Spring Boot制作个人博客-首页
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-首页相关的知识,希望对你有一定的参考价值。
文章目录
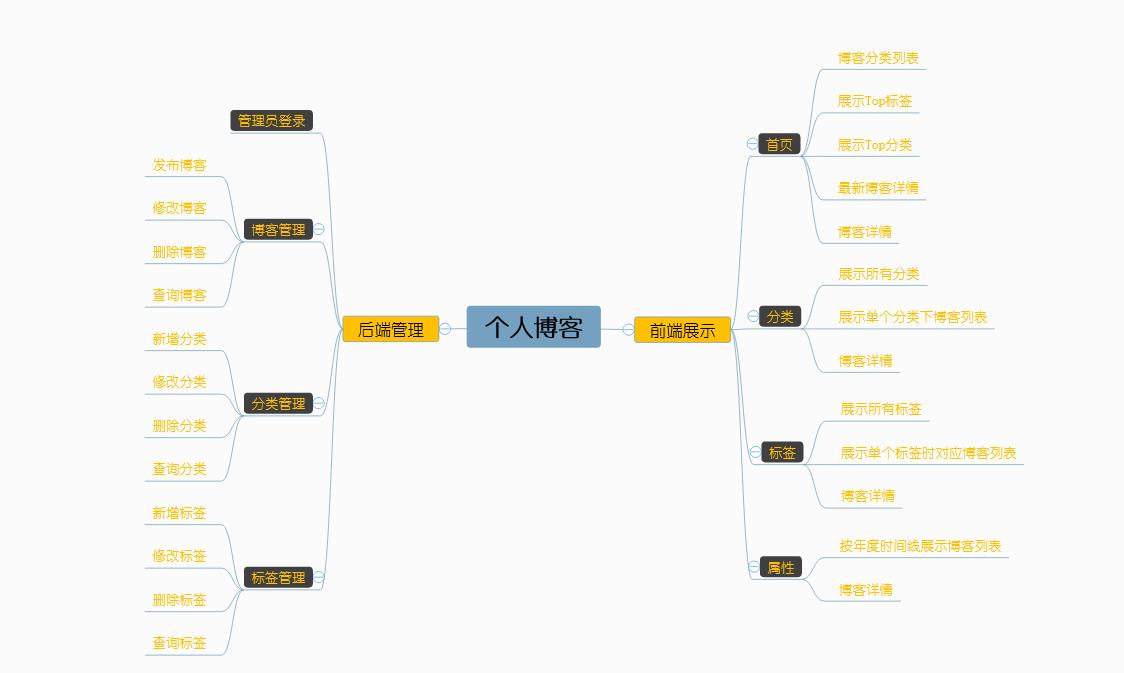
一、思维结构图

二、需求与分析
用户故事
从用户的角度来描述需求,通常用用户进行编写。
用户故事模板:
- As a (role of user),I want (some feature) so that (some business value).
- 作为一个(某个角色)使用者,我可以做(某个功能)事情,如此可以有(某个商业价值的好处)。
举例:
- 作为一个招聘网站注册用户,我想查看最近3天发布的招聘信息,以便于了解最新的招聘信息
- 作为公司,可以发布新工作。
个人博客系统的用户故事:
角色:普通用户、管理员(我)
- 访客:可以分页查看所有的博客
- 访客:可以快速查博客数最多的6个分类
- 访客:可以查看所有分类
- 访客:可以查看某个分类下的博客列表
- 访客:可以快速查看标记博客最多的10个标签
- 访客:可以查看所有标签
- 访客:可以查看某个标签下的博客列表
- 访客:可以根据年度时间线查看博客列表
- 访客:可以快速查看最新的推荐博客
- 访客:可以用关键字全局搜索博客
- 访客:可以查看单个博客内容
- 访客:可以对博客内容进行评论
- 访客:可以赞赏博客内容
- 访客:可以微信扫描阅读博客内容
- 访客:可以在首页扫描公众号二维码关注我
- 我 :可以用户名和密码登录后台管理
- 我 :可以管理博文
1、可以发布博文
