Web前端一文带你吃透HTML(上篇)
Posted 橙子!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端一文带你吃透HTML(上篇)相关的知识,希望对你有一定的参考价值。

前端学习路线小总结:
- 基础入门:
- HTML CSS javascript
- 三大主流框架:
- VUE REACT Angular
- 深入学习:
- 小程序 Node jQuery TypeScript 前端工程化
🍁开始前端之旅吧!
- 一.HTML简介
- 二.HTML编辑器
- 三.HTML基础
- 四.HTML元素
- 五.HTML属性
- 六.HTML标题
- 七.HTML段落
- 八.HTML文本格式化
- 九.HTML链接
- 十.HTML头部
- 十一.HTML图像
- 十二.HTML表格
- 十三.HTML列表
接下来就开始我们的前端之旅吧~
一.html简介
万维网W3C标准中网页分为结构,表现和行为三部分,HTML用于描述页面的结构,CSS用于控制页面中的元素样式,JavaScript用于响应用户的操作。HTML,CSS和JavaScript组成了前端技术栈。
学习HTML就是学习标签的一个过程,难度指数低,重在反复练习,首先看看HTML文档的基本结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小橙子前端教程</title>
</head>
<body>
<h1>标题</h1>
<p>段落</p>
</body>
</html>
1.什么是HTML?
🍁HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签。通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2.HTML 标签
🍁HTML标记标签又称为 标签。
- HTML 标签是由尖括号包围的关键词
- HTML 标签通常是成对出现
- 标签对中的第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
<标签>内容</标签>
所有 HTML 文档必须以 <!DOCTYPE> 声明开头,该声明并非一个 HTML 标签,它是一条“信息”,告知浏览器期望的文档类型。
3.HTML 元素
🍁一个 HTML 元素包含了开始标签与结束标签。例如:
<h1>一级标题</h1>
4.HTML版本
下面是HTML的历史版本:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
5.Web 浏览器
🍁要想学习Web前端,一定要先了解Web浏览器(如谷歌浏览器,Edge,Safari)。Web浏览器用于读取HTML文件,并将其作为网页显示。浏览器并不是直接显示HTML标签,而是负责网页的渲染和呈现,标签决定了如何展现HTML页面的内容给用户。例如:

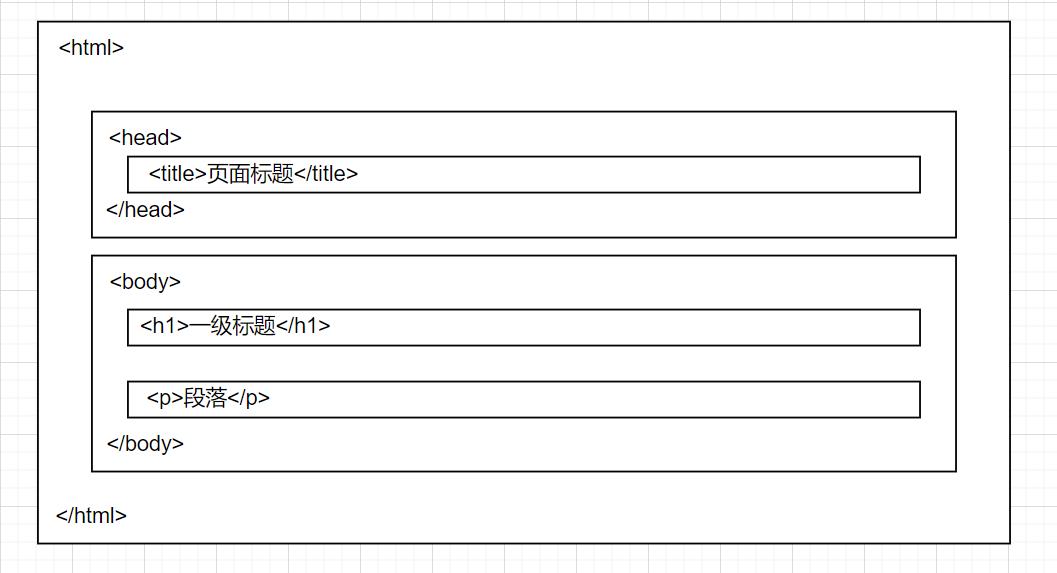
6.HTML 网页结构
下面是HTML文档的基本结构,前面我们已经做了示例代码的展示:

