AdminEx - 响应式设计后台管理模版
Posted java小白逆袭之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AdminEx - 响应式设计后台管理模版相关的知识,希望对你有一定的参考价值。
今天把一套压箱底的精品拿出来分享,值得大伙收藏。
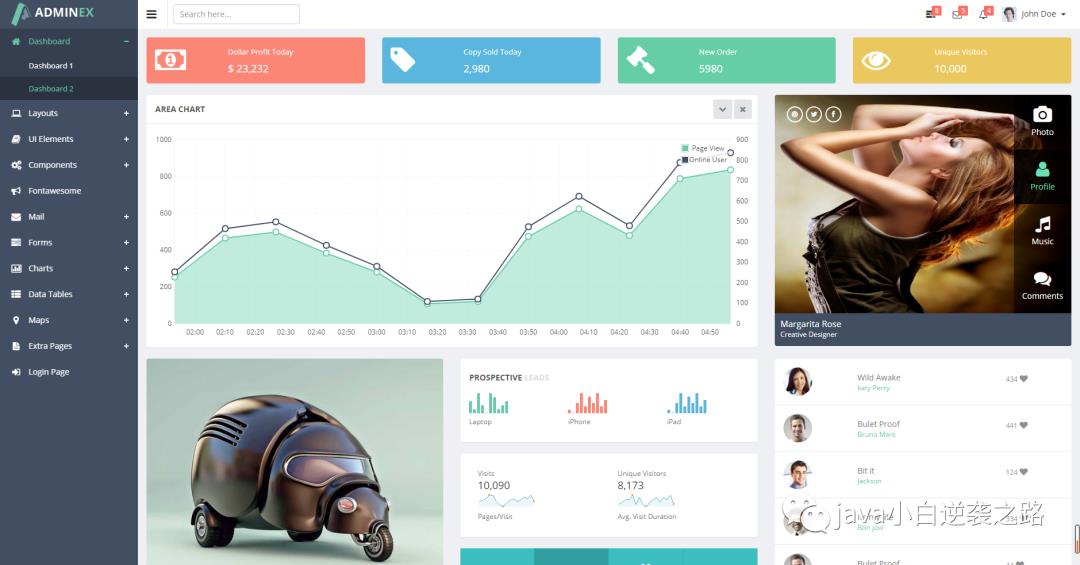
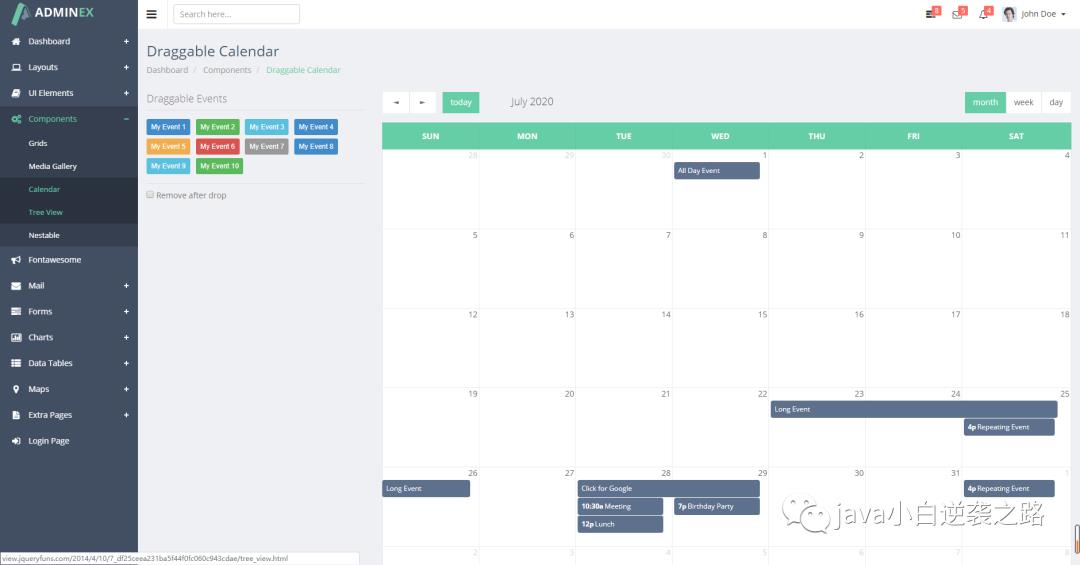
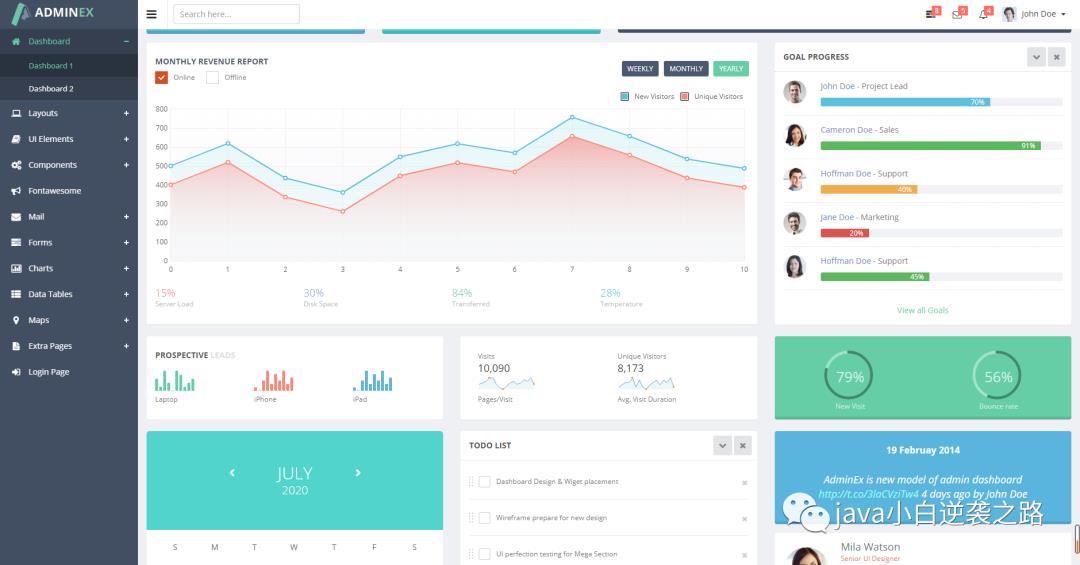
AdminEx - 响应式设计后台管理模版!!!
本资源整理自互联网,仅供学习交流使用,请勿商用,坚持每日分享一套Java学习资源干货,一起提高,一起进步!!!
资源截图:



局部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="">
<meta name="author" content="ThemeBucket">
<link rel="shortcut icon" href="#" type="image/png">
<title>登陆</title>
<link href="css/style.css" rel="stylesheet">
<!-- 响应式样式 -->
<link href="css/style-responsive.css" rel="stylesheet">
<!-- js IE8支持HTML5元素和媒体查询 IE 兼容脚本 -->
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body class="login-body">
<div class="container">
<form class="form-signin" action="http://view.jqueryfuns.com/2014/4/10/7_df25ceea231ba5f44f0fc060c943cdae/index.html">
<div class="form-signin-heading text-center">
<h1 class="sign-title">登录</h1>
<img src="images/login-logo.png" alt=""/>
</div>
<div class="login-wrap">
<input type="text" class="form-control" placeholder="用户名" autofocus>
<input type="password" class="form-control" placeholder="密码">
<button class="btn btn-lg btn-login btn-block" type="submit">
