浏览器原理 38 # 加载阶段性能:使用 Audits(Lighthouse) 来优化 Web 性能
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器原理 38 # 加载阶段性能:使用 Audits(Lighthouse) 来优化 Web 性能相关的知识,希望对你有一定的参考价值。
说明
浏览器工作原理与实践专栏学习笔记
什么是 Web 性能?
Web performance:https://en.wikipedia.org/wiki/Web_performance
Web 性能描述了 Web 应用在浏览器上的加载和显示的速度。

性能检测工具:Performance vs Audits
Performance 和 Audits,它们能够准确统计页面在加载阶段和运行阶段的一些核心数据,诸如任务执行记录、首屏展示花费的时长等,有了这些数据我们就能很容易定位到 Web 应用的性能瓶颈 。
Performance
非常强大,它提供了非常多的运行时数据,利用这些数据我们就可以分析出来 Web 应用的瓶颈。学会起来非常有难度,因为涉及到了特别多的概念,而这些概念又和浏览器的系统架构、消息循环机制、渲染流水线等知识紧密联系在了一起。
Audtis (Lighthouse)
简单许多,它将检测到的细节数据隐藏在背后,只提供给一些直观的性能数据,同时,还会提供一些优化建议。
总的来说:Perfomance 能让我们看到更多细节数据,但是更加复杂,Audits 就比较智能,但是隐藏了更多细节。
检测之前准备工作
配置好工作环境:
- 首先准备 Chrome Canary 版的浏览器(稳定版的 Chrome 也行)
Chrome Canary 是采用最新技术构建的,它的开发者工具和浏览器特性都是最新的
- 然后需要在 Chrome 的隐身模式下工作,这样可以确保我们安装的扩展、浏览器缓存、Cookie 等数据不会影响到检测结果。

安装好就是金色的图标

利用 Audits(Lighthouse )生成 Web 性能报告
打开 B站 为例
- 首先打开浏览器的隐身窗口
- 然后在隐身窗口中输入 B 站的网站。
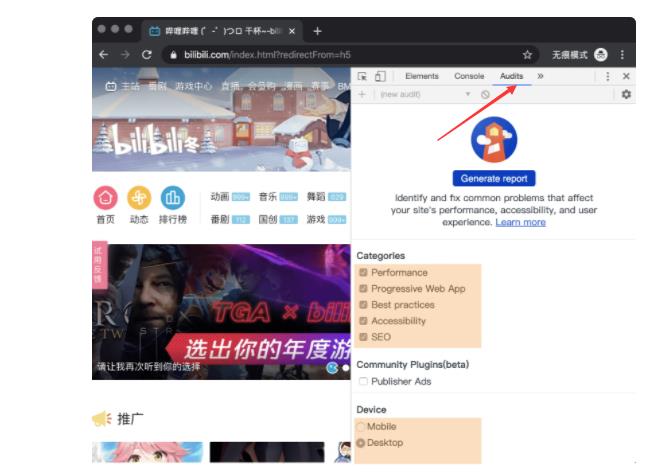
- 打开 Chrome 的开发者工具,选择 Audits 标签。
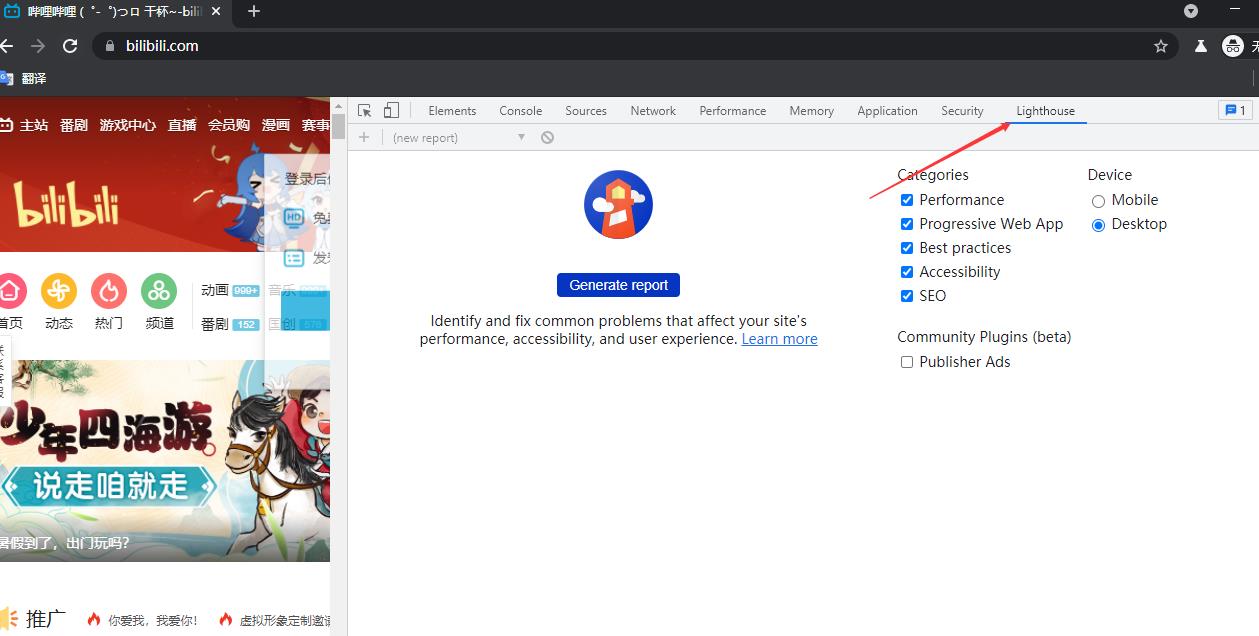
这里说明一下:chrome v83.0.4103.61 的 Audits 升级成 Lighthouse 了。
所以看不到 Audits 标签的,直接看 Lighthouse 标签就行。
Audits(Lighthouse ) 界面
Audits 界面

