WebGL Volume Rendering Made Easy
Posted BIM树洞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL Volume Rendering Made Easy相关的知识,希望对你有一定的参考价值。
Author----------------------------Yen
WebGL Volume Rendering Made Easy
Webgl2.0的3D texture可以很好实现体渲染,而不是所有现有平台都能到2.0。最近在看threejs在webgl 1.0版本下如何实现体渲染,http://lebarba.com/blog/上提供了完整的解决方案,可以说是开箱即用,网站上提供了step by step的教程,跟着教程,自己稍加修改就行,但是具体到工程化,估计还需要一些工作。
这个是根据空间x,y,z的坐标形成一个体渲染效果,还不错。
官网上主要的流程:
1、转换.raw文件成为一张16x16的png图片
.raw文件的转换提供了一个3DTextureConverter,其中比较核心的思想就是:raw文件每个字节中存放的是一个具体256内的数值内,表征强度值,刚好对应图片的成灰度值。根据xyz可以生成一个256X256X256的空间位置,这个值会被输出成16X16的切片。
茶杯:

根据XYZ值生成的灰度切片:
value = Convert.ToInt32(256 * (0.33 * z / depth + 0.33 * x / width + 0.33 * y / height));

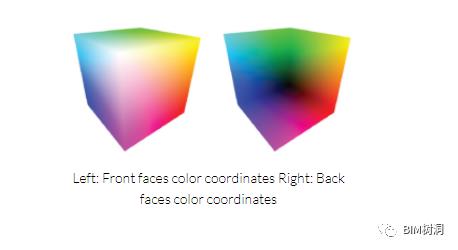
2、2个render pass——数据准备完成了就是threesjs的渲染部分,其中比较核心的思想就是2个render pass,第一是求前后面的坐标,第二个主要是集合Ray marching和ray casting来计算射线前后相交点,并计算片元颜色,具体的实现shader原理有点麻烦,回头可以仔细分析下,这里就不多说了。

BIM树洞
做一个静谧的树洞君
用建筑的语言描述IT事物;
用IT的思维解决建筑问题;
共建BIM桥梁,聚合团队。
本学习分享资料不得用于商业用途,仅做学习交流!!如有侵权立即删除!!
以上是关于WebGL Volume Rendering Made Easy的主要内容,如果未能解决你的问题,请参考以下文章
WebGL—实现使用FBO离屏渲染(亦同拷贝纹理)off-screen rendering的两种方式
WebGL—实现使用FBO离屏渲染(亦同拷贝纹理)off-screen rendering的两种方式
android 怎样实现 uiimagerenderingmodealwaysoriginal效果