Spring Boot制作个人博客-前端首页展示
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-前端首页展示相关的知识,希望对你有一定的参考价值。
文章目录
1、首页处理

2、定义blog

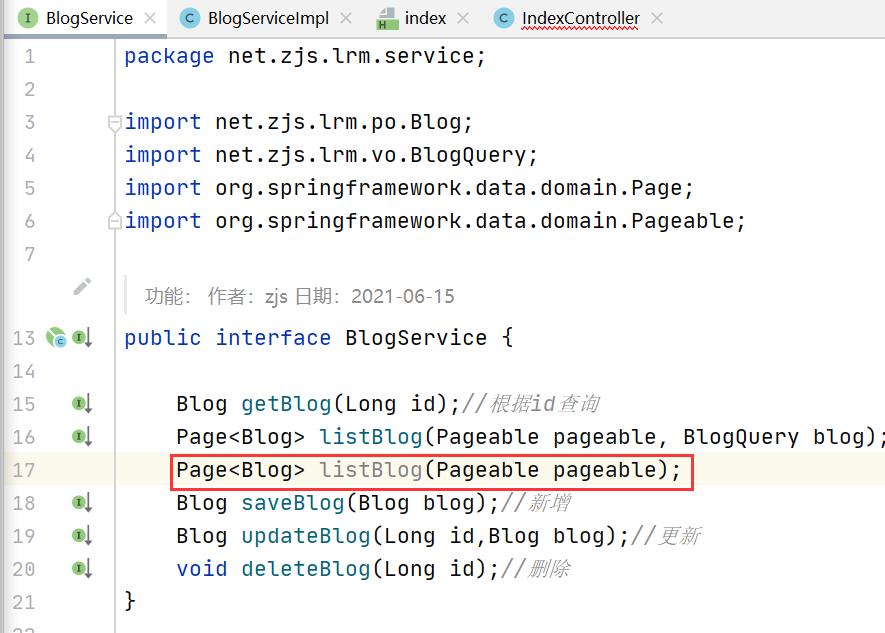
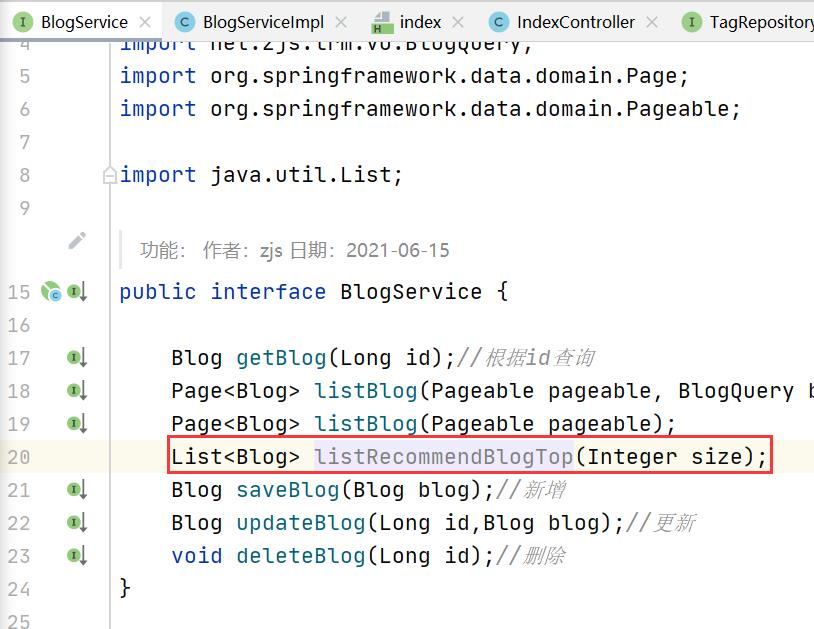
3、编写方法