升级后的 Lighthouse 界面

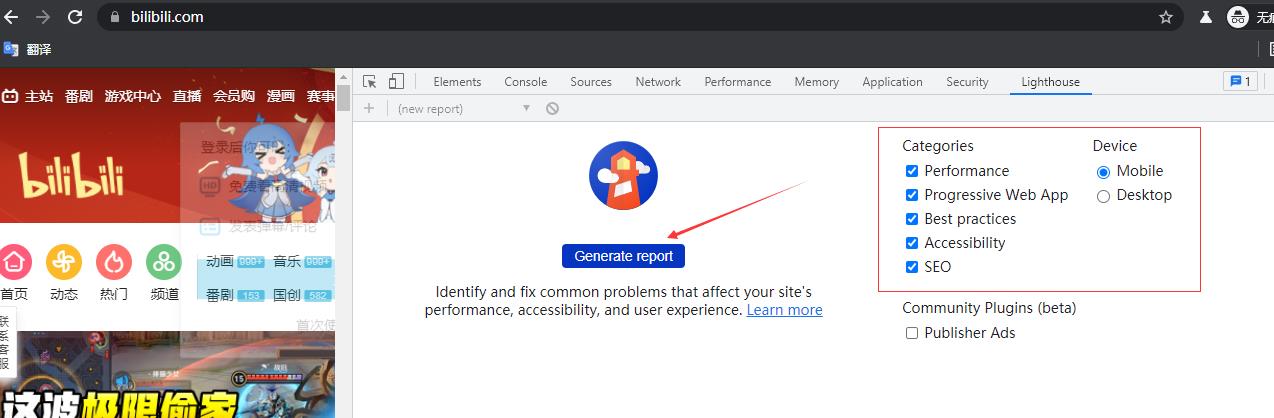
- 监测类型 (Categories):指需要监控哪些内容
- 监测并分析 Web 性能 (Performance);
- 监测并分析 PWA(Progressive Web App) 程序的性能;
- 监测并分析 Web 应用是否采用了最佳实践策略 (Best practices);
- 监测并分析是否实施了无障碍功能 (Accessibility),无障碍功能让一些身体有障碍的人可以方便地浏览你的 Web 应用。
- 监测并分析 Web 应用是否采实施了 SEO 搜素引擎优化 (SEO)。
- 设备类型 (Device)
- Moblie:选项是用来模拟移动设备环境的
- Desktop:选项是用来模拟桌面环境的
开始生成报告
配置好选项之后,点击生成报告 (Generate report) 按钮来生成报告

