谷歌浏览器美化包
Posted 老张在线敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷歌浏览器美化包相关的知识,希望对你有一定的参考价值。
下了CSDN浏览器助手后,浏览器竟然直接摊牌了,不装了!
一. 先言~
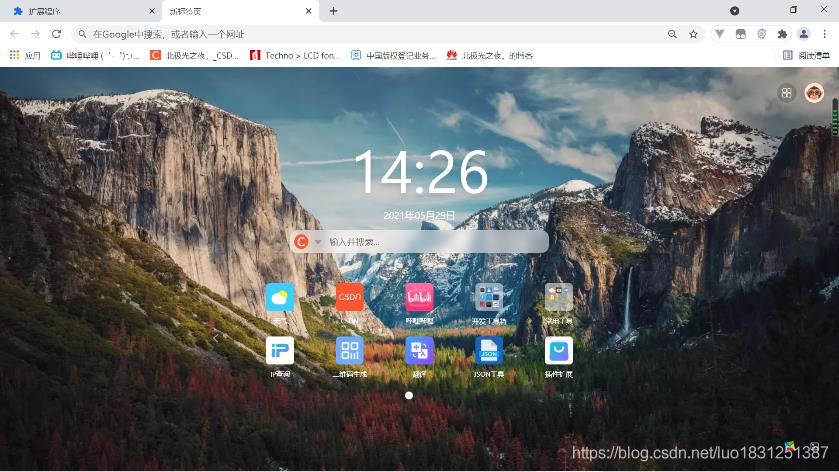
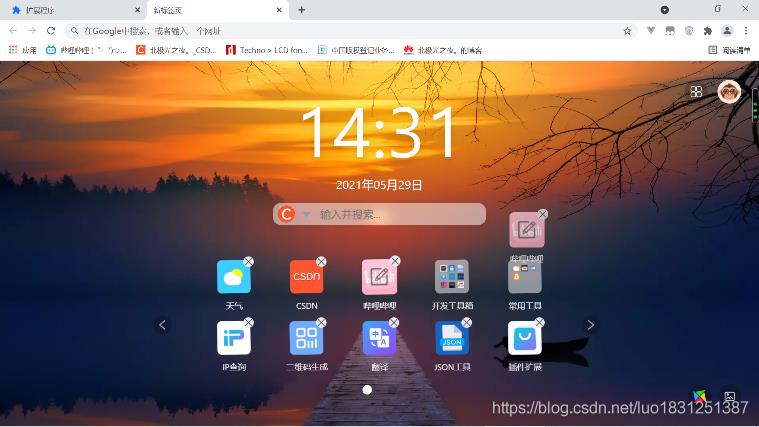
对于常年混迹于CSDN社区的我来说,社区出了浏览器插件这事我怎么能错过,三下五除二下载使用一波,不得不说,又被圈粉啦~咱也不多说,先看下面张效果图为敬,欧No,这颜值还是我当年认识的那个古板木讷的浏览器么!本来还打算以普通人的身份跟你相处,没想到你竟然突然摊牌了,不装了!

就冲这简约小清新的颜值和感觉,第一印象就让我心情舒坦了,当然我发现它还有许许多多的小功能是很实用的,大大方便像咱们这种比较粗心大意的人,继续往下看,超级真实的测试记录~
二. 上下载链接~
CSDN浏览器助手官方下载链接~https://plugin.csdn.net/?utm_source=plugin-contest-0520
下载也很方便,直接点击链接到官方地址点击下载,再根据给出的步骤安装就好~ 很方便有木有,我是在谷歌浏览器装的,当然不止谷歌,很多浏览器都能装,比如火狐、Edge等等

