Windows下安装Nginx,项目打包上线的步骤
Posted fengshaopu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows下安装Nginx,项目打包上线的步骤相关的知识,希望对你有一定的参考价值。
一、安装步骤
二、基本命令
三、使用nginx访问到自己的目录
一、安装步骤
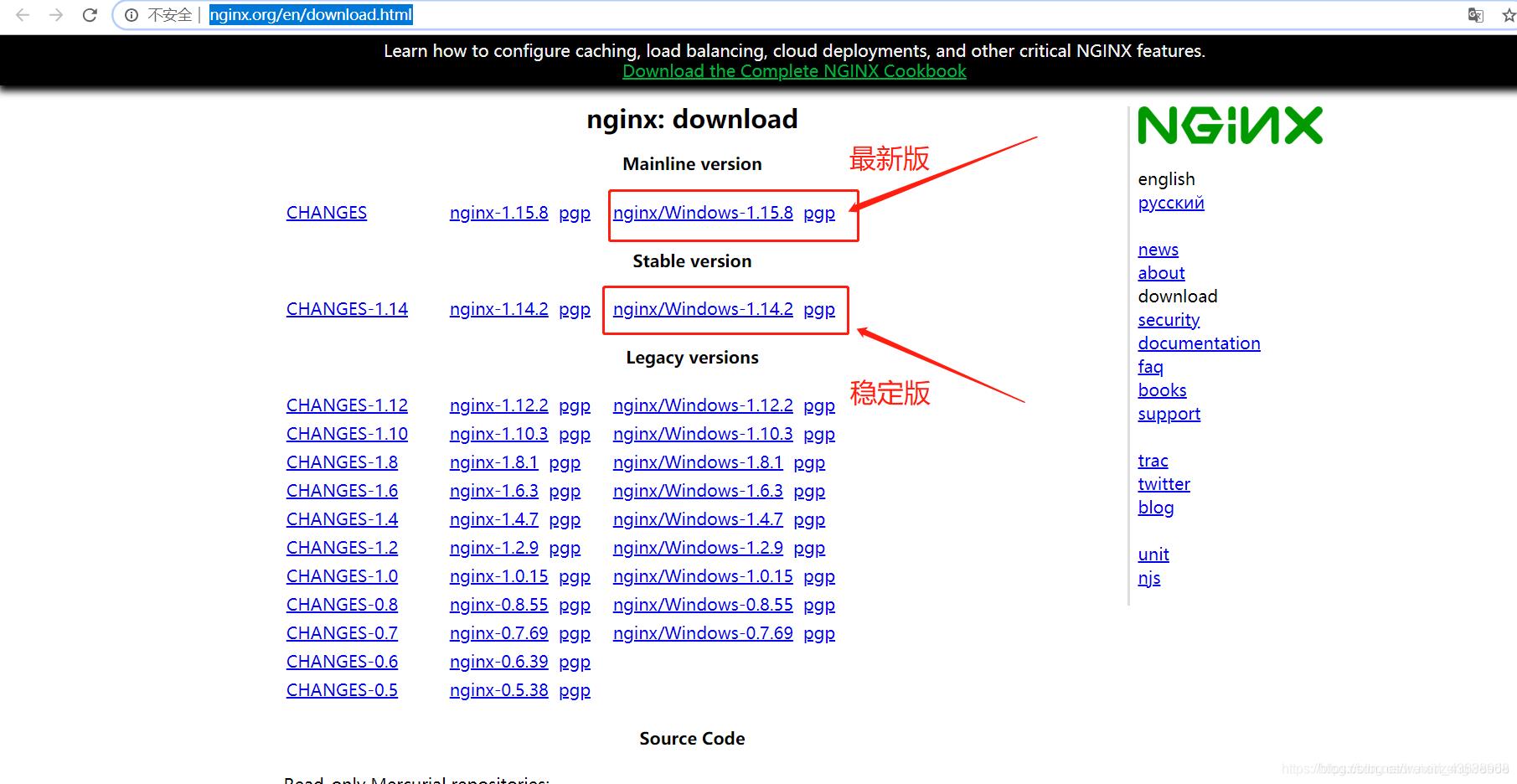
1、下载Nginx
安装稳定版本的
下载地址:http://nginx.org/en/download.html (Nginx官网)

