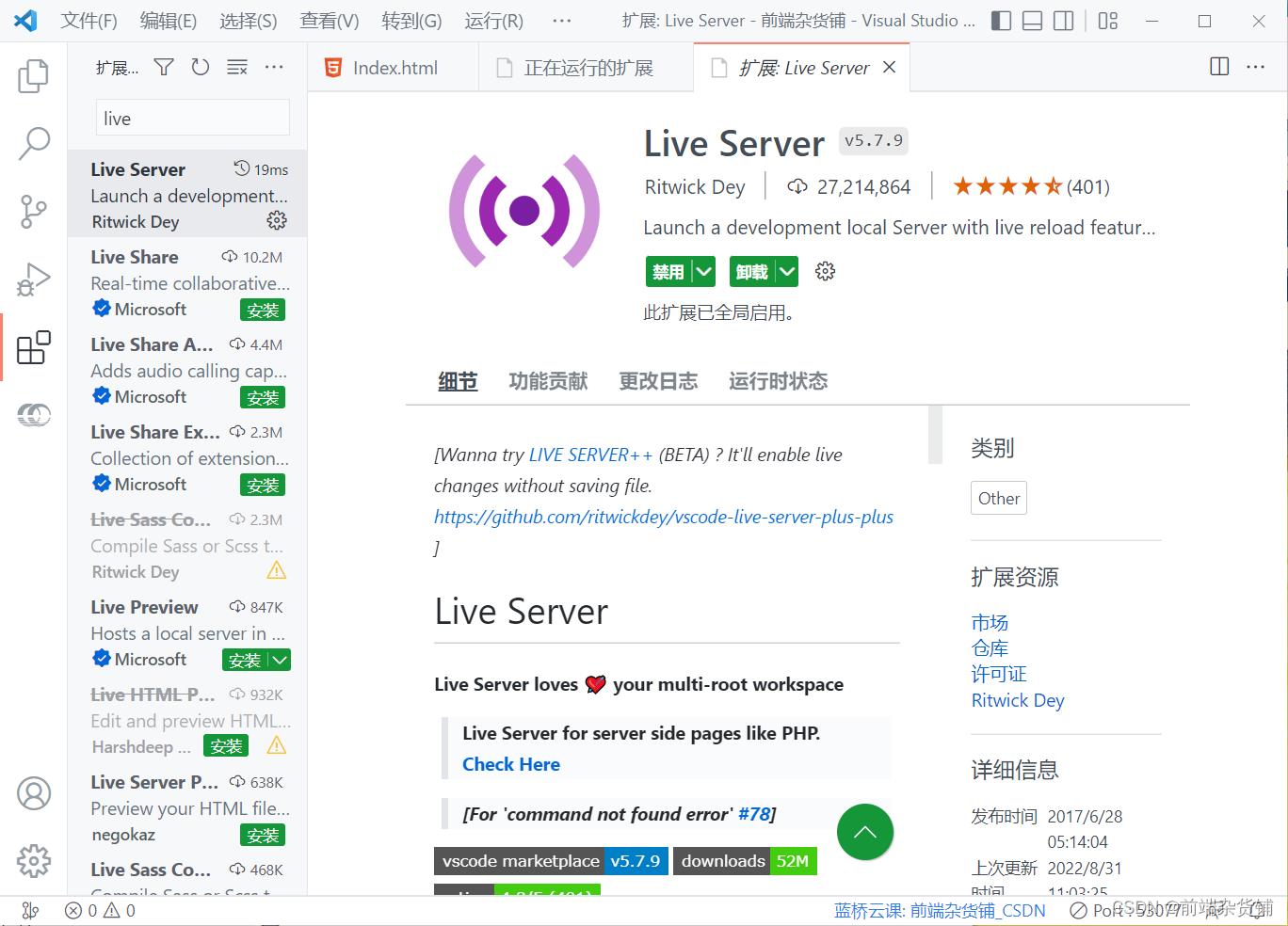
(2)Live Server:快速启动本地服务,自动监听(不需要刷新)

(3)Auto Close Tag:自动补全标签(不需要全部手写)

(4)给代码中配对的符号(例如左右括号、花括号等)添加鲜明的颜色(可快速找到成对的符号)

(5)Beautify:格式化代码(Shift+Alt+F)

