Minima黑色响应式后台管理模板
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Minima黑色响应式后台管理模板相关的知识,希望对你有一定的参考价值。
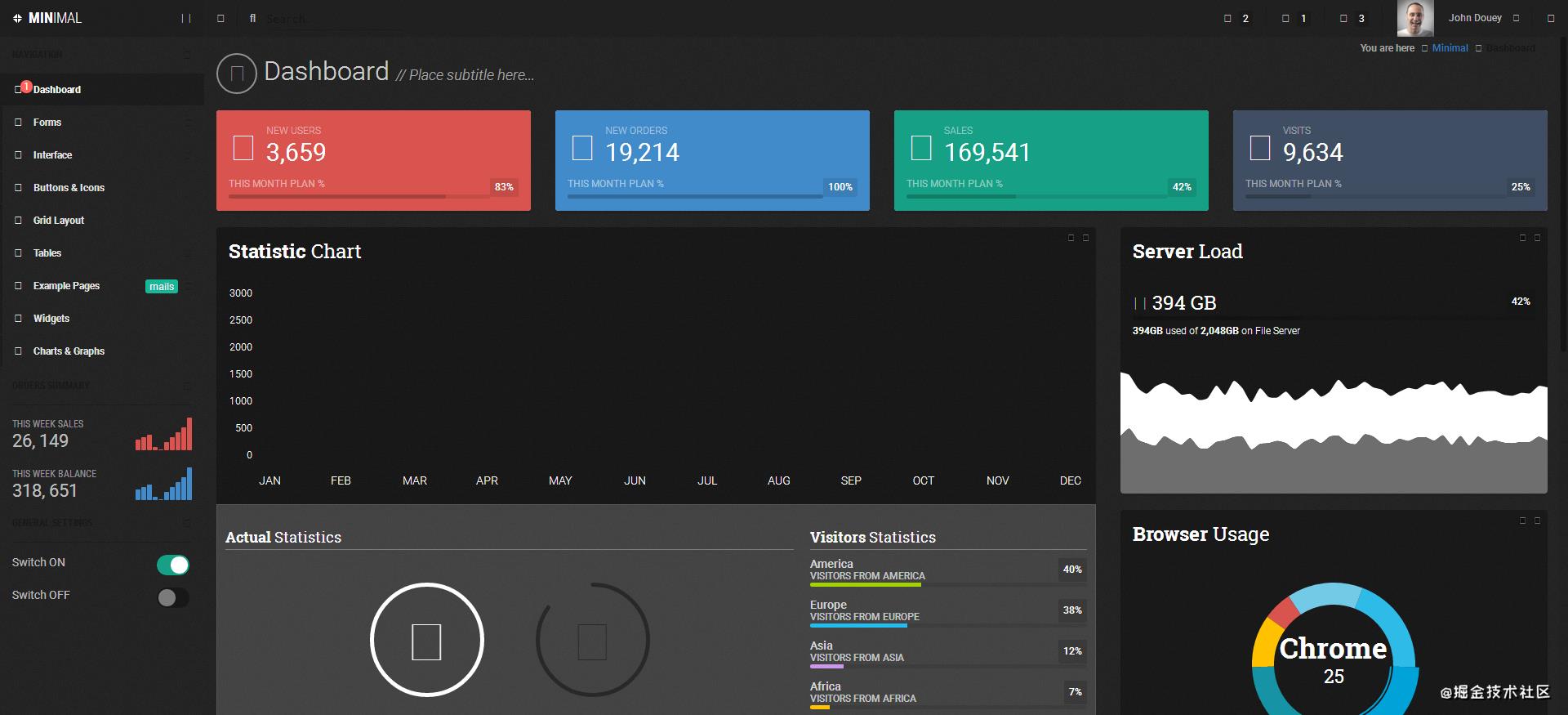
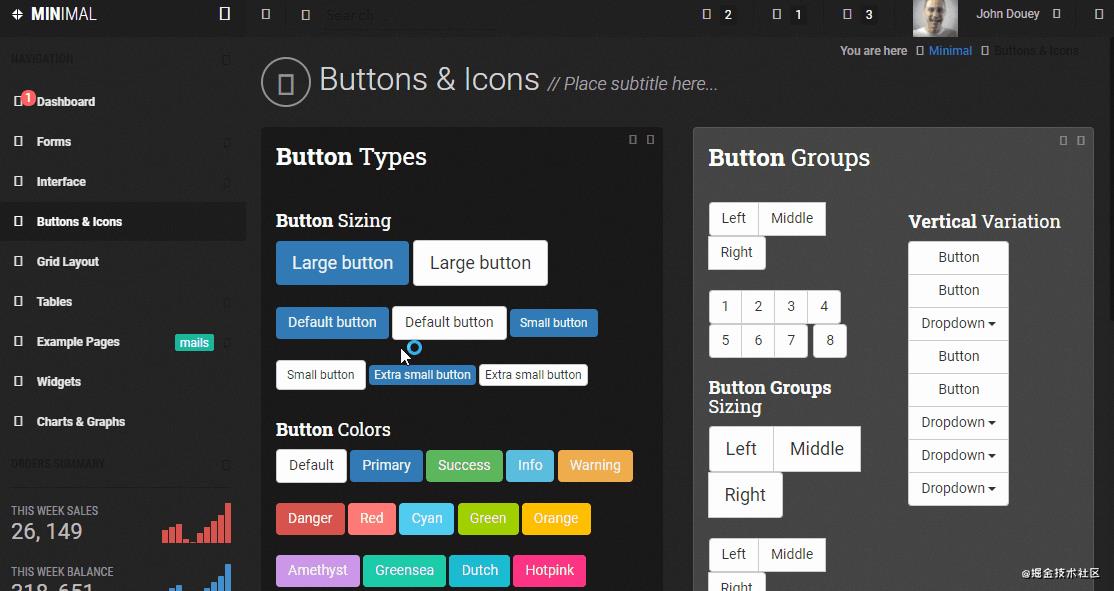
Minima黑色响应式后台管理模板基于Bootstrap3.3.4制作,黑色风格,兼容PC端和手机移动端,全套模板,包括登录、仪表盘、按钮、窗口部件、网格布局、图表等后台模板页面。
模板截图

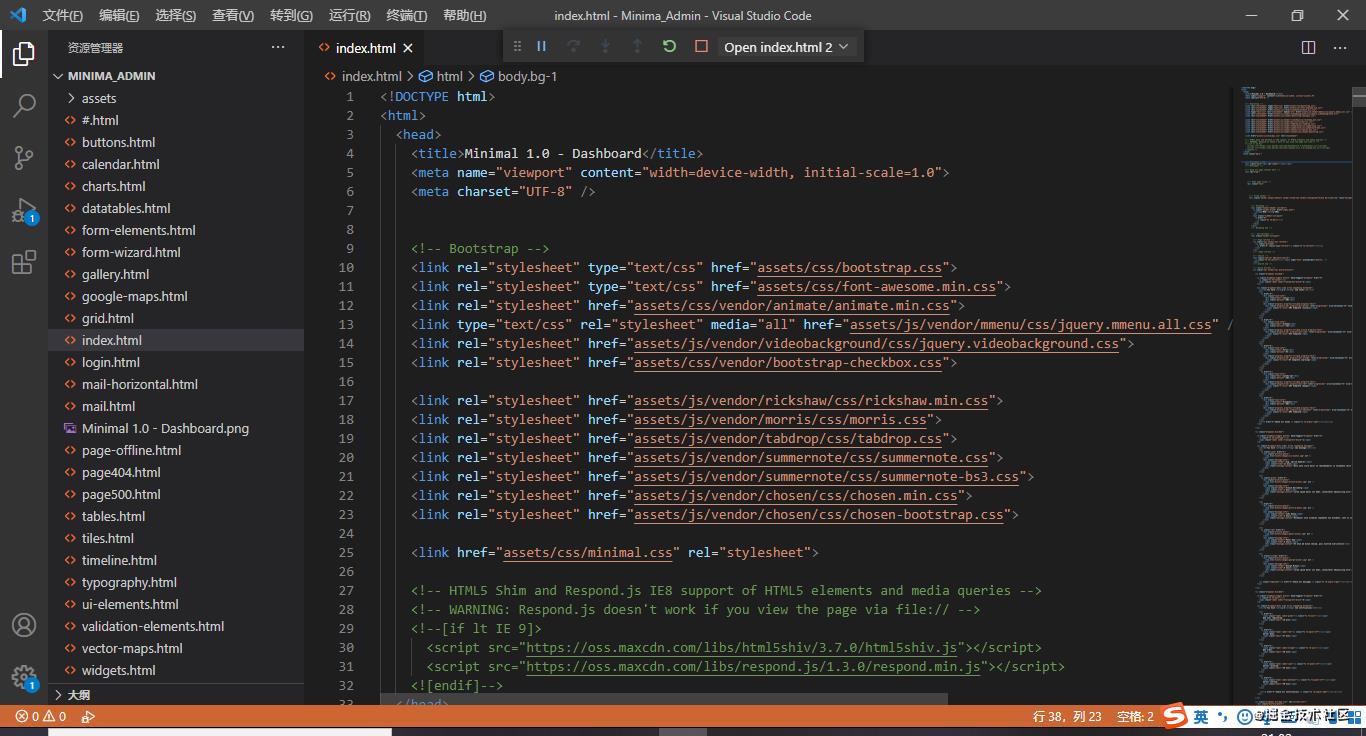
代码截图

主要html
index.html
<!DOCTYPE html>
<html>
<head>
<title>Minimal 1.0 - Dashboard</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8" />
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/vendor/animate/animate.min.css">
<link type="text/css" rel="stylesheet" media="all" href="assets/js/vendor/mmenu/css/jquery.mmenu.all.css" />
<link rel="stylesheet" href="assets/js/vendor/videobackground/css/jquery.videobackground.css">
<link rel="stylesheet" href="assets/css/vendor/bootstrap-checkbox.css">
<link rel="stylesheet" href="assets/js/vendor/rickshaw/css/rickshaw.min.css">
<link rel="stylesheet" href="assets/js/vendor/morris/css/morris.css">
<link rel="stylesheet" href="assets/js/vendor/tabdrop/css/tabdrop.css">
<link rel="stylesheet" href="assets/js/vendor/summernote/css/summernote.css">
<link rel="stylesheet" href="assets/js/vendor/summernote/css/summernote-bs3.css">
<link rel="stylesheet" href="assets/js/vendor/chosen/css/chosen.min.css">
<link rel="stylesheet" href="assets/js/vendor/chosen/css/chosen-bootstrap.css">
<link href="assets/css/minimal.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body class="bg-1">
<!-- Preloader -->
<div class="mask"><div id="loader"></div></div>
<!--/Preloader -->
