浏览器原理 39 # 页面性能工具:如何使用 Performance?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器原理 39 # 页面性能工具:如何使用 Performance?相关的知识,希望对你有一定的参考价值。
说明
浏览器工作原理与实践专栏学习笔记
Audits vs Performance
Performance 可以记录站点在运行过程中的性能数据,有了这些性能数据,就可以回放整个页面的执行过程,这样就方便定位和诊断每个时间段内页面的运行情况,从而有效帮助我们找出页面的性能瓶颈。
不同于 Audits,Performance 不会给出性能得分,也不会给出优化建议,它只是单纯地采集性能数据,并将采集到的数据按照时间线的方式来展现。需要我们自己依据原始数据来分析 Web 应用的性能问题。
不同于 Audits 只能监控加载阶段的性能数据,Performance 还可以监控交互阶段的性能数据。
如何使用 Performance
- 第一步:配置 Performance;
- 第二步:生成报告页;
- 第三步:人工分析报告页,并找出页面的性能瓶颈。
配置 Performance
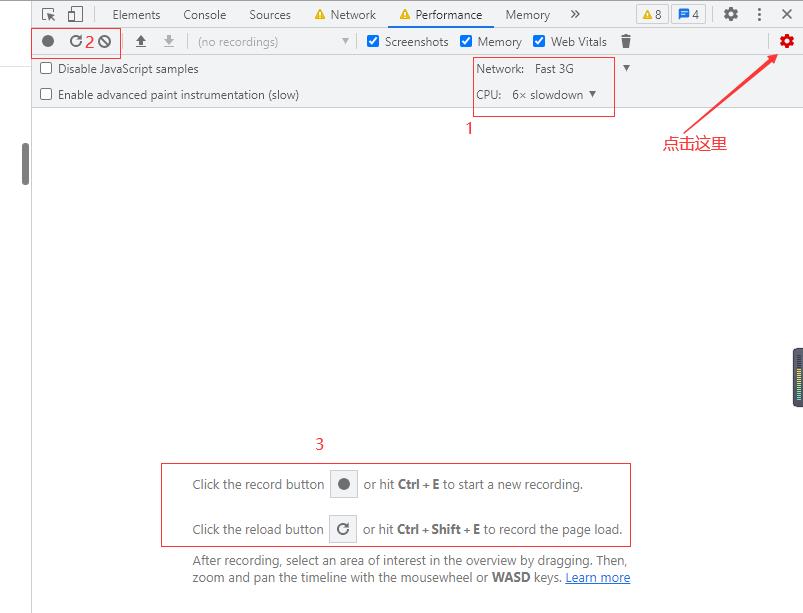
打开 Chrome 开发者工具,然后选择 Performance 标签,最终效果如下图所示:
Performance 配置页:

