性能优化: 前端图片的相关内容 -- 概述
Posted 黑木令
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能优化: 前端图片的相关内容 -- 概述相关的知识,希望对你有一定的参考价值。
之前有整理过一部分知识点, 一直没有发布, 因为都是有关 前端 方面的零散内容; 现在想想无论分享什么内容都需要慢慢积累, 所以还是决定将之前整理的相关内容验证之后慢慢分享给大家 这个专题 就是 前端性能优化 相关的内容; 不积跬步,无以至千里, 一时得失莫要在意 。
好了废话不多说, 直接上代码以及图例(为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
1. 图片的相关优化 – 概述
1. jpg 图片的解析过程
2. png8/png24/png32 之间的区别
3. 不同图片格式常用的业务场景
2. jpg 图片的解析过程
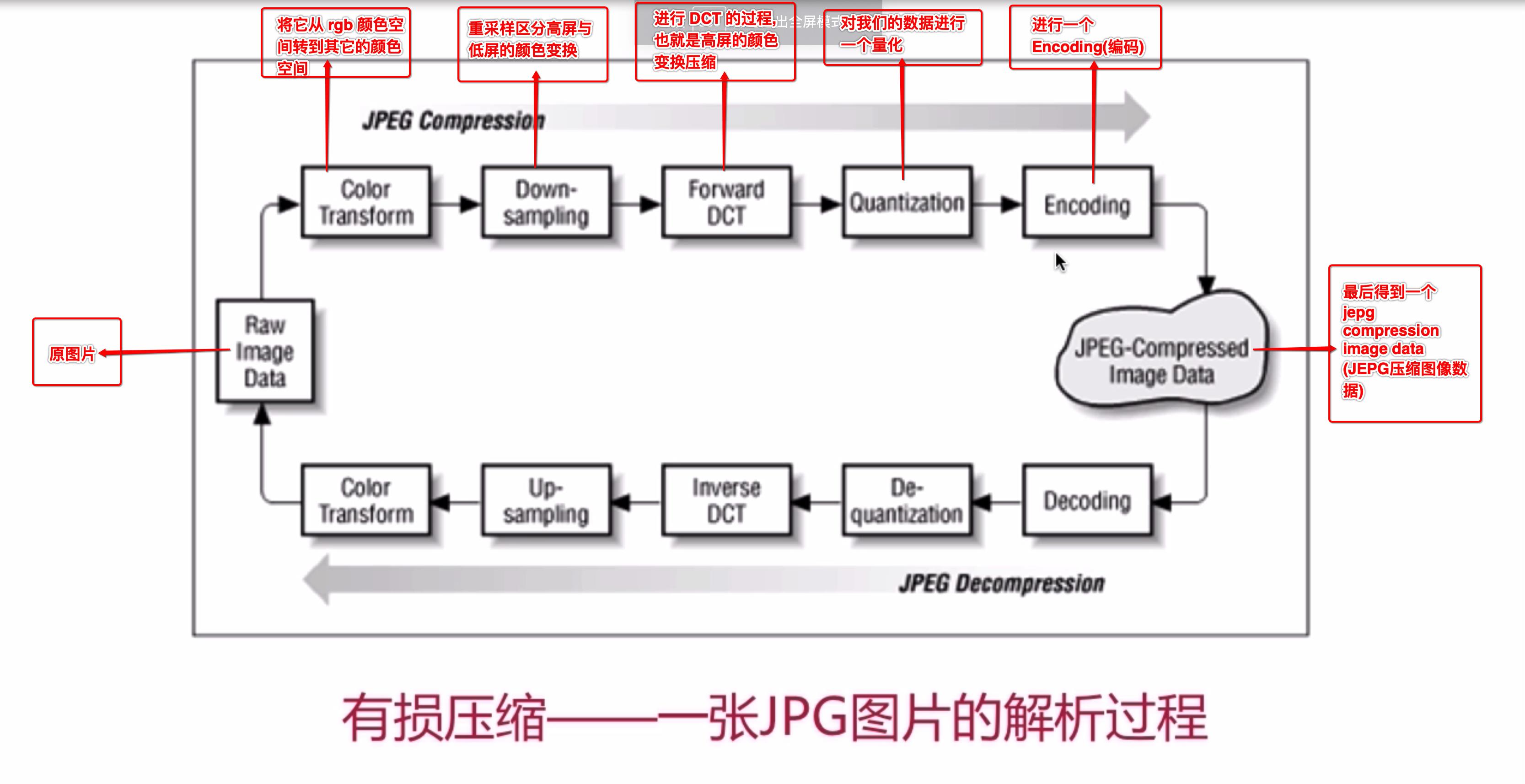
1. 对 jpg/jpeg 图片 compression(压缩) / Decompression(解压) 的整个过程 (有图例) 。
2. jpeg 在我们的使用过程中实际上使用的是 jepg compression image data (JEPG压缩图像数据) 的压缩方式的图片数据 。
3. 对于原图片数据首先要进行颜色空间的转换, 将它从 rgb 颜色空间转到其它的颜色空间;
1. 然后进行重采样区分 高屏与低屏 的颜色变换;
2. 然后再进行 DCT 的过程, 也就是高屏的颜色 变换压缩;
3. 然后对我们的数据进行一个量化,
4. 再进行一个 Encoding (编码);
4. 最后得到一个 jepg compression image data (JEPG压缩图像数据) 。
4. jpg 这边它比较大的特点是: 有损压缩 。
1. 有损压缩: 实际上他存储的数据和图片, 与真实的原生图片的有数据是有差异的 。
2. 很多时候这些损失的数据在我们 采样压缩 的过程中不是很重要, 我们的肉眼一般是识别不出来的, 所以我们这部分损失丢弃的数据在我们使用的时候还是 OK 的 。
图片示例

3. png8/png24/png32 之间的区别
1. png8 -- 256色 + 支持透明
