Spring Boot制作个人博客-后端管理(博客管理)
Posted qq_48838980
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot制作个人博客-后端管理(博客管理)相关的知识,希望对你有一定的参考价值。
一、博客分页查询
1、对blog.html网页作更改


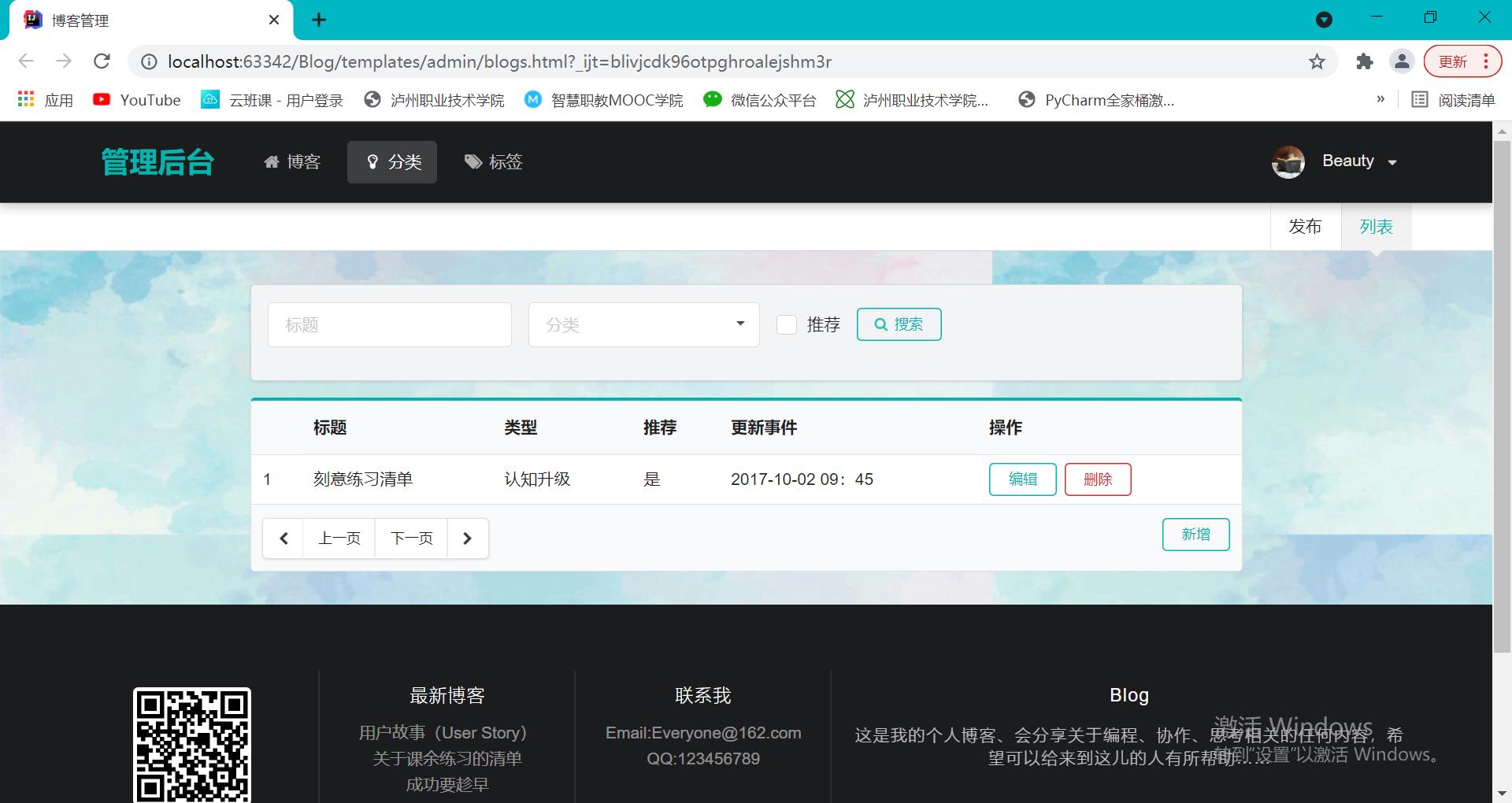
- 效果

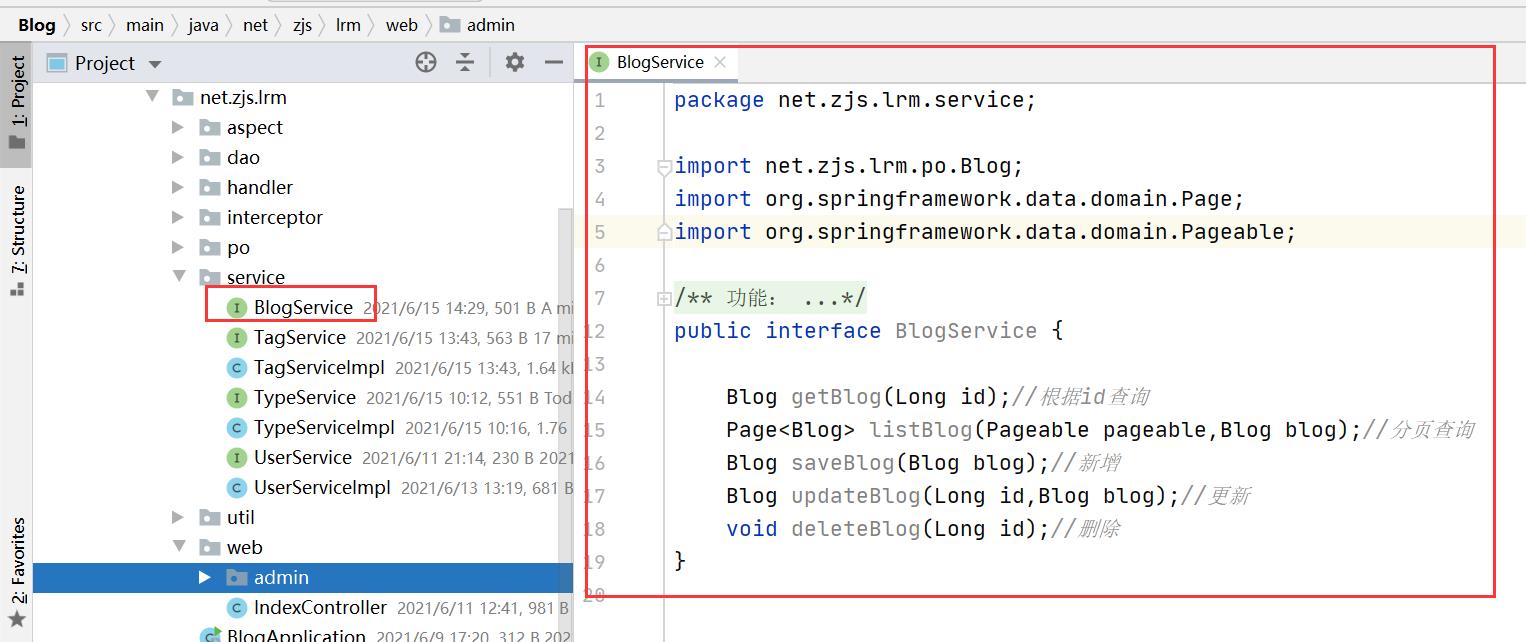
2、新建BlogService接口

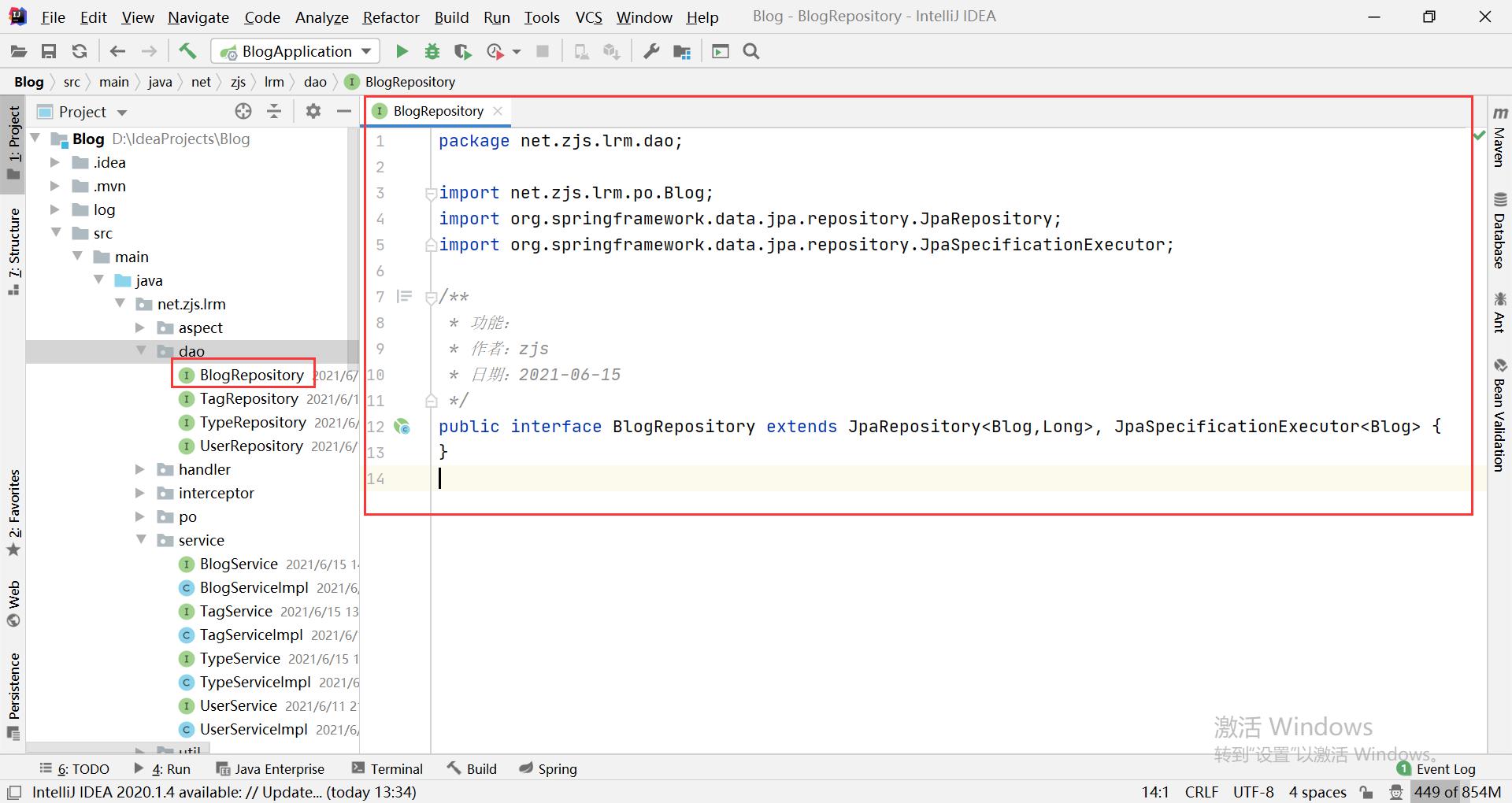
3、新建BlogRepository接口

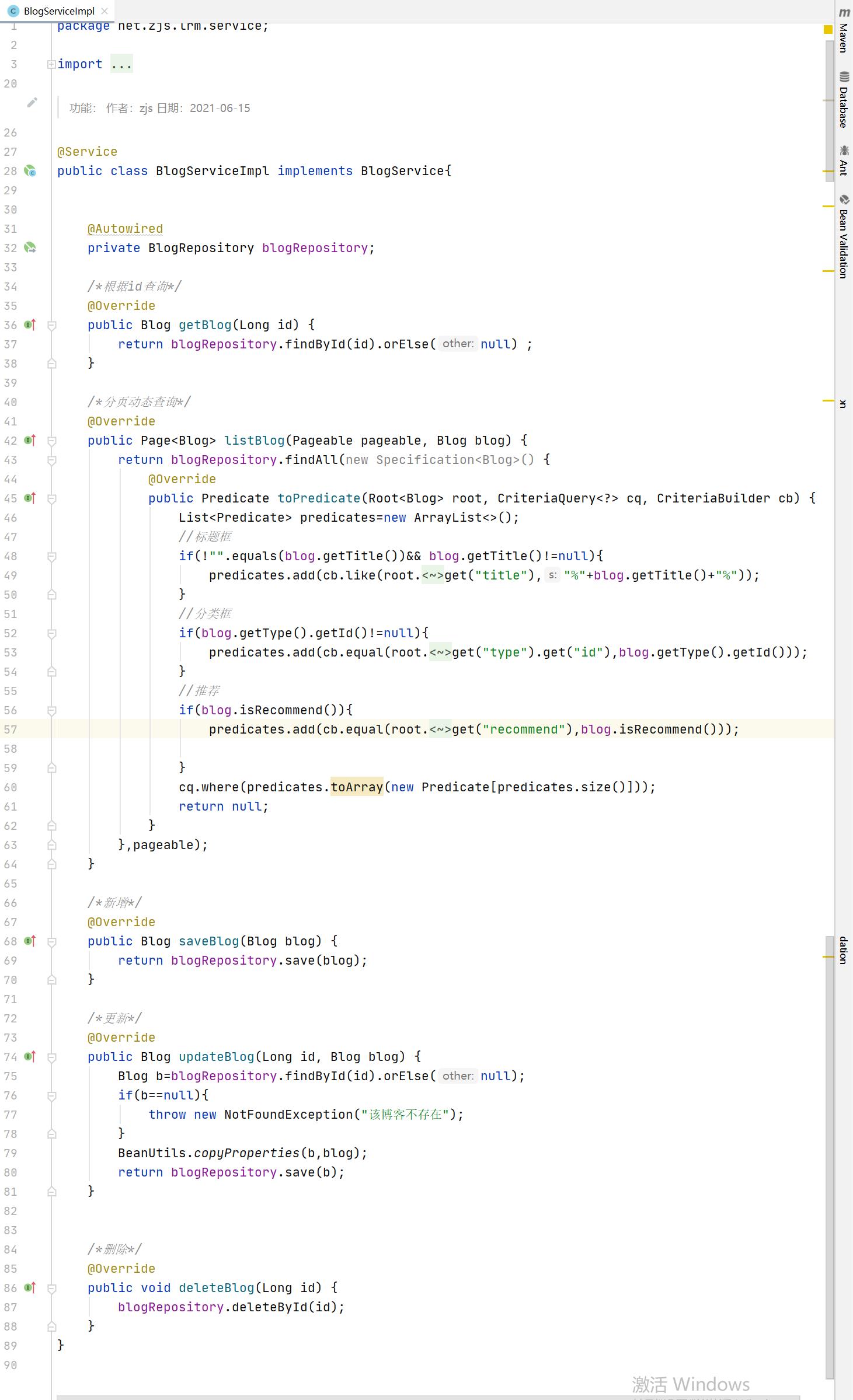
4、新建BlogServiceImpl.java类


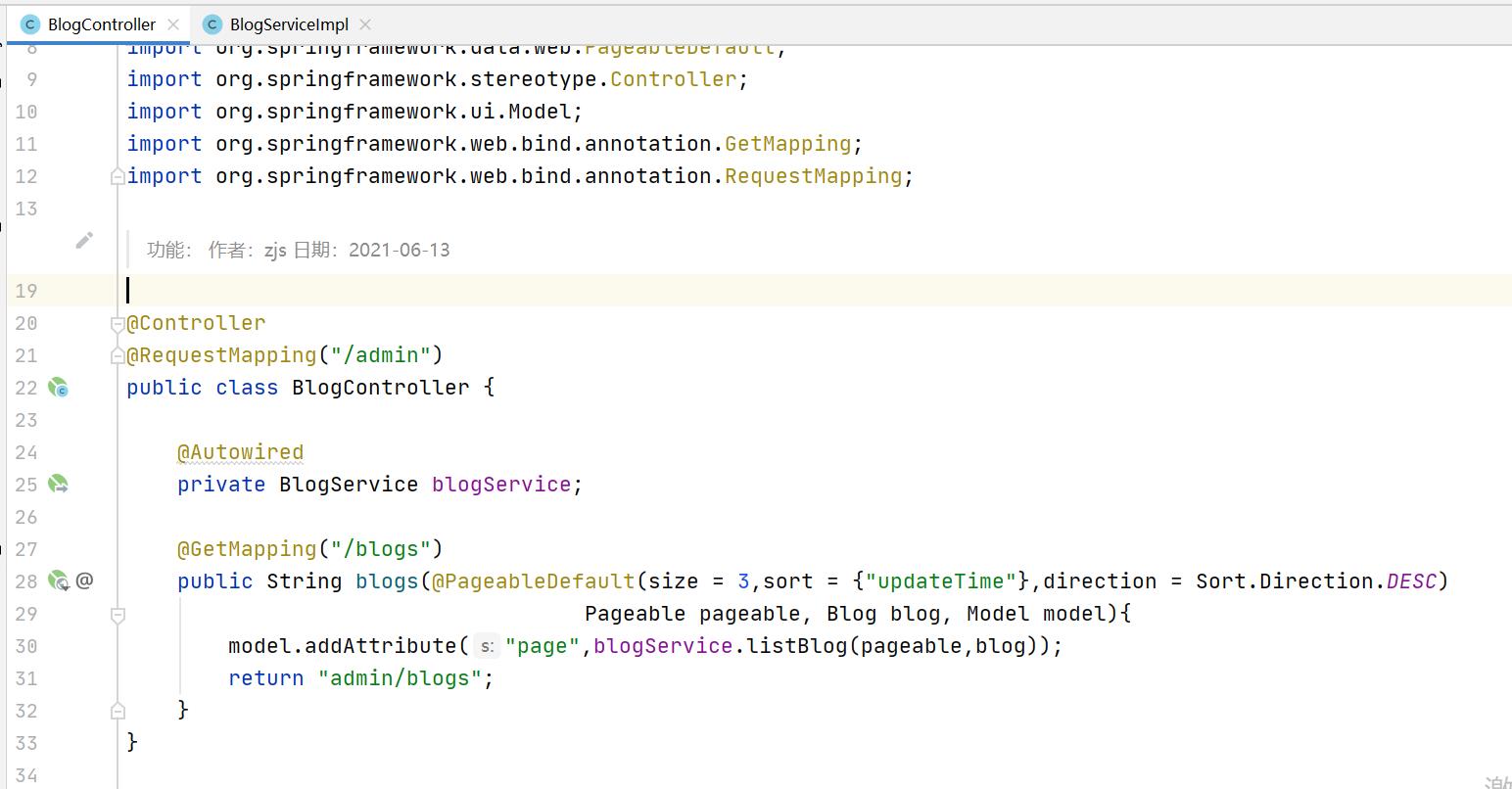
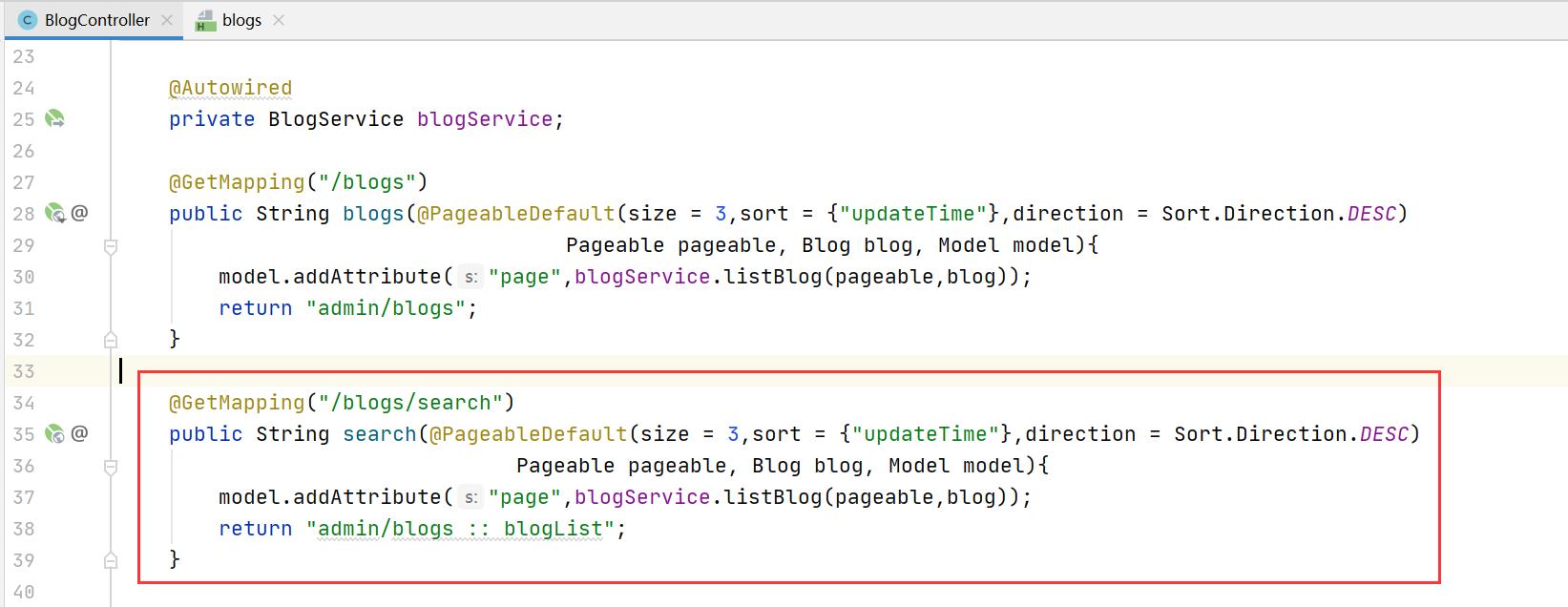
5、修改BlogController

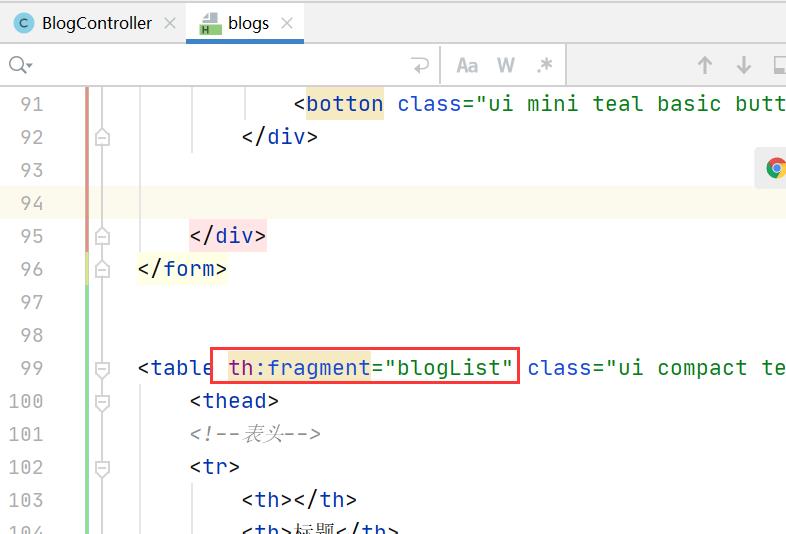
6、修改blogs.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head th:replace="admin/_fragments::head(~{::title})">
<meta charset="UTF-8">
<meta name="viewport" content="width=debice-width,initial-scale=1.0">
<title>博客管理</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="../../static/css/css.css">