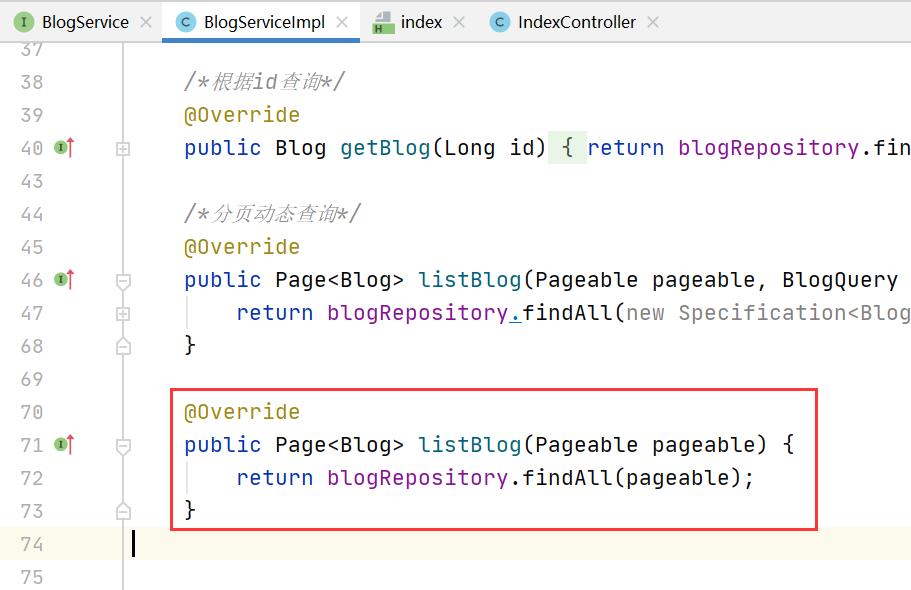
4、应用BlogService

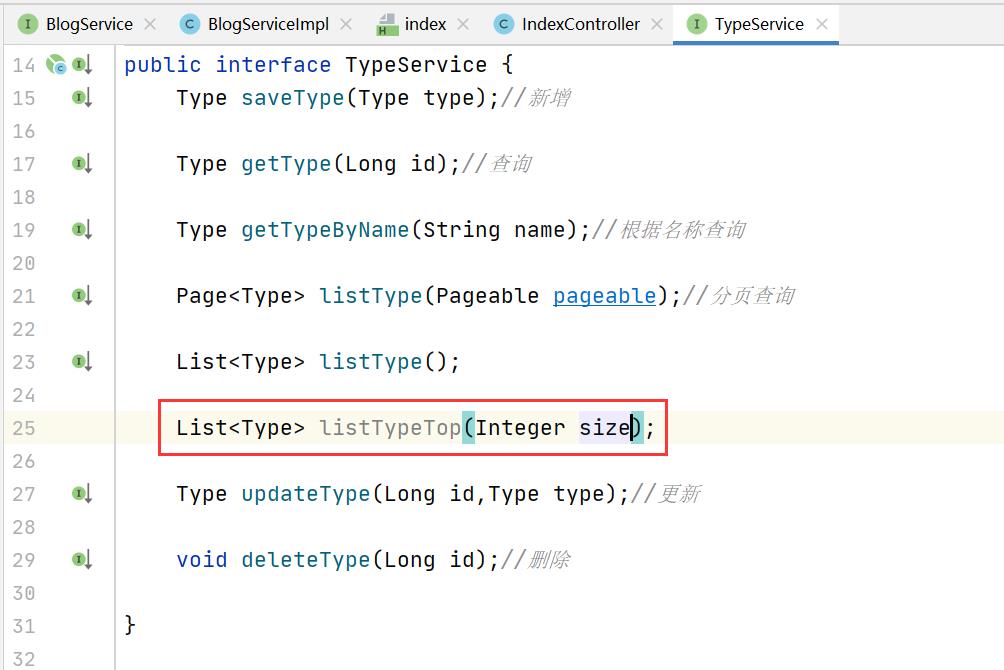
5、定义type

