Nginx上线一个项目并简操
Posted 锦衣admin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx上线一个项目并简操相关的知识,希望对你有一定的参考价值。
nginx上线一个项目
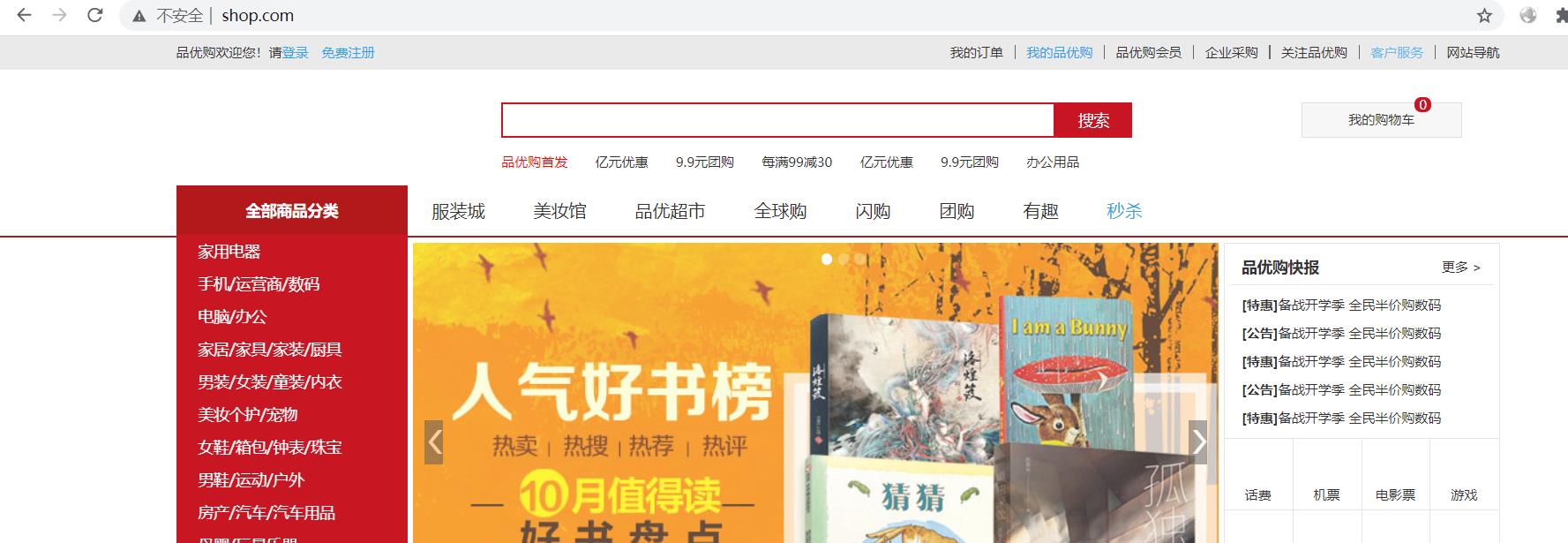
上线一个商场项目
思路:
- 上传项目文件和数据库文件
- 修改Nginx配置文件,增加server 虚拟机
- 创建数据库,导入迁移数据文件
- 修改项目代码中连接数据库的配置文件
- 给woeker进程用户写入缓存目录的权限
上线一个Thinkphp5.0 框架的项目
ThinkPHP5.0完全开发手册PDF版
第一步:将项目源码和数据库文件上传至html文件中
| 项目源码包 | 数据库文件 |
|---|---|
| tp5shop.zip | tpshop.sql |
第二步:解压项目源码和导入数据文件
因为server 段中指定的www目录是html目录,所以解压在html目录下
解压项目源码:
#l [root@sever_01 html]# unzip tp5shop.zip
进入mysql,导入数据文件:
# mysql > create database tpshop default chatset=utf8mb4;
# mysql > use tpshop;
# mysql > suorce /usr/local/nginx/html/tpshop.sql;
弄完删除源文件:
#l [root@sever_01 html]# rm -rf tp5shop.zip tpshop.sql
第三步:修改Nginx配置文件,配置server 虚拟机
可以自己搭建DNS,虚拟机去访问。我这里直接修改真机的hosts 文件
修改配置文件:
server_name:指定域名root:指定项目入口文件,thinkPHP5.0 指定的入口文件在publicindex:需要更改一下优先级,先解析php后缀文件location ~ \\.php$:需要打开一下php-fpm 解析器fastcgi_param:这里后面需要修改为$document_root,表示获取server段中root 的变量(项目入口文件路径)
# vim /usr/local/nginx/conf/nginx.conf
server {
36 listen 80;
" 37 server_name www.shop.com; 这这这"
" 38 root html/tp5shop/public; 这这这"
39 #charset koi8-r;
40
41 #access_log logs/host.access.log main;
42
43 location / {
44 # root html;
" 45 index index.php index.html index.htm; 这这这"
46 }
47
48 #error_page 404 /404.html;
49
50 # redirect server error pages to the static page /50x.html
