Qt系列——优美界面设计实现不同换肤
Posted 何以问天涯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt系列——优美界面设计实现不同换肤相关的知识,希望对你有一定的参考价值。
一、QT不同皮肤设置
本程序的BaseWindow是继承于QWidget,如果大家想要继承QMainWindow,则需要把BaseWindow的基类改为QMainWindow。
去掉窗口自带的边框,Qt中直接用一下代码即可去除窗口边框效果。
//1.------设置窗体标题栏隐藏
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowSystemMenuHint | Qt::WindowMinMaxButtonsHint);
标题栏按钮图标采用文字库形式显示
//3.------标题栏按钮图标
IconHelper::Instance()->SetIcon(ui->btnMenu_Close, QChar(0xf00d), 10);//QChar变图标
IconHelper::Instance()->SetIcon(ui->btnMenu_Max, QChar(0xf096), 10);
IconHelper::Instance()->SetIcon(ui->btnMenu_Min, QChar(0xf068), 10);
采用CSS的样式表形式实现不同按钮、标题栏、文字变颜色,只需要点击选择不同的按钮选择开关,实现样式的切换。

比如实现得到的蓝色主题样表如下:

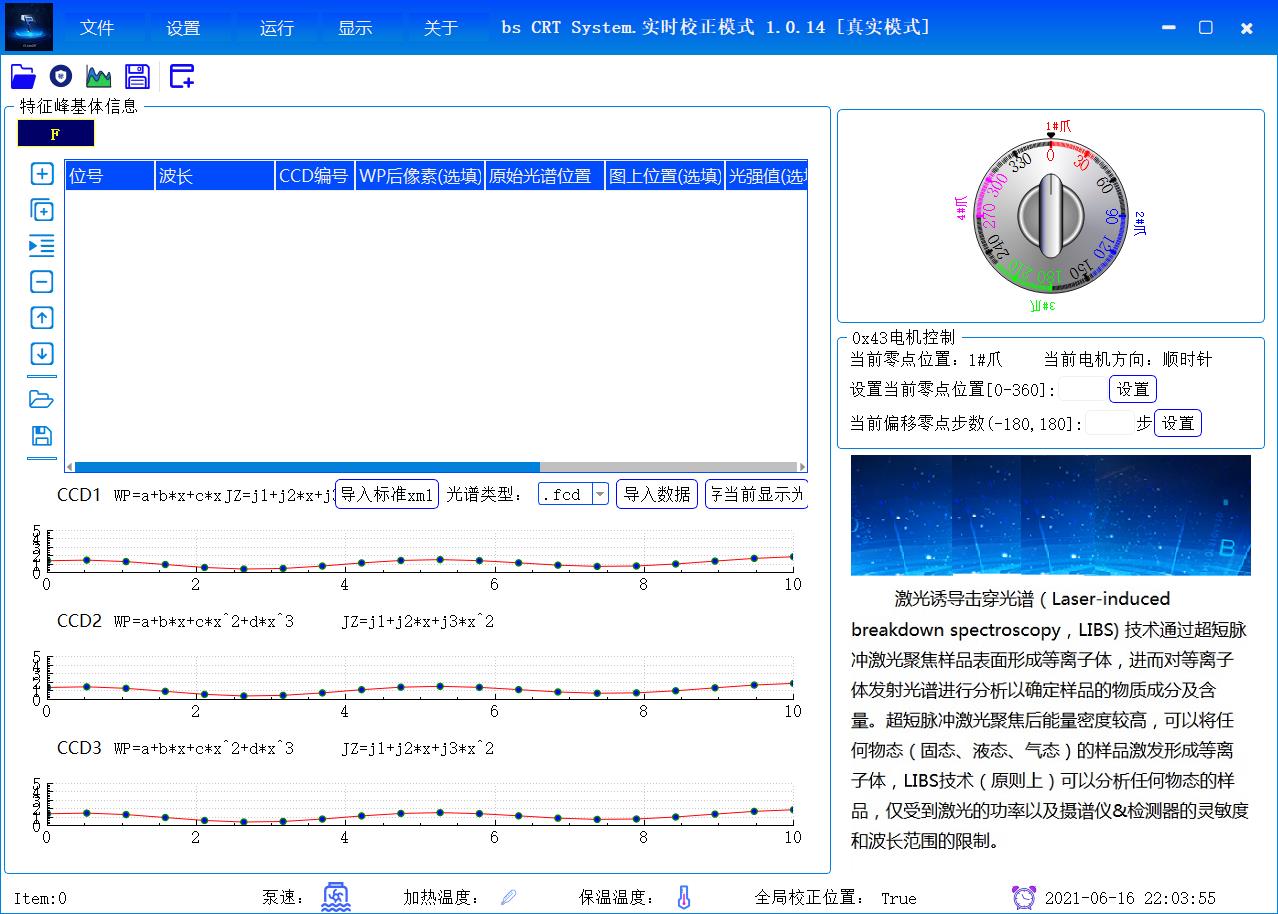
切换的效果如下:

二、核心代码之路
采用的CSS样式列表分为不同的文件,放在资源:/Resources/css/SkinCss路径下,并且文件可任意多个,代码支持自由添加不同主题色。

黑色主题:
/*//===================================================================================
// 函数名称 | QWidget()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 窗体
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
QWidget#widgetMain{
border:1px solid #4D4D4D;
border-radius:0px;
}
.QFrame{
border:1px solid #636363;
border-radius:5px;
}
QWidget#widget_title{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
/*//===================================================================================
// 函数名称 | QLabel()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 标签
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
QLabel#lab_Ico{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QLabel#lab_Title{
border-radius:0px;
color: #00DFFF;
background-color:rgba(0,0,0,0);
border-style:none;
font-size:11pt;
font-weight: bold;
}
QLabel#lab_Wait
{
border-radius:0px;
color: #00DFFF;
background-color:rgba(0,0,0,0);
border-style:none;
font-size:12pt;
font-weight: bold;
}
/*//===================================================================================
// 函数名称 | QLineEdit()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 输入框
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
QLineEdit {
border: 1px solid #F0F0F0;/*输入框选中,线条颜色-灰色*/
border-radius: 5px;
padding: 2px;
background: none;
selection-background-color: #4D4D4D;
}
QLineEdit[echoMode="2"] {
lineedit-password-character: 9679;
}
/*//===================================================================================
// 函数名称 | QGroupBox()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 组合框
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
QGroupBox{
border: 1px solid #636363;
border-radius: 4px;
margin-top: 2ex
}
QGroupBox::title{
subcontrol-origin: margin;
subcontrol-position: top left;
left:10px;
margin-left:0px;
padding:0 1px;
}
/*//===================================================================================
// 函数名称 | QPushButton()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 按钮
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
/*View左边按钮,添加一条、多条、插入菜单按钮*/
QPushButton#btnAdd,QPushButton#btnAddMore,QPushButton#btnInsert,QPushButton#btnDel
,QPushButton#btnMoveUp,QPushButton#btnMoveDown,QPushButton#btnOpenCRT,QPushButton#btnSaveCRT
,QPushButton#btnStart,QPushButton#btnFIAStatus{
border-style: none;
border: 2px;
color: #4D4D4D;/*字体颜色*/
padding: 2px;
min-height: 25px;
border-radius:3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #08BA65, stop:1 #009F3C);
}
