Ajax学习笔记
Posted 阿凡你振作一点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax学习笔记相关的知识,希望对你有一定的参考价值。
Ajax学习笔记
全局刷新和局部刷新
01 全局刷新
整个浏览器被新的数据覆盖,在网络中传输大量的数据,浏览器需要加载,渲染页面
02 局部刷新
在浏览器的内部,发起请求,获取数据,改变页面中的部分内容
局部刷新的速度更快,可以按需获取数据
ajax是用来做局部刷新的,局部刷新使用的核心对象是 异步对象(XMLHttpRequest)
这个异步对象是存在浏览器内存中的,使用javascript语法创建和使用 XMLHttpRequest 对象
Ajax概念
-
Asynchronous Javascript and XML(异步的 Javascript 和 XML)
- Asynchronous:异步
- 同步只能处理一个请求
- 异步可以分开处理多个请求
- Javascript:Javascript脚本,在浏览器中执行
- and:和
- xml:是一种数据格式
- Asynchronous:异步
-
Ajax是一种做局部刷新的新方法(2003年左右),不是一种语言。
-
Ajax包含的技术主要有JavaScript,dom,css,xml等等,核心是JavaScript和xml。
-
JavaScript负责创建异步对象,发送请求,更新页面的dom对象。
-
Ajax请求需要服务器端的数据。
-
xml:可扩展标记语言
-
网络中的传输的数据格式
-
目前使用 json 替换了 xml
-
<datas> <data1> Car_01 </data1> <data2> Car_02 </data2> <data3> Car_03 </data3> <data4> Car_04 </data4> </datas>
-
-
Ajax异步实现步骤
ajax中使用XMLHttpRequest对象
step 01 创建异步对象
var xmlHttp = new XMLHttpRequest();
step 02 给异步对象绑定事件
-
给异步对象绑定onreadstatechange事件,获知请求的状态的变化
-
onreadystatechange事件
- 当请求被发送到服务器时,我们需要执行一些基于响应的任务
- 当异步对象发起请求,获取了数据,都会触发这个事件
- 每当 readyState 改变时,就会触发 onreadystateChange 事件
-
这个事件需要指定一个函数,在函数中处理状态的变化
- 此事件可以指定一个处理函数function
-
bth.onclick = fun1(); // 点击这个按钮会触发fun1函数 function fun1(){ alert("按钮单击"); } // For example, xmlHttp.onreadystatechange = function(){ // 用匿名函数直接指定 // 处理请求的状态变化 if( xmlHttp.readyState == 4 && xmlHttp.status == 200 ){ // 数据已经返回来准备好了 && 网络请求是成功的 // 可以处理服务器端的数据,更新当前页面 var data = xmlHttp.responseText; // 获取服务器返回的数据,使用异步对象的属性 responseText document.getElementById("name").value = data; } } -
XMLHttpRequest对象的三个重要的属性
-
onreadystatechange 属性
- 一个js函数名 或 直接定义函数,每当readyState属性改变时,就会调用该函数
-
readyState 属性:存有 XMLHttprequest 的状态,表示异步对象请求从0到4的状态变化
-
readyState == 0:请求未初始化,创建异步请求对象,var xmlHttp = new XMLHttpReaquest()
-
readyState == 1:初始化异步请求对象,xmlHttp.open( 请求方式,请求地址,true ) 。
-
readyState == 2:异步对象发送请求,xmlHttp.send() 。
-
readyState == 3:异步对象接收应答数据,从服务端返回数据,XMLHttpRequest 内部处理。
- 从服务器端获取了原始数据
- 此时3是异步对象内部使用,开发人员一般不用。
-
readyState == 4:异步请求对象已经将数据解析完毕,此时才可以读取数据。
