性能优化: http 请求的过程及潜在的性能优化点
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能优化: http 请求的过程及潜在的性能优化点相关的知识,希望对你有一定的参考价值。
此文章主要讲解:
1. 什么是 Web 前端
2. BS架构 与 CS架构
3. 浏览器的一个请求从发送到返回都经历了什么
4. 浏览器的一个请求从发送到返回的这个过程, 我们都有那些点可以进行优化
好了废话不多说, 直接上代码以及图例(为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
1. 什么是 Web 前端
1. Web 前端本质上是一种 GUI软件, 可以直接借鉴其它 GUI软件 系统架构设计方法 。
1. 什么是 GUI软件?
1. 图形化用户界面: 是指采用 图形方式显示 的计算机操作用户界面 。
2. 图形用户界面是一种人与计算机通信的界面显示格式, 允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项, 以 选择命令、调用文件、启动程序 或执行其它一些日常任务 。 与通过键盘输入文本或字符命令来完成例行任务的字符界面相比, 图形用户界面有许多优点; 图形用户界面 由窗口、下拉菜单、对话框及其相应的控制机制构成, 在各种新式应用程序中都是标准化的, 即相同的操作总是以同样的方式来完成, 在图形用户界面, 用户看到和操作的都是图形对象, 应用的是计算机图形学的技术 。
2. GUI软件的特点:
1. 人机交互性 。
2. 美观性 。
3. 实用性 。
4. 技术性 。
3. GUI软件的分类:
1. 具体产品独有的操作系统用户交互界面
2. 可运行于不同品牌和型号电子产品的软件
4. GUI软件的设计原则:
1. 界面风格一致性的设计原则
2. 界面布局的逻辑性原则
3. 界面具有启示性的设计原则
4. 界面设计应遵循习惯性用法
2. 但是, Web 前端有点特别 。