</head>
<body>
<!--导航栏-->
<nav th:replace="admin/_fragments::menu(1)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" ><!--inverted 反色 attached 圆角变直角-->
<!--设置log-->
<div class="ui container">
<div class="ui inverted secondary stackable menu"><!--stackable(可堆叠效果)会根据页面大小改变显示比例-->
<h2 class="ui teal header item">管理后台</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="home icon"></i> 博客</a>
<a href="#" class="active m-item item m-mobile-hide"><i class="idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="tags icon"></i>标签</a>
<!--右侧头像-->
<div class="right m-item m-mobile-hide menu">
<div class="ui dropdown item">
<div class="text">
<img class="ui avatar image" src="https://unsplash.it/100/100?image=1010">
Beauty
</div>
<!--下拉图标-->
<i class="dropdown icon"></i>
<div class="menu">
<a href="#" class="item">注销</a>
</div>
</div>
</div>
</div>
</div>
<!--移动端响应图标-->
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</div>
</nav>
<!--二级导航-->
<div class="ui attached pointing menu">
<div class="ui container">
<div class="right menu">
<a href="#" class="item">发布</a>
<a href="#" class="teal active item">列表</a>
</div>
</div>
</div>
<!--中间内容-->
<div class="m-container-small m-padded-tb-large">
<div class="ui m-container">
<div method="post" class="ui secondary segment form">
<input type="hidden" name="page">
<div class="inline fields">
<!--输入框-->
<div class="field">
<input type="text" name="title" placeholder="标题">
</div>
<!--下拉列表框-->
<div class="field">
<div class="ui selection dropdown">
<input type="hidden" name="typeId">
<i class="dropdown icon"></i>
<div class="default text">分类</div>