图中区域 1:
- Network:限制网络加载速度(设置为“Fast 3G”:用来模拟 3G 的网络状态)
- CPU:限制 CPU 的运算速度(设置为“6 x slowdown”:CPU 的运算能力降低到了 1/6)
图中区域 2 和区域 3:
- 黑色按钮:用来记录交互阶段性能数据
- 带箭头的圆圈形按钮:用来记录加载阶段的性能数据
这两种录制方式稍微有点不同:
- 当你录制加载阶段的性能数据时,Performance 会重新刷新页面,并等到页面完全渲染出来后,Performance 就会自动停止录制。
- 如果你是录制交互阶段的性能时,那么需要手动停止录制过程。
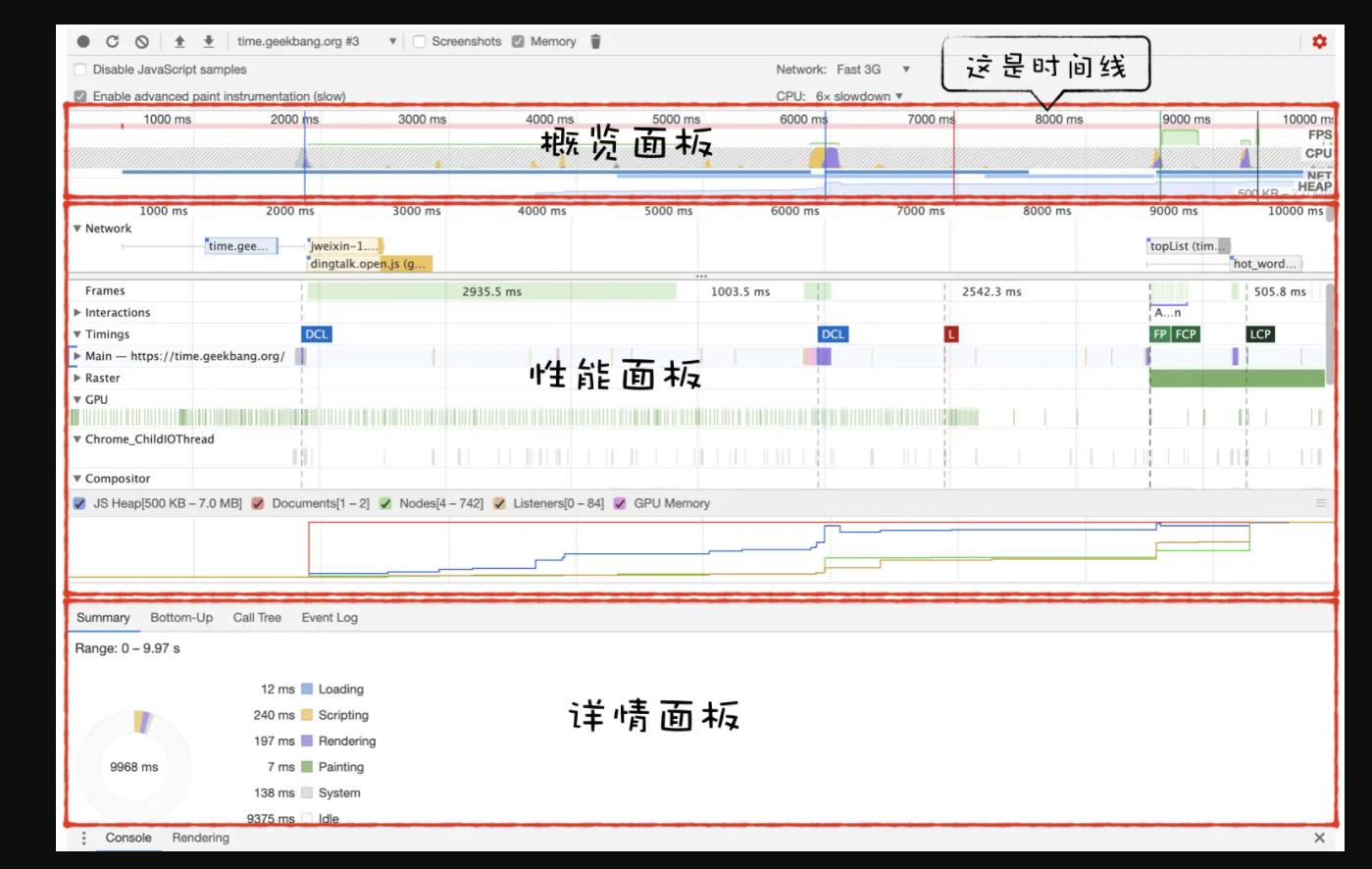
认识报告页
录制完最终所生成的报告页,Performance 的报告页:分别为概览面板、性能指标面板和详情面板。

时间线
Performance 按照时间的顺序来记录每个时间节点的性能数据,然后再按照时间顺序来展示这些性能数据,那么展示的时候就必然要引入时间线。比如上图里就有 10000 ms 的时间线。
1. 概览面板
概览面板用来定位问题的时间节点。
引入了时间线,Performance 就会将几个关键指标,诸如页面帧速 (FPS)、CPU 资源消耗、网络请求流量、V8 内存使用量 (堆内存) 等,按照时间顺序做成图表的形式展现出来,这就是概览面板。
如何定位可能存在问题的时间节点呢?