1. Web 前端它是 BS 架构, 它发布的过程是:
1. 我们开发完前端代码之后, 他有一个发布的过程, 它的发布过程与 CS 架构不一样, 它不是去发布一个安装包, 它是将我们的代码发布到远程服务器 WebServer 以及我们的远程 CDN 上;
2. 运行的过程是我们的用户打开浏览器输入相应的网址, 这个时候我们的浏览器才去向我们的远程服务器发出请求, 动态的增量式 的去加载我们的静态资源;
3. 因此我们 Web 前端去访问的过程实际上是一个 动态的增量式的 加载静态资源的过程, 它是通过我们的 HTTP 请求, 通过浏览器发送到我们 Server, 再从 Server 返回, 最终拿到我们的资源;
2. 这个过程中, 如果接口返回的数据速度更快, 那实际上对我们 Web 前端来说, 体验就会更好 。
3. BS架构 与 CS架构
1. BS架构:
1. B/S架构即 浏览器和服务器架构模式 。
2. B/S 的特征和基本结构:
1. 在 B/S 结构中, 每个节点都分布在网络上, 这些网络节点可以分为 浏览器端、服务器端、中间件, 通过它们之间的链接和交互来完成系统的功能任务 。 三个层次的划分是从逻辑上分的, 在实际应用中多根据实际 物理网络 进行不同的物理划分 。
2.1. 浏览器端: 即用户使用的浏览器, 是用户操作系统的接口, 用户通过浏览器界面向服务器端提出请求, 并对服务器端返回的结果进行处理并展示, 通过界面可以将系统的逻辑功能更好的表现出来 。
2.2. 服务器端: 提供数据服务, 操作数据, 然后把结果返回中间层, 结果显示在系统界面上 。
2.3. 中间件: 这是运行在浏览器和服务器之间的 。 这层主要完成系统逻辑, 实现具体的功能, 接受用户的请求并把这些请求传送给服务器, 然后将服务器的结果返回给用户, 浏览器端和服务器端需要交互的信息是通过中间件完成的 。
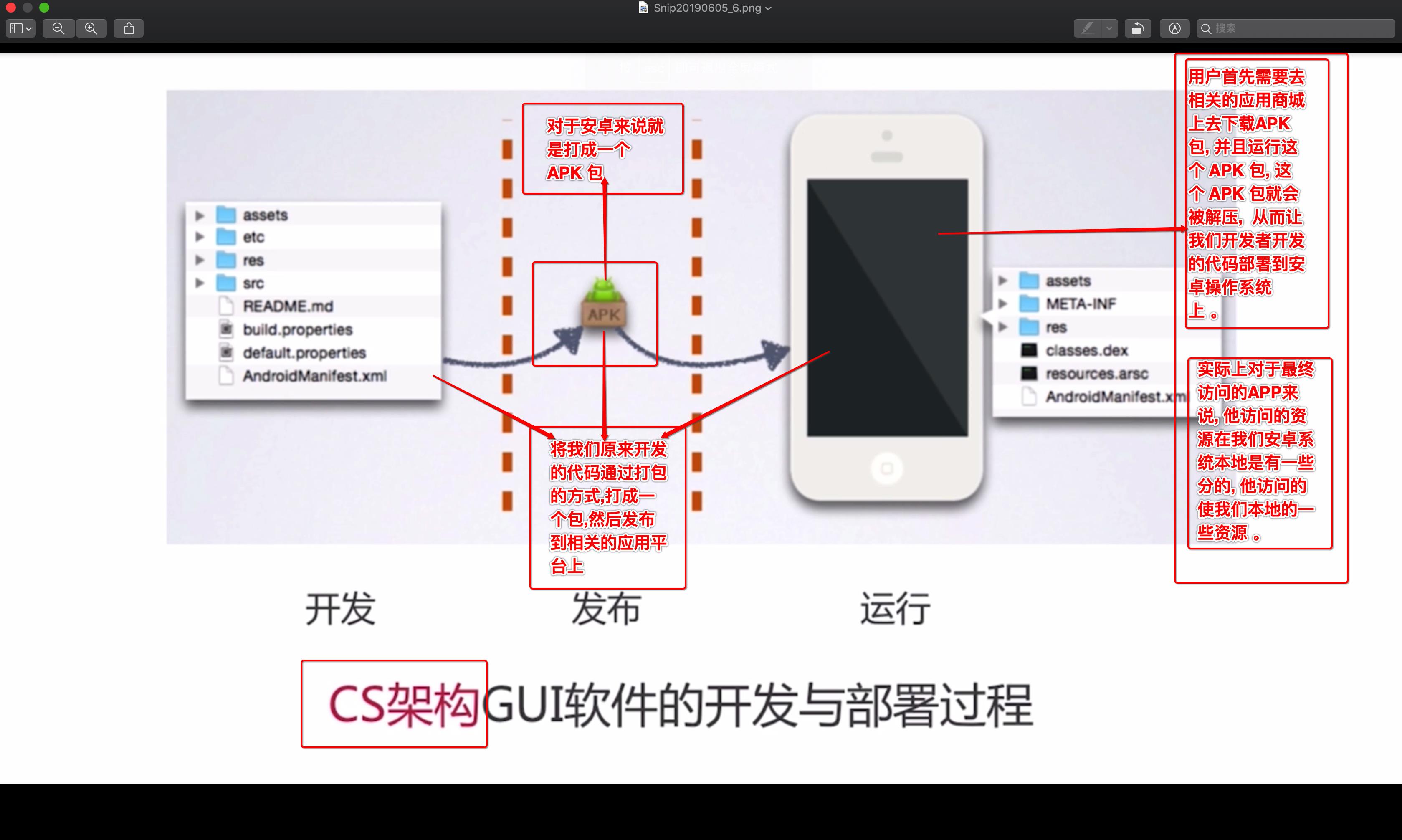
2. CS架构
1. 服务器-客户机; C/S结构通常采取两层结构 。 服务器负责数据的管理, 客户机负责完成与用户的交互任务 。