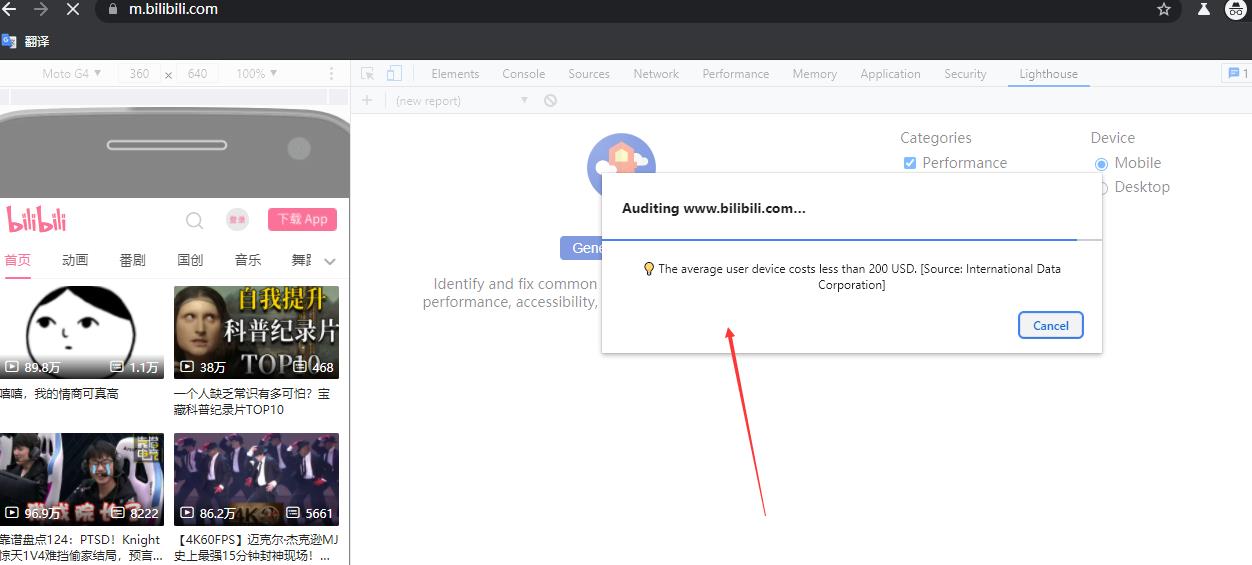
报告生成中

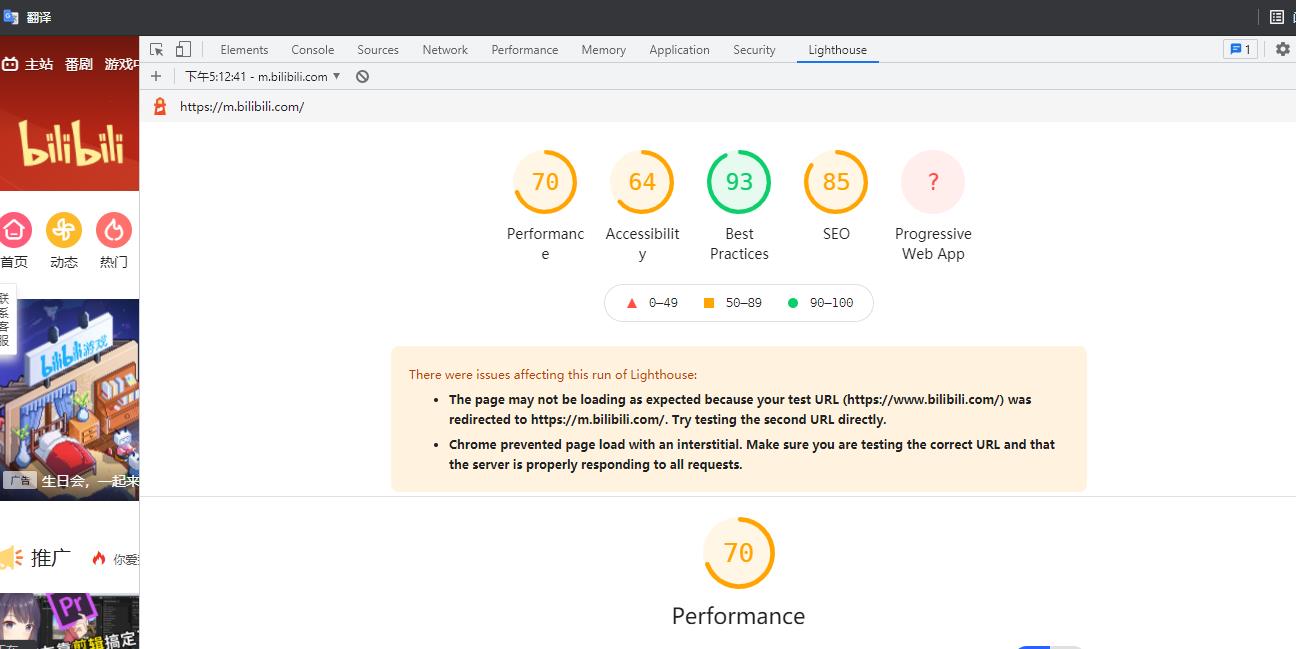
报告生成完毕

解读性能报告
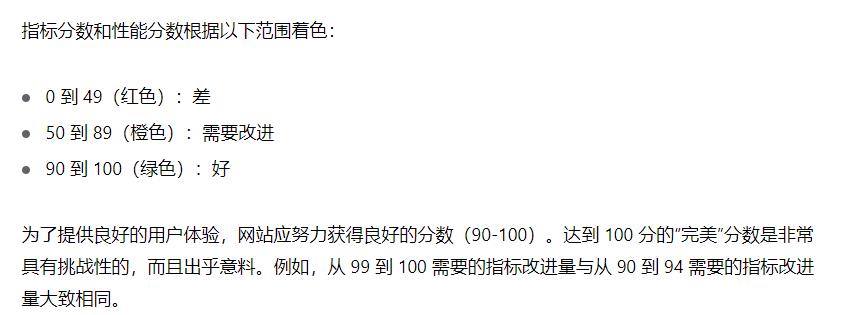
分数的范围:

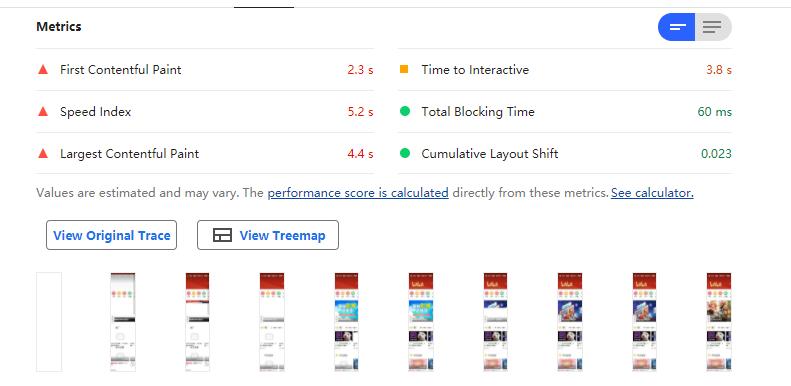
1.性能指标 (Metrics)