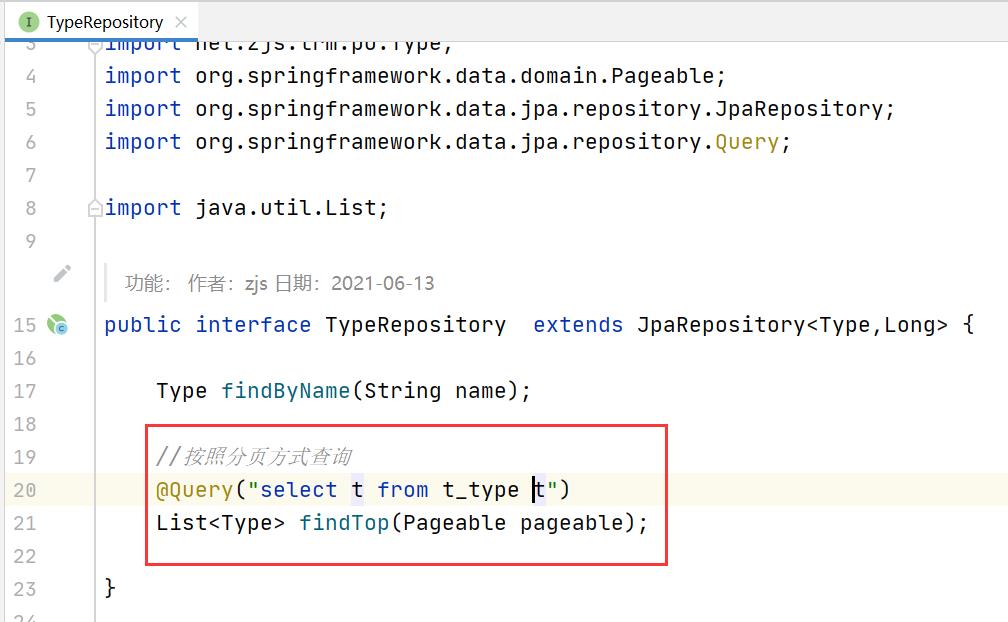
6、自定义查询方法

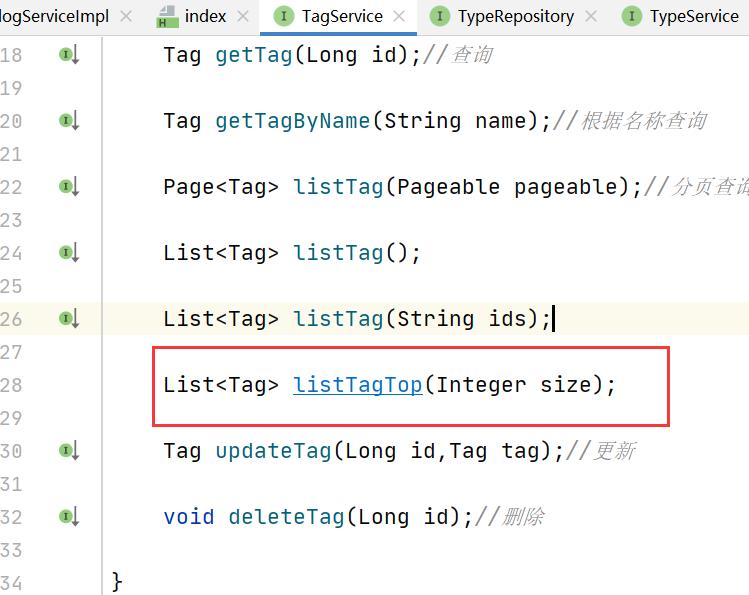
7、定义Tag