- 异步对象把接受的数据处理完成(数据是已经处理好的)。
- 此时开发人员在4的时候处理数据。
- 在 4 的时候,开发人员做什么?——> 更新当前页面。
-
-
state 属性:表示网络请求的状况
- 当 status == 200 时,表示网络请求是成功的
- 当 status == 404 时
- 当 status == 500 时
-
step 03 初始异步请求对象
-
异步的方法 open()
-
xmlHttp.open(请求方式get|post,"服务端的访问地址",同步|异步请求) -
同步|异步请求:默认为true,表示异步请求
-
xmlHttp.open("get","loginServlet?name=zhangsan&pwd=123",true);
-
step 04 使用异步对象发送请求
- xmlHttp.send()
step 补充说明
-
获取服务器返回的数据,使用异步对象的属性 responseText
- 使用例子:xmlHttp.reponseText
-
使用需要配合服务器端,因为需要到服务端拿数据,单独使用没有意义
-
回调:当请求的状态变化时,异步对象会自动调用 onreadystatechange事件 对应的函数
- 完成整个流程,异步对象内部会多次调用这个函数
Ajax举例:计算BMI
BMI简介
- 需求
- 计算某个用户的BMI,用户在jsp输入自己的身高,体重
- servlet中计算BMI,并显示BMI的计算结果和建议
- BMI指数
- 身体质量指数(BodyMassindex)
- 体重公斤数除以身高米数平方得出的数字
- 目前国际上常用的衡量人体胖瘦程度以及是否健康的一个标准
- 成人的 BMI 数值
- 过轻:低于18.5
- 正常:18.5 ~ 23.9
- 过重:24 ~ 27
- 肥胖:28 ~32
- 非常肥胖:高于32
全局刷新方式
step 01 创建新项目
- idea创建新项目
- 创建空白项目,name自定义
- 右键项目文件夹,Add Framework Support...
- 选择 Java EE \\ Web Application(默认version 4.0,勾选Create web.xml)
step 02 查看目录结构
- src
- web
- WEB-INF \\ web.xml
- index.jsp
- project_name.imi
step 03 编写服务器页面
-
第一步:打开 index.jsp 页面
-
第二步:设计页面布局
- 标题 title 标签自定义
- 提示文字 p 标签自定义
- form表单用来提交数据
- 需要的参数:姓名、体重、身高
-
第三步:编写服务器端
-
(1)创建 Servlet
- Package:com.XXX.controller
- 不勾选其他项
-
(2)编写 web.xml
-
标签对 -
xml文件中给出了 servlet 标签对 的内容
-
<servlet> <servlet-name>Servlet模块名</servlet-name> <servlet-class>com.XXX.controller(包名).Servlet模块名</servlet-class> </servlet>
-
-
标签对 -
编写 servlet-mapping 标签对 的内容
-
<servlet-mapping> <servlet-name>Servlet模块名</servlet-name> <url-pattern>/路径访问地址</url-pattern> </servlet-mapping> -
注意,若url路径落下 ” / “ ,启动tomcat会出现下图描述的报错
-

-
-
-
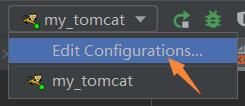
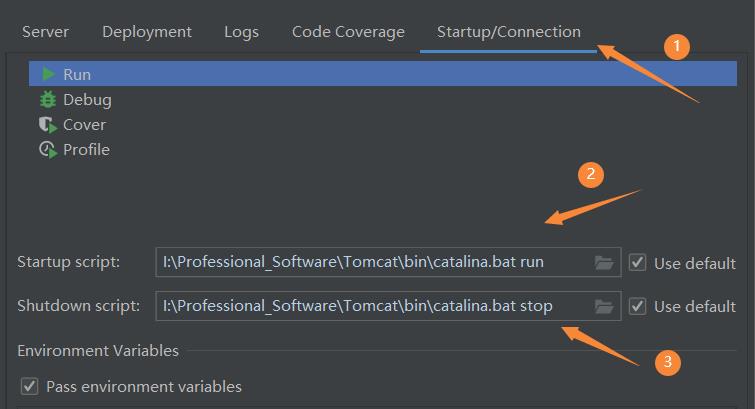
(3)设置 tomcat
-
-
(4)编写 myServlet.java 类
-
src \\ com.XXX.controller \\ myServlet.java
-
在doGet()方法中编写程序
-
// 接收参数
-
-
局部刷新方式
以上是关于Ajax学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
GAMS学习笔记:案例分析10——Ajax纸业公司生产计划(附代码)
[原创]java WEB学习笔记61:Struts2学习之路--通用标签 property,uri,param,set,push,if-else,itertor,sort,date,a标签等(代码片段