QPushButton#btnAdd:hover,QPushButton#btnAddMore:hover,QPushButton#btnInsert:hover,QPushButton#btnDel:hover
,QPushButton#btnMoveUp:hover,QPushButton#btnMoveDown:hover,QPushButton#btnOpenCRT:hover,QPushButton#btnSaveCRT:hover
,QPushButton#btnStart:hover,QPushButton#btnFIAStatus:hover{
color: #00DFFF;
}
QPushButton#btnAdd:pressed,QPushButton#btnAddMore:pressed,QPushButton#btnInsert:pressed,QPushButton#btnDel:pressed
,QPushButton#btnMoveUp:pressed,QPushButton#btnMoveDown:pressed,QPushButton#btnOpenCRT:pressed,QPushButton#btnSaveCRT:pressed
,QPushButton#btnStart:pressed,QPushButton#btnFIAStatus:pressed{
color:#083B48;
}
QPushButton#btnAdd:disabled,QPushButton#btnAddMore:disabled,QPushButton#btnInsert:disabled,QPushButton#btnDel:disabled
,QPushButton#btnMoveUp:disabled,QPushButton#btnMoveDown:disabled,QPushButton#btnOpenCRT:disabled,QPushButton#btnSaveCRT:disabled
,QPushButton#btnStart:disabled,QPushButton#btnFIAStatus:disabled{
color:#949499;
}
/*更新、电机设置、导入TXT光谱、导入标准光谱xml按钮*/
QPushButton#btnUpdate,QPushButton#btnSetCurZeroPoint,QPushButton#btnSetOffsetStepToCurZeroPoint
,QPushButton#btnInSpecTxt,QPushButton#btnImportStandXml,QPushButton#btnSaveSpecFcd
{
border-radius:5px;
background-color:rgb(255 , 0 , 0);
border: 1px solid rgb(0 , 0 , 0);
padding:4px;
}
QPushButton#btnUpdate:hover,QPushButton#btnSetCurZeroPoint:hover,QPushButton#btnSetOffsetStepToCurZeroPoint:hover
,QPushButton#btnInSpecTxt:hover,QPushButton#btnImportStandXml:hover,QPushButton#btnSaveSpecFcd:hover
{
background-color:rgb(0 , 0 , 253);
border: 2px solid rgb(255 , 0 , 0);
}
QPushButton#btnUpdate:pressed,QPushButton#btnSetCurZeroPoint:pressed,QPushButton#btnSetOffsetStepToCurZeroPoint:pressed
,QPushButton#btnInSpecTxt:pressed,QPushButton#btnImportStandXml:pressed,QPushButton#btnSaveSpecFcd:pressed
{
background-color:rgb(0, 236 , 237);
border: 2px solid rgb(79 , 173 , 216);
padding-left:2px;
padding-top:2px;
}
/*最大、最小、关闭按钮图标内部填充前景色*/
QPushButton#btnMenu,QPushButton#btnMenu_Min,QPushButton#btnMenu_Max,QPushButton#btnMenu_Close{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QPushButton#btnMenu:hover,QPushButton#btnMenu_Min:hover,QPushButton#btnMenu_Max:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(25, 134, 199, 0), stop:1 #636363);
}
QPushButton#btnMenu_Close:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(238, 0, 0, 128), stop:1 rgba(238, 44, 44, 255));
}
/*文件、设置、运行、关于按钮前景色*/
QPushButton#menuBtnFile,QPushButton#menuBtnSet,QPushButton#menuBtnRun,QPushButton#menuBtnView,QPushButton#menuBtnAbout {
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 0px;
min-height: 28px;
min-width:80px;
border-radius:0px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QPushButton#menuBtnFile:menu-indicator,QPushButton#menuBtnSet:menu-indicator,QPushButton#menuBtnRun:menu-indicator,QPushButton#menuBtnView:menu-indicator,QPushButton#menuBtnAbout:menu-indicator{
image:none;
}
QPushButton#menuBtnFile:hover,QPushButton#menuBtnSet:hover,QPushButton#menuBtnRun:hover,QPushButton#menuBtnView:hover,QPushButton#menuBtnAbout:hover{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #575757);
}
QPushButton#menuBtnFile:pressed,QPushButton#menuBtnSet:pressed,QPushButton#menuBtnRun:pressed,QPushButton#menuBtnView:pressed,QPushButton#menuBtnAbout:pressed{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop:1 #6A6A6A);
}
/*//===================================================================================