三.超级方便的小功能~
1. 超方便的自动换肤:
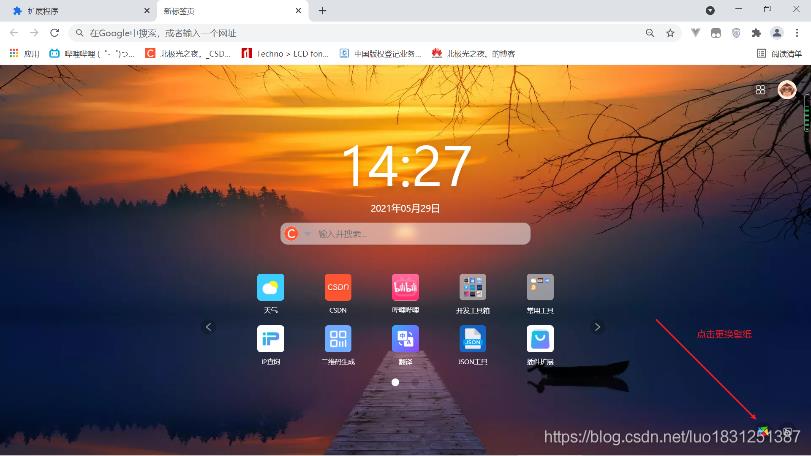
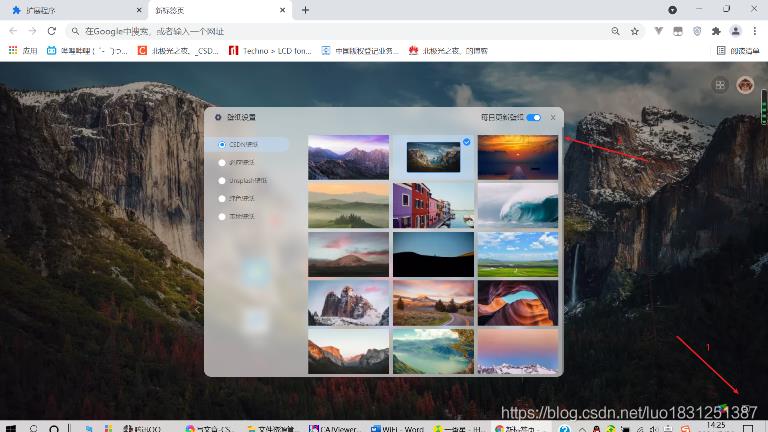
俗话说得好,美的东西能让人心情愉悦,对于壁纸,我轻轻一点右下角的小风车,想换哪张换哪张,张张都是美丽的重新定义,这是我最喜欢的部分~


而且点击右下角小图片后,发现各自类型的壁纸应有尽有,每天都更新,也可以自定义本地设置~

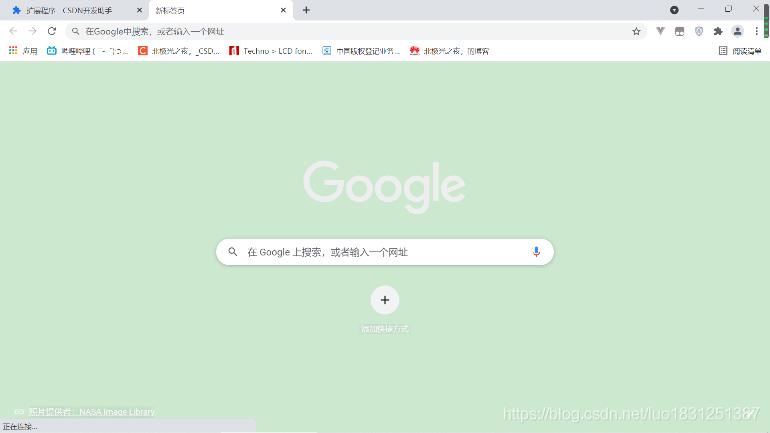
这还不能说明什么的话,你对比我没装助手之前我的谷歌浏览器,超级枯燥无味:

2.超便捷的一键万能搜索框:
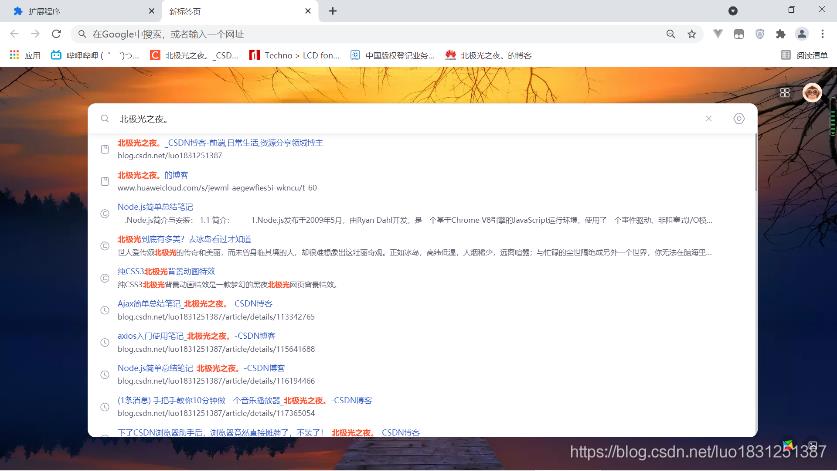
任意网页下,只要我在键盘按下字母 『C』,就可弹出万能搜索框,一键搜索全网内容+本地书签+历史记录,大幅提升搜索效率。很方便有木有~ 看我下面这波自己搜自己的操作,有关的信息都直接弹出来,哈哈,我就是那个叫北极光之夜。的博主

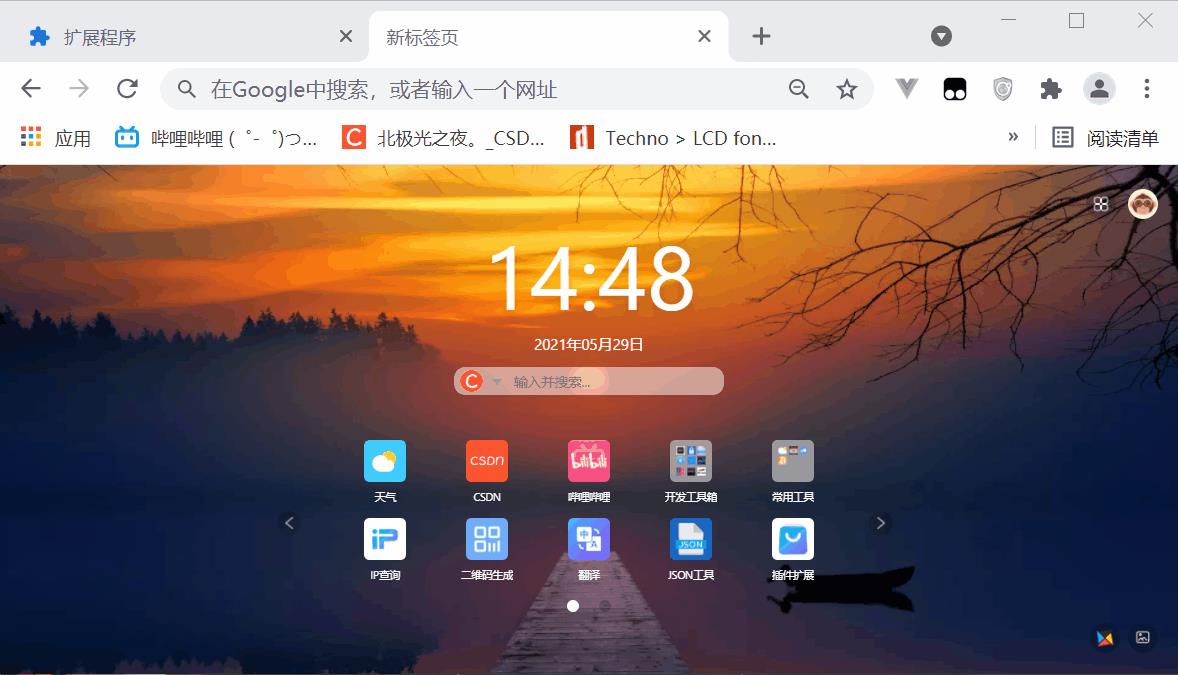
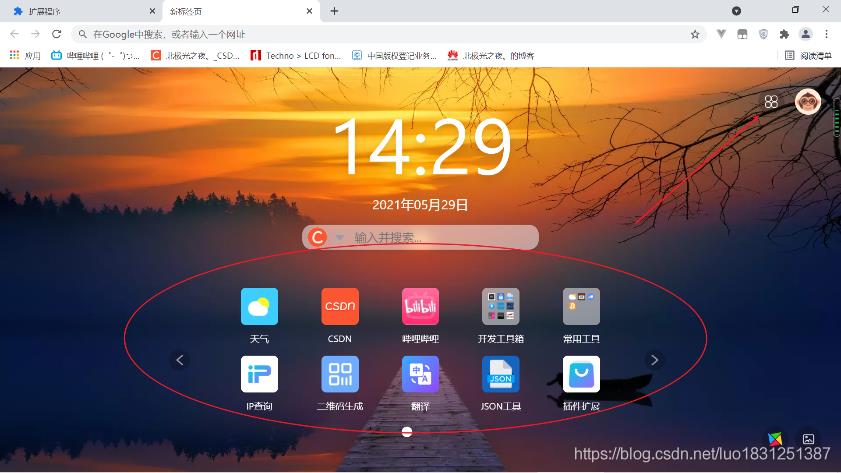
3.超快速的常用网页查找:
你应该也看到了,对于我们常常要去的网站,直接在主页图标化保存着,一目了然,点击后快速跳转,想去哪里去哪里~ 而且,每个都是可以动态添加删除和移动位置的