<div class="menu">
<div th:each="type:${types}" class="item" data-value="1" th:data-value="${type.id}" th:text="${type.name}">错误日志</div>
<!--/*-->
<div class="item" data-value="2">开发者手册</div>
<!--*/-->
</div>
</div>
</div>
<!--推荐按钮-->
<div class="field">
<div class="ui checkbox">
<input type="checkbox" id="recommend" name="recommend">
<label for="recommend">推荐</label>
</div>
</div>
<!--提交按钮-->
<div class="field">
<botton type="button" id="search-btn" class="ui mini teal basic button"><i class="search icon"></i>搜索</botton>
</div>
</div>
</div>
<div id table-containe>
<table th:fragment="blogList" class="ui compact teal table"><!--celled添加网格 compact使表格紧凑-->
<thead>
<!--表头-->
<tr>
<th></th>
<th>标题</th>
<th>类型</th>
<th>推荐</th>
<th>更新事件</th>
<th>操作</th>
</tr>
</thead>
<!--内容-->
<tbody>
<tr th:each="blog,iterStat:${page.content}">
<td th:text="${iterStat.count}}">1</td>
<td th:text="${blog.title}">刻意练习清单</td>
<td th:text="${blog.type.name}">认知升级</td>
<td th:text="${blog.recommend} ? '是':'否'">是</td>
<td th:test="${blog.updateTime}">2017-10-02 09:45</td>
<td>
<a href="#" th:href="@{/admin/blogs/{id}/input(id=${blog.id})}" class="ui mini teal basic button">编辑</a>
<a href="#" th:href="@{/admin/blogs/{id}/input(id=${blog.id})}" class="ui mini red basic button">删除</a>
</td>
</tr>
</tbody>
<!--底部-->
<tfoot>
<tr>
<th colspan="6">
<div class="ui mini floated pagination menu" th:if="${page.totalPages}>1">
<a class="icon item" onclick="page(this)" th:attr="data-page=${page.number}-1" >
<i class="left chevron icon" th:unless="${page.first}"></i>
</a>
<a onclick="page(this)" th:attr="data-page=${page.number}-1" class="icon item" th:unless="${page.first}">上一页</a>