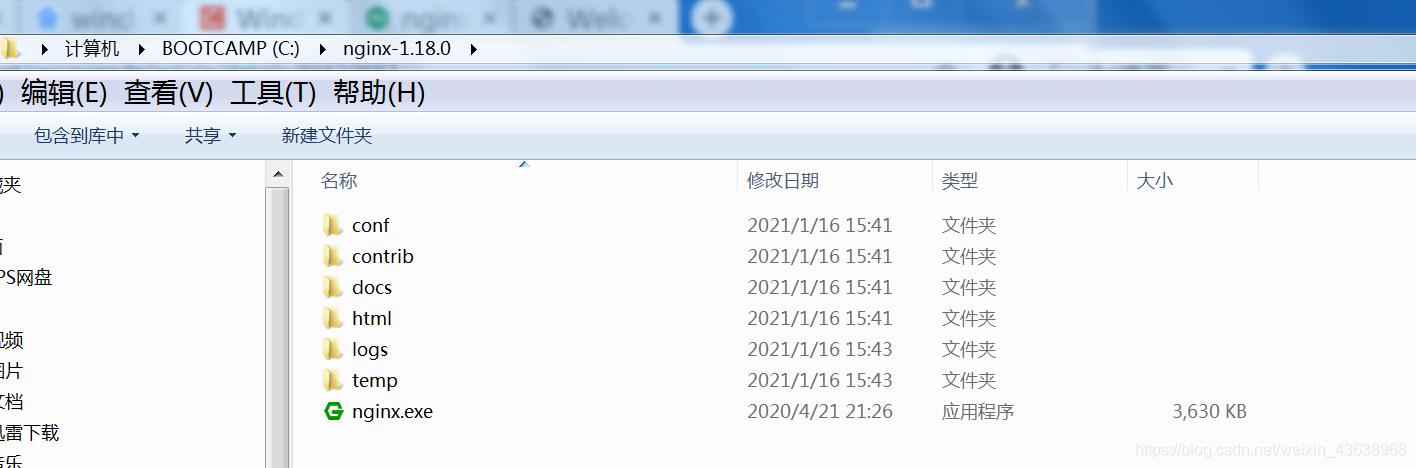
2、下载之后,解压到指定的目录,就可以看到以下的目录

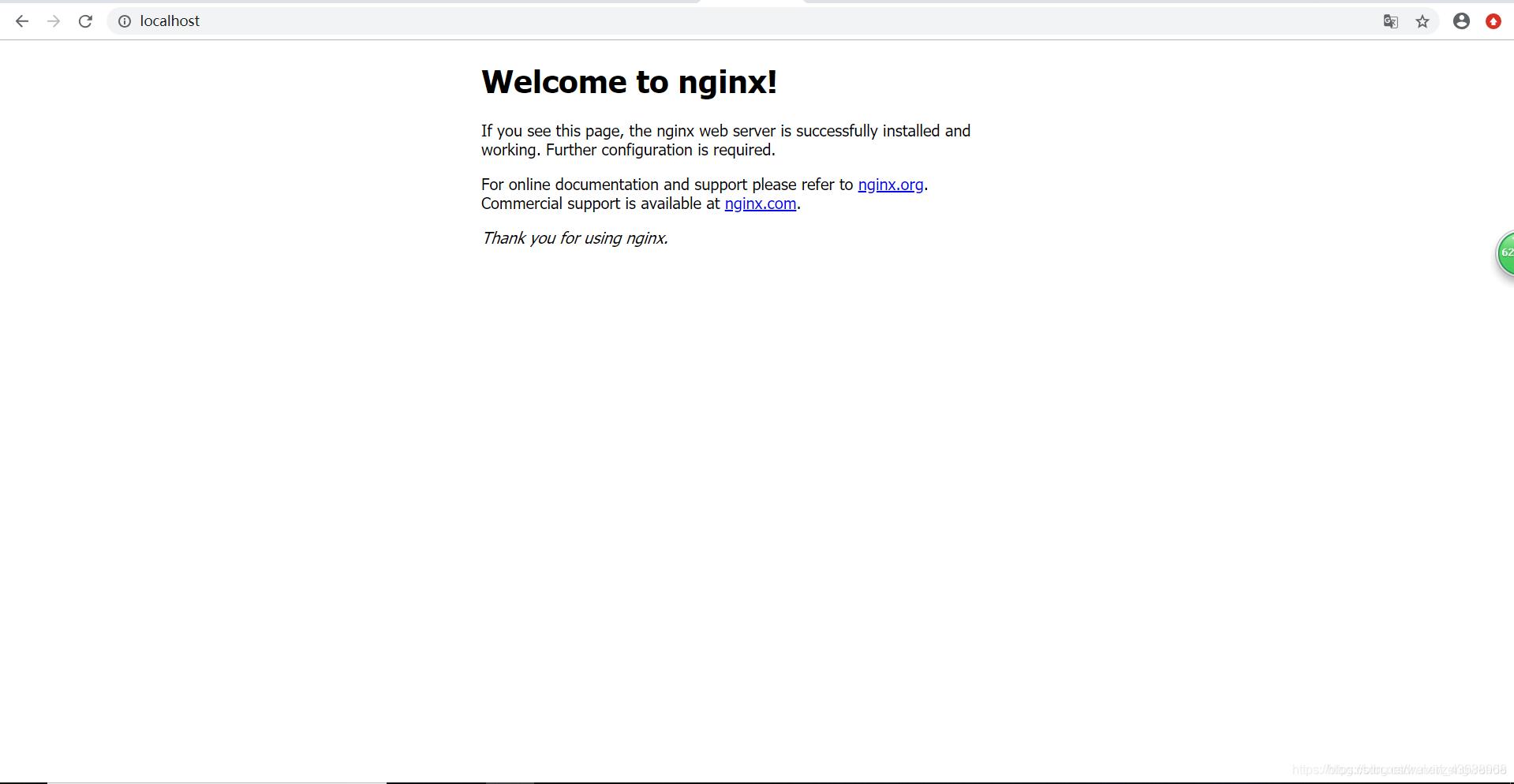
然后输入cmd 打开命令窗口 输入 start nginx ,然后在浏览器页面输入localhost,出现如下界面则表示安装成功。默认监听80端口号。