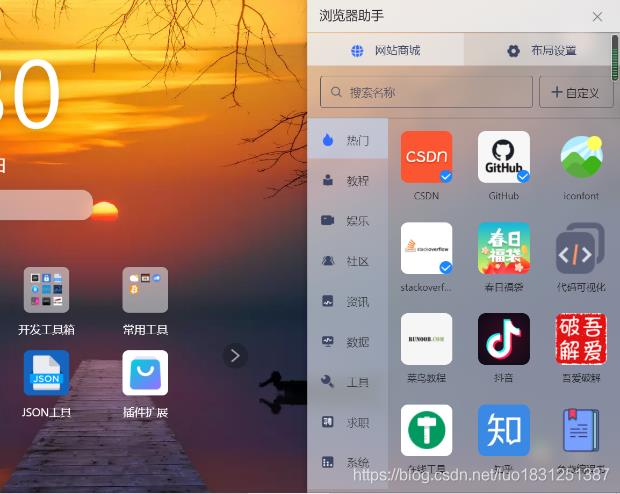
点击右上角小四叶草,可以找到更多常见网站和各种小工具~

移动和删除也很快,直接右键点击某图标就好~

4. 实用的快捷工具:
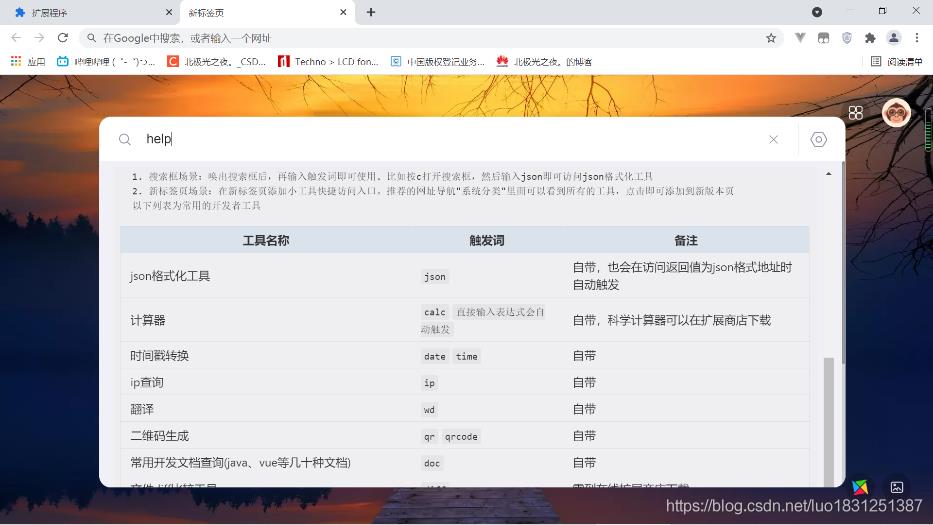
按照官方的话来说,就是在万能框输不同的短口令,即可实现一键JSON转换 、一键转换二维码、一键翻 译等,高效彩蛋技能不断更新中,高效解决开发问题。恩,我想表达的就是这个,嘿嘿,在万能框输入『help』可查看全部神奇的彩蛋口令代码,在线翻译,计算器,日期格式化等等,想要哪个要哪个~

