CSS学习笔记
Posted 唥小雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS学习笔记相关的知识,希望对你有一定的参考价值。
CSS学习笔记
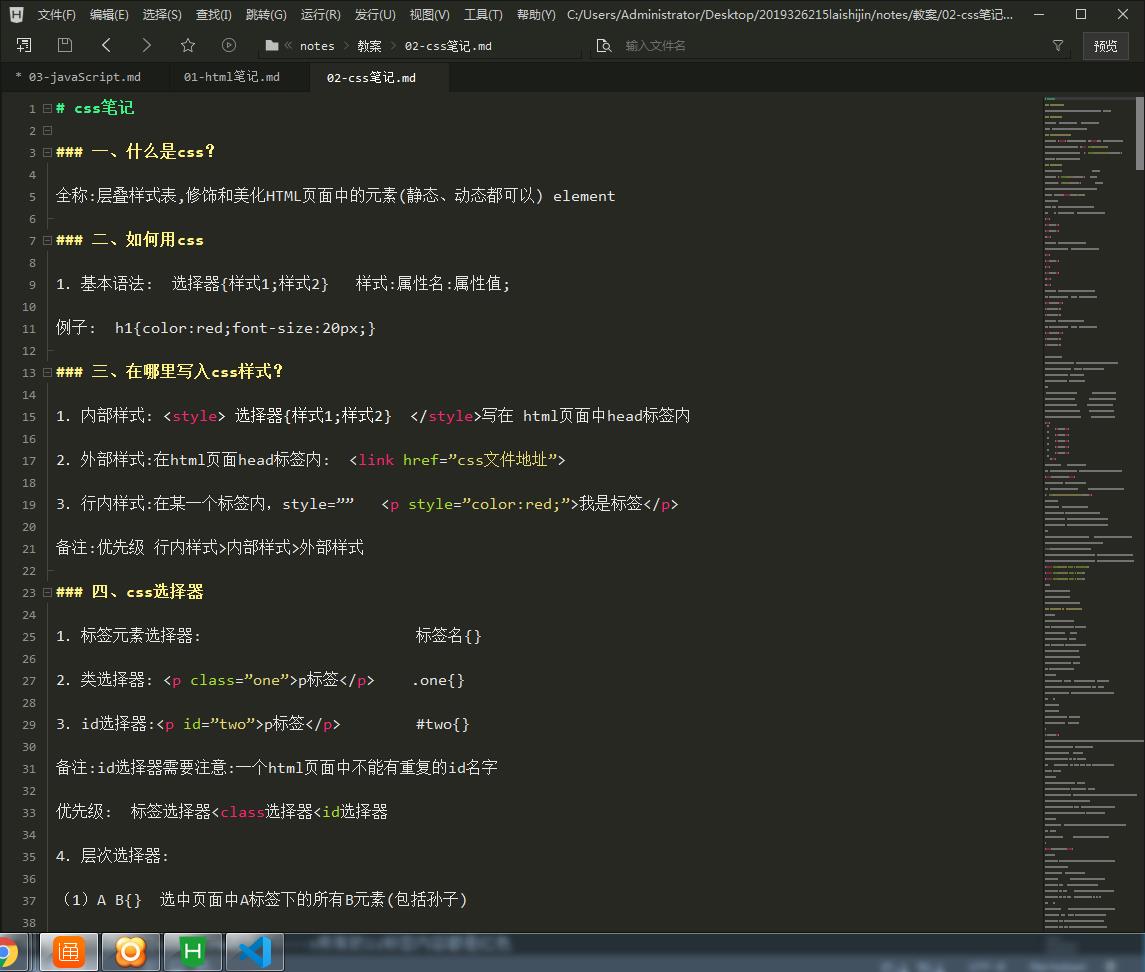
css笔记

一、什么是css?
全称:层叠样式表,修饰和美化html页面中的元素(静态、动态都可以) element
二、如何用css
1.基本语法: 选择器{样式1;样式2} 样式:属性名:属性值;
例子: h1{color:red;font-size:20px;}
三、在哪里写入css样式?