7.中文编码
🍁在一些浏览器直接输出中文会出现乱码的情况,当在浏览器输出中文乱码时,需要在头部将字符声明为 UTF-8 或 GBK。例如:
<meta charset="UTF-8">
8.编写第一个网页
🍁前面介绍了HTML文档的一些基础信息,以及Web浏览器初识,接下来编写我们学习前端的第一个网页:
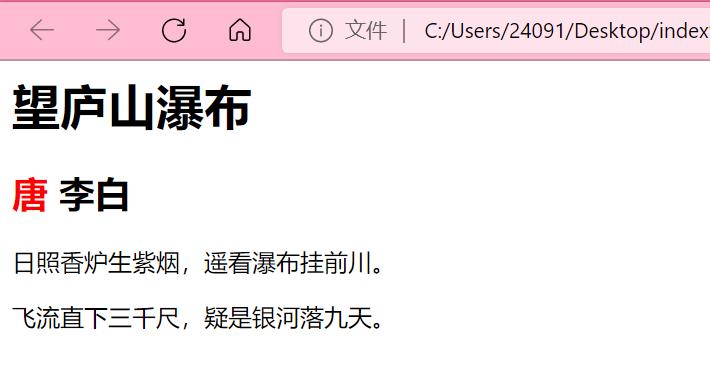
示例:使用记事本编写你的第一个网页!
<html>
<head>
<title>这是我的第一个网页</title>
</head>
<body>
<!--注释:用记事本编写第一个网页,在浏览器中显示一首古诗!-->
<h1>望庐山瀑布</h1>
<h2>
<font color=red>唐</font> 李白
</h2>
<p>日照香炉生紫烟,遥看瀑布挂前川。</p>
<p>飞流直下三千尺,疑是银河落九天。</p>
</body>
</html>
新建一个文本文档,命名为index.html。编写代码,在默认浏览器中运行,查看显示效果!

二.HTML编辑器
🌈这里推荐使用VsCode来编辑HTML代码!
vscode 是由微软开发的免费开源软件,它具有以下优势:
- 轻量级编辑器
- 丰富的插件系统
- 代码跟踪功能