51 #
52 error_page 500 502 503 504 /50x.html;
53 location = /50x.html {
54 root html;
55 }
56
57 # proxy the PHP scripts to Apache listening on 127.0.0.1:80
58 #
59 #location ~ \\.php$ {
60 # proxy_pass http://127.0.0.1;
61 #}
62
63 # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
64 #
65 location ~ \\.php$ {
66 #root html;
67 fastcgi_pass 127.0.0.1:9000;
68 fastcgi_index index.php;
" 69 fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; 这这这 "
70 include fastcgi_params;
71 }
72
# systemctl reload nginx
到这访问会报一个错误,那是因为没有指定需要连接的数据库
SQLSTATE[HY000] [1045] Access denied for user 'root'@'localhost' (using password: YES)
第四步:在项目代码文件中配置连接MySQL的用户密码及数据库database.php
修改database.php的连接参数:
-
这里可以创建一个该项目数据库的指定用户,授予该项目自己的数据库权限
-
注意:主要连接地址、数据库名称、用户名称、用户密码、连接端口号等参数
-
修改php项目代码不需要重载Nginx,因为php 每次都会重新读取
# vim /usr/local/nginx/html/tp5shop/application/database.php => thinkphp5.0框架指定连接数据库的文件路径
return [
// 数据库类型
'type' => 'mysql',
// 服务器地址
'hostname' => '127.0.0.1',
// 数据库名
'database' => 'tpshop',
// 用户名
'username' => 'root',
// 密码
'password' => 'root',
// 端口
'hostport' => '3306',
到这访问会报一个错误,项目需要在runtime文件夹中写入缓存信息(需要写权限)
file_put_contents(/usr/local/nginx/html/tp5shop/runtime/cache/c4/ef352f74e502ef5e7bc98e6f4e493d.php): failed to open stream: Permission denied
第五步:把runtime目录的所属关系赋予www用户
原因:因为是子进程去处理请求信息,Nginx和PHP的子进程都是www用户执行的