2、可以对博文进行分类
3、可以对博客打标签
4、可以修改博文
5、可以删除博文
6、可以根据标题、分类、标签查询博客
我:可以管理博客分类
- 可以新增一个分类
- 可以修改一个分类
- 可以删除一个分类
- 可以根据分类名称查询
我:可以管理标签
- 可以新增一个标签
- 可以修改一个标签
- 可以删除一个标签
- 可以根据名称查询标签
三、页面设计
- 前端展示:首页、详情页、分类、标签、归档、关于我
- 后台管理:模板页
四、编写首页页面
- 说明:网页编写工具可自行选择
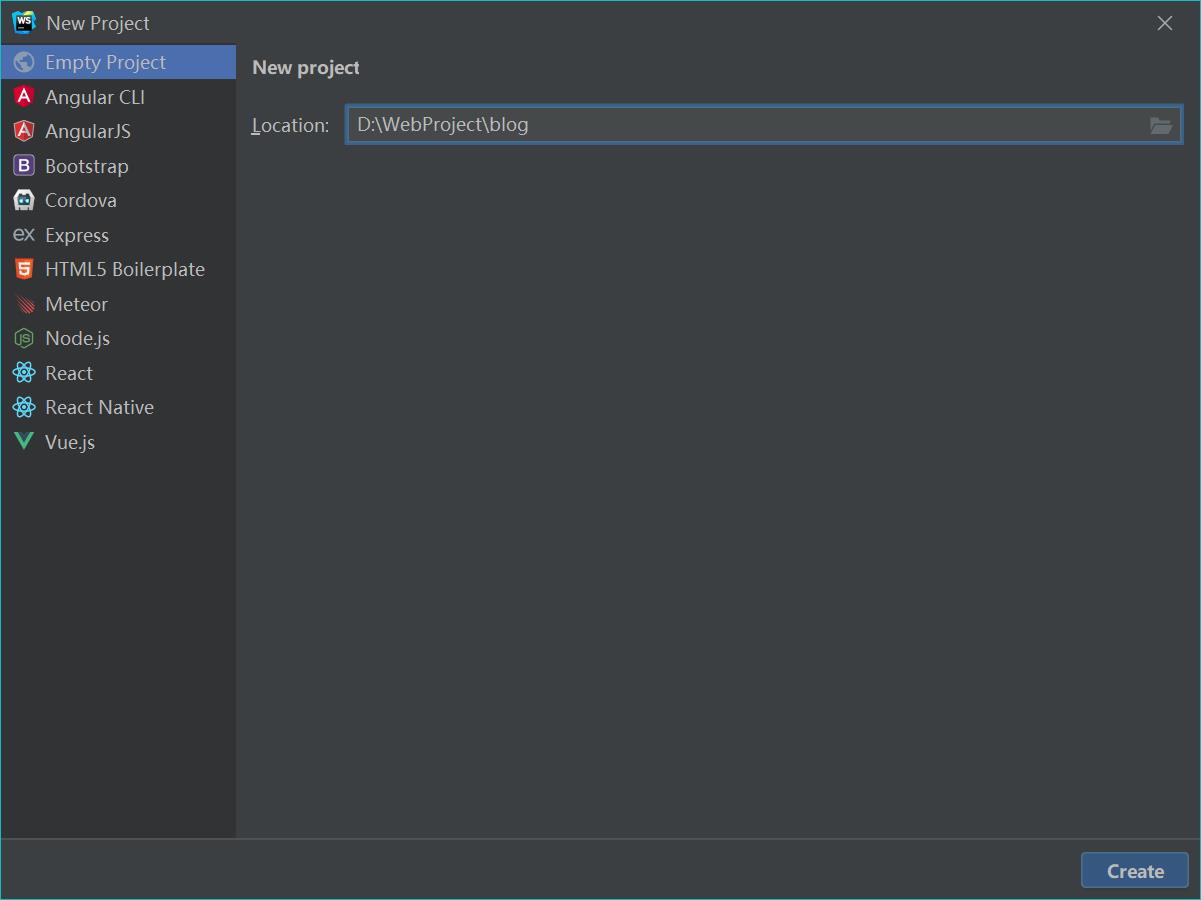
(一)创建项目

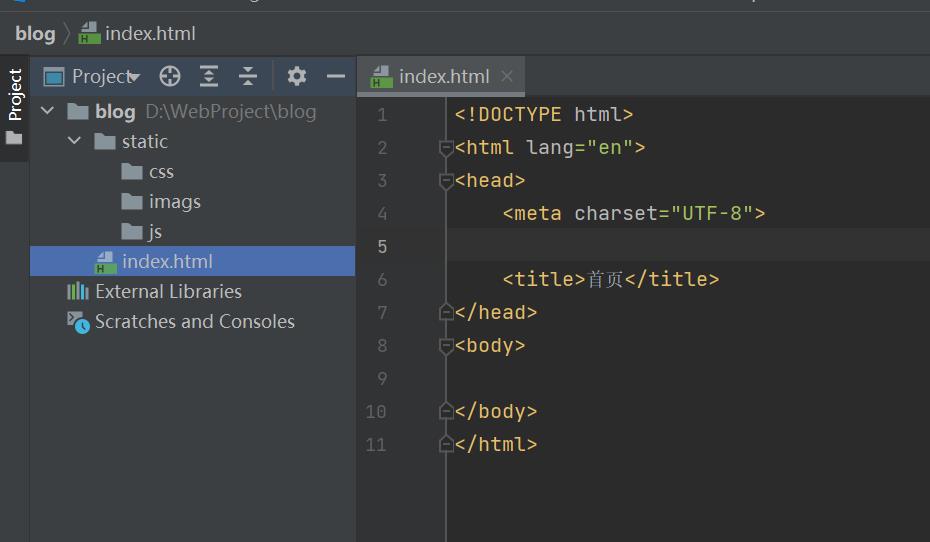
(二)创建css,images,js目录,创建index.html网页

(三)编写首页页面
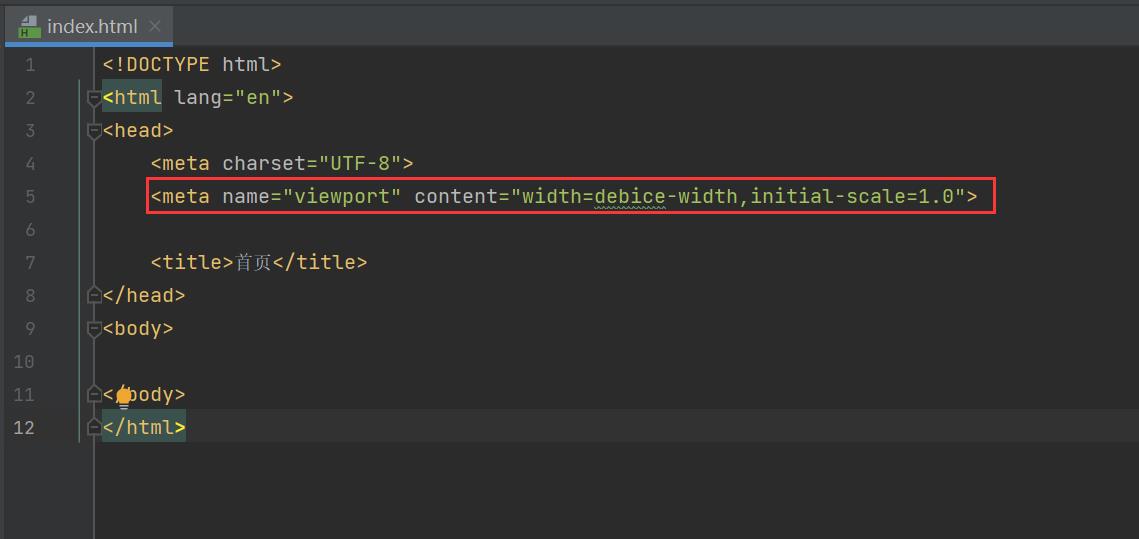
1、设置移动端的预览

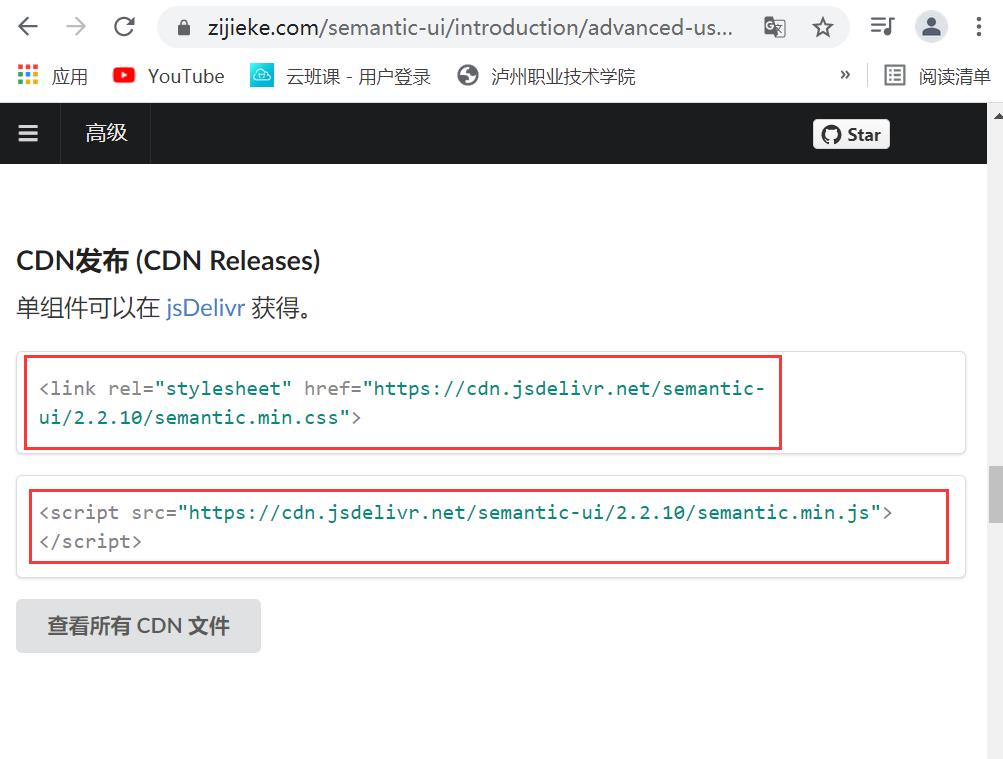
2、添加CDN组件
- 访问官网:https://zijieke.com/semantic-ui/


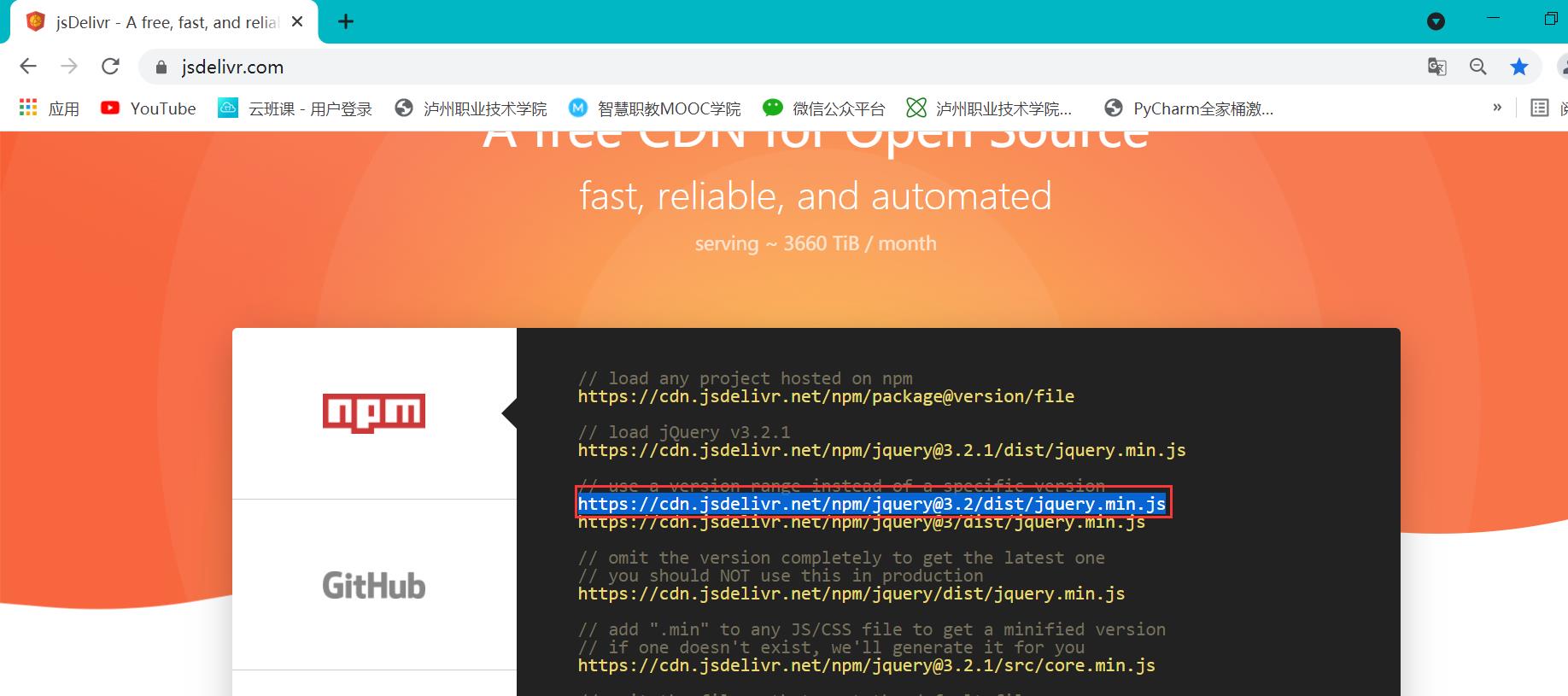
3、引入jsDeliver
-
https://www.jsdelivr.com/
-
复制此段链接

-
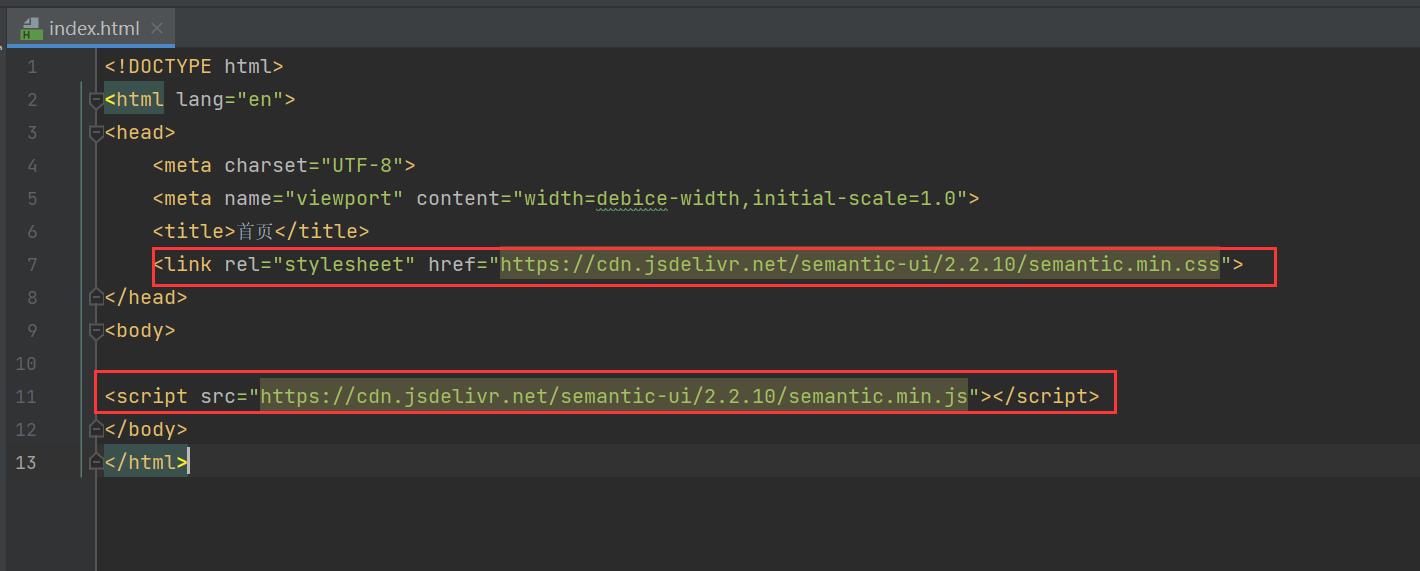
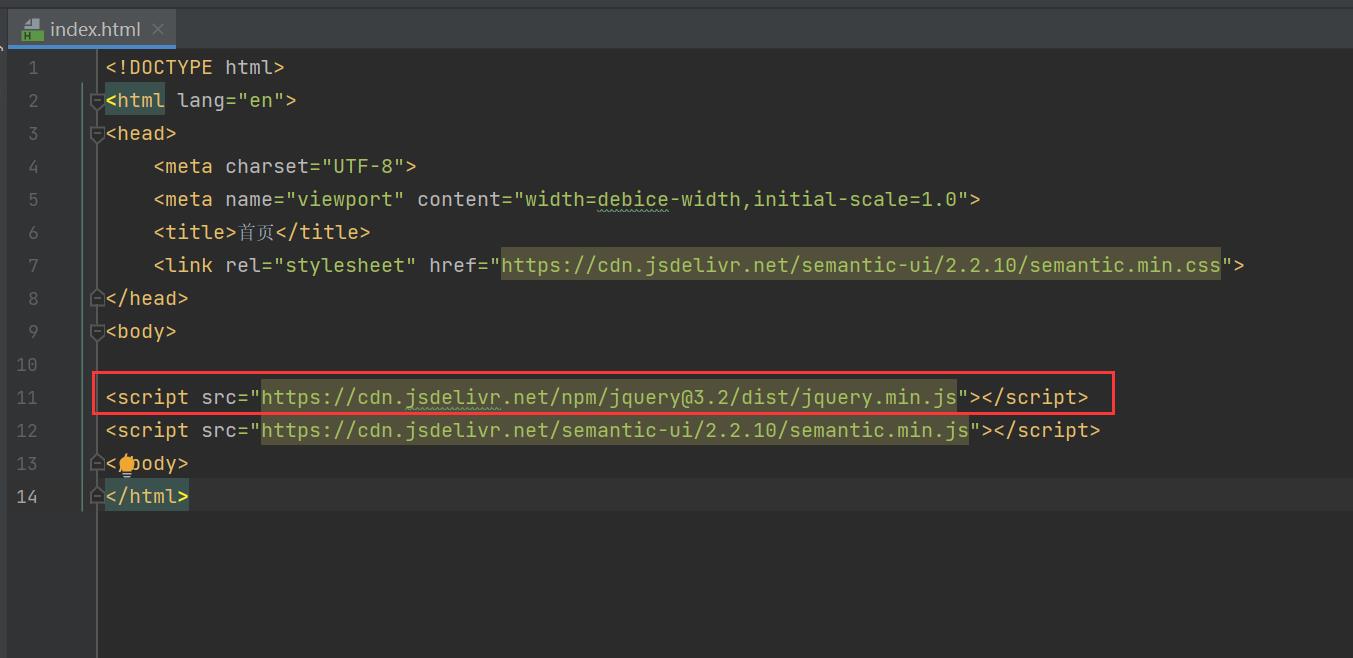
引入首页