<!-- page header -->
<div class="pageheader">
<h2><i class="fa fa-tachometer"></i> Dashboard
<span>// Place subtitle here...</span></h2>
<div class="breadcrumbs">
<ol class="breadcrumb">
<li>You are here</li>
<li><a href="index.html">Minimal</a></li>
<li class="active">Dashboard</li>
</ol>
</div>
</div>
<!-- /page header -->
<!-- tile footer -->
<div class="tile-footer text-center">
<ul class="pagination pagination-sm nomargin pagination-custom">
<li class="disabled"><a href="#"><i class="fa fa-angle-double-left"></i></a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#"><i class="fa fa-angle-double-right"></i></a></li>
</ul>
</div>
<!-- /tile footer -->
</body>
</html>
主要CSS
bootstrap.css
/*!
* Bootstrap v3.3.4 (http://getbootstrap.com)
* Copyright 2011-2015 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
margin: 0;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
menu,
nav,
section,
summary {
display: block;
}
audio,
canvas,
progress,
video {
display: inline-block;
vertical-align: baseline;
}
audio:not([controls]) {
display: none;
height: 0;
}
[hidden],
template {
display: none;
}
a {
background-color: transparent;
}
a:active,
a:hover {
outline: 0;
}
abbr[title] {
border-bottom: 1px dotted;
}
b,
strong {
font-weight: bold;
}
dfn {
font-style: italic;
}
h1 {
margin: .67em 0;
font-size: 2em;
}
mark {
color: #000;
background: #ff0;
}
small {
font-size: 80%;
}
sub,
sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline;
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
img {
border: 0;
}
svg:not(:root) {
overflow: hidden;
}
figure {