- 如果 FPS 图表上出现了红色块,那么就表示红色块附近渲染出一帧所需时间过久,帧的渲染时间过久,就有可能导致页面卡顿。
- 如果 CPU 图形占用面积太大,表示 CPU 使用率就越高,那么就有可能因为某个 javascript 占用太多的主线程时间,从而影响其他任务的执行。
- 如果 V8 的内存使用量一直在增加,就有可能是某种原因导致了内存泄漏。
概览面板还展示加载过程中的几个关键时间节点,如 FP、LCP、DOMContentLoaded、Onload 等事件产生的时间点。上图的是在竖线上体现出来。
现在版本在 Web Vitals 这里有 FCP、LCP、LS:具体可以参考:https://web.dev/vitals/

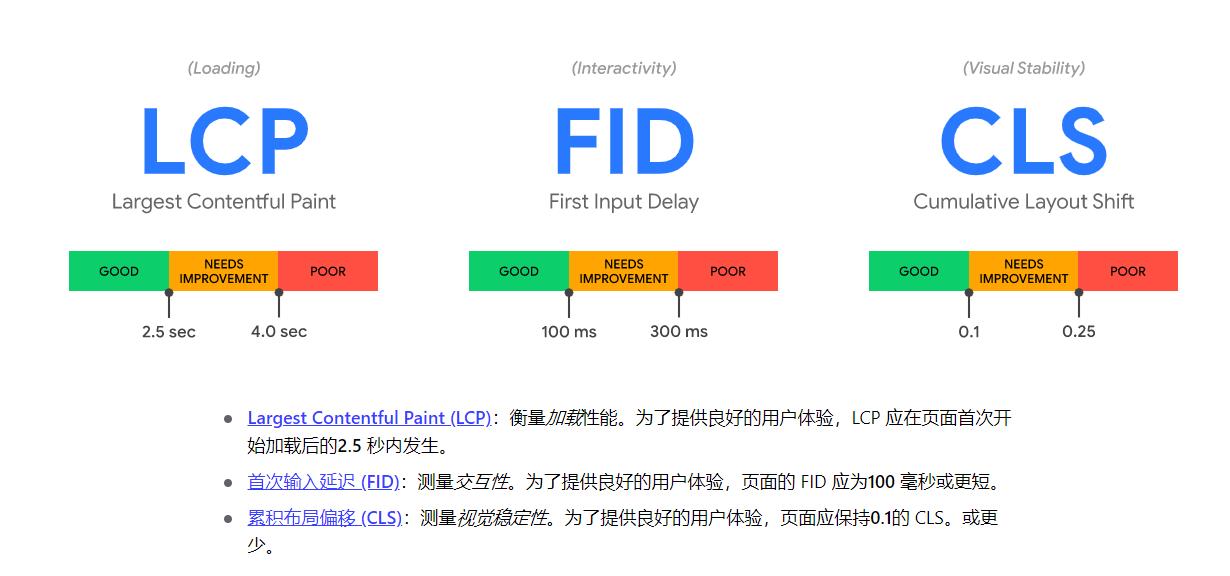
LCP、FID、CLS

2. 性能面板
性能面板分析该时间节点内的性能数据。
- Main:指标记录渲染主线程的任务执行过程
- Compositor:指标记录了合成线程的任务执行过程
