美国队长盾牌复原
Posted 不想掉头发啊!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了美国队长盾牌复原相关的知识,希望对你有一定的参考价值。
美国队长盾牌复原
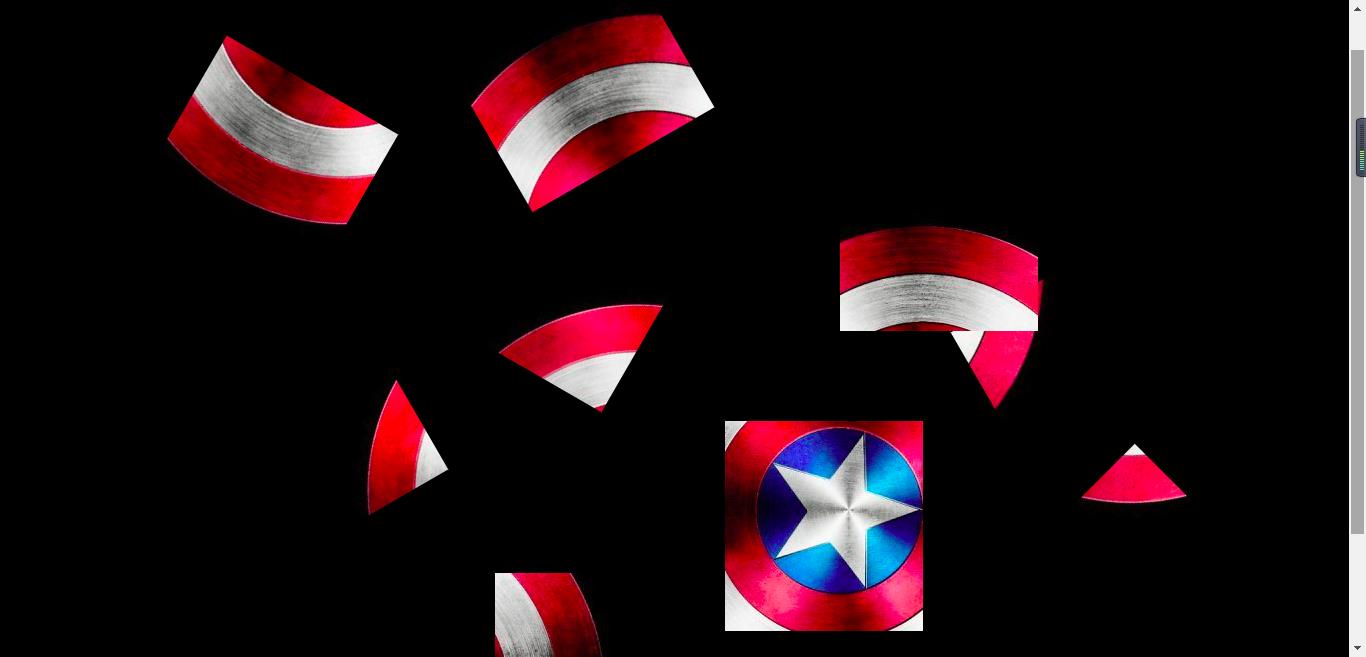
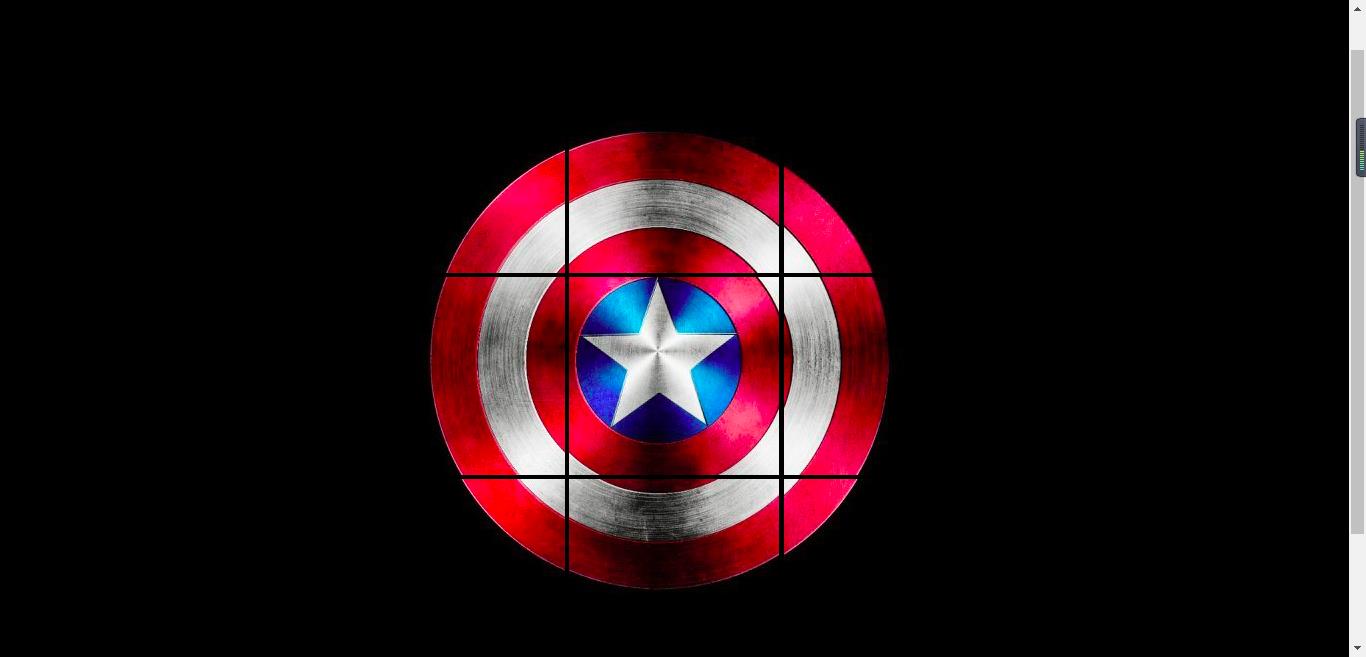
描述:鼠标焦点在div上,盾牌复原
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盾牌</title>
<style>
*{
margin:0;
padding: 0;
}
body{
background-color: #000;
}
.box{
width: 640px;
margin: 120px auto;
}
.box img{
transition: transform 2s;
}
.box img:nth-of-type(1){
transform: translate(100px ,100px) rotate(30deg);
}
.box img:nth-of-type(2){
transform: translate(-100px, -100px) rotate(-30deg);
}
.box img:nth-of-type(3){
transform: translate(200px ,200px) rotate(60deg);
}
.box img:nth-of-type(4){
transform: translate(-200px ,-200px) rotate(-60deg);
}
.box img:nth-of-type(5){
transform: translate(150px, 150px) rotate(90deg);
}
.box img:nth-of-type(6){
transform: translate(50px ,-150px) rotate(-90deg);
}
.box img:nth-of-type(7){
transform: translate(-150px, -150px) rotate(60deg);
}
.box img:nth-of-type(8){
transform: translate(-80px ,100px) rotate(-90deg);
}
.box img:nth-of-type(9){
transform: translate(250px ,10px) rotate(45deg);
}
.box:hover img{
transform: none;
}
</style>
</head>
<body>
<div class="box">
<img src="./img/shield1.jpg" alt="">
<img src="./img/shield2.jpg" alt="">
<img src="./img/shield3.jpg" alt="">
<img src="./img/shield4.jpg" alt="">
<img src="./img/shield5.jpg" alt="">
<img src="./img/shield6.jpg" alt="">
<img src="./img/shield7.jpg" alt="">
<img src="./img/shield8.jpg" alt="">
<img src="./img/shield9.jpg" alt="">
</div>
</body>
</html>
效果图:


以上是关于美国队长盾牌复原的主要内容,如果未能解决你的问题,请参考以下文章