- ①nginx 读取静态文件 => 用户www操作
- ②php-fpm 读取、写入、解析php文件 => 用户www操作
# chown -R www:www /usr/local/nginx/html/tp5shop/runtime
到此初步完成一个项目上线部署,可以访问到商场首页

第六步:Nginx支持pathinfo路径 重写方式
在我们点击首页功能选项的时候,不会跳转。是因为其指定的入口文件在public 下,html 目录找不到该文件,所以需要重写
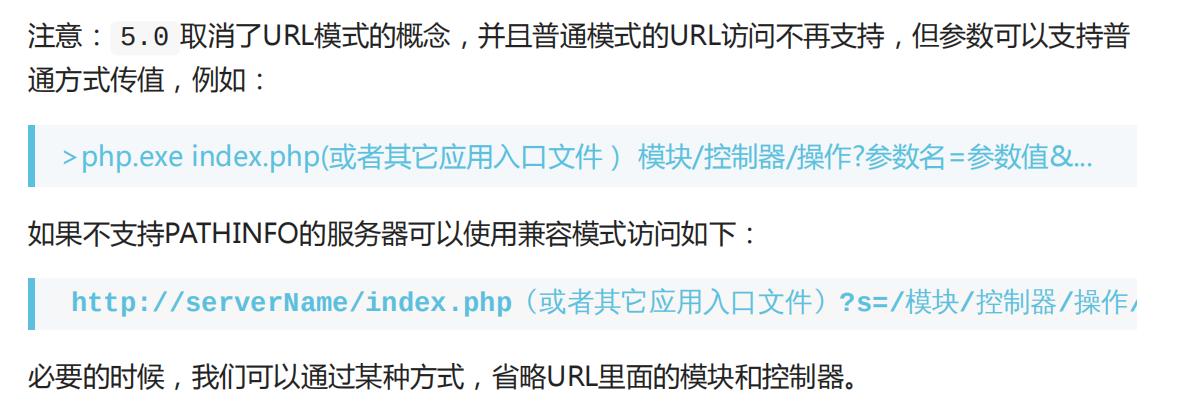
thinkPHP5.0开发手册定义:
http://www.shop.com/home/goods/index/cate_id/187.html 默认不支持访问
重写成为
http://www.shop.com/index.php?s=home/goods/index/cate_id/187.html
语法规则示例
location / {
#root html;
index index.php index.html index.htm;
#l 这个是伪静态
rewrite /index.html /index.php last; => 伪静态,将inde.html重写为index.php
#l 判断请求的路径 不存在,这个是pathinfo路径 重写方式
if (!-e $request_filename) {
# 捕获到所有路径信息 重写为index.php的s参数 last需要匹配之后的location规则
rewrite ^(.*)$ /index.php?s=$1 last;
}
}
到此完成重写pathinfo路径
使用官方默认模块
gzip 压缩模块:压缩传输
在传输的时候压缩文件,使文件变小,传输更快了。目前市场上大部分浏览器是支持GZIP的。IE6以下支持不好,会出现乱码情况。
该ngx_http_gzip_module模块是一个使用gzip方法压缩响应的过滤器。这通常有助于将传输数据的大小减少一半甚至更多。
官方文档:http://nginx.org/en/docs/http/ngx_http_gzip_module.html
示例语法:
- 配置到http段里,使整个http服务都启用gzip压缩
#
gzip on; => 开启gzip压缩
#
gzip_http_version 1.0; => http协议版本
#
gzip_disable 'MSIE [1-6].'; => IE浏览器不开启gzip IE6以下会乱码,所以索性关闭IE1~6 开启gzip模块
#
gzip_types image/jpeg image/jpg image/png text/plain text/css; => 开启gzip 文件的格式
修改配置文件:启用gzip 模块
# vim /usr/local/nginx/conf/nginx.conf
17 http {
18 include mime.types;
19 default_type application/octet-stream;
20 gzip on;