- GPU:指标记录了 GPU 进程主线程的任务执行过程。
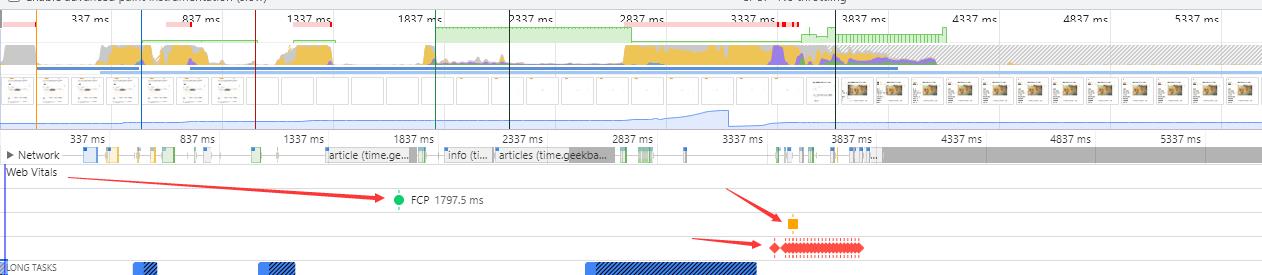
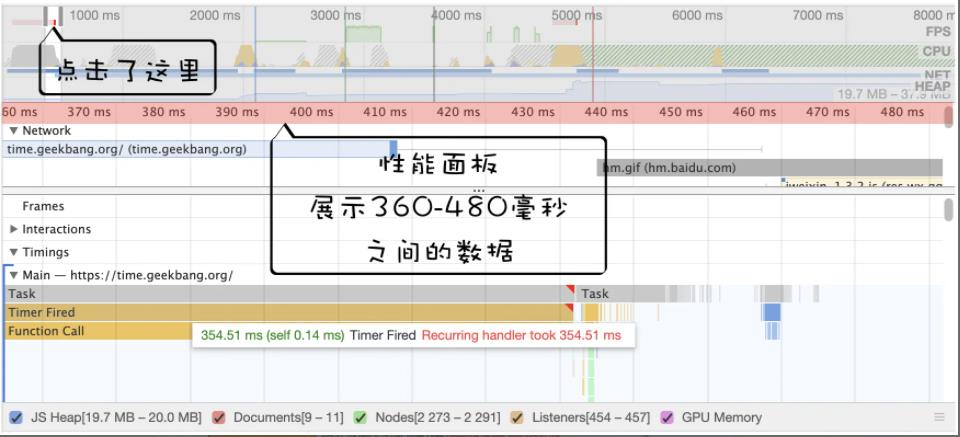
比如:概览面板中的 FPS 图表中出现了红色块,那么我们点击该红色块,性能面板就定位到该红色块的时间节点内了,你可以参考下图:

上面这个时间线所展示的是从 360 毫秒到 480 毫秒,这段时间就是我们所定位到的时间节点,下面所展示的 Network、Main 等都是该时间节点内的详细数据。
3. 解读性能面板的各项指标
要分析这些指标数据,就要明白这些指标数据的含义,需要掌握渲染流水线、浏览器进程架构、导航流程等知识点。
- 浏览器原理 01 # Chrome架构:仅仅打开了1个页面,为什么有4个进程?
- 浏览器原理 04 # 导航流程:从输入URL到页面展示,这中间发生了什么?
- 浏览器原理 05 # 渲染流程:HTML、CSS和JavaScript,是如何变成页面的?