// 函数名称 | QCheckBox()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 复选框
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
QCheckBox {
spacing: 2px;
}
QCheckBox::indicator {
width: 20px;
height: 20px;
}
QCheckBox::indicator:unchecked {
image: url(image/checkbox_unchecked.png);
}
QCheckBox::indicator:checked {
image: url(image/checkbox_checked.png);
}
/*//===================================================================================
// 函数名称 | QRadioButton()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 单选框
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
QRadioButton {
spacing: 2px;
}
QRadioButton::indicator {
width: 15px;
height: 15px;
}
QRadioButton::indicator::unchecked {
image: url(:/Resources/image/radio_normal.png);
}
QRadioButton::indicator::checked {
image: url(:/Resources/image/radio_selected.png);
}
/*//===================================================================================
// 函数名称 | QComboBox()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 下拉框
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
QComboBox,QDateEdit{
border-radius: 3px;
padding: 1px 10px 1px 5px;
border: 1px solid #636363;
}
QComboBox::drop-down,QDateEdit::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
border-left-width: 1px;
border-left-style: solid;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-left-color: #636363;
}
QComboBox::down-arrow,QDateEdit::down-arrow {
image: url(:/Resources/image/array_down.png);
}
/*//===================================================================================
// 函数名称 | QMenu()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | QMenu边框
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
QMenu {
background-color:#F0F0F0;
margin: 0px;
border:1px solid #4D4D4D;
}
QMenu::item {
padding: 2px 12px 2px 12px;
height:22;
}
QMenu::indicator {
width: 13px;是
height: 13px;
}
/*QMenu选项颜色*/
QMenu::item:selected {
color: #F0F0F0;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
/*QMenu分割线*/
QMenu::separator {
height: 1px;
background: #636363;
}
/*//===================================================================================
// 函数名称 | QProgressBar()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 进度条
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
QProgressBar {
border-radius: 5px;
text-align: center;
text-size:14pt;
border: 1px solid #636363;
}
QProgressBar::chunk {
width: 5px;
background-color: #007F00;
}
/*//===================================================================================
// 函数名称 | QSlider()
//-----------------------------------------------------------------------------------
// 函数输入 |
//-----------------------------------------------------------------------------------
// 函数功能 | 滑动条
//-----------------------------------------------------------------------------------
// 返回值为 |
//-----------------------------------------------------------------------------------
// 函数作者 |xt
//===================================================================================*/
QSlider::groove:horizontal,QSlider::add-page:horizontal {
background: #808080;
height: 8px;
border-radius: 3px;
}
QSlider::sub-page:horizontal {
height: 8px;
border-radius: 3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QSlider::handle以上是关于Qt系列——优美界面设计实现不同换肤的主要内容,如果未能解决你的问题,请参考以下文章