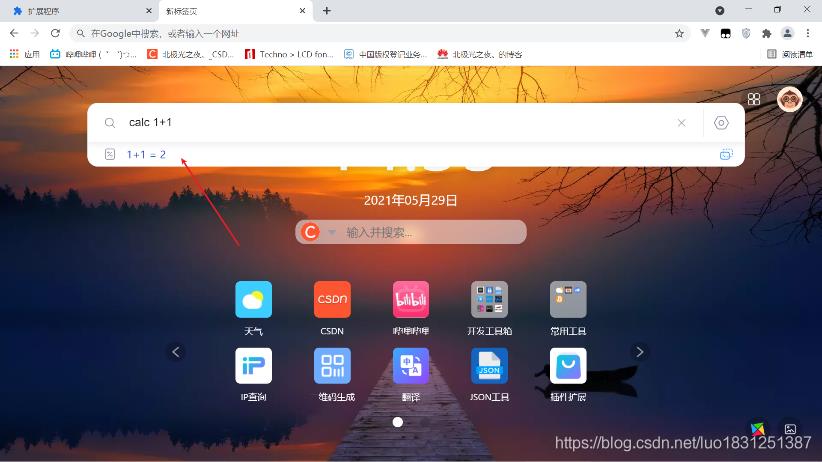
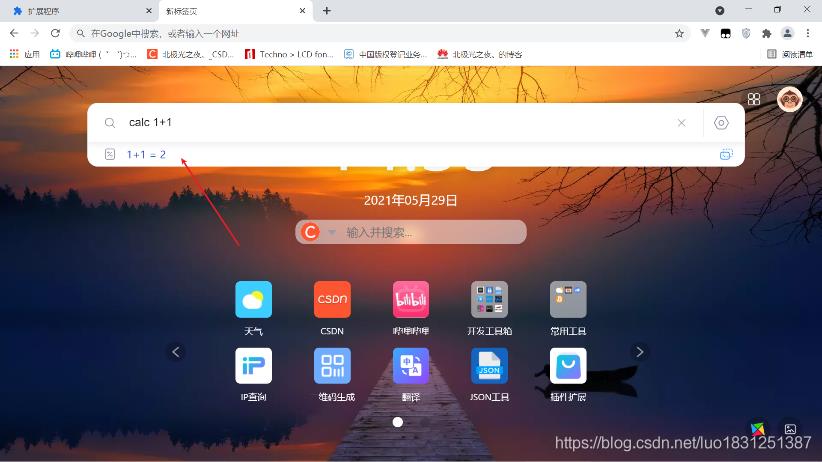
话不多说,直接测试下计算功能,不过处于浏览器哪个界面,直接按C,弹出万能搜索框,输入calc关键字后跟上算式,马上就能随时随地计算了~

5. 超级小的体积,快速安装应用,速度大大提升,而且还永久免广告~
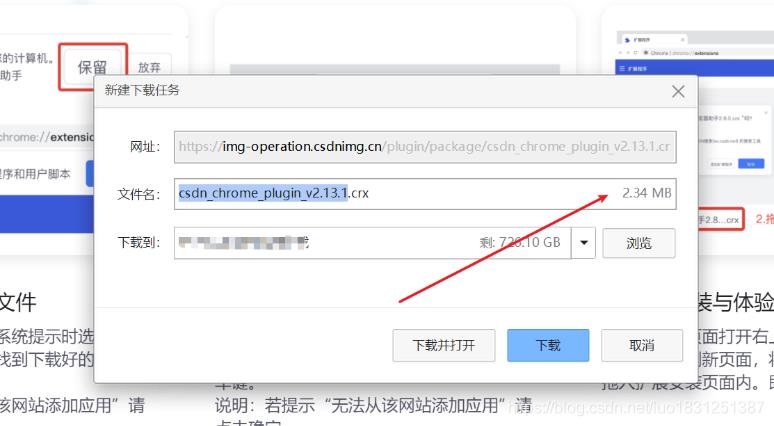
看我下载的时候,这么多的功能也就2M多,还没聊天的时候发一张表情包大,又不占用空间,爱了爱了~

