022.整理几个面试题——关于Vue原理(简)
Posted Ruovan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了022.整理几个面试题——关于Vue原理(简)相关的知识,希望对你有一定的参考价值。
关于原理
网上收集整理
01. MVVM框架是什么?
-
概念:MVVM框架,即
Model-View-ViewModelModel层:- 即数据模型层,泛指后端进行的各种业务逻辑处理和数据操控
- 对于前端来说就是后端提供的 api 接口
View层:- 即视图层,也就是用户界面
- 前端主要由 html 和 CSS 来构建
ViewModel层:- ViewModel 是由前端开发人员组织生成和维护的视图数据层
-
作用:主要用于实现双向数据绑定
- 当数据一旦改变,就会相应的刷新对应的视图层UI
- 当视图层发生变化,也会改变对应的数据
- 这样,在业务处理中就可以只关心数据,不需要关心View如何处理数据
02. Vue双向数据绑定?
- Vue的双向数据绑定主要是指:数据变化更新视图,视图变化更新数据
其中,View 变化更新 Data ,可以通过事件监听的方式来实现
所以 Vue 的数据双向绑定的工作主要是:如何根据 Data 变化更新 View
-
vue的双向数据绑定是通过数据劫持结合 发布订阅模式的方式来实现的
- 其核心是:通过
Object.defineProperty(),劫持各个属性的set和get事件
- 其核心是:通过
-
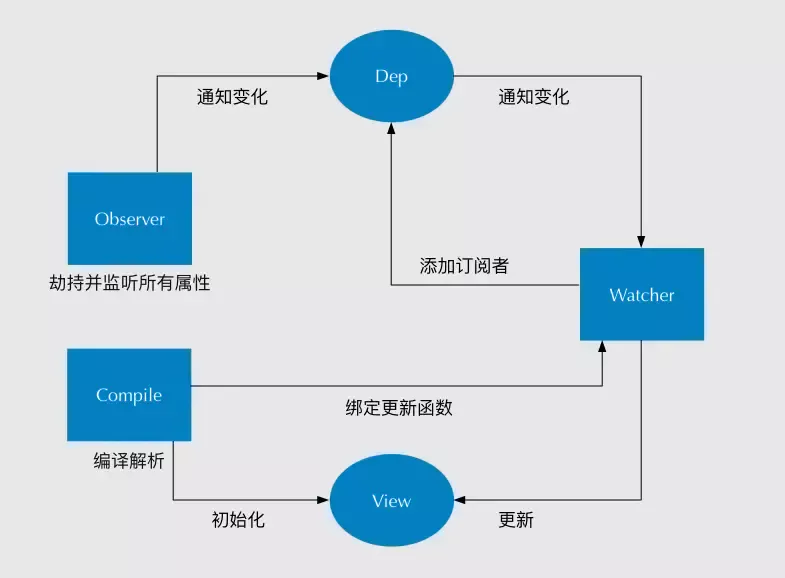
Vue 主要通过以下 4 个步骤来实现数据双向绑定的:
- (1)实现一个监听器
Observer- 对数据对象进行遍历,包括子属性对象的属性,利用
Object.defineProperty()给属性都加上setter()和getter() - 这样的话,给这个对象的某个值赋值,就会触发
setter,那么就能监听到数据变化
- 对数据对象进行遍历,包括子属性对象的属性,利用
- (2)实现一个解析器
Compile- 解析 Vue 模板指令,将模板中的变量都替换成数据
- 然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数
- 添加监听数据的订阅者,一旦数据有变动,收到通知,调用更新函数进行数据更新
- (3)实现一个订阅者
WatcherWatcher订阅者是 Observer 和 Compile 之间通信的桥梁- 主要任务是:订阅 Observer 中的属性值变化的消息
- 当收到属性值变化的消息时,会触发解析器 Compile 中对应的更新函数
- (4)实现一个订阅器
Dep- 订阅器采用 发布-订阅 设计模式
- 用来收集订阅者 Watcher,对监听器 Observer 和 订阅者 Watcher 进行统一管理

- (1)实现一个监听器
-
这里有一个简单的双向绑定代码,供大家参考
<body> <div id="app"> <input type="text" id="txt"> <p id="show"></p> </div> </body> <script type="text/javascript"> var obj = {} Object.defineProperty(obj, 'txt', { get: function () { return obj }, set: function (newValue) { document.getElementById('txt').value = newValue document.getElementById('show').innerHTML = newValue } }) document.addEventListener('keyup', function (e) { obj.txt = e.target.value }) </script>
03. 单向数据流怎么理解?
- 父级
prop的更新会向下流动到子组件中,但是反过来则不行- 这样可以防止子组件意外改变父组件的状态,从而导致应用的数据流向难以理解
04. Vue3的Proxy?
-
Proxy的优势如下:- Proxy 可以直接监听对象和数组的变化
- Proxy 有多达 13 种拦截方法,不限于 apply、ownKeys、deleteProperty、has 等等是 Object.defineProperty 不具备的
- Proxy 返回的是一个新对象,我们可以只操作新的对象达到目的,而 Object.defineProperty 只能遍历对象属性直接修改
- Proxy 作为新标准将受到浏览器厂商重点持续的性能优化,也就是传说中的新标准的性能红利;
-
Object.defineProperty的优势如下:- 兼容性好,支持 IE9,而 Proxy 的存在浏览器兼容性问题,而且无法用 polyfill 磨平,因此 Vue 的作者才声明需要等到下个大版本( 3.0 )才能用 Proxy 重写。
05. 虚拟DOM的优缺点?
- 虚拟DOM:
virtual-dom- 是一个普通的JavaScript对象,用来描述真实的DOM,是对真实DOM的抽象
- 优点:
- 可以提升性能
- 不需要手动操作DOM
- 可以维护视图和状态的关系
- 可以跨平台开发
- 缺点:
- 虽然虚拟 DOM + 合理的优化,足以应对绝大部分应用的性能需求,但在一些性能要求极高的应用中虚拟 DOM 无法进行针对性的极致优化
06. 虚拟DOM实现原理
-
虚拟 DOM 的实现原理主要包括以下 3 部分:
- 用 JavaScript 对象模拟真实 DOM 树,对真实 DOM 进行抽象
- diff 算法 — 比较两棵虚拟 DOM 树的差异
- 只比较同一层级,不跨级比较
- tag不相同,则直接删除重建,不再深度比较
- tag和key,两者都相同,则认为是相同节点
- 然后比较属性,以及子节点
- pach 算法 — 将两个虚拟 DOM 对象的差异应用到真正的 DOM 树
以上是关于022.整理几个面试题——关于Vue原理(简)的主要内容,如果未能解决你的问题,请参考以下文章