webpack-dev-server搭建本地服务器
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack-dev-server搭建本地服务器相关的知识,希望对你有一定的参考价值。
目录
webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架
可以实现:浏览器自动刷新显示我们修改后的结果,不用每次修改之后重新打包npm run build
①安装 npm install webpack-dev-server@2.9.1 --save-dev
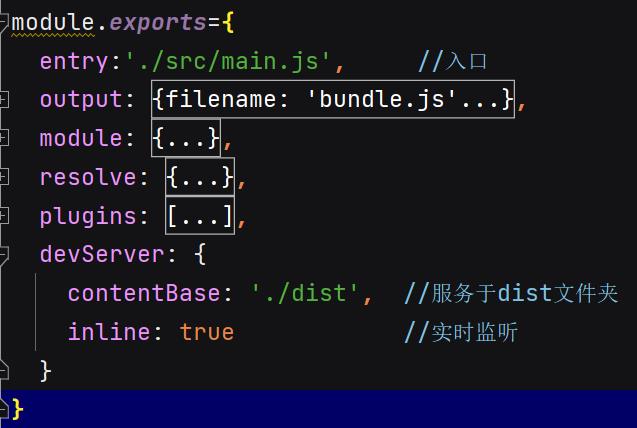
②在webpack.config.js中配置devServer选项

devServer也是webpack的一个选项,选项本身可以设置如下属性
contentBase: 为哪一个文件夹提供本地服务,默认是根文件夹
port:端口号(默认是8080)
inline: 页面实时刷新
historyApiFallpack: 在SPA页面中,依赖html5的history模式
③修改package.json文件

④在终端输入命令: npm run dev
如果想输入该命令之后直接打开浏览器,这样配置"scripts"
“dev”: “webpack-dev-server –open”
以上是关于webpack-dev-server搭建本地服务器的主要内容,如果未能解决你的问题,请参考以下文章