21 gzip_http_version 1.0;
22 gzip_disable 'MSIE [1-6].';
23 gzip_types image/jpeg image/jpg image/png text/plain text/css;
# systemctl reload nginx
开启后会增加一个响应头:Content-Encoding: gzip
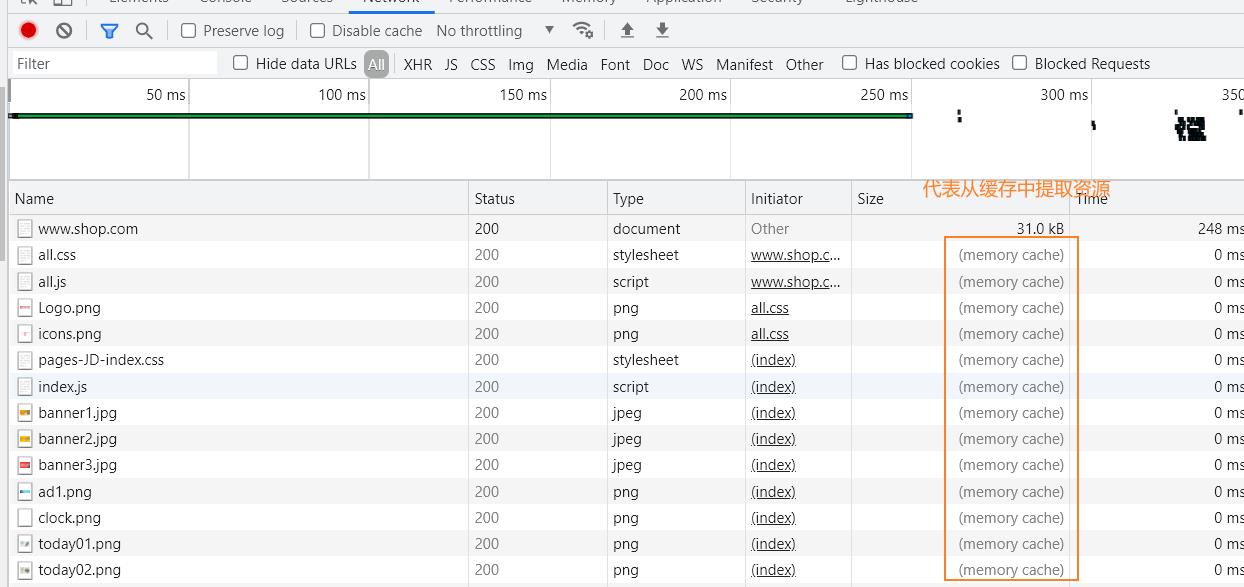
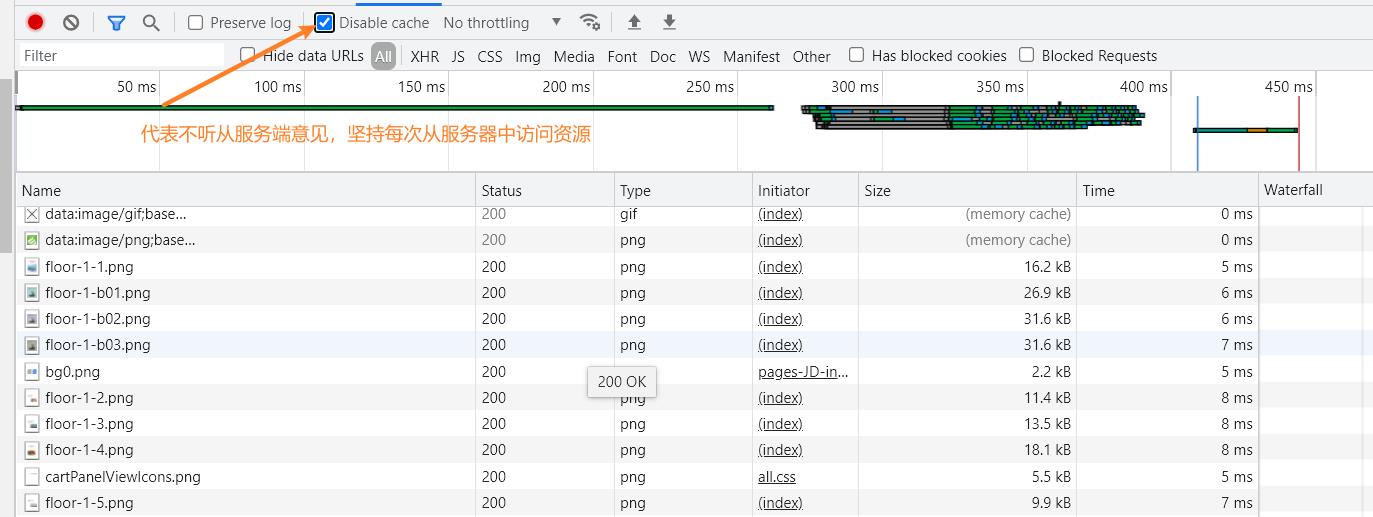
客户端缓存
B/S架构里 browser浏览器 就是客户端
告知浏览器获取的静态信息是在某个区间时间段是有效的。客户端可不听从
官方文档:http://nginx.org/en/docs/http/ngx_http_headers_module.html#expires
示例语法:
#l 可以在server 段中开启对特定文件的缓存时间
location ~ \\.(js|css)$ { => 代表指定js文件和css文件的缓存时间
#单位参数 d day 天|H hour 小时 M 分
expires 1h;
}
#l 在整个http中生效 配置到http段里(对全部文件进行缓存)
expires 1h
修改配置文件:启用客户端缓存
- 设置在location 段,让一些静态资源缓存在客户端
# vim /usr/local/nginx/conf/nginx.conf
location ~ \\.(js|ico|gif|jpg|jpeg|png|html|htm)$ {
expires 1h;
}
# systemctl reload nginx
客户端缓存响应头:Cache-Control: max-age=3600单位秒
基于IP的访问控制
基于ngx_http_access_module模块,默认可使用,可以禁止某些ip的访问
官方文档:http://nginx.org/en/docs/http/ngx_http_access_module.html
语法示例:
- allow:并不是只允许的意思,需要与deny一起使用
location / {
deny ip;
allow ip/24;
allow ip/16;
allow 2001:0db8::/32;
deny all;
}
按顺序来,如果deny all 在前面,allow在后面,也是拒绝所有
基于用户的访问控制
基于ngx_http_auth_basic_module模块,默认可用,用于控制登录
官方文档:http://nginx.org/en/docs/http/ngx_http_auth_basic_module.html
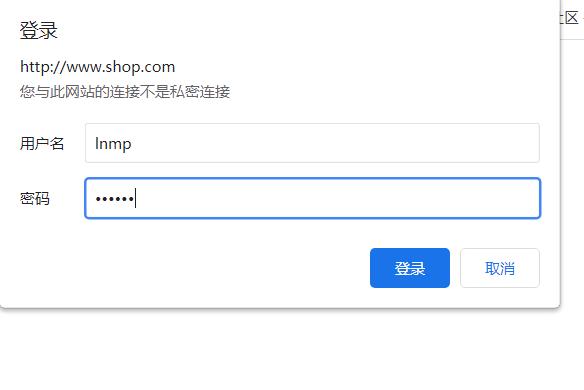
表示访问这个网站你需要登录账号密码
示例语法:
auth_basic "提示信息"
auth_basic_user_file /etc/nginx/htpasswd;
第一步:创建用户名和密码存储文件
- htpasswd 如果不存在就通过
yum -y install httpd-tools安装 - 在nginx 配置文件下创建