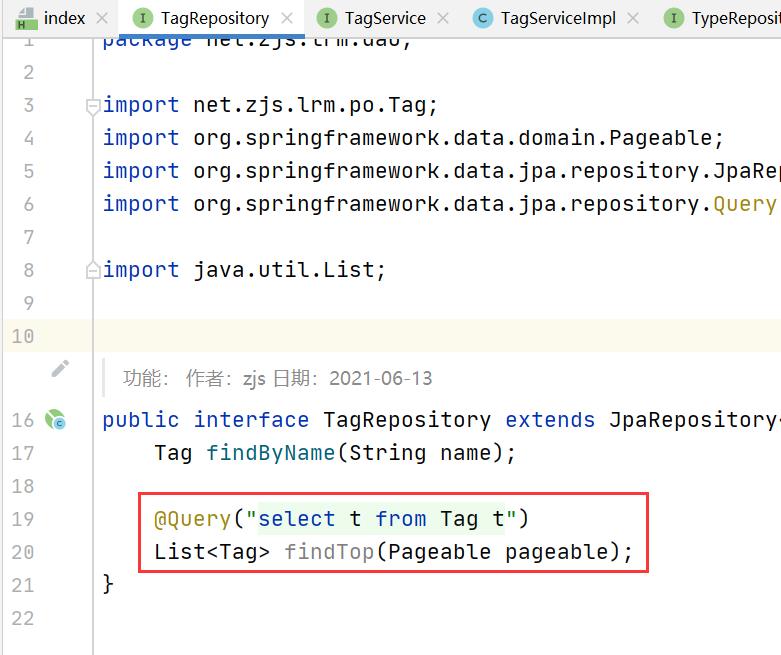
8、自定义查询方法

9、定义listRecommendblogTop

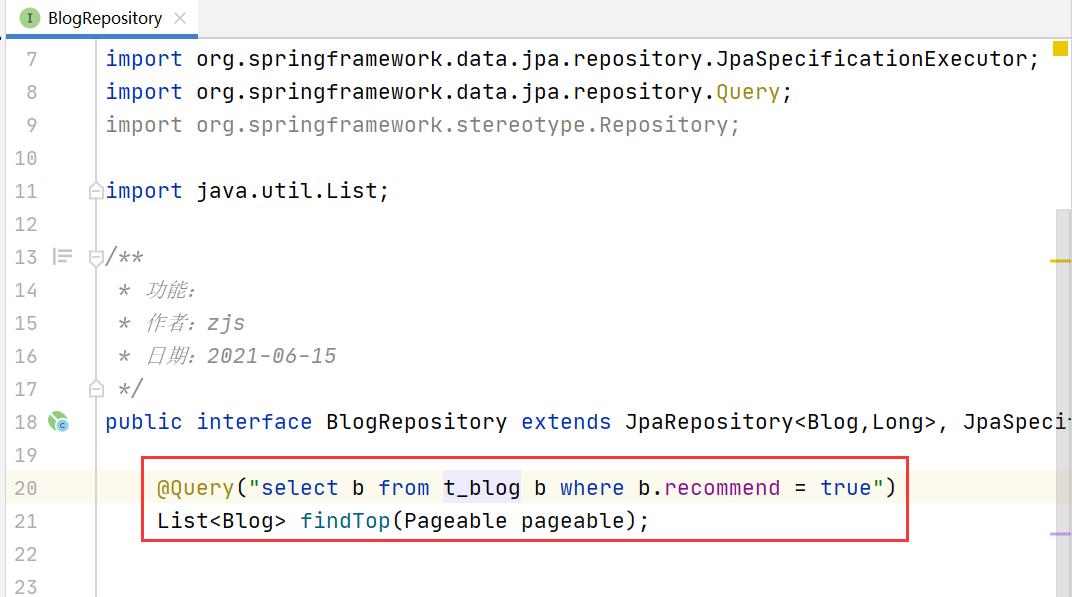
