TypeScript 简单入门
Posted 夏冰冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript 简单入门相关的知识,希望对你有一定的参考价值。

TypeScript 简介
-
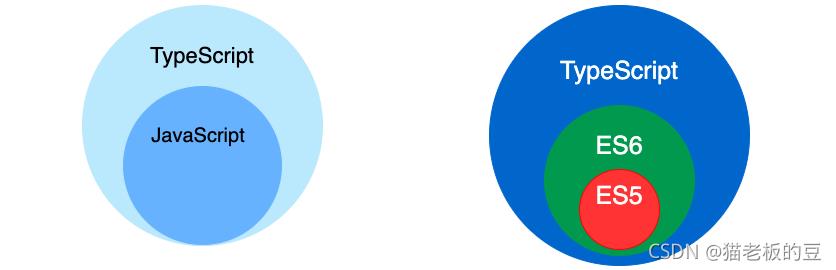
TypeScript 是 javascript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
-
TypeScript 由微软开发的自由和开源的编程语言。
-
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。

TypeScript 优缺点
优点
1. 可维护性强
- 类型系统实际上是最好的文档,大部分的函数看看类型的定义就可以知道如何使用了
- 可以在编译阶段就发现大部分错误,这总比在运行时候出错好
- 增强了编辑器和 IDE 的功能,包括代码补全、接口提示、跳转到定义、重构等
2. 包容性强
- TypeScript 是 JavaScript 的超集,
.js文件可以直接重命名为.ts即可 - 即使不显式的定义类型,也能够自动做出类型推论
- 可以定义从简单到复杂的几乎一切类型
- 即使 TypeScript 编译报错,也可以生成 JavaScript 文件
- 兼容第三方库,即使第三方库不是用 TypeScript 写的,也可以编写单独的类型文件供 TypeScript 读取
3. 社区活跃
- 大部分第三方库都有提供给 TypeScript 的类型定义文件
- Google 开发的 Angular2 就是使用 TypeScript 编写的
- TypeScript 拥抱了 ES6 规范,也支持部分 ESNext 草案的规范
缺点
任何事物都是有两面性的,我认为 TypeScript 的弊端在于:
- 有一定的学习成本,需要理解 接口(Interfaces)、泛型(Generics)、类(Classes)、枚举类型(Enums)等前端工程师可能不是很熟悉的概念
- 短期可能会增加一些开发成本,毕竟要多写一些类型的定义,不过对于一个需要长期维护的项目,TypeScript 能够减少其维护成本
- 集成到构建流程需要一些工作量
- 可能和一些库结合的不是很完美
安装
通过 npm 全局安装:npm install -g typescript
通过 yarn 全局安装:yarn global add typescript
查看版本号:tsc -v
TypeScript 在全局安装后,我们可以在任意位置使用 tsc 命令,tsc 命令负责编译 TypeScript 文件为 JavaScript 文件。
TypeScript 基础类型
1. 数字
和 JavaScript 一样,TypeScript 里的所有数字都是浮点数。 这些浮点数的类型是 number。
除了支持十进制和十六进制字面量,TypeScript 还支持 ECMAScript 2015 中引入的二进制和八进制字面量。
let binaryLiteral: number = 0b1010; // 二进制
let octalLiteral: number = 0o744; // 八进制
let decLiteral: number = 6; // 十进制
let hexLiteral: number = 0xf00d; // 十六进制
2. 字符串
使用 string 表示文本数据类型,使用单引号(\')或双引号(")来表示字符串类型。反引号(`)来定义多行文本和内嵌表达式
let name: string = "blog";
let years: number = 5;
let words: string = `您好,今年是 ${ name } 发布 ${ years + 1} 周年`;
3. 布尔值
最基本的数据类型就是简单的 true/false 值,在JavaScript 和 TypeScript 里叫做 boolean
let flag: boolean = true;
4. 数组
TypeScript 像 JavaScript 一样可以操作数组元素。 有两种方式可以定义数组:
// 在元素类型后面加上[]
let arr: number[] = [1, 2];
// 或者使用数组泛型
let arr: Array<number> = [1, 2];
5. 函数
// 在函数上直接声名 参数any 和 返回值boolean
function isFalsy(val: any): boolean {
return val === 0 ? false : !val;
}
// 函数没有返回值则使用void
function hello(str: string): void {
alert(str);
}
6. any
声明为 any 的变量可以赋予任意类型的值,意味着不做任何类型检查,失去TS的意义 (尽量避免使用)
let x: any = 1; // 数字类型
x = \'hello\'; // 字符串类型
x = false; // 布尔类型
7. void
用于标识方法返回值的类型,表示该方法没有返回值或返回 undefined
function warnUser(): void {
