JavaScript面向对象,class关键字,继承,super关键字
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript面向对象,class关键字,继承,super关键字相关的知识,希望对你有一定的参考价值。
目录
面向对象概述
面向过程
面向过程:面向过程就是分析出解决问题的步骤,然后用函数把这些步骤一个个实现,使用的时候一次调用。面向过程的核心是过程。
面向对象
面向对象:面向对象就是把需要解决的问题分解成一个个对象,建立对象 不是为了实现一个步骤,而是为了描述每个对象在解决问题中的行为,面向对象的核心是对象。
优势:模块化更深,封装性强
更容易实现复杂的业务逻辑。
更易维护、易复用、易扩展。
特征:
封装性:封装性包括属性的封装,方法的封装,类的封装,组件的封装
多态性:多态性是指相同的操作或函数、过程可作用于多种类型的对象上并获得不同的结果。不同的对象,收到同一消息可以产生不同的结果,这种现象称为多态性。
继承性:继承性是子类自动共享父类数据结构和方法的机制,这是类之间的一种关系。
在类层次中,子类只继承一个父类的数据结构和方法,则称为单重继承。
在类层次中,子类继承了多个父类的数据结构和方法,则称为多重继承。
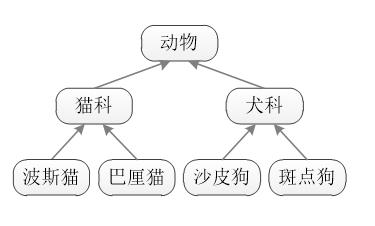
面向对象的特性可以用下图解释:

ES6面向对象语法
ES6, 全称 ECMAScript 6.0
类和对象
类:事物分为具体的事物和抽象的事物,当我们脑中出现“书”这个词的时候,就可以大致想象到书的基本样貌特征,这个过程就是抽象,抽象出来的结果,就是类。
可以用class关键字声明一个类(字母大写),之后以这个类来实例化对象。
对象:当我们拿起手里的一本真实存在的书的时候,这本书有自己的书名、作者、页数等信息,像这种具体的事物就是对象。
类和对象的区别:
1) 类抽象了对象的公共部分,它泛指某一大类(class)
2) 对象特指某一个,通过类实例化一个具体的对象
3) 类必须使用new实例化对象
4) 创建类和创建对象的方法不同:
创建类:class Name { }
创建对象:var xx = new Name()
类的基本语法
class关键字
用来定义一个类,在类中可以定义constructor()构造方法,用来初始化对象的成员。
//定义类
class Person{
constructor(name){
this.name = name;
}
}
//使用类创建对象
var p1 = new Person('张三') //创建p1对象
var p2 = new Person('李四') //创建p2对象
console.log(p1.name); //访问p1对象的name属性
console.log(p2.name); //访问p2对象的name属性
//输出:张三 李四
类中的方法
class Person{
constructor(name) {this.name = name;}
say(){ // 在类中定义一个say()方法
console.log('你好,我叫' + this.name)
}
}
var p1 = new Person('张三')
p1.say() // 输出结果:你好,我叫张三
继承
在javascript中,继承用来表示两个类之间的关系,子类可以继承父类的一些属性和方法,在继承以后还可以增加自己独有的属性和方法。
// 先创建一个父类(基类或超类)
class Father{
constructor() {}
money(){
console.log(100)
}
}
// 子类继承父类,Son是子类(又称为派生类)
class Son extends Father {}
//创建子类对象
var son = new Son()
son.money()
//输出结果:100方法覆盖
若子类中定义的函数与父类中的函数同名时,父类的函数就覆盖了父类中函数。
super关键字
super关键字用于访问和调用对象在父类上的方法,可以调用父类的构造方法,也可以调用父类的普通方法。(代表当前类的父类)
注意:A、调用父类的构造函数:在子类的构造函数中使用super调用父类的构造函数,则调用语句必须作为子类构造函数的第一条语句 super([参数])
B、子类不能继承父类的构造函数
C、调用普通函数: super.函数名([参数])
例子:通过super关键字调用对象在父类上的构造方法
class Father{ //定义父类
constructor(x, y){ //constructor构造方法
this.y = y;
}
sum(){
console.log(this.x + this.y)
}
}
class Son extends Father{ //定义子类
constructor(x, y){
super(x, y); //通过super关键字调用对象在父类上的构造方法
}
}
var son = new Son(1,2)
son.sum() //输出结果:3
例子:通过super关键字调用父类的普通方法
class Father{
say(){
return '我是父类'
}
}
class Son extends Father{
say(){
console.log(super.say() + '的子类') //super调用父类的普通方法
}
}
var son = new Son(1, 2)
son.say(); // 输出结果:我是父类的子类
以上是关于JavaScript面向对象,class关键字,继承,super关键字的主要内容,如果未能解决你的问题,请参考以下文章