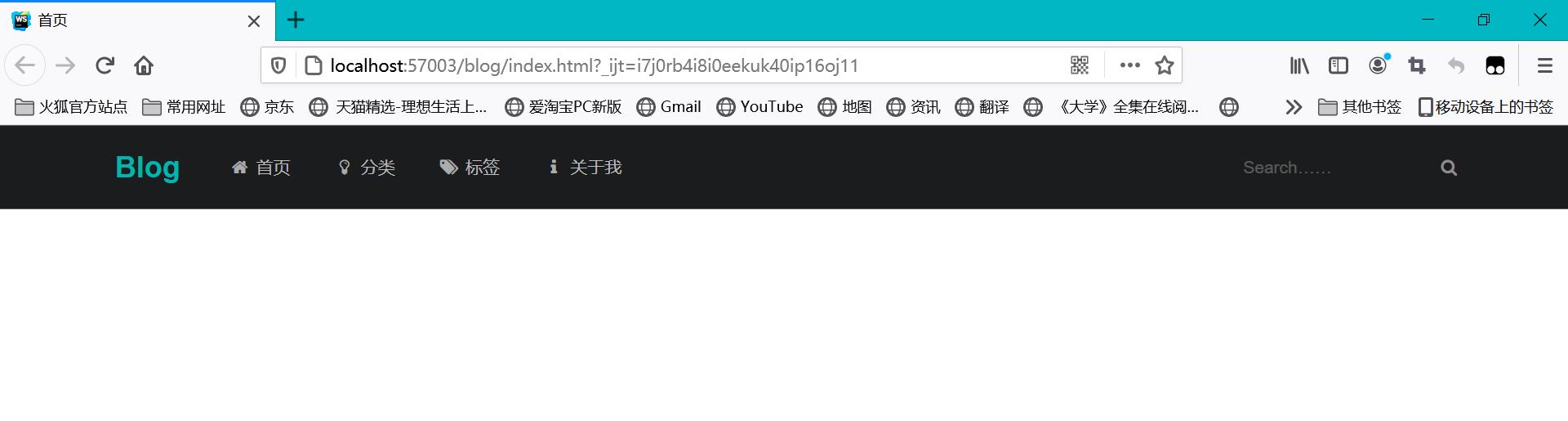
4、制作导航栏
- 导航栏效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=debice-width,initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="static/css/css.css">
</head>
<body>
<!--导航栏-->
<nav class="ui inverted attached segment m-padded-tb-mini" ><!--inverted 反色 attached 圆角变直角-->
<!--设置log-->
<div class="ui container">
<div class="ui inverted secondary menu">
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="item"><i class="home icon"></i> 首页</a>
<a href="#" class="item"><i class="idea icon"></i>分类</a>
<a href="#" class="item"><i class="tags icon"></i>标签</a>
<a href="#" class="item"><i class="info icon"></i>关于我</a>
<!--搜索框-->
<div class="right item"><!--使用div框可以靠右-->