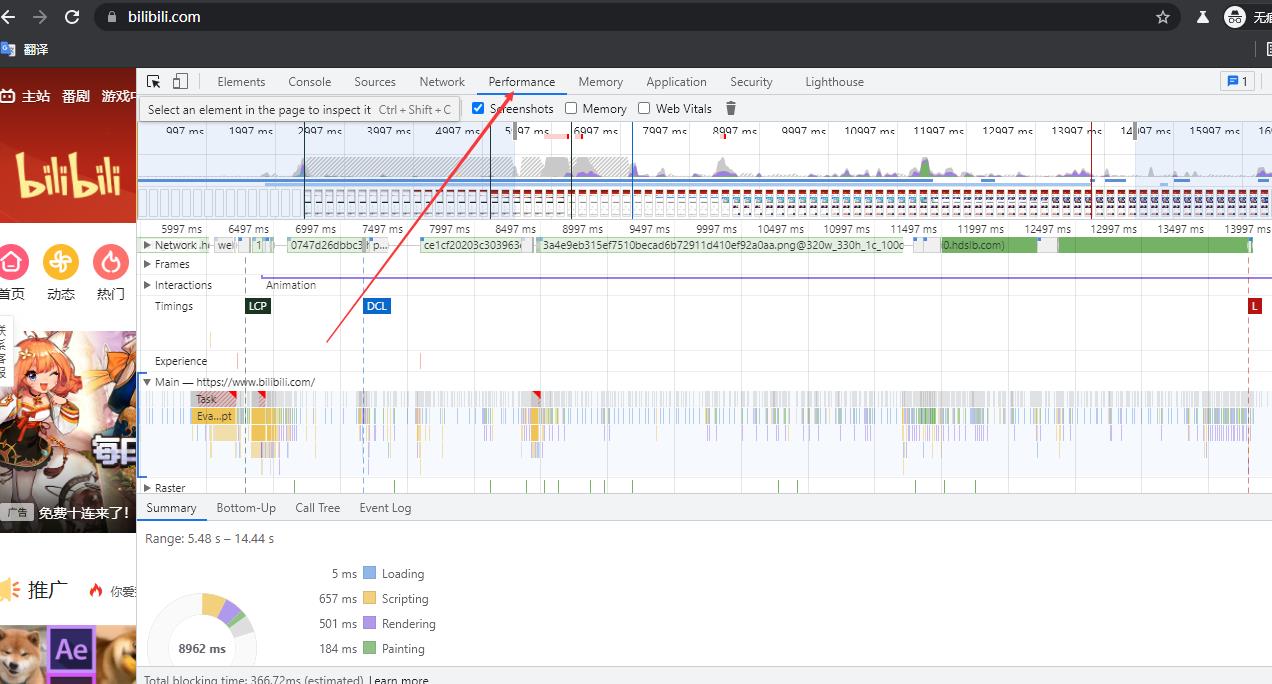
点击 view original trace 按钮会进入:

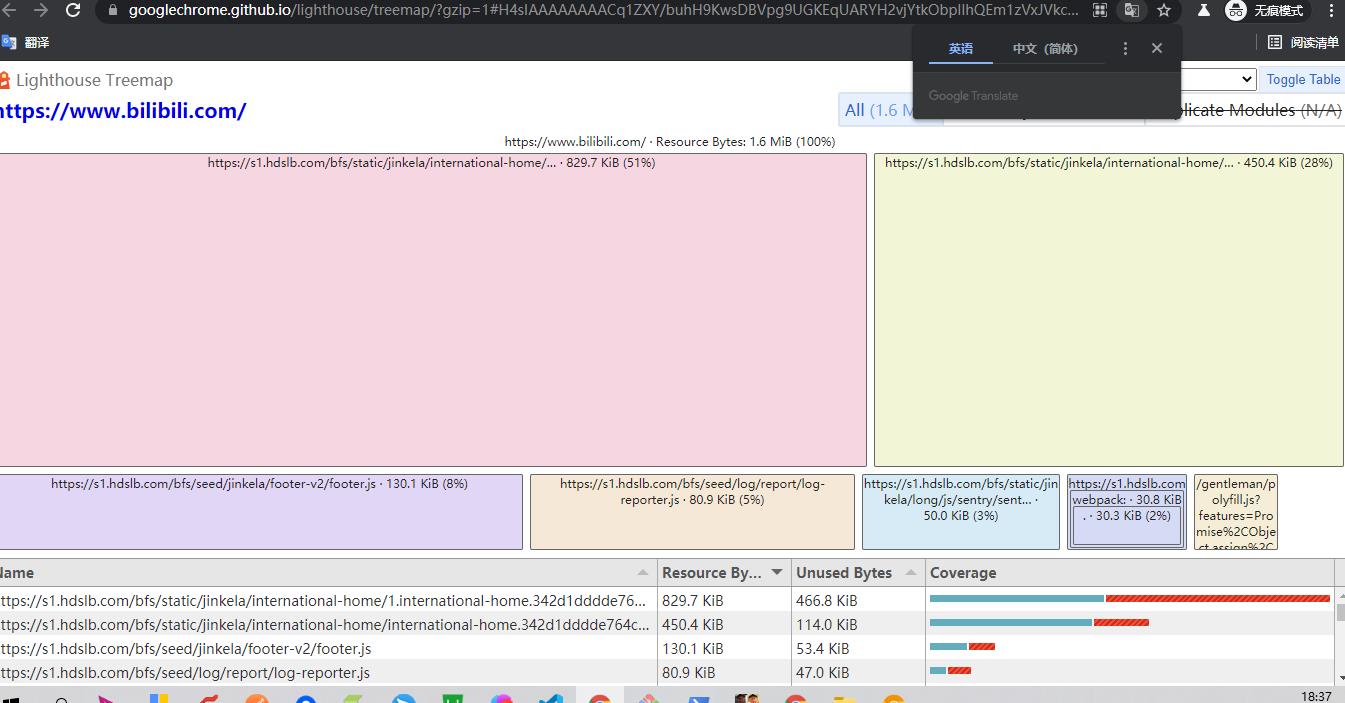
点击 view treemap 按钮会进入:

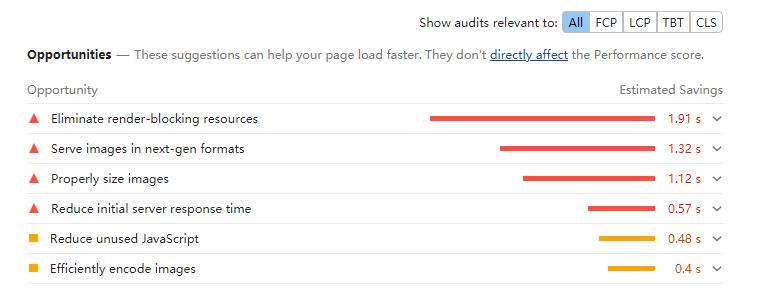
2.可优化项 (Opportunities)
页面中的一些可以直接优化的部分:

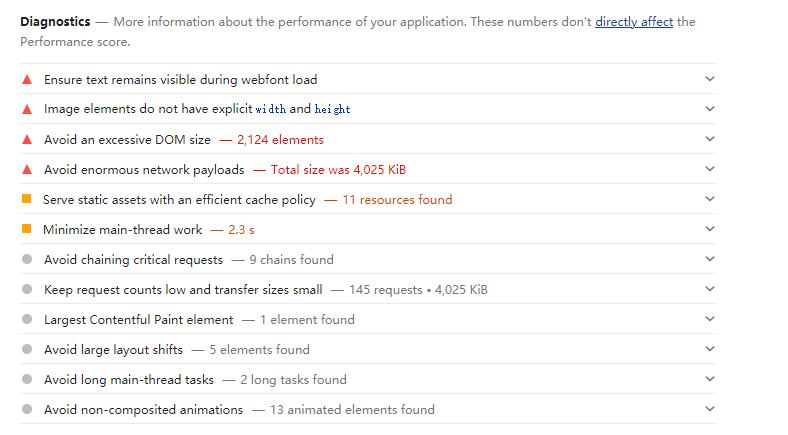
3.手动诊断 (Diagnostics)
采集了一些可能存在性能问题的指标,这些指标可能会影响到页面的加载性能,需要依据实际情况,来手动排查每一项。

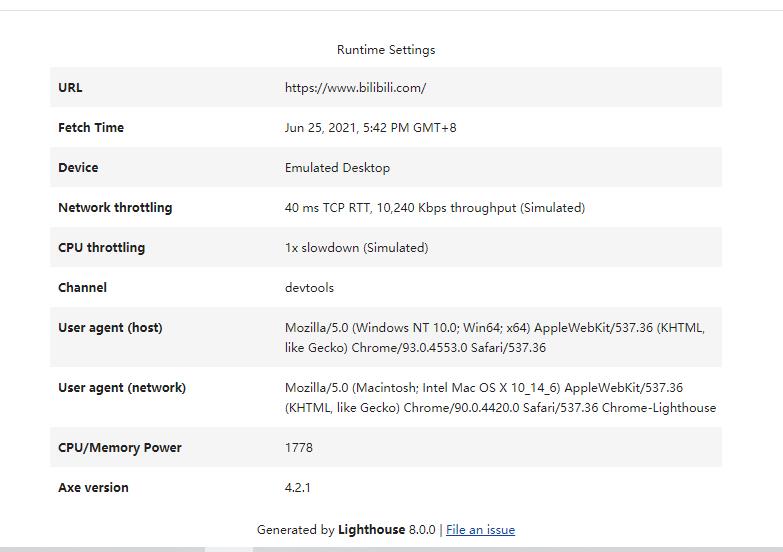
4.运行时设置 (Runtime Settings)
有运行时的一些基本数据,如果选择移动设备模式,可以看到发送网络请求时的 User Agent 会变成设备相关信息,还有会模拟设备的网速,这个体现在网络限速上。

根据性能报告优化 Web 性能
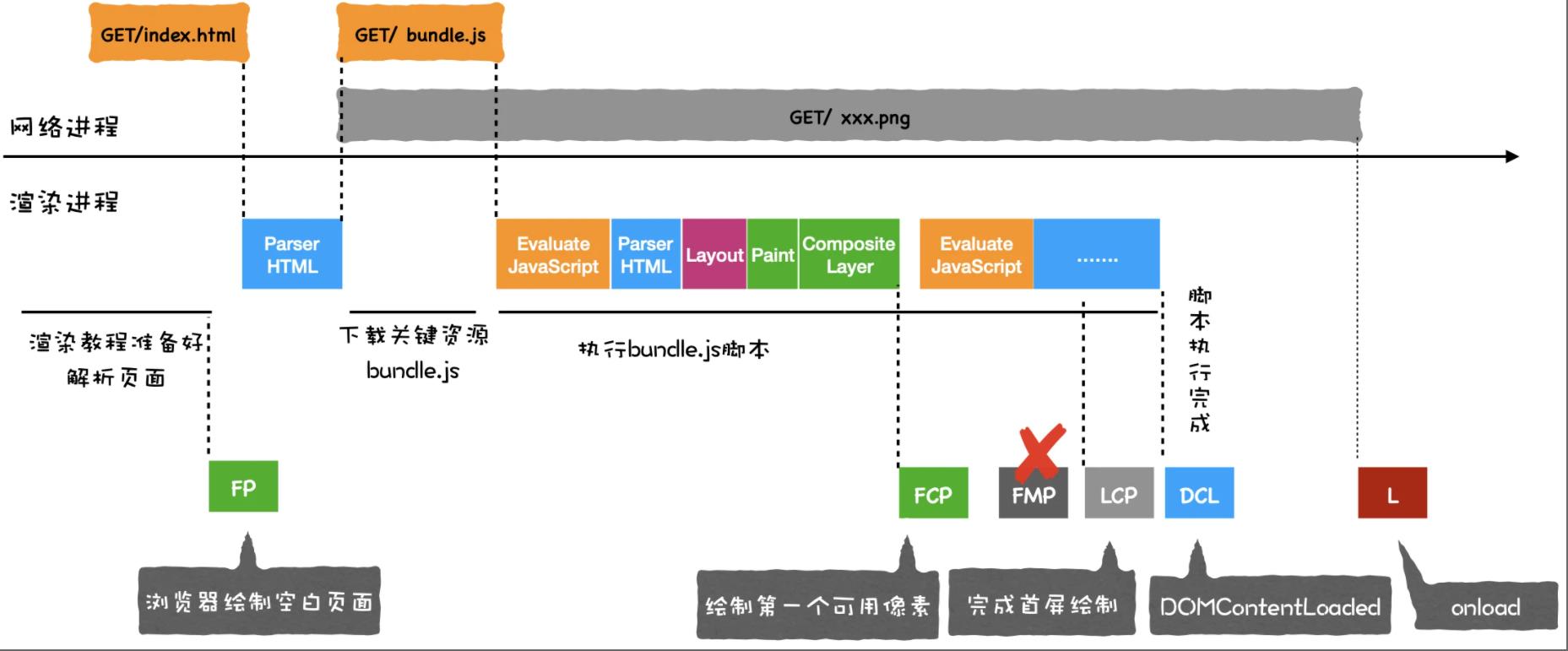
页面加载过程:

FP、FCP、LCP
在渲染进程确认要渲染当前的请求后,渲染进程会创建一个空白页面,我们把创建空白页面的这个时间点称为 First Paint,简称 FP。
上图中,bundle.js 是关键资源,因此需要完成加载之后,渲染进程才能执行该脚本,然后脚本会修改 DOM,引发重绘和重排等一系列操作,当页面中绘制了第一个像素时,我们把这个时间点称为 First Content Paint,简称 FCP。
接下来继续执行 javascript 脚本,当首屏内容完全绘制完成时,我们把这个时间点称为 Largest Content Paint,简称 LCP。
在 FCP 和 LCP 中间,还有一个 FMP(First Meaningfull Paint),这个是首次有效绘制,由于 FMP 计算复杂,而且容易出错,现在不推荐使用该指标。
接下来 JavaScript 脚本执行结束,渲染进程判断该页面的 DOM 生成完毕,于是触发 DOMContentLoad 事件。
等所有资源都加载结束之后,再触发 onload 事件。
First Paint
如果 FP 时间过久,那么直接说明了一个问题,那就是页面的 html 文件可能由于网络原因导致加载时间过久。
1.首次内容绘制(First Contentful Paint)
第一次内容丰富的绘画(FCP)指标衡量了从页面开始加载到页面内容的任何部分呈现在屏幕上的时间。对于该指标,"内容"指的是文本、图像(包括背景图像)、svg元素或非白色canvas元素。

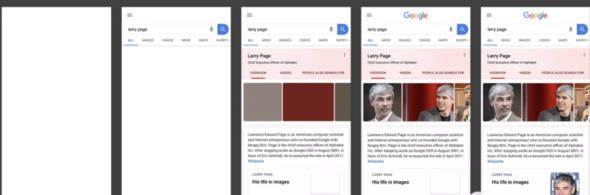
在上面的负载时间线中,FCP发生在第二帧中,就像呈现给屏幕的第一文本和图像元素时一样。
虽然部分内容已经呈现,但并非所有内容都已呈现。
这是 First Contentful Paint (FCP) 和 Largest Contentful Paint (LCP) 之间的一个重要区别:LCP的目的是衡量页面的主要内容何时完成加载。
2.首屏时间 (Speed Index)
速度指数衡量的是内容在页面加载过程中的视觉显示速度。
利用Lighthouse报告中的 "Opportunities "部分来确定哪些改进对你的页面最有价值。机会越重要,对性能评分的影响就越大。
3.最大内容绘制(Largest Contentful Paint)
最大内容画(LCP)指标报告了在视口中可见的最大图像或文本块的渲染时间,相对于页面首次开始加载的时间。

从图上也能看出来,为了提供良好的用户体验,网站应该努力使最大内容画幅达到2.5秒或更少。
简单理解就是:
CLS测量的是整个页面生命周期内发生的每一次意外布局转变的所有单个布局转变得分的总和。
布局偏移发生在可见元素从一个渲染帧到下一个渲染帧改变其位置的任何时候。关于如何计算单个布局偏移分数,请参见下文)。
4.完全可交互时间 (Time to Interactive)
完全可交互时间 (Time to Interactive),简称 TTI,它表示页面中所有元素都达到了可交互的时长。
简单理解就这时候页面的内容已经完全显示出来了,所有的 JavaScript 事件已经注册完成,页面能够对用户的交互做出快速响应,通常满足响应速度在 50 毫秒以内。如果要解决 TTI 时间过久的问题,可以推迟执行一些和生成页面无关的 JavaScript 工作。
5.总阻塞时间(Total Blocking Time)
总阻塞时间(Total Blocking Time,TBT)量化了负载响应能力,测量了主线程被阻塞的时间长到足以阻止输入响应的总时间。TBT衡量的是第一次有内容的绘画(FCP)和交互时间(TTI)之间的总时间。它是TTI的配套指标,它为量化主线程活动带来了更多的细微差别,这些活动阻碍了用户与页面进行交互的能力。
此外,TBT与核心网络生命力的现场指标First Input Delay(FID)有很好的相关性。
需要更多的了解,可以参考链接:https://web.dev/tbt/
6.累积布局偏移 (Cumulative Layout Shift)
Cumulative Layout Shift (CLS) 是一种视觉稳定性的测量方法,它量化了页面内容在视觉上的移动程度。它量化了一个页面的内容在视觉上移动的程度。
简单理解就是:CLS测量的是整个页面生命周期内发生的每一次意外布局转变的所有单个布局转变得分的总和。
布局偏移发生在可见元素从一个渲染帧到下一个渲染帧改变其位置的任何时候。
关于如何计算单个布局偏移分数,请参见下文:https://web.dev/cls/