console.log("This is my warning message");
}
8. null 和 undefined
null
-
在 JavaScript 中 null 表示 "什么都没有"
-
null是一个只有一个值的特殊类型。表示一个空对象引用
-
用 typeof 检测 null 返回是 object
undefined
-
在 JavaScript 中, undefined 是一个没有设置值的变量。
-
typeof 一个没有值的变量会返回 undefined。
-
Null 和 Undefined 是其他任何类型(包括 void)的子类型,可以赋值给其它类型,如数字类型,此时,赋值后的类型会变成 null 或 undefined。
let x: number;
x = 1; // 运行正确
x = undefined; // 运行错误
x = null; // 运行错误
上面的例子中变量 x 只能是数字类型。如果一个类型可能出现 null 或 undefined, 可以用 | 来支持多种类型,示例代码如下:
let x: number | null | undefined;
x = 1; // 运行正确
x = undefined; // 运行正确
x = null; // 运行正确
9. object
object表示非原始类型,也就是除 number,string,boolean,symbol,null 或 undefined 之外的类型
function hello(obj: object | null): void {
console.log(obj);
}
hello({ name: \'zhangsan\' });
hello(null);
10. 元组
Tuple 类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同
let x: [string, number];
x = [\'hello\', 10]; // OK
x = [10, \'hello\']; // Error
x[2] = \'world\'; // OK, 字符串可以赋值给(string | number)类型
x[3] = true; // Error, 布尔不是(string | number)类型
11. 枚举
enum 类型是对JavaScript标准数据类型的一个补充。 像C#等其它语言一样,使用枚举类型可以为一组数值赋予友好的名字
enum Color {Red, Green, Blue}
let c: Color = Color.Green;
12. never
never 是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。这意味着声明为 never 类型的变量只能被 never 类型所赋值,在函数中它通常表现为抛出异常或无法执行到终止点(例如无限循环),示例代码如下:
let x: never;
let y: number;
// 运行错误,数字类型不能转为 never 类型
x = 123;
// 运行正确,never 类型可以赋值给 never类型
x = (()=>{ throw new Error(\'exception\')})();
// 运行正确,never 类型可以赋值给 数字类型
y = (()=>{ throw new Error(\'exception\')})();
// 返回值为 never 的函数可以是抛出异常的情况
function error(message: string): never {
throw new Error(message);
}
// 返回值为 never 的函数可以是无法被执行到的终止点的情况
function loop(): never {
while (true) {}
}
TypeScript 类型推论
理论上来说在我们声明任何变量的时候都需要声明类型(包括普通变量、函数、组件、react hook 等),声明函数、组件、react hook 等需要声明参数和返回值的类型
但是在很多情况下,TS可以帮助我们自动推断,我们就不用声明了,比如:
1. 变量的类型推论
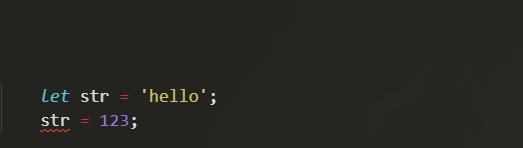
这里虽然没有显示声明,但是ts自动推断这个变量是 string 类型:

可以看到,定义变量 str 时并没有指定它的类型,而是直接赋值一个字符串,当再给它赋一个数值时就会报错。这里 typescript 就根据我们赋给 str 的值的类型,推断出我们的 str 的类型,是字符串类型,所以不可以将数值类型赋给它。
这个就是最基本的类型推论,根据右侧的值推断左侧变量的类型。
2. 返回值的类型推论
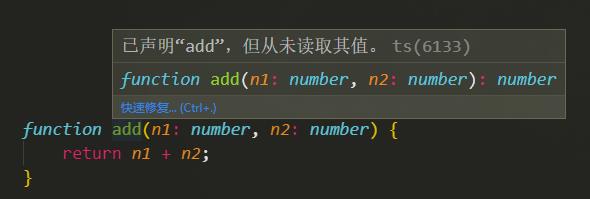
ts自动推断函数返回值这是个 number 类型:

3. 多类型联合
当我们定义一个数组或者元组这种包含多个元素的值的时候,多个元素可以有不同的类型,这时候 typescript 会将多个类型合并起来,组成一个联合类型,例如:
const arr = [1, \'a\']
arr.push(false) // error,类型“false”的参数不能赋给类型“string | number”的参数