<div class="ui icon inverted transparent input"><!--原本是白色的框,加上transparent将输入框变为透明的-->
<input type="text" placeholder="Search……">
<i class="search link icon"></i>
</div>
</div>
</div>
</div>
</nav>
<!--中间内容-->
<div>
</div>
<!--底部-->
<footer>
</footer>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.js"></script>
</body>
</html>
- 导航栏css样式

/*导航栏样式*/
.m-padded-tb-mini{
padding-top: 0.2em !important;/*!important 提高级别,才能覆盖之前的样式*/
padding-bottom: 0.2em !important;
}
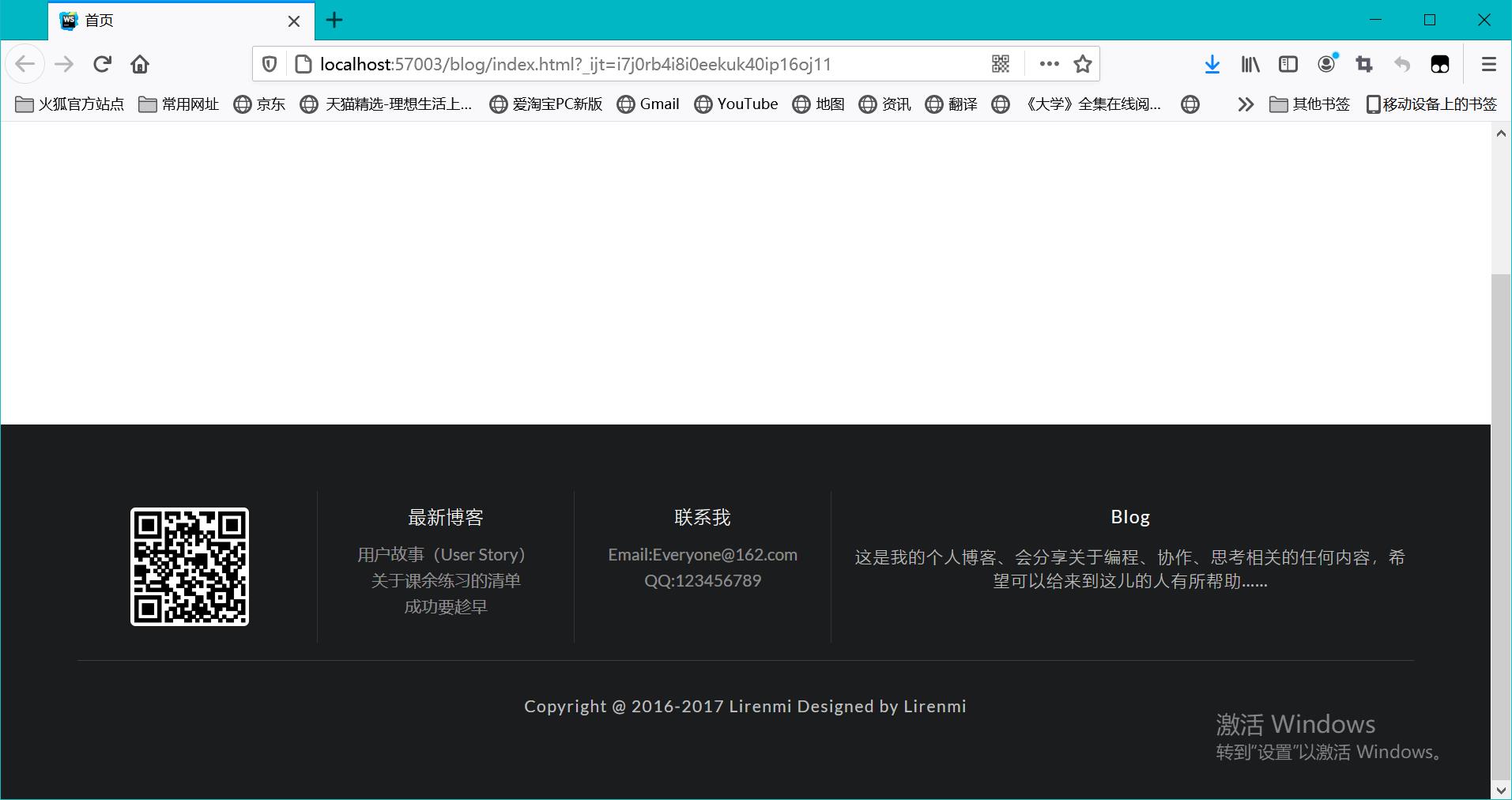
5、制作底部
- 底部效果

<!--底部-->
<footer class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container"><!--center aligned 居中-->
<div class="ui inverted divided grid"><!--grid会将div分为16份布局 inverted divided模块之间的线条显示-->
<!--第一板块-->