三.HTML基础
1.HTML 标题
🌈HTML 标题是通过<h1> - <h6> 标签来定义的,例如:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
2.HTML 段落
🌈HTML 段落是通过标签 <p> 来定义的,例如:
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
3.HTML 链接
🌈HTML 链接是通过标签 <a> 来定义的,例如:
<a href="https://www.baidu.com">百度一下</a>
4.HTML 图像
🌈HTML 图像是通过标签 <img> 来定义的,例如:
<img src="/images/baidu.png" width="258" height="39" />
四.HTML元素
1.HTML 元素语法
- HTML 元素以开始标签起始,以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容,某些 HTML 元素具有空内容
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
2.嵌套的 HTML 元素
🍀其实,大多数 HTML 元素可以嵌套使用,即HTML 元素可以包含其他 HTML 元素。所以,HTML 文档是由相互嵌套的 HTML 元素构成的,例如:
<!DOCTYPE html>
<html>
<body>
<p>段落1...</p>
</body>
</html>
其中,对几个重要的标签做一个描述:
- 这个
<p>元素定义了 HTML 文档中的一个段落。这个元素拥有一个开始标签<p>以及一个结束标签</p>。元素内容是: 段落1…。 <body>元素定义了 HTML 文档的主体。这个元素拥有一个开始标签<body>以及一个结束标签</body>。元素内容是另一个 HTML 元素(p 元素)。<html>元素定义了整个 HTML 文档。这个元素拥有一个开始标签<html>,以及一个结束标签</html>。元素内容是另一个 HTML 元素(body 元素)。
3.HTML 空元素
🍀没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的,例如:
<p>段落1</p>
<br>
<p>段落2</p>
其中,<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法。
五.HTML属性
🍃属性是 HTML 元素提供的附加信息,属性值应该始终被包括在引号内,如果属性值本身就含有双引号,那么必须使用单引号包含属性值。
- HTML 元素可以设置属性,属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
例如,HTML的链接标签中添加属性:
<a href="http://www.baidu.com">百度一下</a>
HTML 链接由
<a>标签定义。链接的地址在 href 属性中指定。
六.HTML标题
1.HTML标题
🍒标题是通过 <h1> - <h6> 标签进行定义的。<h1> 定义最大的标题。 <h6> 定义最小的标题。浏览器会自动地在标题的前后添加空行,例如:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
标题用来正确的显示文章结构,通过不同的标题可以为文章建立索引,所以,标题是很重要的存在,所以,不要仅仅是为了生成粗体或大号的文本而使用标题。
2.HTML水平线
🍒<hr> 标签在 HTML 页面中创建水平线,例如:
<p>段落1</p>
<hr>
<p>段落2</p>
<hr>
<p>段落3</p>
3.HTML 注释
🍒可以将注释插入 HTML 代码中,提高代码可读性,浏览器会忽略注释,也不会显示它们。
<!-- 这是一个注释 -->
七.HTML段落
1.HTML段落
🍊HTML可以将文档分为不同的段落。段落是通过 <p> 标签定义的,例如:
<p>段落1...</p>
<p>段落2...</p>
2.HTML换行
🍊使用<br>标签在不产生新的段落的情况下换行,例如:
<p>这是<br>换行的<br>演示</p>
<br />元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
八.HTML文本格式化
🍊HTML 使用标签 <b>(“bold”) 与 <i>(“italic”) 对输出的文本进行格式, 如:粗体 or 斜体。也可使用标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。但是两者的含义不同,<strong> 或者 <em>标签有你要呈现的文本是重要的,所以要突出显示的意思。
文本格式化的标签及其作用:
| 标签 | 作用 |
|---|---|
<b> | 定义粗体文本 |
<em> | 定义着重文字 |
<i> | 定义斜体文字 |
<small> | 定义小号文字 |
| … | … |
详细的HTML标签参考标签参考手册哦
九.HTML链接
🍉HTML 使用超级链接与网络上的另一个文档相连,点击链接可以从一张页面跳转到另一张页面。
- HTML使用标签
<a>来设置超文本链接。 - 在标签
<a>中使用了href属性来描述链接的地址。 - 一个未访问过的链接显示为蓝色字体并带有下划线,访问过的链接显示为紫色并带有下划线,点击链接时,链接显示为红色并带有下划线。
例如,使用 <a> 标签定义超文本链接:
<a href="url">链接文本</a>
其中,可以定义属性实现相应的功能:
- 使用
target属性,你可以定义被链接的文档在何处显示。 id属性可用于创建一个 HTML 文档书签。
十.HTML头部
🧨1.HTML <head>元素:
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
🧨2.HTML <title>元素:
<title> 标签定义了不同文档的标题。
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
例如,下面的HTML文档代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<p>文档内容......</p>
</body>
</html>
🧨3.HTML <base>元素:
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接,例如:
<head>
<base href="http://www.baidu.com/images/" target="_blank">
</head>
🧨4.HTML <link>元素
<link> 标签定义了文档与外部资源之间的关系,例如:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
🧨5.HTML <stytle>元素
<style> 标签定义了HTML文档的样式文件引用地址,例如:
<head>
<style type="text/css">
body background-color:yellow
p color:blue
</style>
</head>
🧨6.HTML <meta>元素
<meta>标签描述了一些基本的元数据。
- 标签提供了元数据。元数据也不显示在页面上,但会被浏览器解析。
- 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
- 一般放置于
<head>区域。
🧨7.HTML <script>元素
<script>标签用于加载脚本文件,如: JavaScript。
十一.HTML图像
🟢在 HTML 中,图像由<img> 标签定义,<img> 是空标签。
要在页面上显示图像,需要使用源属性(src),源属性的值是图像的 URL 地址,例如:
<img src="url" alt="some_text">
alt 属性用来为图像定义一串预备的可替换的文本。在浏览器无法载入图像时,浏览器将显示这个替代性的文本而不是图像,例如:
<img src="boat.gif" alt="显示图像">
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。默认单位是像素,例如:
<img src="baidu.jpg" alt="百度" width="200" height="100">
注意:加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。
十二.HTML表格
🟢表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等,例如:
<table border="1">
<tr>
<td>你好</td>
<td>你好</td>
</tr>
<tr>
<td>你好</td>
<td>你好</td>
</tr>
</table>
大多数情况我们需要给表格加上边框,也可以不使用边框。
表格的表头使用 <th> 标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。
十三.HTML列表
🟢HTML 支持有序、无序和定义列表:
- 无序列表使用
<ul>标签定义,使用粗体圆点(典型的小黑圆圈)进行标记,每个列表项始于<li>标签,例如:
<ul>
<li>java</li>
<li>python</li>
</ul>

- 有序列表使用
<ol>标签定义,使用数字进行标记,每个列表项始于<li>标签,例如:
<ol>
<li>java</li>
<li>python</li>
</ol>

- 自定义列表以
<dl>标签开始,每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始,自定义列表是项目和注释的组合,例如:
<dl>
<dt>java</dt>
<dd>-诞生于1995年</dd>
<dt>python</dt>
<dd>-诞生于1991年</dd>
</dl>

以上是关于Web前端一文带你吃透HTML(上篇)的主要内容,如果未能解决你的问题,请参考以下文章