前端性能优化篇—资源合并与压缩减少HTTP请求
Posted たLOME
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能优化篇—资源合并与压缩减少HTTP请求相关的知识,希望对你有一定的参考价值。
资源合并与压缩减少HTTP请求的概要
资源合并与压缩减少HTTP请求主要的两个优化点是减少HTTP请求的数量和减少请求资源的大小
http协议是无状态的应用层协议,意味着每次http请求都需要建立通信链路、进行数据传输,而在服务器端,每个http都需要启动独立的线程去处理。
这些通信和服务的开销都很昂贵,减少http请求的数量和减少请求资源的大小可有效提高访问性能
减少http的主要手段是合并CSS、合并JavaScript、合并图片。将浏览器一次访问需要的javascript和CSS合并成一个文件,这样浏览器就只需要一次请求。
图片也可以合并,多张图片合并成一张,如果每张图片都有不同的超链接,可通过CSS偏移响应鼠标点击操作,构造不同的URL。将图片base64,这样也可以减少请求
html压缩
首先我们来看一下新浪的首页是没有进行html压缩的有空格换行等等

再来看看百度首页是有做html压缩的

HTML代码压缩就是压缩这些文件在文本文件中有意义,但是html中不显示的字符,包括空格,制表符,换行符等,还有一些其他意义的字符,比如HTML注释也可以被压缩
在编写代码的过程中空格,换行这些是很有意义的,可以比较容易看懂,但是浏览器不会在乎这些
HTML代码压缩的方法有如下几种:使用在线网站进行压缩, 同构构建工具比如(fis3,webpack)自动压缩,nodejs提供了html-minifier工具,后端模板引擎渲染压缩
CSS压缩
下面首先来看一下百度首页的css压缩代码,去掉了回车和空格,还做了无效代码删除(注释,无效的字符),css语义合并

CSS代码压缩的方法有如下几种:使用在线网站进行压缩, 同构构建工具比如(fis3,webpack)自动压缩,nodejs提供了html-minifier工具对html中的css进行压缩,使用clean-css对css进行压缩
JS的压缩和混乱
首先来看一下百度首页对js的压缩,主要对js做以下四件事情:无效字符的删除(空格,回车),剔除注释,代码语义的缩减和优化(将一些变量的长度进行缩短等),代码保护(js代码是可以在客户端看到的,将js代码混乱后就变的不容易看懂,对代码进行了一定的保护作用)

JS代码压缩的方法有如下几种:使用在线网站进行压缩, nodejs提供了html-minifier工具对html中的js进行压缩,使用uglifyjs2对js进行压缩
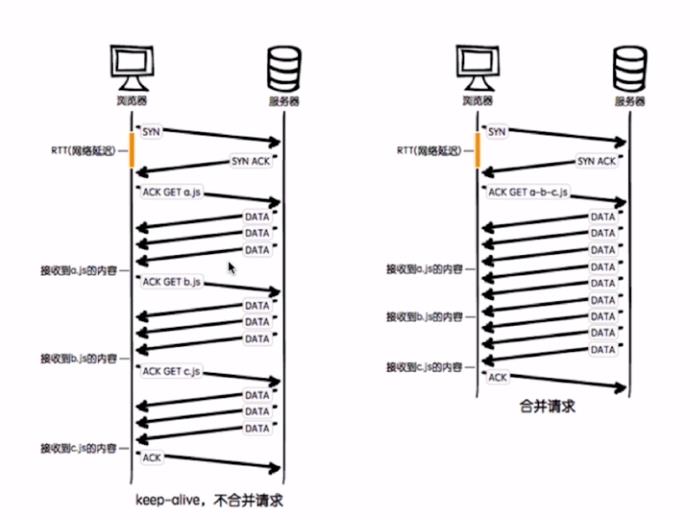
文件合并
左边是不合并请求,右边是合并请求
不合并请求存在的问题:文件与文件之间有插入的上行请求,增加了N-1个网络延迟,受丢包问题影响更严重,经过代理服务器时可能会被断开
合并请求存在的问题
首屏渲染的问题(文件合并之后生成的那个文件比较大,请求时间会比较长,就会导致首屏渲染比较慢的问题(vue,react等单页面应用框架))
缓存失效问题(js文件是有缓存的,在标记这个js是否有改变是通过js后面加上一个MD5戳,唯一表示这个js文件改变,如果a.js,b.js,.....任何一个文件改变都会导致合并后的js文件改变,这样缓存的js就无效了,当只是a.js改变本来只是a.js的缓存失效,而不会大面积的js缓存失效,这就是缓存失效的问题)

那么在合并js文件的时候需要注意的是:
对公共库的js代码进行合并(公共库改变大部分情况下是不会改的),将业务代码单独打包成一个文件,或者不进行合并(因为改动会比较大比较频繁),这样改变了业务代码不会影响公共库的js的缓存
不同页面的合并,
开启HTTP的gzip压缩
查看前端性能优化成神之路-HTTP压缩开启gzip这篇文章
图片压缩
以上是关于前端性能优化篇—资源合并与压缩减少HTTP请求的主要内容,如果未能解决你的问题,请参考以下文章