10、自定义查询方法

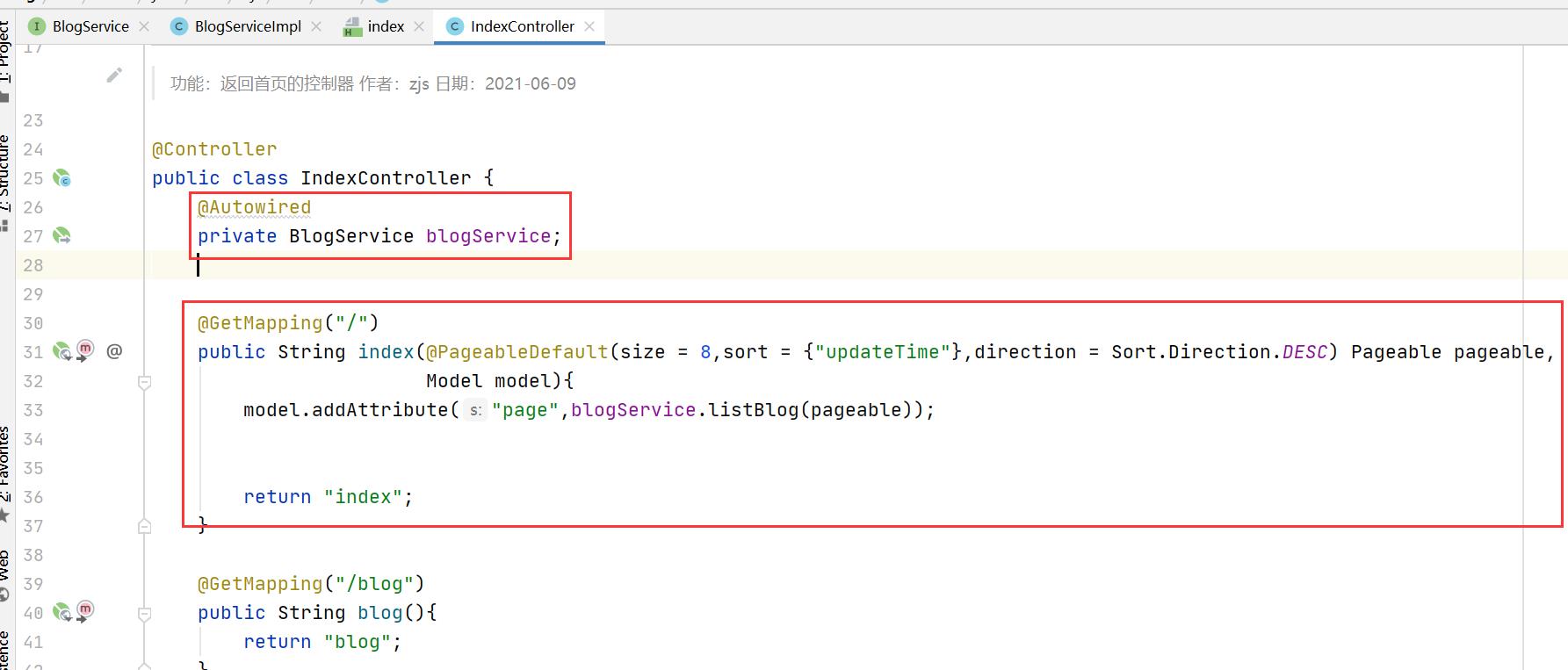
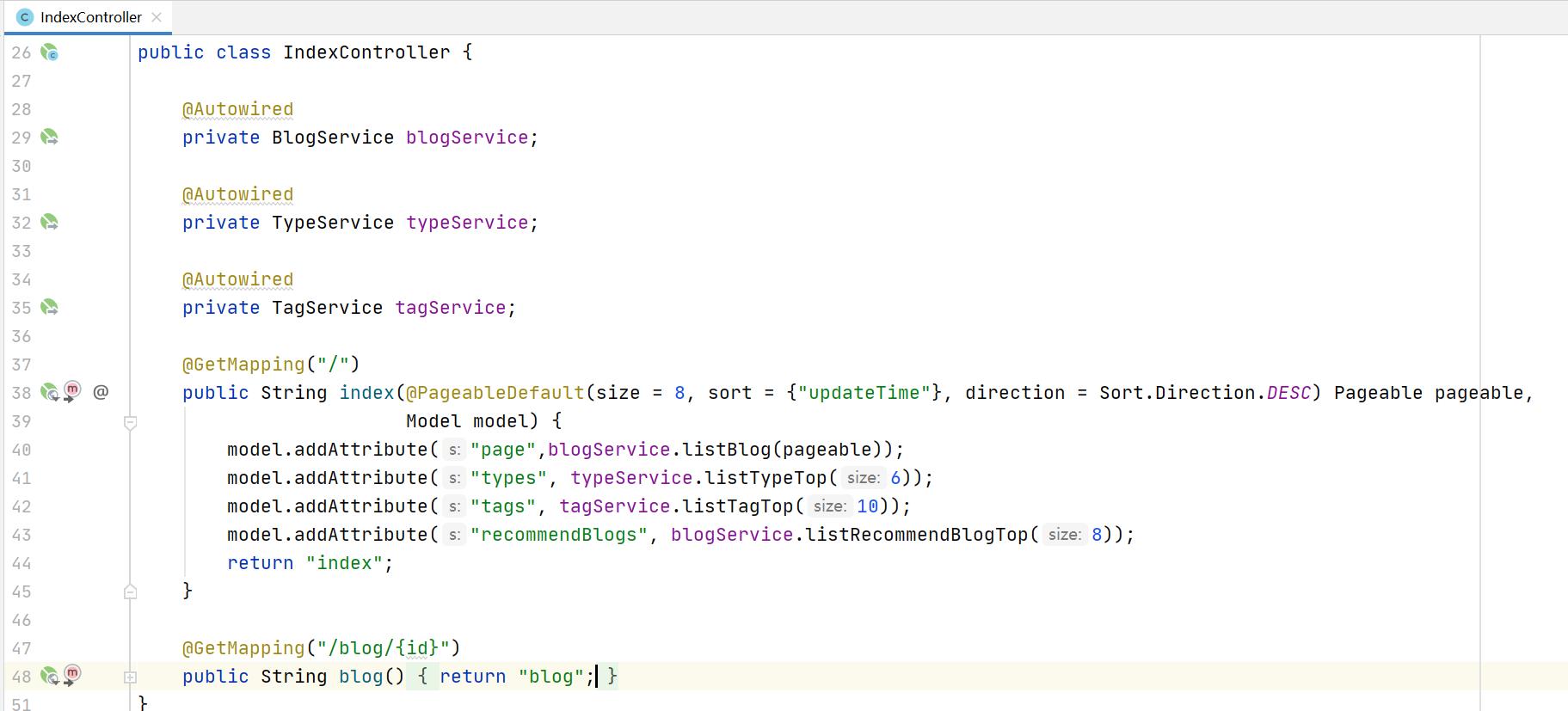
11、编写indexController

