Jsdelivr CDN 加速服务又被 DNS 污染了(附临时解决方案)
Posted Xavier Jiezou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jsdelivr CDN 加速服务又被 DNS 污染了(附临时解决方案)相关的知识,希望对你有一定的参考价值。
近两天写博客的时候发现 Jsdelivr 的 CDN 加速服务用不了,具体表现为添加 Jsdelivr CDN 的链接无法访问。
这里给个例子:
- GitHub 图片原链接(访问有点慢)
https://raw.githubusercontent.com/XavierJiezou/ys-dl/main/image/favicon.ico
- 添加 Jsdelivr CDN 加速后的链接(提高 GitHub 静态资源的访问速度)
https://cdn.jsdelivr.net/gh/XavierJiezou/ys-dl@main/image/favicon.ico
之前,添加 CDN 后,GitHub 的图片访问速度会变得很快,但现在竟然无法访问了。那肯定是 Jsdelivr 的服务挂了。
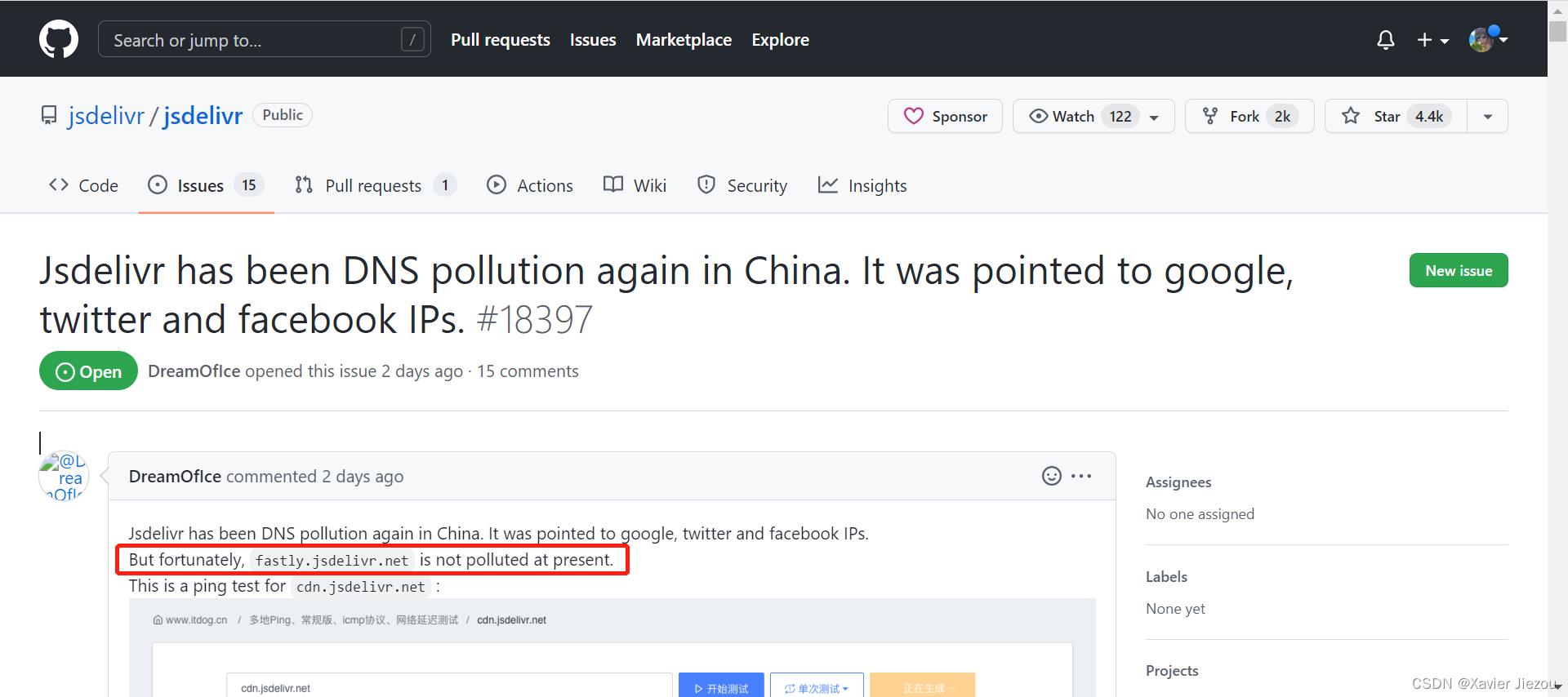
去 Jsdelivr 的 GitHub 主页,发现果然已经有人提了这个问题:

说是 Jsdelivr 在中国区的 CDN 服务再一次被 DNS 污染了,被指向到了 Google、Twitter 和 Facebook 的 IP 地址。
并且还贴心地给了我们解决方案:虽然 cdn.jsdelivr.net 被 DNS 污染了,但幸运的是 fastly.jsdelivr.net 没有被污染,仍然可以正常使用。
因此,我们只需要批量将图片或其它静态资源链接中的 cdn.jsdelivr.net 替换为 fastly.jsdelivr.net 即可,等待官方将该问题修复后,再替换回来。
替换之后就能正常访问了:(该测试图片是原神游戏的图标喔~~)
https://fastly.jsdelivr.net/gh/XavierJiezou/ys-dl@main/image/favicon.ico
以上是关于Jsdelivr CDN 加速服务又被 DNS 污染了(附临时解决方案)的主要内容,如果未能解决你的问题,请参考以下文章