Spring Boot制作个人博客-后端管理(标签管理)
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-后端管理(标签管理)相关的知识,希望对你有一定的参考价值。
文章目录
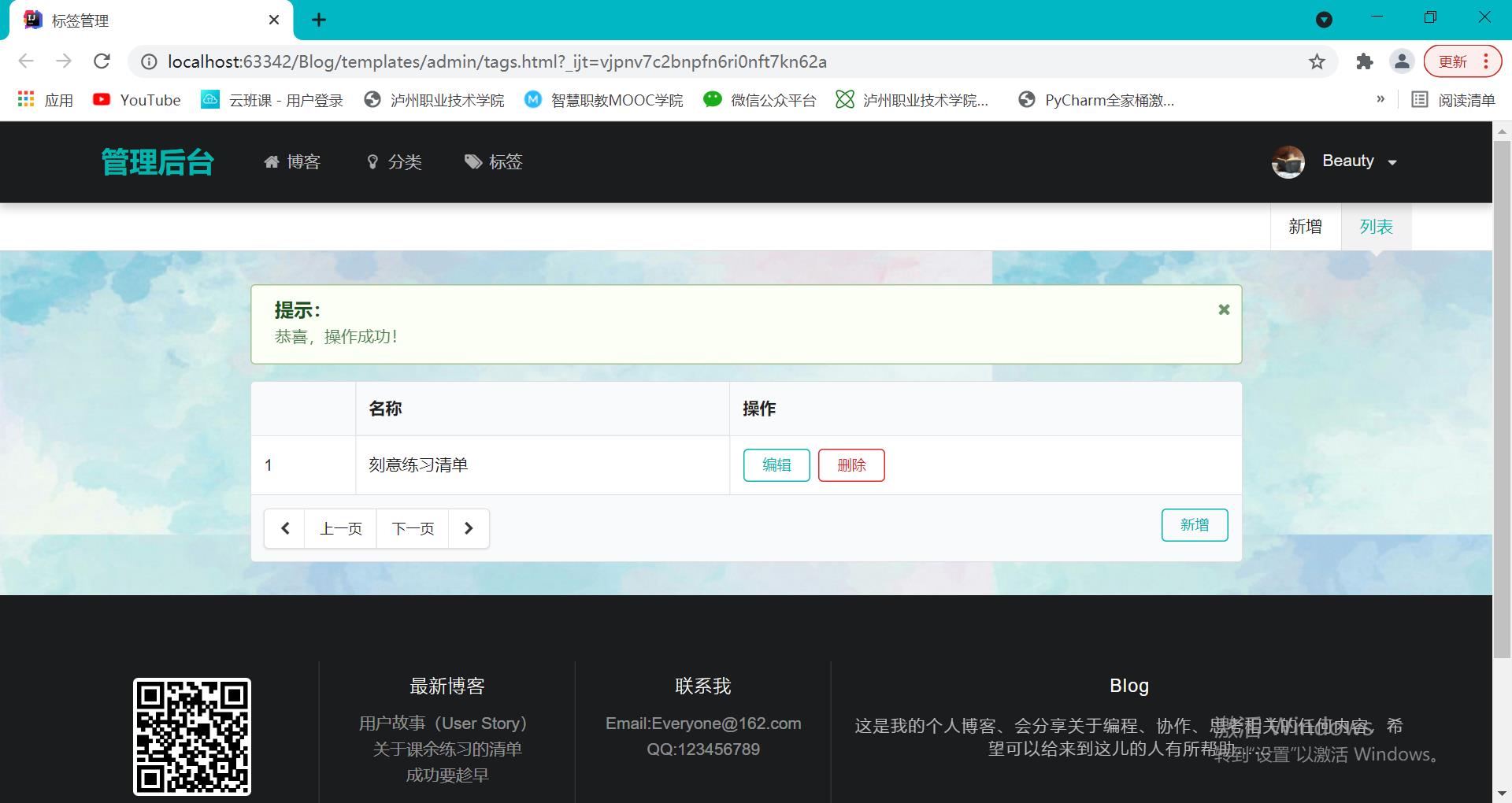
一、标签管理页面
- 标签管理与分类管理为相同的做法,以下都是拷贝分类管理的相关代码作更改实现的效果
1、拷贝types.html做修改

