Jquery一个简单的点赞效果,实现点赞数+1
Posted //我是小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery一个简单的点赞效果,实现点赞数+1相关的知识,希望对你有一定的参考价值。
Jquery一个简单的点赞效果,实现点赞数+1
1、导入JS
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
2、CSS代码
a{
text-decoration:none ;
color: #999999;
}
.red{
color: red;
}
3、html代码
<p>王思葱竟然也是舔狗?<a href="#"><span class="liker">❤999</span></a></p>
<p>震惊,一名科学家发现每刷一分钟抖音,人的生命就会减少60秒!<a href="#"><span class="liker">❤520</span></a></p>
4、JS代码
$(function(){
//点赞
$(".liker").on("click",function(){
// 判断是否已经点赞过
if($(this).hasClass("red")){
return
}
//添加样式 并且数字+1
$(this).addClass("red")
var num=$(this).html().substring(1)
num++
$(this).html("❤"+num)
//ajax更新数据
})
})
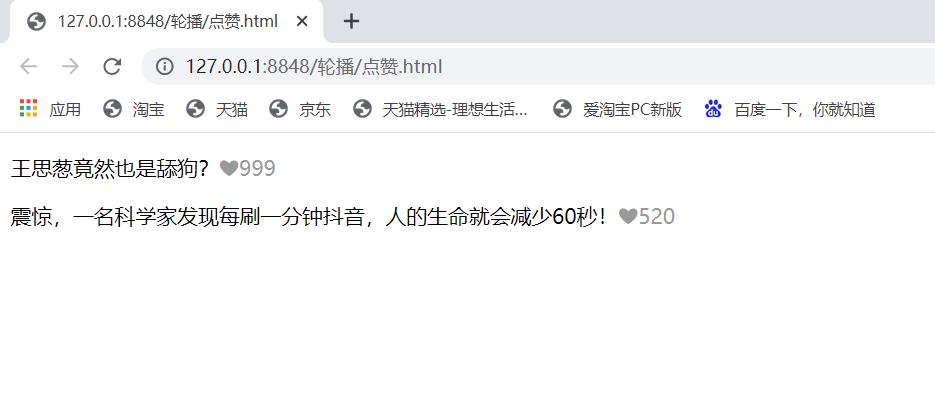
运行…

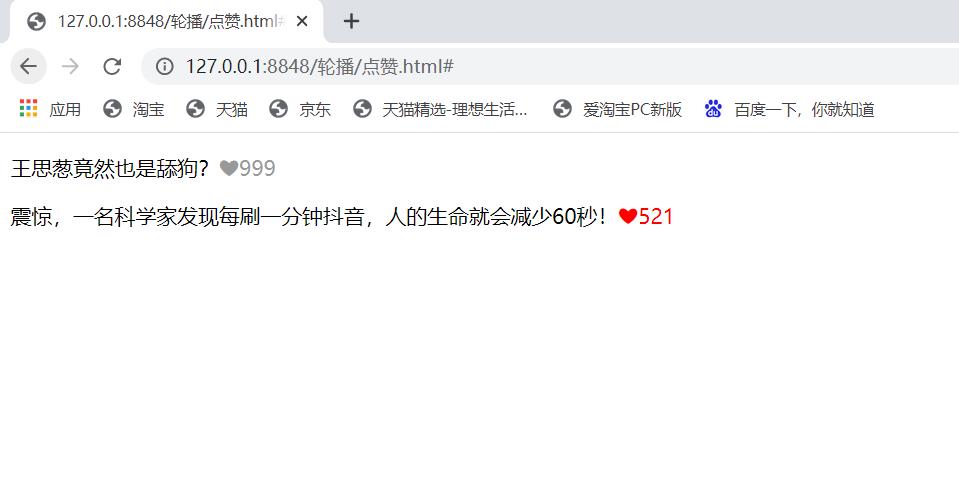
单击小爱心后

当然,这里没有写后台交互的代码
以上是关于Jquery一个简单的点赞效果,实现点赞数+1的主要内容,如果未能解决你的问题,请参考以下文章