1.内部样式: 写在 html页面中head标签内
2.外部样式:在html页面head标签内:
3.行内样式:在某一个标签内,style=””
我是标签
备注:优先级 行内样式>内部样式>外部样式
四、css选择器
1.标签元素选择器: 标签名{}
2.类选择器:
p标签
.one{}3.id选择器:
p标签
#two{}备注:id选择器需要注意:一个html页面中不能有重复的id名字
优先级: 标签选择器<class选择器<id选择器
4.层次选择器:
(1)A B{} 选中页面中A标签下的所有B元素(包括孙子)
例: ul li{color:red;} ---->所有的li标签内容都是红色
- 111
- 222
(2)A>B{} 选择页面中A标签下儿子辈的B元素
例:ul>li{color:red;} ---->第一个的li标签内容是红色
- 111
- 222
(3)A+B{} 选中A标签相邻的兄弟元素B,且只选中第一个
例: h1+p{color:red;} ----> 第一个p标签内容变红
我是标题
我是段落
我是段落
(4)A~B{} 选中A标签相邻的所有兄弟元素B
例: h1~p{color:red;} ----> 所有p标签内容都变红
我是标题
我是段落
我是段落
5.结构伪类选择器:
(1)A:nth-child(index){} A代表标签选择器,index代表下标(从1开始计数)
(2)A:nth-child(参数){} 参数的值: odd奇数行、even偶数行
(3)A:first-child{} 选择第一个A元素
(4)A:last-child{} 选择最后一个A元素
例:
li:first-child{color:red;} ---->第一个li标签内容变红
li:last-child{color:red;} ---->最后一个li标签内容变红
li:nth-child(3){color:red;} ---->第三个个li标签内容变红
li:nth-child(odd){color:red;} ---->奇数行li标签内容变红
li:nth-child(even){color:red;} ---->偶数行li标签内容变红
- 111
-
- 222
-
- 333
-
- 444
-
- 555
-
(5)A:hover{} 鼠标滑过A元素后的样式
例: span:hover{color:red;} ----->当鼠标滑倒span标签上,标签内容变成红色
鼠标滑过变成红色
(6)a:visited{} 鼠标访问过a标签后的样式
例: a:visited{color:green;} -->当鼠标点击了a标签,a标签颜色变为绿色
6.属性选择器:
(1)A[attr]: 选中带有attr属性的所有A元素
(2)A[attr=”B”]: 选择带有attr属性并且值为B的所有A元素
(3)A[attr^=”B”]: 选择带有attr属性并且值开头字母为B的所有A元素
(4)A[attr$=”B”]: 选择带有attr属性并且值结尾字母为B的所有A元素
例:
input[name]{width:200px;height:40px;} ----->选中所有含有name属性的input标签
input[name=”username”]{width:200px;height:40px;}
---->选中所有name属性值为username的input标签
input[name^=”u”]{width:200px;height:40px;} ---->选中name值首字母为u的input标签
input[name$=”x”]{width:200px;height:40px;} ---->选中name值结尾字母为x的input标签
总结:
1、页面中尽量不要用id选择器
2、li多用nth-child选择器
3、在表单获取动态数据时,多用属性选择器
五、css样式 : 选择器{属性:值;}
1.字体样式
(1)font-size:1px;字体大小
(2) font-weight:normal; 字体正常大小
font-weight:bold; 字体加粗
font-weight:bolder 字体更粗
(3) font-style: normal;字体风格:正常
font-style:italic;字体风格:斜体
font-style:oblique;字体风格:倾斜
(4)font-family:”宋体”; 字体样式
例: span{font-size:20px;}
2.文本样式:
(1)color:颜色; 文本颜色 百度搜索:css颜色对照表 #FFFFFF白色
(2)text-align:left或center或right;文本左 居中 右对齐
(3)line-height:npx; 文字垂直居中对齐,需要n的值与元素的height相等
例: p{
width:400px;
heigth:40px;
text-align:center; 文本水平居中
line-height:40px; 文本垂直居中
}
哈哈哈
(4)text-decoration:none(没有线)、underline(下划线)、overline(上划线)、line-through(贯穿线)
(5)letter-spacing:1em; 文字与文字之间的间距
(6)text-indent:1em; 文字首行缩进
(7)text-shadow:颜色 x轴 y轴 模糊半径;
例: text-shadow: red 10px 10px 5px; 通常结合文本颜色一起使用
color: green;
3.背景样式:
(1)background-color:颜色; 背景颜色
(2)background-image: url(图片路径); 背景图片