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="./static/imags/erweima.png" class="ui rounded image" alt="" style="width:100px">
</div>
</div>
</div>
<!--第二板块-->
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item">用户故事(User Story)</a>
<a href="#" class="item">关于课余练习的清单</a>
<a href="#" class="item">成功要趁早</a>
</div>
</div>
<!--第三板块-->
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item">Email:Everyone@162.com</a>
<a href="#" class="item">QQ:123456789</a>
</div>
</div>
<!--第四板块-->
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini ">这是我的个人博客、会分享关于编程、协作、思考相关的任何内容,希望可以给来到这儿的人有所帮助……</p>
</div>
</div>
<!--第五板块-->
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-mini">Copyright @ 2016-2017 Lirenmi Designed by Lirenmi</p>
</div>
</footer>
- 底部css样式

/*底部样式*/
.m-padded-tb-massive{
padding-top: 5em !important;/*!important 提高级别,才能覆盖之前的样式*/
padding-bottom: 5em !important;
}
/*文本设置*/
.m-text-thin{ /*设置字体粗细*/
font-weight: 300 !important;
}
.m-text-spaced{ /*设置字间距*/
letter-spacing:1px !important;
}
.m-text-lined{ /*设置行间距*/
line-height: 1.8;
}
.m-opacity-mini{
opacity: 0.8; /*设置英文透明度*/
}
- 注意:此时中部还未写代码,会和导航栏一起,为更好的查看效果,先暂时在中部加上

6、制作中部
- 右侧效果图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=debice-width,initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="static/css/css.css">
</head>
<body>
<!--导航栏-->
<nav class="ui inverted attached segment m-padded-tb-mini" ><!--inverted 反色 attached 圆角变直角-->
<!--设置log-->