二、基本命令
(1)start nginx 开启nginx服务
(2)nginx.exe -s stop 关闭nginx服务,快速停止nginx,可能并不保存相关信息
(3)nginx.exe -s quit 关闭nginx服务,完整有序的停止nginx,并保存相关信息
(4) nginx.exe -s reload 重载nginx服务,当你改变了nginx配置信息并需要重新载入这些配置时可以使用此命令重载nginx
(5) 使用 taskkill /F /IM nginx.exe > nul命令强关nginx服务器
三、使用nginx访问到自己的目录
1.hash模式
打包命令 npm run build
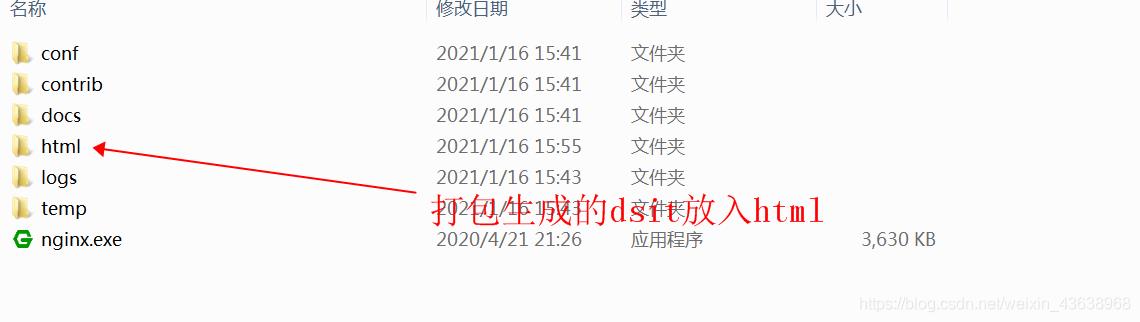
打包完以后把dist文件夹放到nginx里面的html文件夹里面

然后打开命令行运行命令 start nginx 打开服务器
在浏览器输入 localhost 然后写路径即可
路径是localhost/dist/#/路由名

2.histroy模式
首先要去vue里面把路由模式改成histroy
然后去路由路面把首页改成你的首页
{
path: '/',
name: 'a',
component: () => import(/* webpackChunkName: "about" */ './views/a.vue'),
},
mode:'history',
然后要先在本地运行一下,没有问题在去打包运行没有问题在使用
nginx去运行
打包完以后打开会发现是空白的原因是:Nginx 转发时Header中信息丢失
解决方法是:
在nginx里面文件夹里面conf里面的nginx.conf在编辑器里面去修改
location / {
root html/dist/;
try_files $uri $uri/ /dist/index.html;
index index.html;
}
修改完以后必须重新启动nginx用命令行:
使用 taskkill /F /IM nginx.exe > nul命令强关nginx服务器
start nginx 开启nginx服务
以上是关于Windows下安装Nginx,项目打包上线的步骤的主要内容,如果未能解决你的问题,请参考以下文章