(3)background-repeat: no-repeat(不平铺)、repeat-x(沿x轴平铺)、repeat-y(沿着y轴平铺)
(4)background-position:x轴像素、y轴像素;
(5)background-size:宽度 高度; body{background-size:cover;}
(6)background:linear-gradient(to 方向,颜色1,颜色2);
4.鼠标样式:
(1)cursor:值; text文本、wait等待、help帮助、pointer小手、corsshair十字光标
例: span{
cursor:pointer; ---->鼠标滑倒span标签上,鼠标变成小手
}
鼠标滑过变样子
5.盒子模型
(1)盒子组成: 元素本身+内边距(padding)+边框(border)+外边距(margin)
(2)内边距:padding用法
padding-方向:值; 只设置一个方向的内边距
padding:值; 只写一个值,设置元素上下左右方向的内边距
padding:值1 值2; 写两个值,值1上下方向、值2左右方向
padding:值1 值2 值3; 写三个值,值1上方向、值2左右方向、值3下方向
padding:值1 值2 值3 值4; 写四个值,分别代表上 右 下 左
例: p{
padding:10px; ----->元素本身在上下左右四个方向距离边框都有10像素
padding:10px 5px; ----> 上下方向有10像素,左右方向有5像素
padding:5px 6px 7px;---->上5像素,左右距离6像素,下7像素
padding:1px 2px 3px 4px;---->上1px、右2px、下3px、左4px
}
我是段落
备注:用来控制元素本身距离边框的距离
(3)margin:用法同padding一样
备注:margin
特殊用法: margin:0 auto; 让元素居中,前提是:此元素有宽度
(4)border: 1px solid 颜色; solid是实线,可替换为:dotted虚线
(5)border-raidus:用法同padding一样; 通常设置值为元素的宽高一半,此元素就会变成圆形
六、浮动与display
1.display用法
(1)display:inline; ----->将元素定义为:行内元素
(2)display:block; ----->将元素定义为:块级元素
(3)display:inline-block;----->行内元素特性:同行排列、块级元素特性:设置宽高
(4)display:none; ----->隐藏元素
2.浮动用法:
(1)float:left; ---->让元素左浮动
(2)float:right; ---->让元素右浮动
(3)浮动特性:
当元素浮动时,下一个元素会被覆盖,文本内容、图片内容不会被覆盖
例: 浮动不会覆盖文字.html
当多个元素同浮动时,多个元素同行显示,inline-block的特性
例: 多个元素浮动同行排列.html
当父级元素宽度为400,子级三个元素宽度总和超过400,那么三个元素在浮动时候, 第三个元素会另起一行
例: 父级宽度不够.html
当父级元素宽度为400,子级三个元素宽度总和超过400,第一个元素高度>第二个元 素高度,第三个元素会上不去下不来
例:卡住了.html
(4)父级元素边框塌陷解决办法:
给父级元素设置样式:
overflow:hidden; ---->子级元素超出父级元素的部分隐藏
overflow:scroll; ---->子级元素超出父级元素的部分滑动滚动条可见
(5)清除浮动:
clear:left right both;
七、定位
1.定位用法: position:值; 值有三个:
(1)relative相对定位:元素在文档流里,相对于原来的位置进行移动
(2)absolute绝对定位
注:
当元素的父级没有发生定位,此元素会相对于浏览器进行定位移动
当元素的父级发生了定位,此元素会相对于父级元素定位移动
(3)fixed固定定位:元素脱离文档流,相对于浏览器左上角进行移动,跟父级元素彻底无关
例:img{ position:relative; left:10px; top:10px;}
图片相对于div向右移动10px,向下移动10px
八、动画效果
1、属性名:transform
2、属性值:
(1) 偏移:translate(xpx,ypx)
(2) 旋转:rotate(ndeg),当旋转角度数为正数,顺时针旋转,负数为逆时针
(3) 缩放:scale(1,1):01之间是缩小,1无穷大是放大
(4) 倾斜:skew(xdeg,ydeg)
九、动画过度
1、属性名:transition
2、 属性值:要过度的css属性名、多少秒内完成效果、时间曲线、延迟时间
十、动画
1、@keyframes 动画名称{
from{background:red;}
to{background:blue;}
}
2、animation:让元素关联动画
animation: 动画名称 执行时间 时间曲线 延迟时间;
animation-iteration-count:infinite; 默认值为1,动画执行次数,infinite循环播放
animation-direction:alternate; 动画下一次播放是否逆向进行 alternate逆向、normal正常
animation-play-state:paused; 动画状态:running运行、paused暂停
十一、Sass 参考菜鸟教程
1.@include
2.@extend
以上是关于CSS学习笔记的主要内容,如果未能解决你的问题,请参考以下文章