margin: 1em 40px;
}
hr {
height: 0;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
pre {
overflow: auto;
}
code,
kbd,
pre,
samp {
font-family: monospace, monospace;
font-size: 1em;
}
button,
input,
optgroup,
select,
textarea {
margin: 0;
font: inherit;
color: inherit;
}
button {
overflow: visible;
}
button,
select {
text-transform: none;
}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
}
button[disabled],
html input[disabled] {
cursor: default;
}
button::-moz-focus-inner,
input::-moz-focus-inner {
padding: 0;
border: 0;
}
input {
line-height: normal;
}
input[type="checkbox"],
input[type="radio"] {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
}
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
height: auto;
}
input[type="search"] {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-appearance: textfield;
}
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
fieldset {
padding: .35em .625em .75em;
margin: 0 2px;
border: 1px solid #c0c0c0;
}
legend {
padding: 0;
border: 0;
}
textarea {
overflow: auto;
}
optgroup {
font-weight: bold;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
td,
th {
padding: 0;
}
GIF演示

源码下载
关注微信公众号【啦啦啦好想biu点什么】后台回复【Minima】免费获取

相关内容
- 基于HTML/CSS的勇敢的兔子疯狂奔跑小游戏
- 用HTML实现简单的下雪特效
- 基于HTML/CSS/JS的动态元素周期表
- 基于HTML/CSS/JS的爱吹风的狮子小游戏
- 100个最常问的JavaScript面试问答
- java五子棋小游戏含免费源码
- 一个基于HTML/CSS/JS酷炫的登陆注册表单
最后,不要忘了❤或📑支持一下哦
以上是关于Minima黑色响应式后台管理模板的主要内容,如果未能解决你的问题,请参考以下文章
JuCheap V2.0响应式后台管理系统模板正式发布beta版本
RonCoo管理员LTE--是一个完全响应式的免费开源后台管理模板。基于 管理LTE框架(后续会随着版本更新而更新);使用查询2.2.3版本,并引入很多优秀的第三方jQuery公司插件,开发者也可以改