<a onclick="page(this)" th:attr="data-page=${page.number}+1" class="icon item" th:unless="${page.last}">下一页</a>
<a class="icon item" onclick="page(this)" th:attr="data-page=${page.number}+1" >
<i class="right chevron icon" th:unless="${page.last}"></i>
</a>
</div>
<a href="#" th:href="@{/admin/blogs/input}" class="ui mini right floated teal basic button">新增</a>
</th>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
<!--底部-->
<footer th:replace="admin/_fragments::footer" class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container"><!--center aligned 居中-->
<div class="ui inverted divided stackable grid"><!--grid会将div分为16份布局 inverted divided模块之间的线条显示-->
<!--第一板块-->
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="../../static/imags/erweima.png" class="ui rounded image" alt="" style="width:100px">
</div>
</div>
</div>
<!--第二板块-->
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item">用户故事(User Story)</a>
<a href="#" class="item">关于课余练习的清单</a>
<a href="#" class="item">成功要趁早</a>
</div>
</div>
<!--第三板块-->
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item">Email:Everyone@162.com</a>
<a href="#" class="item">QQ:123456789</a>
</div>
</div>
<!--第四板块-->
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini ">这是我的个人博客、会分享关于编程、协作、思考相关的任何内容,希望可以给来到这儿的人有所帮助……</p>
</div>
</div>
<!--第五板块-->
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny">Copyright @ 2016-2017 Lirenmi Designed by Lirenmi</p>
</div>
</footer>
<!--/*/<th:block th:replace="_fragments :: script">/*/-->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.js"></script>
<!--/*/</th:block>/*/-->
<script>
