配置文件的分离
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了配置文件的分离相关的知识,希望对你有一定的参考价值。
目录
对开发时和打包时要用到的一些东西进行一个分离
建一个build文件夹
用三个js文件实现之前的webpack.config.js
base.config.js //存放公共的部分
dev.config.js //存放开发时要用到的一些东西
pro.config.js //存放打包时要用到的一些东西
也就是说base.config.js+dev.config.js用来开发
base.config.js+pro.config.js 用来打包
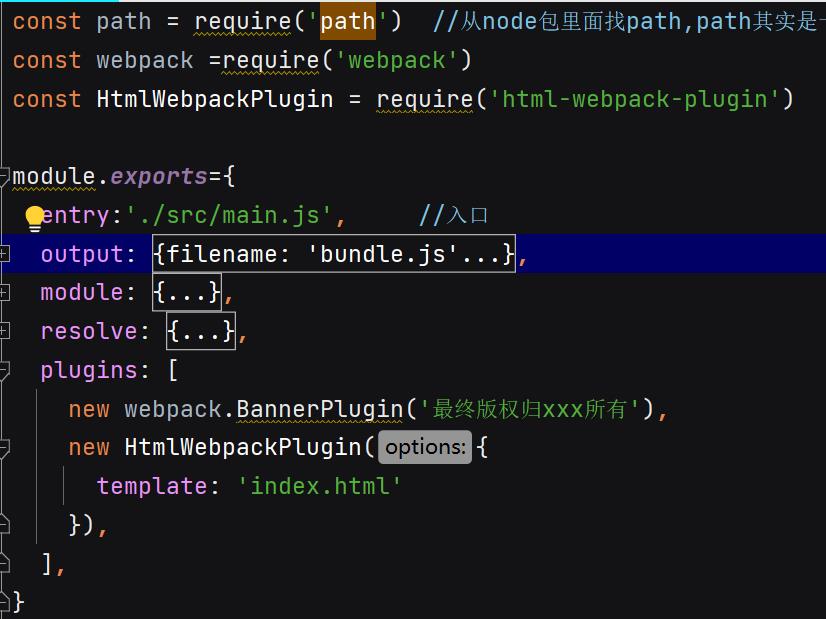
base.config.js

pro.config.js
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
const UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
module.exports = webpackMerge(baseConfig,{
plugins: [
new UglifyjsWebpackPlugin()
]
})
dev.config.js
const webpackMerge = require('webpack-merge')
const baseConfig = require('./base.config')
module.exports = webpackMerge(baseConfig,{
devServer: {
contentBase: './dist', //服务于dist文件夹
inline: true //实时监听
}
})
上面用到的webpack-merge要安装一下
npm install webpack-merge@4.1.5 --save-dev
此外,我们npm run build时,根据我们在package.json文件里的scripts的指定,这条指令等同于webpack,它会去找webpack.config.js文件,但是我们现在把这个文件拆成了三个,这就需要我们明确指定路径,如下

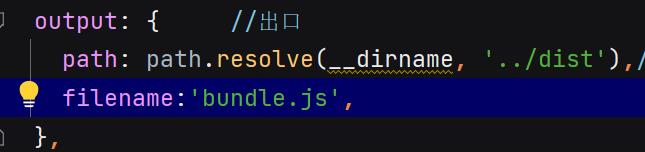
在base.config.js中还要再改一下path
我想把bundle.js打包到项目根目录下的dist文件夹里
此时的base.config.js在项目根目录下的build文件里,所以是路径拼接的时候用 ‘../dist’
原来的webpack.config.js在根目录下,所以路径拼接的时候用 ‘./dist’
Node.js 中,_ _dirname 总是指向被执行 js 文件的绝对路径

以上是关于配置文件的分离的主要内容,如果未能解决你的问题,请参考以下文章