3、WebStorm
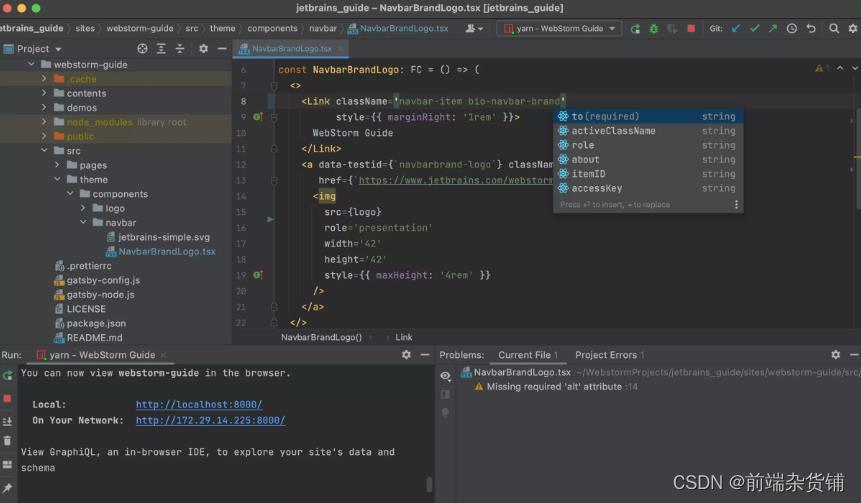
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。
特点:功能很全,不需要安装其他插件,但需要购买(不开源)。
基本的使用和 VS Code 差不多,在这里就不做过多的赘述了~~

三、前端开发者工具——UI 框架工具
UI 框架最大的作用在于可以使 UI 设计变得 标准化,直接拿来用,可以 大大提高 后续的 开发效率。
接下来,给大家推荐两款常用的 UI 框架工具:
- Element(饿了么前端团队推出的基于 Vue 封装的 UI 组件库)
- Vant(有赞前端团队开源的移动端组件库)
- …
1、Element
npm 安装
npm i element-ui -S
全局引入(不推荐):在 main.js 中通过 import 导入,通过 Vue.use(xxx) 全局使用。
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
按需引入(推荐):在 main.js 中通过 import 导入 指定组件,通过 Vue.use(xxx) 使用该组件。
import Button from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(Button)
安装导入完毕之后,直接通过 Element ui 的标准写法,在组件中进行编写即可。
示例:Element ui 封装的按钮的写法以及效果图如下:
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>

2、Vant
yarn 安装
yarn add vant@3.0.0-beta.8 -S
按需引入(推荐):在 main.js 中通过 import 导入 指定组件,通过 Vue.use(xxx) 使用该组件。
import createApp from 'vue';
import Button from 'vant';
const app = createApp();
app.use(Button);
安装导入完毕之后,直接通过 Vant ui 的标准写法,在组件中进行编写即可。
示例:Vant ui 封装的按钮的写法以及效果图如下:
<van-button type="primary">主要按钮</van-button>
<van-button type="success">成功按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>

四、前端开发者工具——API 调试工具
API 调试工具提供强大的 Web API & HTTP 请求调试功能。
能够 发送 任何类型的 HTTP 请求 (GET,HEAD,POST,PUT),附带任何数量的参数+ headers。
API 调试工具是在前后端分离的项目中用于 接口测试 的必备工具!!
1、ApiPost
Apipost——汉化版 Postman 的 API 调试工具。
示例:测试的 API 地址【https://api.uixsj.cn/hitokoto/get?type=social】

示例:使用 node.js 创建路由及书写逻辑,测试登录请求(传参)

五、写在最后(总结)
不管你是 科班出身,亦或是“半路出家”的 转行人员。
如果你选择了前端开发这条路,请不要轻易放弃,行百里者半九十,你离成功可能就差那一步!
本篇文章,编译器——>扩展插件——>UI组件库——>API调试工具
好的工具能让我们事半功倍,以上工具的功能,基本上能满足前端开发人员 90% 的开发需求。
如果你还知道什么好用的前端开发者工具,欢迎在评论区留言讨论~~

以上是关于一文带你了解啥是Web前端的主要内容,如果未能解决你的问题,请参考以下文章