# cd /usr/local/nginx/conf => 在此目录生成
# htpasswd -c ./passwd.db lnmp => 回车后输入两次所配置该用户的密码
说项说明:
-c 指定生成密码存储文件名称及路径
lnmp:这个是创建的用户名
第二步:在Nginx配置文件中进行配置
- 根据业务需求,这里是配置到server段里
# vim /usr/local/nginx/conf/nginx.conf => 添加配置
auth_basic "test login"; => 登录框显示的标题提示
auth_basic_user_file /usr/local/nginx/conf/passwd.db; => 加载用户名称和密码校验文件
# systemctl nginx reload => 重载配置
到此结束

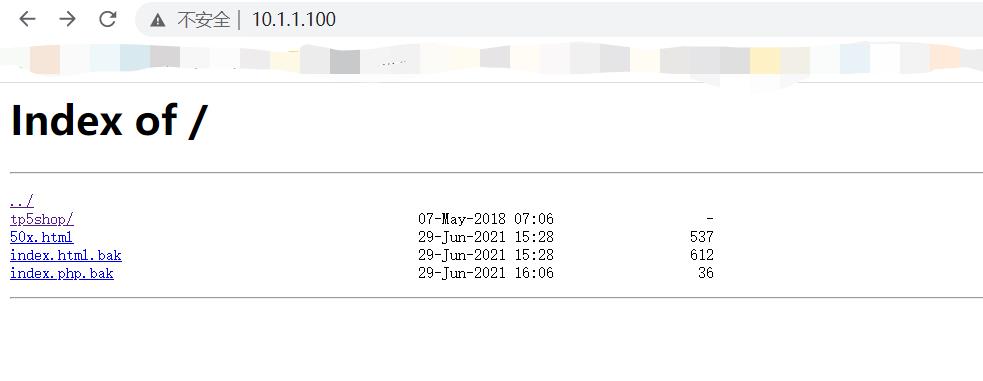
目录列表显示
显示文件列表,或者需要做一个下载列表,默认是关闭的
官方文档:http://nginx.org/en/docs/http/ngx_http_autoindex_module.html#autoindex
示例语法:
- 注意:如果目录中没有配置的默认index访问项,而autoindex又没有开启,不能查看访问目录列表,就会报出403错误。
# vim /usr/local/nginx/conf/nginx.conf => 添加配置
autoindex on; => 开启目录列表显示,当index默认找不到时,才会使用目录列表
# systemctl nginx reload => 重载配置
重新配置一个server段:
第一步:创建一个sever 段
# vim /usr/local/nginx/conf/nginx.conf
server {
89 listen 80;
90 server_name 10.1.1.100;
91 root html;
92 #charset koi8-r;
93 autoindex on; => 在server 段加一行
# systemctl nginx reload => 重载配置
第二步:将html目录中的inde.php和index.html 重命名,让Nginx找不到
反向代理
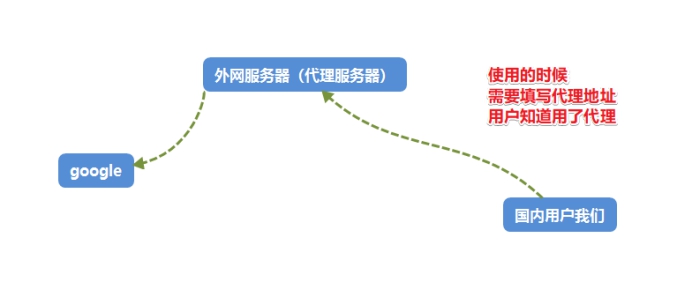
正向代理:
- 特点:知道自己使用了代理,需要填写代理服务器的IP等相关连接信息
常见于代理客户端上网等操作

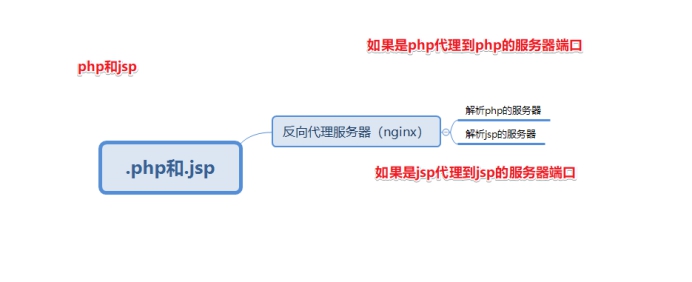
反向代理:
-
特点:用户是无感知的,不知道使用了代理服务器。反向代理服务器是和真实访问的服务器是在一起的,有关联的。
-
作用:可以根据实际业务需求,分发代理页面到不同的解释器,可以隐藏真实服务器的路径
常见于代理后端服务器

反向代理配置:LNMPA
官方文档:http://nginx.org/en/docs/http/ngx_http_proxy_module.html

第一步:安装一个Apache,并修改其配置文件