从上面的图来看,CLS得分低是给开发者的一个信号,表明他们的用户没有经历不必要的内容移动;CLS得分低于0.10被认为是 “好”。
相关名词解释、资料
- TTFB:time for First Byte 首字节时间
- FP:First Paint 首次绘制
- FCP:First Contentful Paint 首次有内容的渲染
- FMP:First Meaningful Paint 首次有意义的绘制
- TTI:Time To interactive 可交互时间
- Long tasks:超过50ms的任务
- SSR && CSR:服务端渲染和客户端渲染
- Isomorphic JS:同构化
[1] Lighthouse performance scoring: https://web.dev/performance-scoring/
[2] GoogleChrome-lighthouse: https://github.com/GoogleChrome/lighthouse
[3] What’s New in Lighthouse 6.0: https://web.dev/lighthouse-whats-new-6.0/
[4] Measure: https://web.dev/measure/
[5] How does Lighthouse work?:https://github.com/GoogleChrome/lighthouse/blob/master/docs/architecture.md
[6] Largest Contentful Paint (LCP): https://web.dev/lcp/
[7] Total Blocking Time (TBT): https://web.dev/tbt/
[8] Cumulative Layout Shift (CLS): https://web.dev/cls/
[9] First Contentful Paint (FCP): https://web.dev/fcp/
[10] Speed Index: https://web.dev/speed-index/
拓展:灯塔性能评分
参考文章:Lighthouse performance scoring
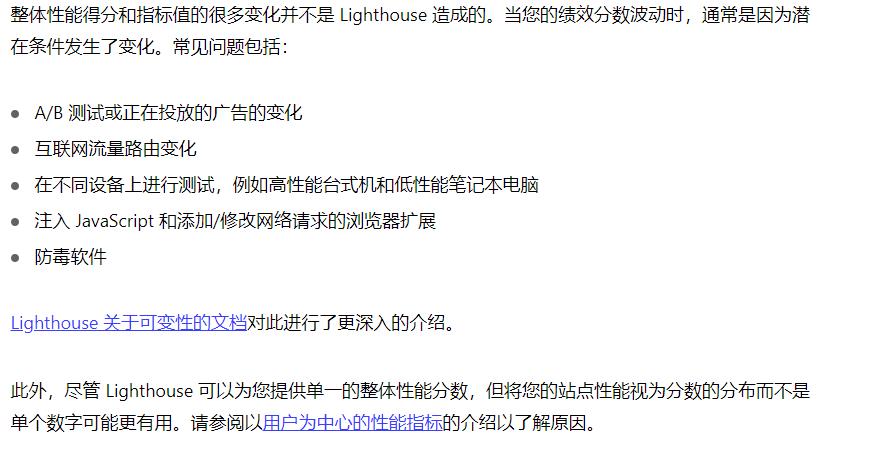
为什么你的分数会波动

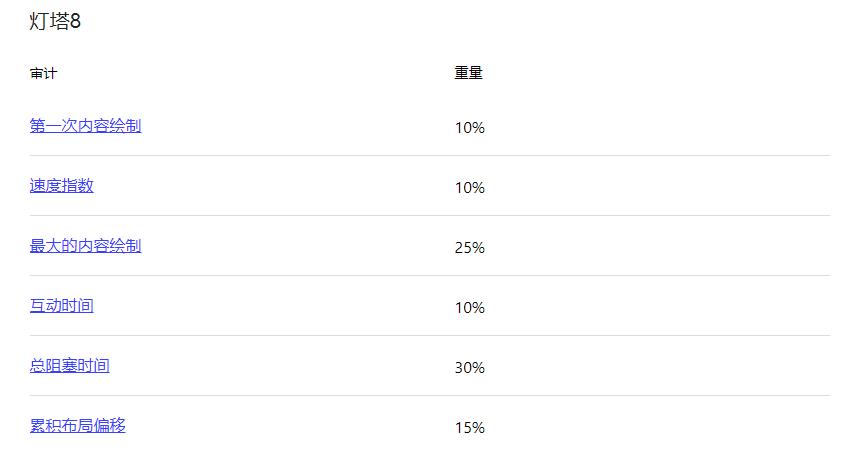
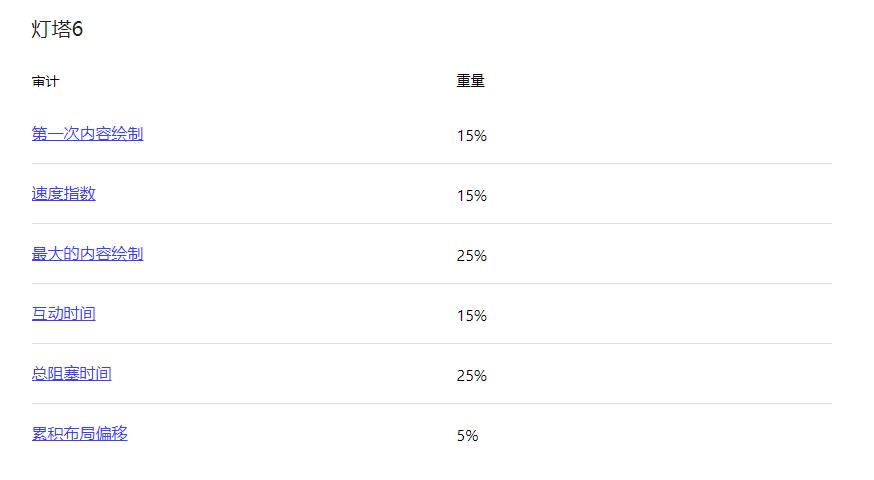
绩效分数如何加权
性能分数是加权平均的的指标分数。自然,权重越重的指标对您的整体绩效得分影响越大。指标分数在报告中不可见,但在幕后计算。