图片示例


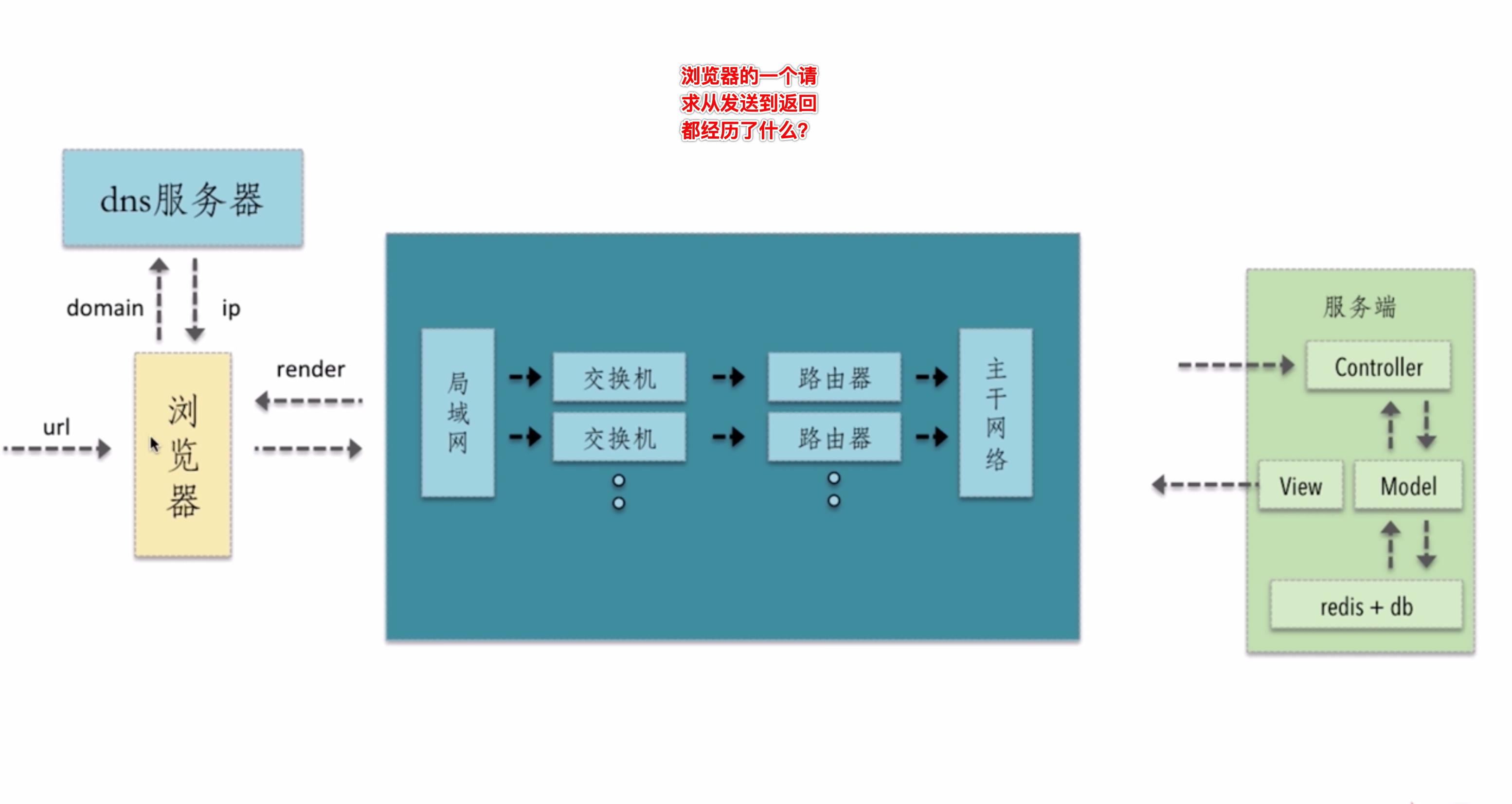
2. 浏览器的一个请求从发送到返回都经历了什么
1. 用户首先在浏览器输入 url, 浏览器会将这个 url 拆分解析 domain 。
2. 最终将 domain 发送到我们的 DNS 服务器上, DNS 服务器会根据 domian 去查询 host 对应的 IP 地址, 再把 IP 地址返回给我们的浏览器 (浏览器缓存 -> 系统缓存 -> 路由器缓存 -> ISP DNS缓存 -> 递归搜索) 。
3. 浏览器持有 IP 地址之后, 就知道要将请求发送到哪个地方去 。
4. IP 以及一些相关的参数 会跟随我们的协议发送到网络中去 。
5. 请求经过 局域网 -> 交换机 -> 路由器 -> 主干网络 到达我们的服务端 。
6. 服务端它是有自己的架构的, 比如 MVC 架构:
1. 请求会首先进入 Controller 中, 在 Controller 中进行相关的逻辑处理, 然后去调用我们的 Model 层 。
2. Model 层是负责和数据进行交互的, 在数据进行交互的过程中, MOdel 层会去读取 redis+db 数据库中的数据 。
3. 获取数据之后, 最终将我们渲染好的页面 通过 View 层, 返回给我们的网络 。
7. 这个时候一个 http 请求的 Response 就从我们的服务端又回到了浏览器 。
8. 浏览器主要是做一个 render 的过程: render 的过程就是 浏览器根据返回的内容进行渲染的过程 。

3. 浏览器的一个请求从发送到返回的这个过程, 我们都有那些点可以进行优化:
1. DNS 服务器(通过缓存, 减少 dns 查询时间)
1. 在浏览器层面或者路由层面, 对 DNS 服务器相关信息做缓存优化: 这样的话我们访问 DNS 的时间就会缩短很多 (浏览器缓存 -> 系统缓存 -> 路由器缓存 -> ISP DNS缓存 -> 递归搜索) 。
