IsoAlgo3d WebGL 3d viewer test
Posted eryar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IsoAlgo3d WebGL 3d viewer test相关的知识,希望对你有一定的参考价值。
Key Words. IDF, PCF, IsoAlgo3d, WebGL
祝大家端午安康!
发布IsoAlgo3d WebGL 测试网址:https://eryar.github.io/PipeCAD/,欢迎大家试用,并提出宝贵意见、建议。
当前国际主流管道设计软件都可以生成IDF/PCF文件,其中IDF为ISOGEN Data File,主要来自Intergraph PDS 和AVEVA PDMS。PCF为Piping Component File,主要来自Intergraph SmartPlant 3D和CADWorx。这两种文件格式都是用于Isogen生成管道轴测图。管道轴测图以轴测投影方式,在二维图纸上有立体效果,便于识图,可用于指导管道的制造和安装。如今,手机已经很普遍,手机中的浏览器也支持html5标准,所以可以借助于WebGL,将管道数据以三维形式展示,使管道数据的流转更直观高效。
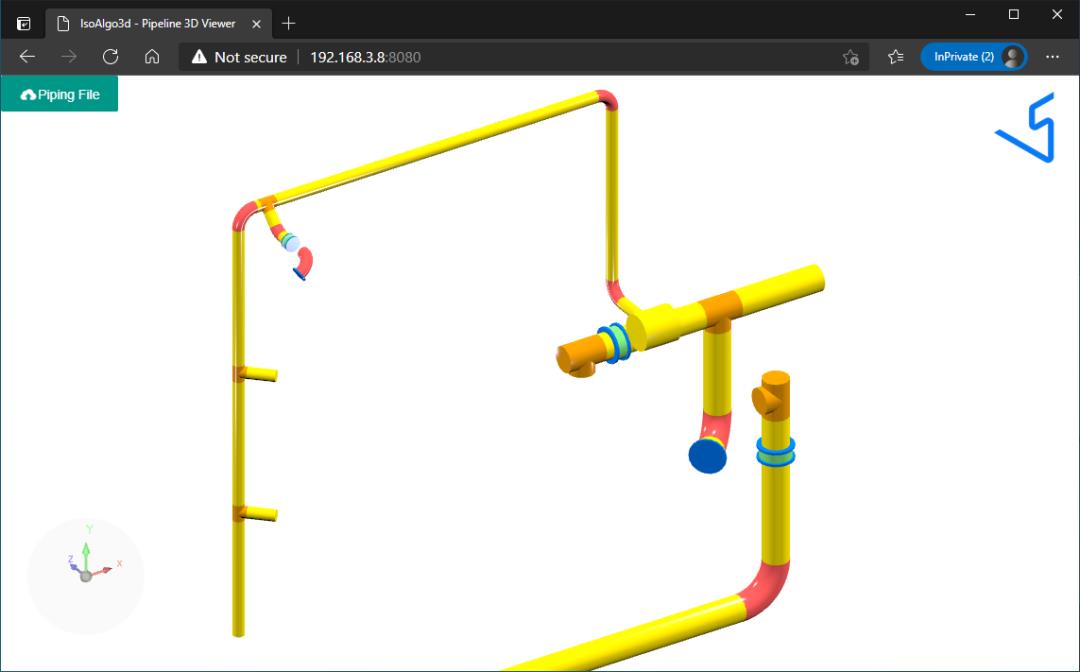
只要支持WebGL的浏览器即可以使用,不需要安装其他插件,即可以在电脑、笔记本、手机等支持WebGL的浏览器直接使用。也可以部署在客户的服务器上,在局域网内使用不与外网连接,这样保证数据安全。
如上图所示,为在局域网的电脑上使用。

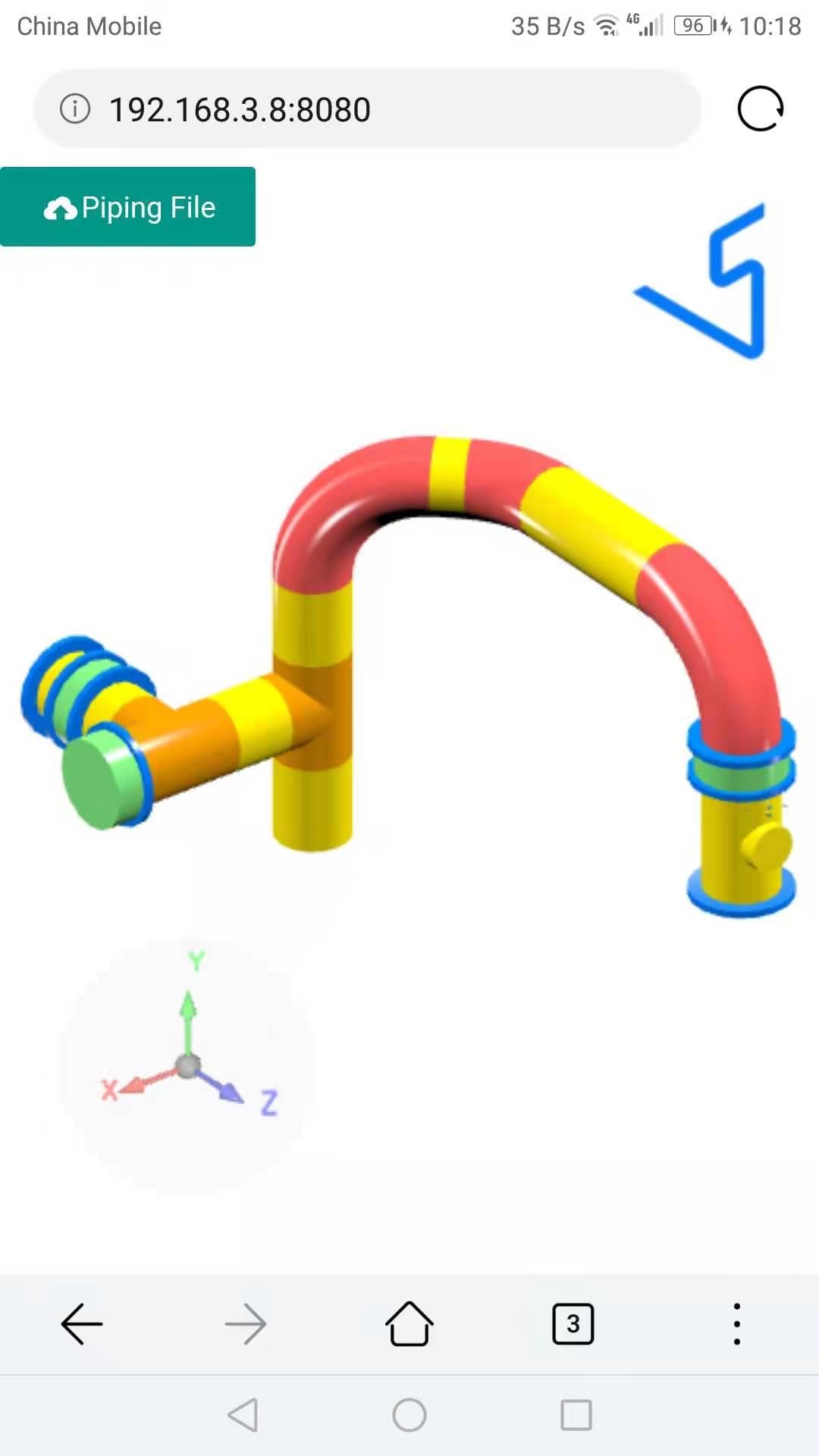
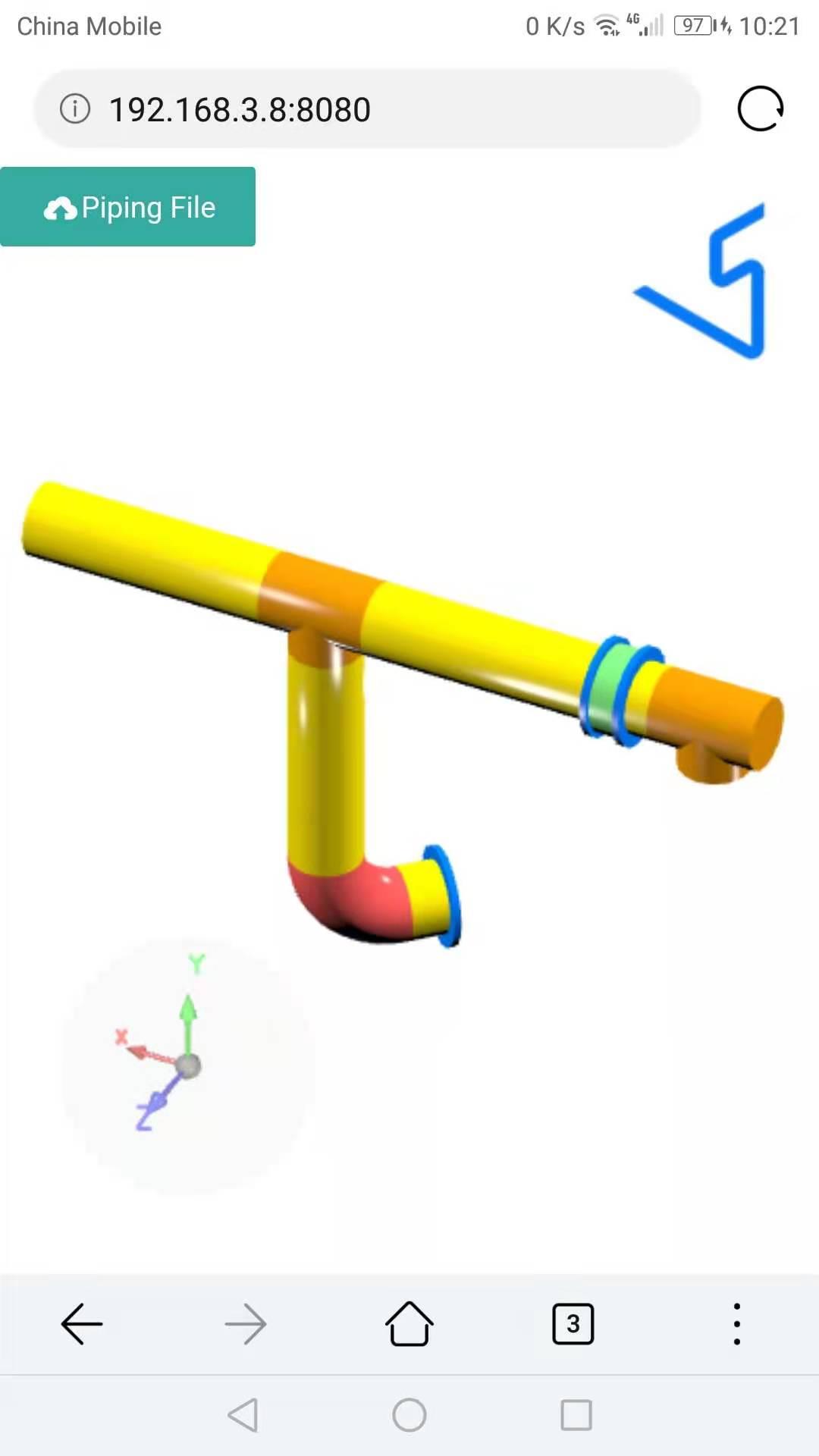
也可以在手机上使用:


现在将IsoAlgo3d放到https://eryar.github.io/PipeCAD/,使大家可以测试使用。目前程序支持导入IDF文件。对于AVEVA PDMS可以使用一个插件PDMS2IDF自动导出管道的IDF文件,插件界面如下:
有了IDF文件,可以通过按钮打开IDF文件,即可在Web浏览器显示管道模型。对于电脑的Web浏览器的视图操作如下:
鼠标左键拖动是旋转视图;
鼠标右键拖动是移动视图;
鼠标左键双击,是缩放到选择的模型;若在空白处双击,则是显示全部模型。
对于手机上Web浏览器的视图操作如下:
一个手指拖动是视图旋转;
一个手指双击,是显示全部模型;
同时移动两个手指,是视图移动;
两个手指距离变大,是放大视图;
两个手指距离变小,是缩小视图;
后期将会对IsoAlgo3d进行升级,使其能显示二维ISO图中全部信息,包括尺寸标注,材料表等,使其也可以用来指导施工。
以上是关于IsoAlgo3d WebGL 3d viewer test的主要内容,如果未能解决你的问题,请参考以下文章
IsoAlgo3d - IDF/PCF pipeline 3d viewer