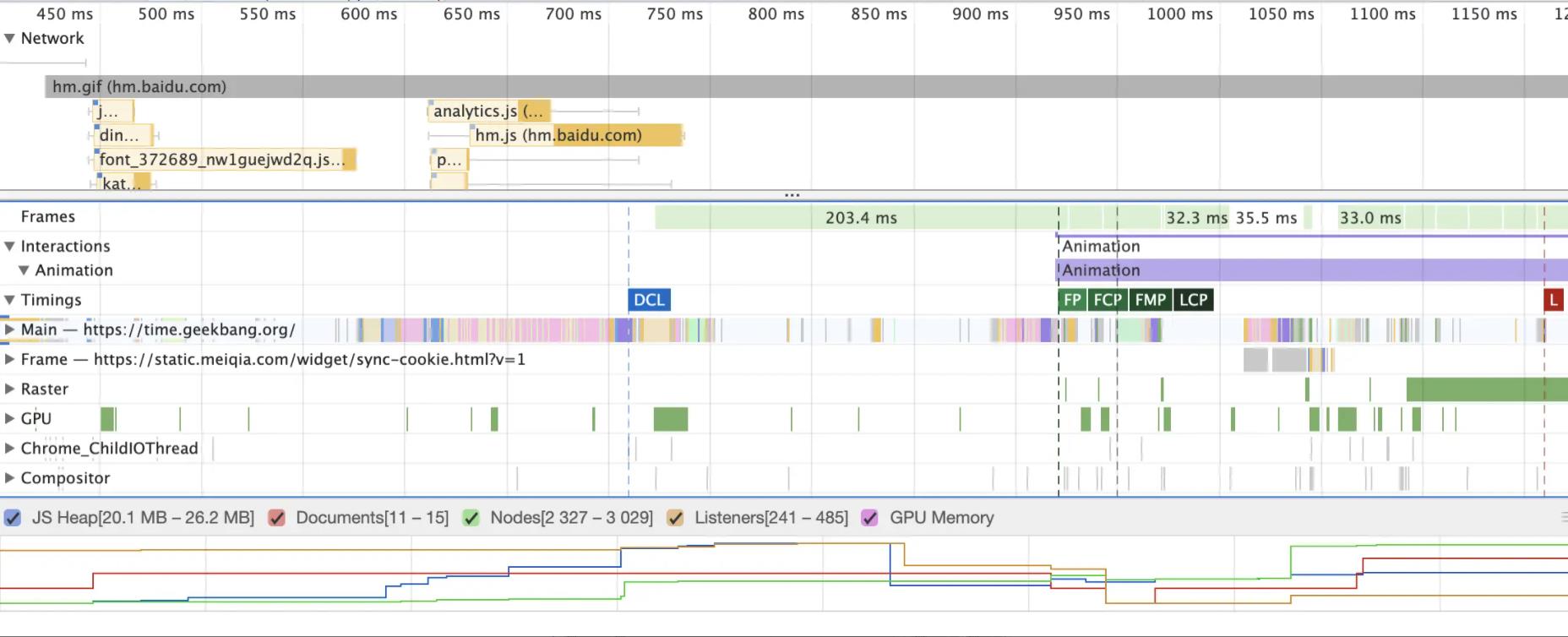
性能面板:

3.1 Main 指标
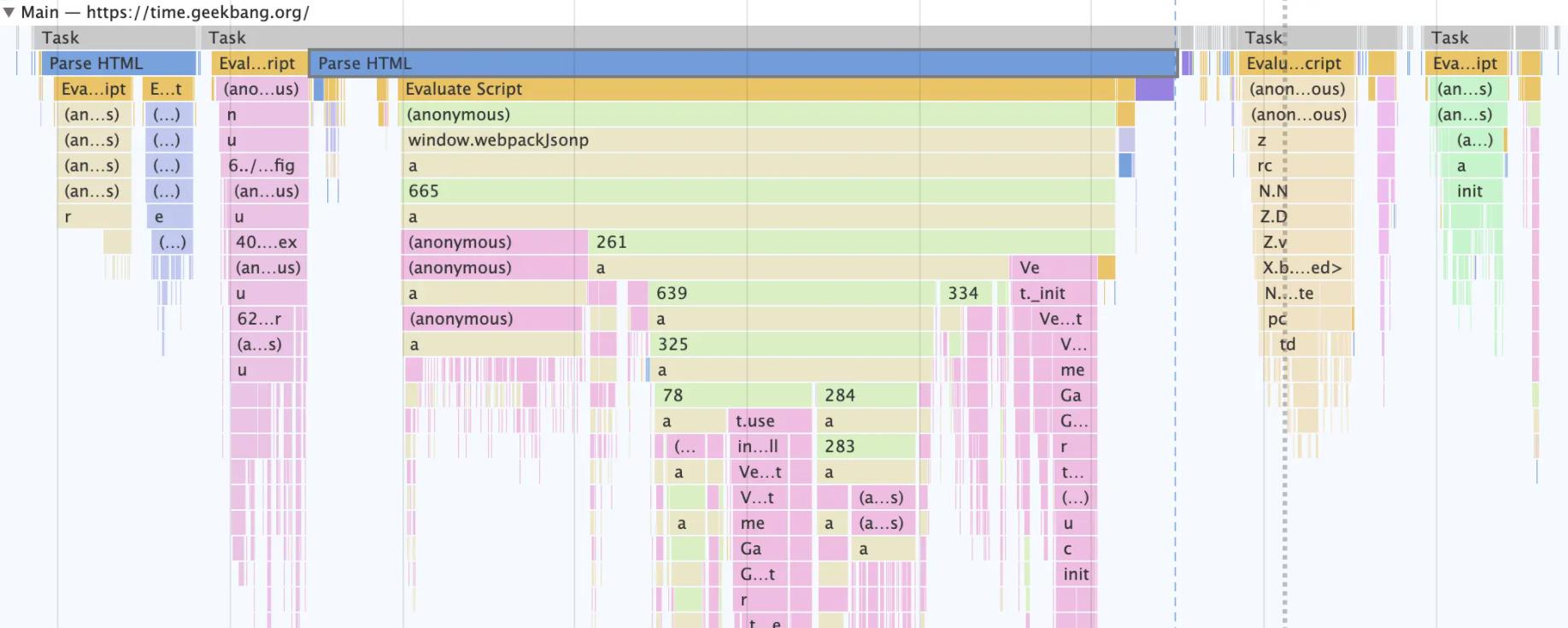
Main 指标记录了渲染进程的主线程的任务执行记录,在 Perofrmace 录制期间,在渲染主线程上执行的所有记录都可以通过 Main 指标来查看,你可以通过点击 Main 来展开主进程的任务执行记录。
Main 指标的内容非常多,而且非常重要,所以我们在使用 Perofrmance 的时候,大部分时间都是在分析 Main 指标。下一篇会对它做详细分析。

- 一段段横条代表执行一个个任务,长度越长,花费的时间越多
- 竖向代表该任务的执行记录
3.2 Compositor 指标
渲染主线程在生成层树 (LayerTree) 之后,然后根据层树生成每一层的绘制列表,我们把这个过程称为绘制 (Paint)。
在绘制阶段结束之后,渲染主线程会将这些绘列表制提交 (commit)给合成线程,并由合成线程合成出来漂亮的页面。因此,监控合成线程的任务执行记录也相对比较重要,所以 Chrome 又在性能面板中引入了Compositor 指标,也就是合成线程的任务执行记录。
3.3 Raster 指标和 GPU 指标