他的功能是很多的,一时半会说不完,建议下载体验,绝对是非一般的感觉~
四.一些建议~
1.比如计算器功能如果是有个可视化界面或者特殊的符号(比如根号)选择目录,那就更好了

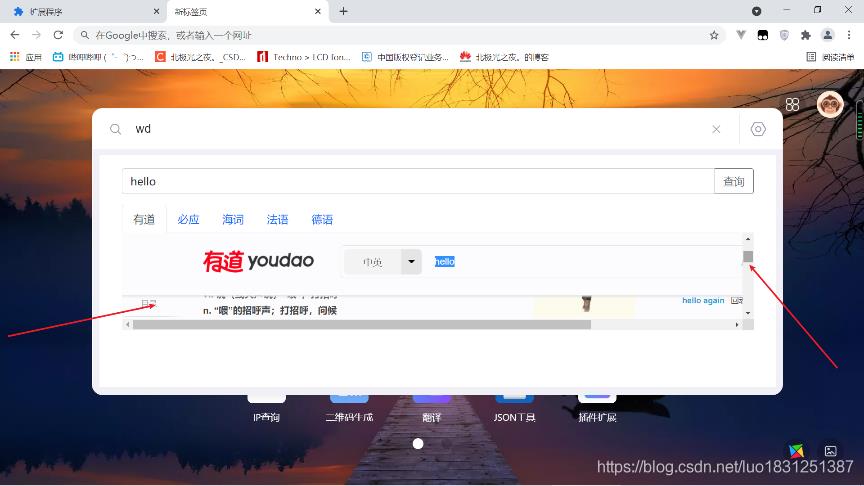
2. c键翻译框显示不全:
可以看到,翻译的内容显示不完全,显示的区域过小,虽然能滚动,但是显示区域实在太小,有点不美观。

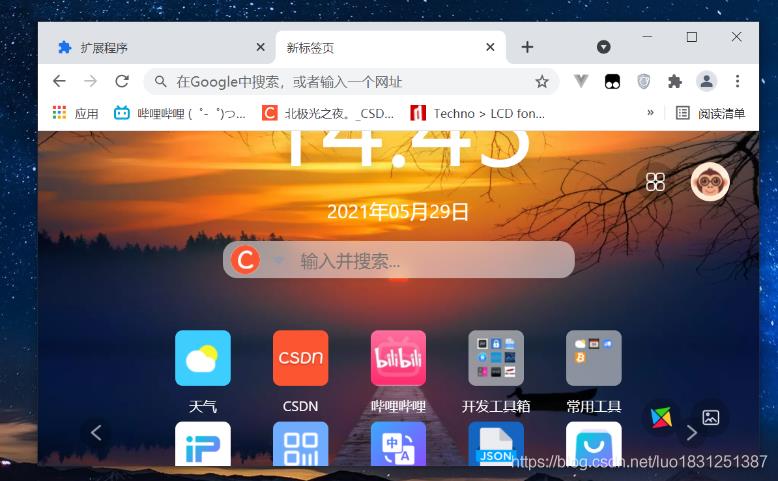
3.窗口缩小问题
可以发现,我窗口缩小后,内容并没有跟着动态缩小,若能缩小就更好了,当然其实这样也不错,各有优点:

建议就以上三点了,希望可以改进改进,其它都很不错~
五.总结~
总之整体体验下来,感觉是非常棒的,值得一用,各种功能都很实用,颜值又高,只能说,爱了爱了~嘿嘿,给CSDN点个赞,希望以后出更好的产品,我能更好的白嫖(一不小心说漏嘴了),嘿

原文链接:https://blog.csdn.net/luo1831251387/article/details/117377296
以上是关于谷歌浏览器美化包的主要内容,如果未能解决你的问题,请参考以下文章