12、index.html页面的渲染
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head th:replace="_fragments::head(~{::title})">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>博客</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="../static/css/css.css">
</head>
<body>
<!--导航栏-->
<nav th:replace="_fragments::menu(1)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" ><!--inverted 反色 attached 圆角变直角-->
<!--设置log-->
<div class="ui container">
<div class="ui inverted secondary stackable menu"><!--stackable(可堆叠效果)会根据页面大小改变显示比例-->
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="home icon"></i> 首页</a>
<a href="#" class="m-item item m-mobile-hide"><i class="idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="tags icon"></i>标签</a>
<a href="#" class="m-item item m-mobile-hide"><i class="clone icon"></i>归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class="info icon"></i>关于我</a>
<!--搜索框-->
<div class="right m-item item m-mobile-hide"><!--使用div框可以靠右-->
<div class="ui icon inverted transparent input"><!--原本是白色的框,加上transparent将输入框变为透明的-->
<input type="text" placeholder="Search……">
<i class="search link icon"></i>
</div>
</div>
</div>
<!--移动端响应图标-->
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</div>
</nav>
<!--中间内容-->
<div class="m-container m-padded-tb-large">
<div class="ui container"><!--container 响应式效果,会根据屏幕不同的尺寸显示最适用的效果-->
<div class="ui stackable grid">
<!--左侧博客列表-->
<div class="eleven wide column">
<!--文章列表的头部(显示篇数)-->
<div class="ui top attached segment">
<div class="ui middle aligned two column grid"><!--middle 代表垂直方向的居中 two column grid将div框分为2列的布局设置-->
<!--第一列-->
<div class="column">
<h3 class="ui teal header">博客</h3><!--tear 一种色彩-->
</div>
<!--第二列-->
<div class="right aligned column"><!--靠右-->
共 <h3 class="ui orange header m-inline-block m-text-thin" th:text="${page.totalElements}">14</h3>篇<!--h3标签会自动换行,-->
</div>
</div>
</div>
<!--列表内容(博客文章内容)-->
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class="ui middle aligned mobile reversed stackable grid" th:each="blog : ${page.content}"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header"><a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank" class="m-black" th:text="${blog.title}">你真的理解什么是财富自由吗?</a></h3>
<p class="m-text" th:text="|${blog.description}.....|">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" th:src="@{${blog.user.avatar}}" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header" th:text="${blog.user.nickname}">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i><span th:text="${#dates.format(blog.updateTime,'yyyy-MM-dd')}">2017-10-01</span>
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon"></i><span th:text="${blog.views}">2032</span>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin" th:text="${blog.type.name}">认知升级</a>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" th:href="@{/blog/{id}(id=${blog.id})}" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" th:src="@{${blog.firstPicture}}" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
</div>
<!--/*-->
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class="ui mobile reversed stackable grid"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
</div>
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class="ui mobile reversed stackable grid"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
</div>
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class="ui mobile reversed stackable grid"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
</div>
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class="ui mobile reversed stackable grid"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
</div>
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class="ui mobile reversed stackable grid"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
</div>
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class="ui mobile reversed stackable grid"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui mini teal basic label m-text-thin">认知升级</a>
</div>
</div>
</div>
<!--文章右侧图片-->
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/800/450?image=1025" alt="" class="ui rounded image"><!--连接的在线网站图片,800/450设置其图片显示大小-->
</a>
</div>
</div>
</div>
</div>
<div class="ui attached segment m-padded-tb-large"><!--attached 将两个div框连接起来,两个div框都要设置,否则没有效果-->
<div class="ui padded vertical segment"><!--vertical设置垂直的效果-->
<div class="ui mobile reversed stackable grid"><!--mobile reversed 在手机移动端时可将图片放在标题上方-->
<!--文章内容-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标的正确的定义……</p>
<div class="ui grid">
<!--添加头像,更新时间,阅读数等-->
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<!--头像-->
<img src="https://picsum.photos/100/100?image=1010" alt="" class="ui avatar image">
<!--名称-->
<div class="content">
<a href="#" class="header">beauty</a>
</div>
</div>
<!--发文时间-->
<div class="item">
<i class="calendar icon"></i>2017-10-01
</div>
<!--浏览次数和眼睛-->
<div class="item">
<i class="eye icon">2032</i>
</div>
</div>
</div>
<!--添加lable标签-->
<div class="right以上是关于Spring Boot制作个人博客-前端首页展示的主要内容,如果未能解决你的问题,请参考以下文章