1. png8 之所以是 256 色, 就是因为 png 它在内部的文件格式中他有一个调色板, 这个调色板实际上是建立了颜色的索引, 它会建立一个索引表, 256种颜色, 这个索引表实际上就支持 2^8 的索引 。
2. png8 格式的图片颜色只能在 256 种颜色中出, 所以它颜色的支持度会比较少, 不会有那么丰富的色彩, 但是相应的这种格式的图片大小会小很多 。
2. png24 -- 2^24色 + 不支持透明
3. png32 -- 2^24色 + 支持透明
4. 决定我们使用 png 的那种格式, 是需要我们的具体业务场景的, 即图片需要的色彩丰富度 。
5. png 图片是无损压缩的 。
4. 不同图片格式常用的业务场景
1. 特点:
1. jpg 有损压缩, 压缩率高, 不支持透明 。
1. jpg 相对 png 来说它的压缩率是更高的 。
2. png 支持透明, 浏览器兼容好 。
3. webp 压缩程度更好, 在 ios webview 有兼容性问题 。
1. 2010 年谷歌提出来的一种图片格式; 在安卓中的支持比较好 。
4. svg 矢量图, 代码内嵌, 相对较小, 图片样式相对简单的场景 。
1. svg 矢量图实际上就是使用 svg 标签, 在我们的 html 中进行相关图片的绘制 。
2. 质量比较好, 不会随着图片缩放出现马赛克的问题; 代码内嵌在 html 中, 相对会比较小一些 。
3. 库的支持: RaphaelJS / Polygon
2. 场景:
1. jpg -- 大部分不需要透明图片的业务场景 。
2. png -- 大部分需要透明图片的业务场景 。
3. webp -- 安卓全部 。
4. svg矢量图 -- 图片样式相对简单的业务场景 。
如果对你有所帮助,希望大家喜欢点个关注;整理知识点不易, 每次都是在工作繁忙之余夜深人静之时整理, 每次整理时都在思考如何让大家更容易理解, 更容易找到、看到自己想看到的内容; 无论知识点是大是小, 我都会验证后再分享, 以防自己发表的文章给大家造成误导。如有问题还望不吝赐教,本人会及时更改 (本文原创, 如需转载,请注明出处) 。
以上是关于性能优化: 前端图片的相关内容 -- 概述的主要内容,如果未能解决你的问题,请参考以下文章
性能优化: 资源合并与压缩 -- 文件合并(CSS与JavaScript 文件合并提升前端性能)