2. 网络请求的过程(走最近的网络环境): 涉及到 带宽/ 网络的选择 / 缓存
1. 使用 CDN, 实际上它就解决了 网络的选择 / 缓存 的问题;
1. 但是在访问 CDN 的过程中会有涉及到一个问题: 就是 CDN 它是请求静态资源使用的, 那么对于静态资源来说, 实际上我们请求中所携带的 cookie 是没有用的; 所以 CDN 的域名不要与主站的域名一样, 这样的话就能够防止访问 CDN 的时候携带主站 cookie 的问题 。
3. 浏览器(静态资源的缓存):
1. 对于一些接口是没有办法使用 CDN 的, 对于这样的接口我们可以在浏览器端做一些 缓存策略 的 。
4. http 请求 大小:
1. 我们的一个 http 请求能够控制它相对较小的时候, 那么访问的速度相对也是会快一些的 。
5. 网络环境的损耗(合并网络请求, 减少 http 请求):
1. 每一个 http 请求都会去走网络环境层到达我们的服务器, 实际上每次请求都会有网络环境的损耗, 我们将多次 http 请求合并为一次, 从而减少网络损耗 。
6. 浏览器端的渲染过程:
1. 使用框架的相关 服务端渲染 的方案 。
4. 深入理解 http 请求过程, 是前端性能优化的核心 。
之前有整理过部分知识点, 现在将整理的相关内容, 验证之后慢慢分享给大家; 这个专题 就是 “前端C 性能优化” 的相关专栏; 不积跬步,无以至千里, 戒焦戒躁 。
如果对你有所帮助,喜欢的可以点个关注, 必然回关; 文章会一直持续打磨 。
有什么想要了解的前端知识吗? 可以评论留言, 会及时跟进分享所提内容 。
整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 无论知识点是大是小, 都会验证后再分享, 以防自己发表的文章给大家造成误导 。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于性能优化: http 请求的过程及潜在的性能优化点的主要内容,如果未能解决你的问题,请参考以下文章