在合成线程执行任务的过程中,还需要 GPU 进程的配合来生成位图,我们把这个 GPU 生成位图的过程称为光栅化。
如果合成线程直接和 GPU 进程进行通信,那么势必会阻塞后面的合成任务,因此合成线程又维护了一个光栅化线程池 (Raster),用来让 GPU 执行光栅化的任务。
因为光栅化线程池和 GPU 进程中的任务执行也会影响到页面的性能,所以性能面板也添加了这两个指标,分别是 Raster 指标和 GPU 指标。
因为 Raster 是线程池,所以如果你点开 Raster 项,可以看到它维护了多个线程。
3.4 Chrome_ChildIOThread 指标
渲染进程中除了有主线程、合成线程、光栅化线程池之外,还维护了一个 IO 线程,具体细节你可以参考:浏览器原理 14 # 消息队列和事件循环
IO 线程主要用来接收用户输入事件、网络事件、设备相关等事件,如果事件需要渲染主线程来处理,那么 IO 线程还会将这些事件转发给渲染主线程。在性能面板上,Chrome_ChildIOThread 指标对应的就是 IO 线程的任务记录。
3.5 Network 指标
网络记录展示了页面中的每个网络请求所消耗的时长,并以瀑布流的形式展现。这块内容和网络面板的瀑布流类似,之所以放在性能面板中是为了方便我们和其他指标对照着分析。
3.6 Timings 指标