# yum install -y httpd
# vim /etc/httpd/conf/httpd.conf
42 Listen 8080 => 将Apache端口改一下,因为80端口现在被Nginx占了
# systemctl start httpd => 启动Apache
第二步:配置nginx的server并进行转发
- 需要新建一个server段,然后写在location 段中
proxy_pass http://127.0.0.1:8080; - 访问b.com就是访问Apache的8080端口
# vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name b.com;
root html;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
访问b.com:其实就是访问Apache

日志管理
日志类型:
| access.log 访问日志 | 查看统计用户的访问信息 流量 |
|---|---|
| error.log 错误日志 | 错误信息 重写信息 |
访问日志
访问日志,可以统计分析用户的流量的相关情况。客情分析
官方文档:http://nginx.org/en/docs/http/ngx_http_log_module.html
# cat /usr/local/nginx/logs/access.log => 查看access.log:
access.log日志文件内容示例:
10.1.1.1--[27/Jun/2021:02:55:50 +0800] "GET /index.php HTTP/1.1"20081489“-”"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.114 Safari/537.36"
查看Nginx配置文件中access.log 解析参数说明:
- 默认是开启的
#定义日志格式 格式命名 详细格式参数
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#访问日志的存储路径配置 调用的日志格式
#access_log logs/access.log main;
| 参数 | 意义 |
|---|---|
| $remote_addr | 客户端的ip地址(代理服务器,显示代理服务ip) |
| $remote_user | 用于记录远程客户端的用户名称(一般为“-”) |
| $time_local | 用于记录访问时间和时区 |
| $request | 用于记录请求的url以及请求方法 |
| $status | 响应状态码,例如:200成功、404页面找不到等。 |
| $body_bytes_sent | 给客户端发送的文件主体内容字节数 |
| $http_user_agent | 用户所使用的代理(一般为浏览器) |
| $http_x_forwarded_for | 可以记录客户端IP,通过代理服务器来记录客户端的ip地址 |
| $http_referer | 可以记录用户是从哪个链接访问过来的 |