此时的 arr 的元素被推断为 string | number,也就是元素可以是 string 类型也可以是 number 类型,除此之外的类型是不可以的。
再一个例子:
let value = Math.random() * 10 > 5 ? 123 : \'abc\'
value = false // error,不能将类型“false”分配给类型“string | number”。
value 的值是随机的,但是只能是 string 或者 number,它的类型被推断出是 string | number,所以不能赋值 false。
4. 上下文类型
前面讲的例子都是根据 = 符号右边值的类型,推断出左侧变量的类型。现在还有一种是根据左侧的类型推断右侧的类型,这就是上下文类型。官网的例子:
window.onmousedown = function (mouseEvent) {
console.log(mouseEvent.abc); // error,mouseEvent 上不存在属性 abc
};
表达式左侧是 window.onmousedown (鼠标按下时发生事件),因此 TypeScript 会推断赋值表达式右侧函数的参数是事件对象,且是 MouseEvent。在回调函数中使用 mouseEvent 的时候,你可以访问鼠标事件对象的所有属性和方法,当访问不存在属性的时候,就会报错。
TypeScript 其他相关
TypeScript接口
TypeScript泛型
TypeScript简单入门(三):TypeScript原始数据类型表达
参考技术A 原始数据类型包括:布尔值、数值、字符串、 null 、 undefined 以及 ES6 中的新类型 Symbol 和 ES10 中的新类型 BigInt 。
TypeScript声明变量时需要指定数据类型具体表达式
以构造函数方式:
编译后
其中 0b1010 和 0o744 是 ES6 中的二进制和八进制表示法,它们会被编译为十进制数字。
模板字符串
其中 ` 用来定义 ES6 中的模板字符串,$expr 用来在模板字符串中嵌入表达式。
JavaScript 没有空值(Void)的概念,在 TypeScript 中,可以用 void 表示没有任何返回值的函数:
声明一个 void 类型的变量没有什么用,因为你只能将它赋值为 undefined 和 null
在 TypeScript 中,可以使用 null 和 undefined 来定义这两个原始数据类型:
与 void 的区别是,undefined 和 null 是所有类型的子类型。也就是说 undefined 类型的变量,可以赋值给 number 类型的变量:
而 void 类型的变量不能赋值给 number 类型的变量:
Symbols是ES6新增的原始数据类型,ts中使用时需要先配置
1、配置tsconfig.json
"lib": ["es6"], 需要dom时还要将"dom"添加进lib,如:console.log语句
2、特性
(1)不能和其他值计算,如加键、字符串拼接等
(2)可以调用.toString()返回字符串
(3)本身作为true类型存在
(4)类似for in遍历时,不会遍历symbol属性
可通过Object.getOwnPropertySymbols(对象)/Reflect.ownKeys(obj)获取symbol属性
3、语法
bigint 数据类型是用来表示那些已经超出了 number 类型最大值的整数值,对于总是被诟病的整数溢出问题,使用了 bigint 后将完美解决。
bigint 是一种基本数据类型(primitive data type)。
JavaScript 中可以用 Number 表示的最大整数为 2^53 - 1,可以写为 Number.MAX_SAFE_INTEGER。如果超过了这个界限,可以用 BigInt来表示,它可以表示任意大的整数。
在一个整数字面量后加 n 的方式定义一个 BigInt,如:10n 或者调用函数 BigInt():
BigInt 与 Number 的不同点:
BigInt 不能用于 Math 对象中的方法。
BigInt 不能和任何 Number 实例混合运算,两者必须转换成同一种类型。
BigInt 变量在转换为 Number 变量时可能会丢失精度。
参考
原始数据类型
TypeScript BigInt
TypeScript Symbol
以上是关于TypeScript 简单入门的主要内容,如果未能解决你的问题,请参考以下文章
typescript Angular 2测试片段。代码库https://developers.livechatinc.com/blog/category/programming/angular-2/
typescript Angular最终版本的Angular 2测试片段。代码库https://developers.livechatinc.com/blog/category/programming
typescript Angular最终版本的Angular 2测试片段。代码库https://developers.livechatinc.com/blog/category/programming
typescript Angular最终版本的Angular 2测试片段。代码库https://developers.livechatinc.com/blog/category/programming