用来记录一些关键的时间节点在何时产生的数据信息,关于这些关键时间点的信息我们在上一节也介绍过了,诸如 FP、FCP、LCP 等。
3.7 Frames 指标
浏览器生成每帧的记录,我们知道页面所展现出来的画面都是由渲染进程一帧一帧渲染出来的,帧记录就是用来记录渲染进程生成所有帧信息,包括了渲染出每帧的时长、每帧的图层构造等信息,你可以点击对应的帧,然后在详细信息面板里面查看具体信息。
3.8 Interactions 指标
用来记录用户交互操作,比如点击鼠标、输入文字等交互信息。
4. 详情面板
性能面板记录了多种指标的数据信息,并且以图形的形式展现在性能面板上。但是我们只能得到一个大致的信息,如果想要查看这些记录的详细信息,就需要引入详情面板。
我们可以通过在性能面板中选中性能指标中的任何历史数据,然后选中记录的细节信息就会展现在详情面板中。
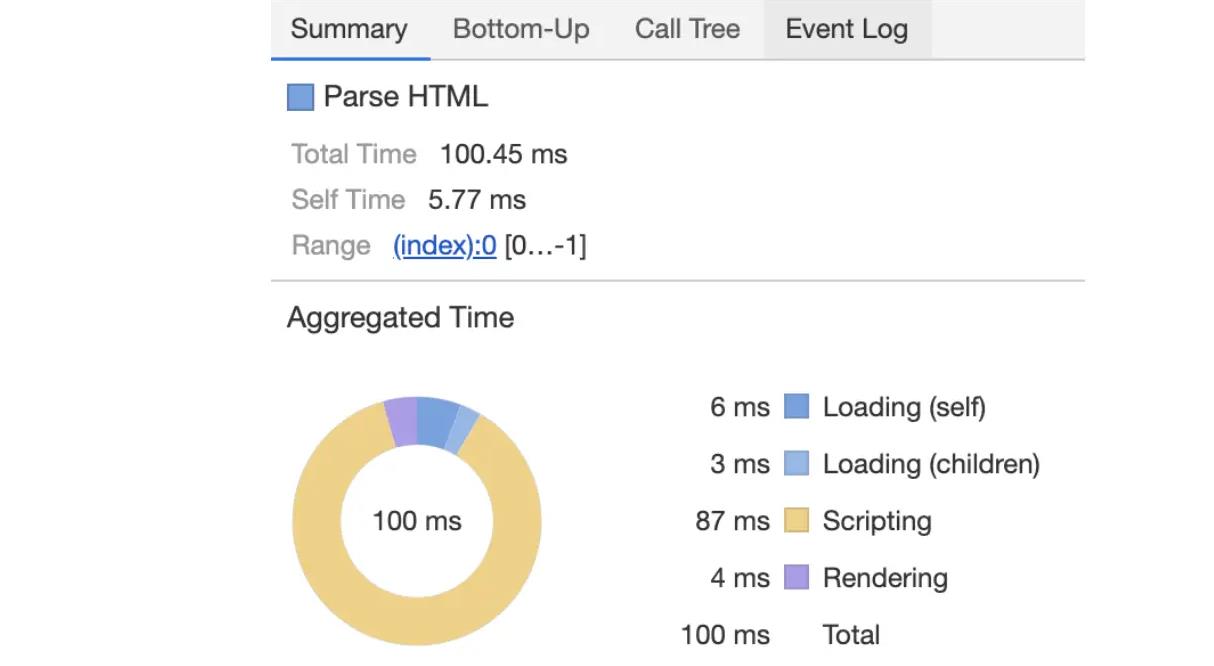
比如:点击 Main 指标中的 Parserhtml 这个过程,下图就是详情面板展现该过程的详细信息。

可以参考资料:
以上是关于浏览器原理 39 # 页面性能工具:如何使用 Performance?的主要内容,如果未能解决你的问题,请参考以下文章
浏览器原理 40 # 性能分析工具:如何分析 Performance 中的 Main 指标?(完结)