如何确定指标分数
一旦 Lighthouse 完成收集性能指标(主要以毫秒为单位报告),它会通过查看指标值落在其 Lighthouse 评分分布的哪个位置,将每个原始指标值转换为从 0 到 100 的指标分数。评分分布是从HTTP Archive上真实网站性能数据的性能指标得出的对数正态分布。
例如,最大内容绘制 (LCP) 测量用户何时认为页面的最大内容可见。LCP 的度量值表示用户启动页面加载和页面呈现其主要内容之间的持续时间。基于真实的网站数据,表现最好的网站在大约 1,220 毫秒内呈现 LCP,因此指标值映射到 99 分。
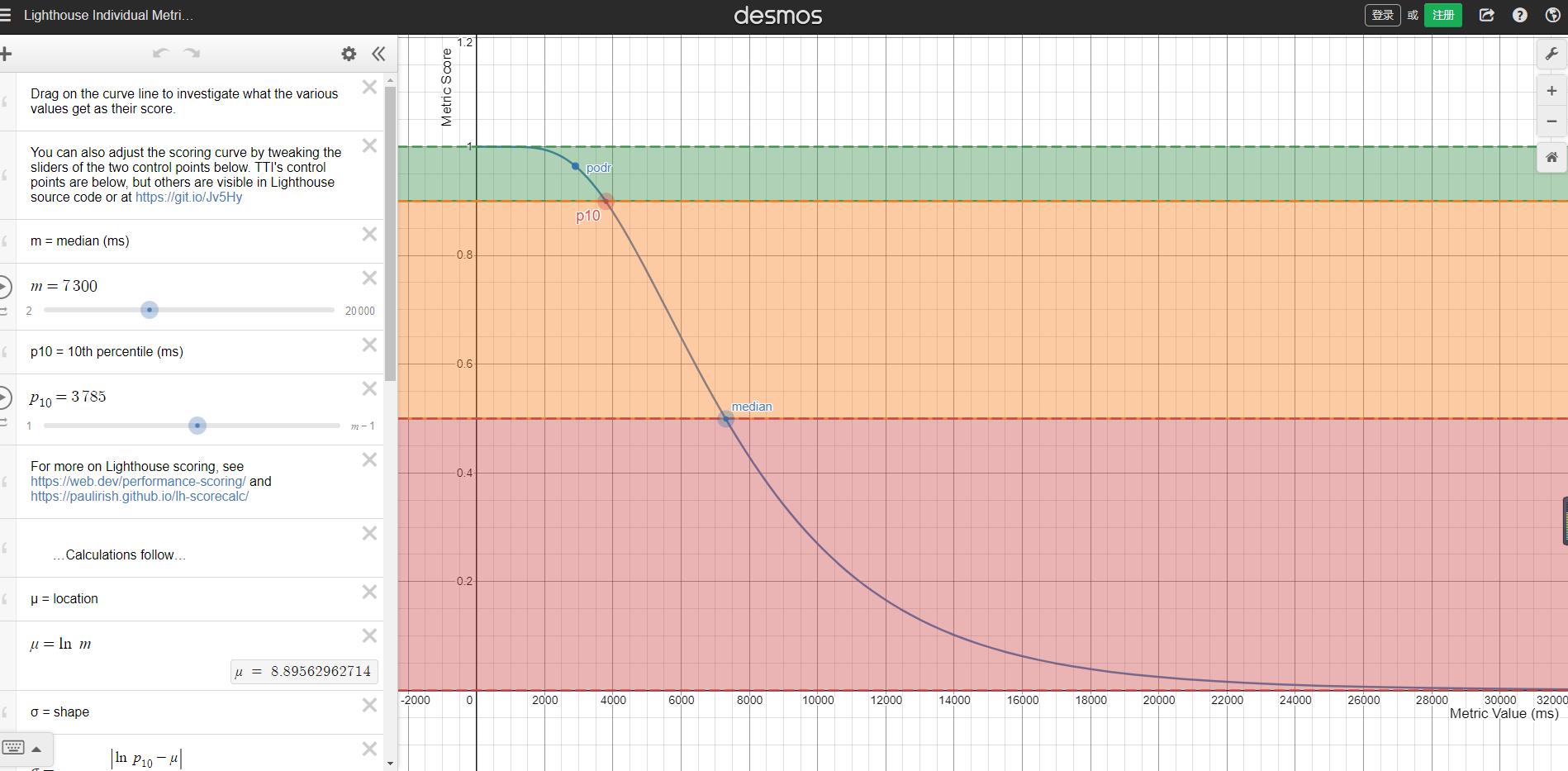
再深入一点,Lighthouse 评分曲线模型使用 HTTPArchive 数据来确定两个控制点,然后设置对数正态曲线的形状。HTTPArchive 数据的第 25 个百分点变为 50(中值控制点),第 8 个百分点变为 90(良好/绿色控制点)。在探索下面的评分曲线图时,请注意在 0.50 和 0.92 之间,度量值和分数之间存在近乎线性的关系。大约 0.96 的分数是“收益递减点”,在它上面,曲线拉开,需要越来越多的指标改进来提高已经很高的分数。
https://www.desmos.com/calculator/o98tbeyt1t?lang=zh-CN

以上是关于浏览器原理 38 # 加载阶段性能:使用 Audits(Lighthouse) 来优化 Web 性能的主要内容,如果未能解决你的问题,请参考以下文章