免费的CDN:JsDelivr + Github 的使用方法
Posted KleinBlue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了免费的CDN:JsDelivr + Github 的使用方法相关的知识,希望对你有一定的参考价值。
什么是 CDN?
CDN 的全称是Content Delivery Network,即内容分发网络。CDN 是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN 的关键技术主要有内容存储和分发技术。——百度百科
那么我们都知道放在 Github 上的资源在国内的加载速度都比较慢,因此就需要使用CDN加速来优化网站打开速度,JsDelivr + Github 便是免费且非常好用的CDN优化方案,非常适合博客网站使用。
使用JsDelivr + Github 优化方案的步骤:
-
新建一个Github仓库。
-
克隆GitHub仓库到本地。
-
将本地资源上传到远程GitHub仓库(注:不支持加载超过20MB的资源)。
-
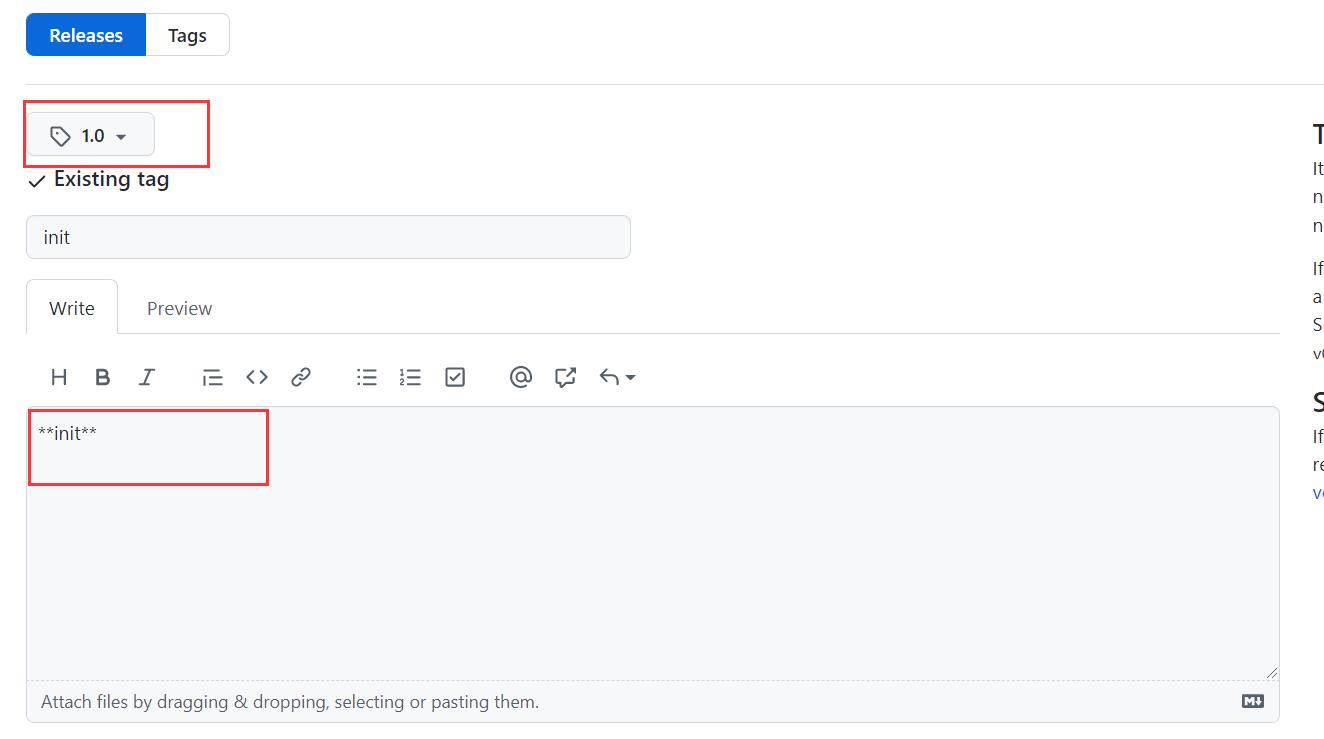
点击标签图标

-
自定义发布的版本号,点击release发布。

-
通过jsDelivr引用资源
使用方法:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
例如:https://cdn.jsdelivr.net/gh/Authur942/CDN-for-itrhx.com@1.0/images/trhx.png
https://cdn.jsdelivr.net/gh/Authur942/CDN-for-itrhx.com@2.0.1/css/style.css
https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.3//The Pet Girl of Sakurasou.mp4
注意:版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源,除此之外还可以使用某个范围内的版本,查看所有资源等,具体使用方法如下:// 加载任何Github发布、提交或分支
https://cdn.jsdelivr.net/gh/user/repo@version/file// 加载 jQuery v3.2.1
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js// 使用版本范围而不是特定版本
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.min.js
https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js// 完全省略该版本以获取最新版本
https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js// 将“.min”添加到任何JS/CSS文件中以获取缩小版本,如果不存在,将为会自动生成
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js// 在末尾添加 / 以获取资源目录列表
https://cdn.jsdelivr.net/gh/jquery/jquery/
以上是关于免费的CDN:JsDelivr + Github 的使用方法的主要内容,如果未能解决你的问题,请参考以下文章