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head th:replace="admin/_fragments::head(~{::title})">
<meta charset="UTF-8">
<meta name="viewport" content="width=debice-width,initial-scale=1.0">
<title>标签管理</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="../../static/css/css.css">
</head>
<body>
<!--导航栏-->
<nav th:replace="admin/_fragments::menu(3)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" ><!--inverted 反色 attached 圆角变直角-->
<!--设置log-->
<div class="ui container">
<div class="ui inverted secondary stackable menu"><!--stackable(可堆叠效果)会根据页面大小改变显示比例-->
<h2 class="ui teal header item">管理后台</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="home icon"></i> 博客</a>
<a href="#" class="m-item item m-mobile-hide"><i class="idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="tags icon"></i>标签</a>
<!--右侧头像-->
<div class="right m-item m-mobile-hide menu">
<div class="ui dropdown item">
<div class="text">
<img class="ui avatar image" src="https://unsplash.it/100/100?image=1010">
Beauty
</div>
<!--下拉图标-->
<i class="dropdown icon"></i>
<div class="menu">
<a href="#" class="item">注销</a>
</div>
</div>
</div>
</div>
</div>
<!--移动端响应图标-->
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</div>
</nav>
<!--二级导航-->
<div class="ui attached pointing menu">
<div class="ui container">
<div class="right menu">
<a href="#" th:href="@{/admin/tags/input}" class="item">新增</a>
<a href="#" th:href="@{/admin/tags}" class="teal active item">列表</a>
</div>
</div>
</div>
<!--中间内容-->
<div class="m-container-small m-padded-tb-large">
<div class="ui m-container">
<div class="ui success message" th:unless="${#strings.isEmpty(message)}">
<i class="close icon"></i>
<div class="header">提示:</div>
<p th:text="${message}">恭喜,操作成功!</p>
</div>
<table class="ui celled table"><!--celled添加网格-->
<thead>
<!--表头-->
<tr>
<th></th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<!--内容-->
<tbody>
<tr th:each="tag,iterStat : ${page.content}">
<td th:text="${iterStat.count}">1</td>
<td th:text="${tag.name}">刻意练习清单</td>
<td>
<a href="#" th:href="@{/admin/tags/{id}/input(id=${tag.id})}" class="ui mini teal basic button">编辑</a>
<a href="#" th:href="@{/admin/tags/{id}/delete(id=${tag.id})}" class="ui mini red basic button">删除</a>
</td>
</tr>
</tbody>
<!--底部-->
<tfoot>
<tr>
<th colspan="6">
<div class="ui mini floated pagination menu" th:if="${page.totalPages}>1">
<a class="icon item" th:href="@{/admin/tag(page=${page.number}-1)}" >
<i class="left chevron icon" th:unless="${page.first}"></i>
</a>
<a th:href="@{/admin/tags(page=${page.number}-1)}" class="icon item" th:unless="${page.first}">上一页</a>
<a th:href="@{/admin/tags(page=${page.number}+1)}" class="icon item" th:unless="${page.last}">下一页</a>
<a class="icon item" th:href="@{/admin/tags(page=${page.number}+1)}" >
<i class="right chevron icon" th:unless="${page.last}"></i>
</a>
</div>
<a href="#" th:href="@{/admin/tags/input}" class="ui mini right floated teal basic button">新增</a>
</th>
</tr>
</tfoot>
</table>
</div>
</div>
<!--底部-->
<footer th:replace="admin/_fragments::footer" class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container"><!--center aligned 居中-->
<div class="ui inverted divided stackable grid"><!--grid会将div分为16份布局 inverted divided模块之间的线条显示-->
<!--第一板块-->
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="../../static/imags/erweima.png" class="ui rounded image" alt="" style="width:100px">
</div>
</div>
</div>
<!--第二板块-->
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item">用户故事(User Story)</a>
<a href="#" class="item">关于课余练习的清单</a>
<a href="#" class="item">成功要趁早</a>
</div>
</div>
<!--第三板块-->
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item">Email:Everyone@162.com</a>
<a href="#" class="item">QQ:123456789</a>
</div>
</div>
<!--第四板块-->
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini ">这是我的个人博客、会分享关于编程、协作、思考相关的任何内容,希望可以给来到这儿的人有所帮助……</p>
</div>
</div>
<!--第五板块-->
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny">Copyright @ 2016-2017 Lirenmi Designed by Lirenmi</p>
</div>
</footer>
<!--/*/<th:block th:replace="_fragments :: script">/*/-->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.js"></script>
<!--/*/</th:block>/*/-->
<script>
$('.menu.toggle').click(function (){
$('.m-item').toggleClass('m-mobile-hide');
});
/*用户名下拉*/
$('.ui.dropdown').dropdown({
on:'hover'
});
//消息提示关闭初始化
$('.message .close')
.on('click', function () {
$(this)
.closest('.message')
.transition('fade');
});
</script>
</body>
</html>

2、拷贝types-input.html做修改

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head th:replace="admin/_fragments :: head(~{::title})">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签新增</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css">
<link rel="stylesheet" href="../../static/lib/editormd/css/editormd.min.css">
<link rel="stylesheet" href="../../static/css/me.css">
</head>
<body>
<!--导航-->
<nav th:replace="admin/_fragments :: menu(3)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" >
<div class="ui container">
<div class="ui inverted secondary stackable menu">
<h2 class="ui teal header item">管理后台</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="mini home icon"></i>博客</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini tags icon"></i>标签</a>
<div class="right m-item m-mobile-hide menu">
<div class="ui dropdown item">
<div class="text">
<img class="ui avatar image" src="https://unsplash.it/100/100?image=1010">
beauty
</div>
<i class="dropdown icon"></i>
<div class="menu">
<a href="#" class="item">注销</a>
</div>
</div>
</div>
</div>
</div>
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</nav>
<div class="ui attached pointing menu">
<div class="ui container">
<div class="right menu">
<a href="#" th:href="@{/admin/tags/input}" class="active item">新增</a>
<a href="#" th:href="@{/admin/tags}" class="teal item">列表</a>
</div>
</div>
</div>
<br>
<br>
<br>
<br>
<br>
<!--中间内容-->
<div class="m-container-small m-padded-tb-big">
<div class="ui container">
<form action="#" method="post" th:object="${tag}" th:action="*{id}==null ? @{/admin/tags} : @{/admin/tags/{id}(id=*{id})} " class="ui form">
<input type="hidden" name="id" th:value="*{id}">
<div class=" field">
<div class="ui left labeled input">
<label class="ui teal basic label">名称</label>
<input type="text" name="name" placeholder="标签名称" th:value="*{name}" >
</div>
</div>
<div class="ui error message"></div>
<!--/*/
<div class="ui negative message" th:if="${#fields.hasErrors('name')}" >
<i class="close icon"></i>
<div class="header">验证失败</div>
<p th:errors="*{name}">提交信息不符合规则</p>
</div>
/*/-->
<div class="ui right aligned container">
<button type="button" class="ui button" onclick="window.history.go(-1)" >返回</button>
<button <以上是关于Spring Boot制作个人博客-后端管理(标签管理)的主要内容,如果未能解决你的问题,请参考以下文章