<div class="ui container">
<div class="ui inverted secondary menu">
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="item"><i class="home icon"></i> 首页</a>
<a href="#" class="item"><i class="idea icon"></i>分类</a>
<a href="#" class="item"><i class="tags icon"></i>标签</a>
<a href="#" class="item"><i class="info icon"></i>关于我</a>
<!--搜索框-->
<div class="right item"><!--使用div框可以靠右-->
<div class="ui icon inverted transparent input"><!--原本是白色的框,加上transparent将输入框变为透明的-->
<input type="text" placeholder="Search……">
<i class="search link icon"></i>
</div>
</div>
</div>
</div>
</nav>
<!--中间内容-->
<div class="m-container m-padded-tb-large">
<!--左侧列表-->
<div class="ui container"><!--container 响应式效果,会根据屏幕不同的尺寸显示最适用的效果-->
<div class="ui grid">
<div class="eleven wide column">
<!--文章列表的头部(显示篇数)-->
<div class="ui top attached segment">
<div class="ui middle aligned two column grid"><!--middle 代表垂直方向的居中 two column grid将div框分为2列的布局设置-->
<!--第一列-->
<div class="column">
<h3 class="ui teal header">博客</h3><!--tear 一种色彩-->
</div>
<!--第二列-->
<div class="right aligned column"><!--靠右-->
共 <h3 class="ui orange header m-inline-block m-text-thin">14</h3>篇<!--h3标签会自动换行,-->
</div>
</div>
</div>
<!--列表内容(博客文章内容)-->
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class="ui grid">
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
</div>
<!--列表内容(博客文章内容)-->
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class=以上是关于Spring Boot制作个人博客-首页的主要内容,如果未能解决你的问题,请参考以下文章