$('.menu.toggle').click(function (){
$('.m-item').toggleClass('m-mobile-hide');
});
/*用户名下拉*/
$('.ui.dropdown').dropdown({
on:'hover'
});
function page(obj) {
//取值
$("[name='page']").val($(obj).data("page"));
loaddata();
}
/*搜索点击事件*/
$("#search-btn").click(function () {
loaddata();
});
/*发送请求*/
function loaddata() {
$("#table-container").load(/*[[@{/admin/blogs/search}]]*/"/admin/blogs/search",{
title:$("[name='title']").val(),
typeId:$("[name='typeId']").val(),
recommend:$("[name='recommend']").prop('checked'),
page:$("[name='page']").val()
});
}
</script>
</body>
</html>
7、渲染表单


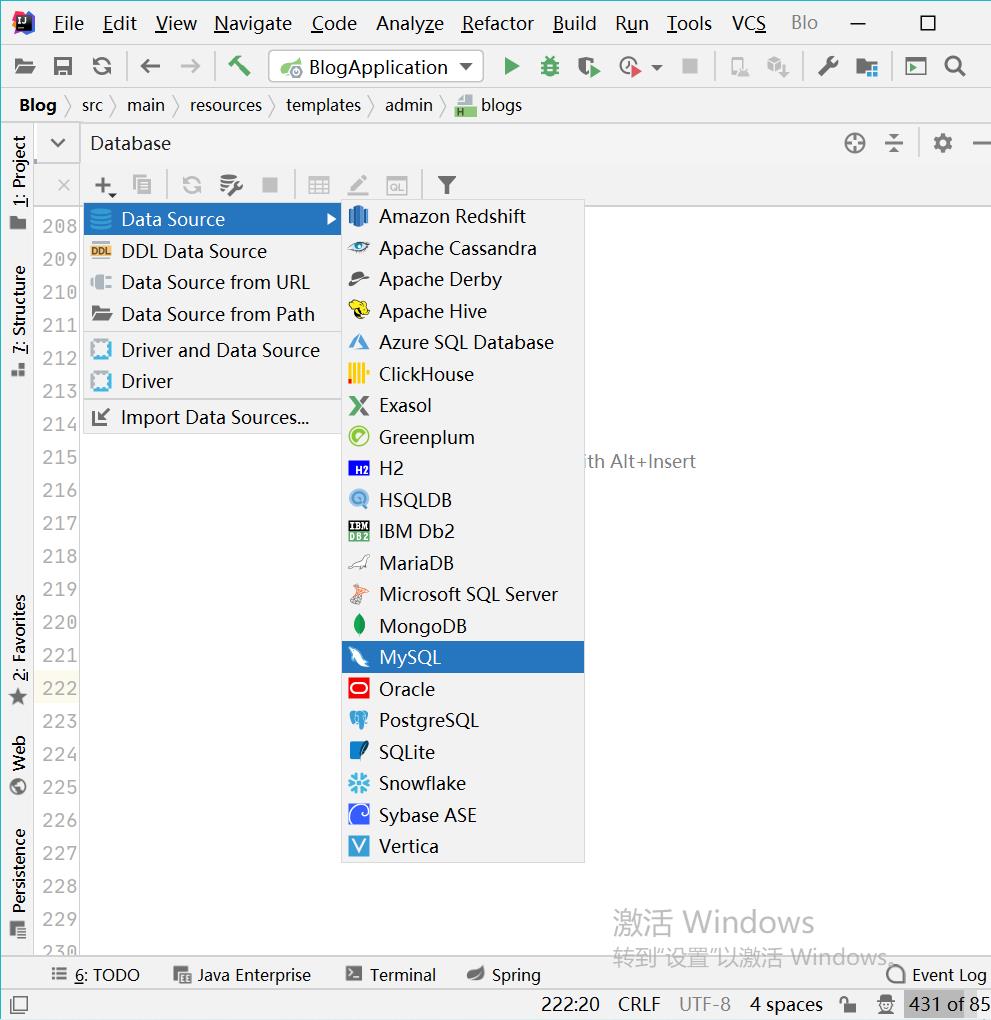
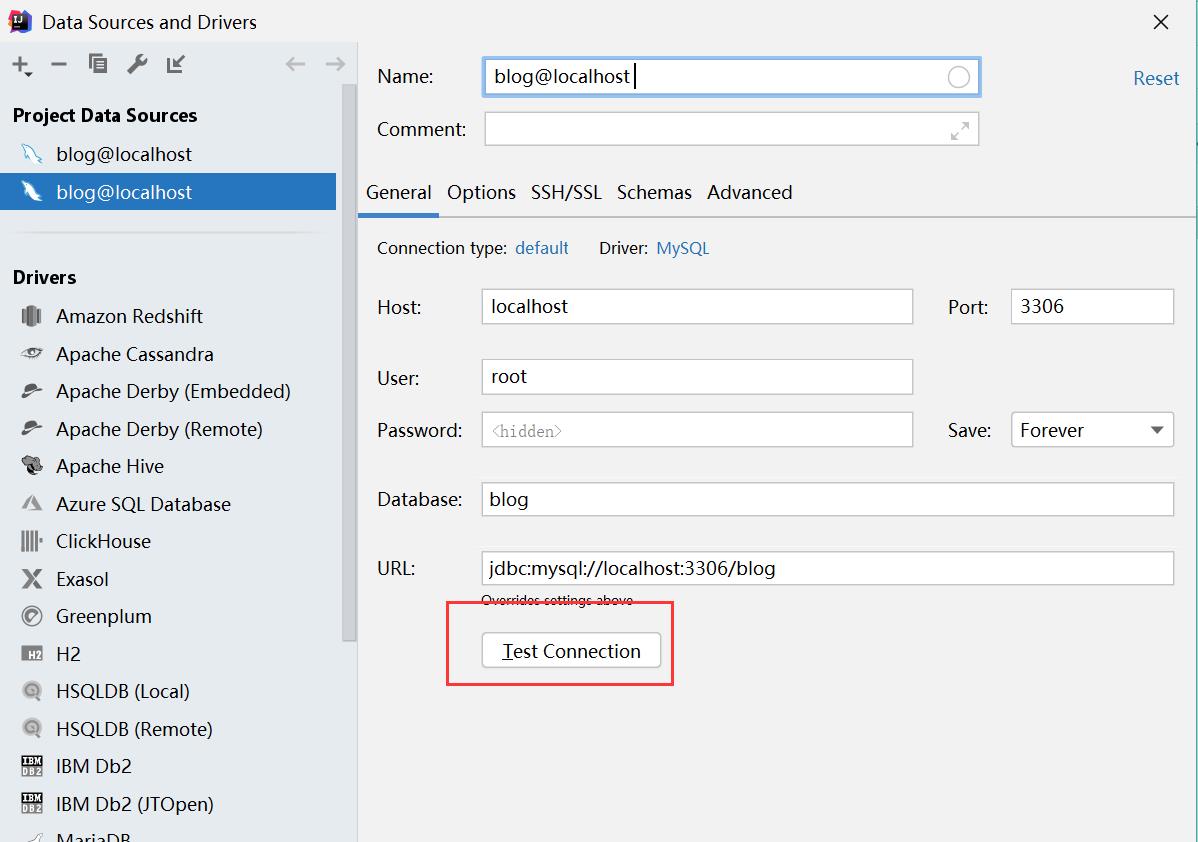
8、链接数据库

- 链接测试

- 链接成功

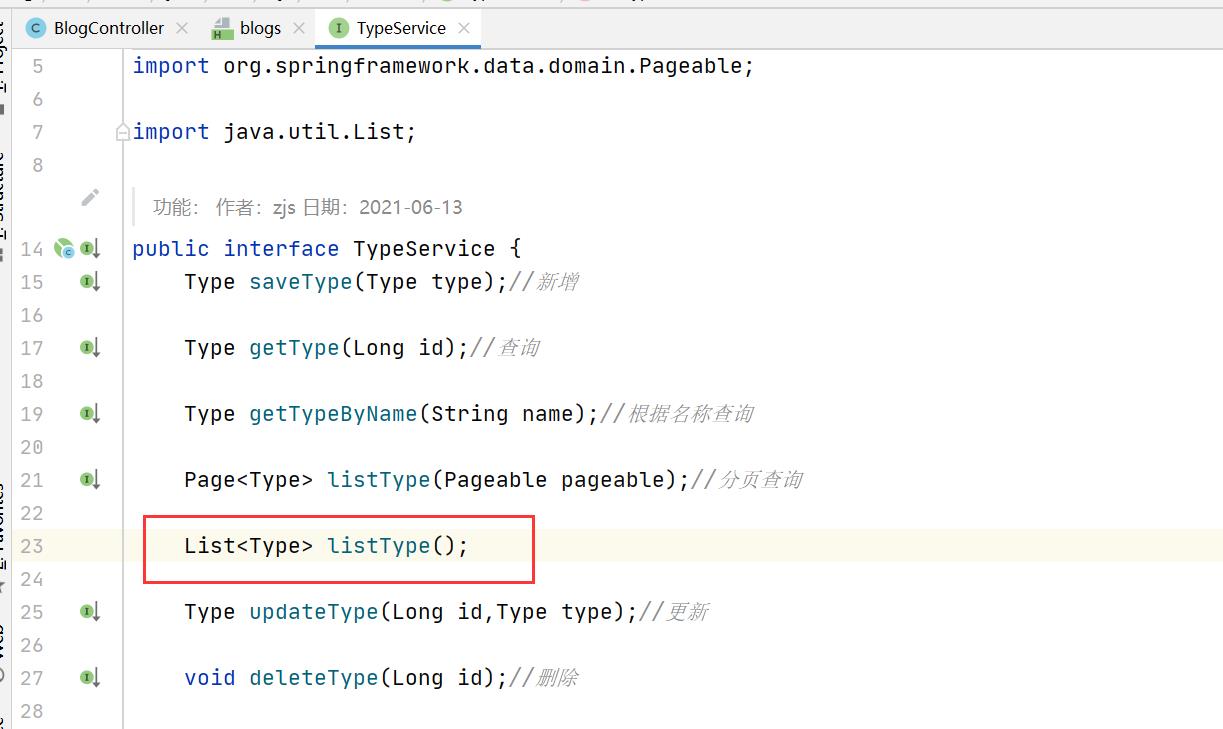
9、修改typeService

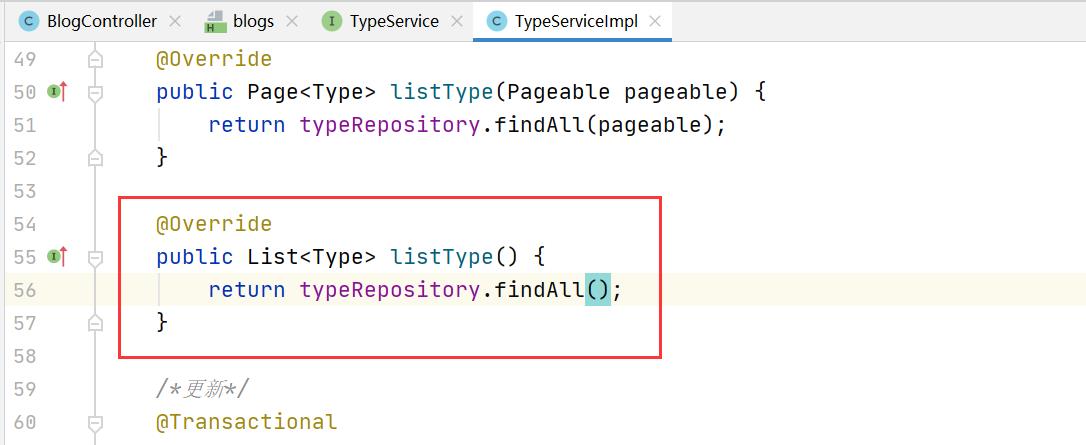
10、实现接口方法

11、运行,查看结果
- 出现空指针错误