错误日志
记录一些启动和运行过程中的错误信息
官方文档:http://nginx.org/en/docs/ngx_core_module.html#error_log
# cat /usr/local/nginx/logs/error.log => 查看error.log
error.log日志文件内容示例:
- 2021/06/27 01:56:00 [error] 6947#0: *1 open() “/usr/local/nginx/html/indexphp” failed (2: No such file or directory), client: 10.1.1.1, server: localhost, request: “GET /indexphp HTTP/1.1”, host: “10.1.1.15”
查看Nginx配置文件中error.log 解析参数说明:
- 默认开启
定义开启错误日志 日志位置 日志级别
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
基于域名日志分割
如果有多个项目,默认所有的访问日志都是在access.log 下,管理不方便,所以需要进行分割
第一步:在Nginx配置文件中开启日志的定义规则
- 只能定义在
http段中,默认不开启,参数根据需求定义 - 格式命名可自定义
# vim /usr/local/nginx/conf/nginx.conf => 添加配置
定义日志格式 格式命名 参数
log_format my_shop_logs '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
第二步:在Nginx配置文件中定义需要分割的虚拟主机
- 定义在
server段中,分别写在连个server 段中 - 其他server 段不定义,默认写入原本的access.log
# vim /usr/local/nginx/conf/nginx.conf => 添加配置
开启当前server访问日志 当前server里的访问日志路径 调用的日志格式
access_log logs/www.shop.com_access.log mylogs; => 这个是shop的
access_log logs/10.1.1.100.com_access.log mylogs; => 这个是10.1.1.100的
# systemctl nginx reload => 重载
重新访问就会生成新的该域名访问日和字文件
#l[root@sever_01 logs]# ls
10.1.1.100_access.log access.log error.log nginx.pid shop.lnmp.com_access.log
日志切割的方式有很多种:
-
①基于域名分开存储
-
②日志轮转 时间段
-
③自定义脚本 定时检测大小 根据文件大小进行切割
以上是关于Nginx上线一个项目并简操的主要内容,如果未能解决你的问题,请参考以下文章
python flask项目部署上线之Gunicorn和Nginx的准备