<i class="fa fa-check"></i>
</button>
<div class="registration">
还没有账号?
<a class="" href="registration.html">
去注册
</a>
</div>
<label class="checkbox">
<input type="checkbox" value="remember-me"> 记住密码
<span class="pull-right">
<a data-toggle="modal" href="#myModal"> 忘记密码?</a>
</span>
</label>
</div>
<!-- Modal -->
<div aria-hidden="true" aria-labelledby="myModalLabel" role="dialog" tabindex="-1" id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">忘记了密码 ?</h4>
</div>
<div class="modal-body">
<p>输入您的电子邮件地址重新设置您的密码.</p>
<input type="text" name="email" placeholder="邮箱" autocomplete="off" class="form-control placeholder-no-fix">
</div>
<div class="modal-footer">
<button data-dismiss="modal" class="btn btn-default" type="button">取消</button>
<button class="btn btn-primary" type="button">提交</button>
</div>
</div>
</div>
</div>
<!-- modal -->
</form>
</div>
<!-- Placed js at the end of the document so the pages load faster -->
<!-- Placed js at the end of the document so the pages load faster -->
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/modernizr.min.js"></script>
</body>
</html>
领取方式:
链接:https://pan.baidu.com/s/1azDwOB8h9GauZGgqYz0I2w
提取码:n3zz



粉丝特别福利
最新整理了2000G的java从入门到大神所需干货;
涵盖java初级,中级,高级,架构课程;
涵盖j2ee项目20个++;
涵盖springcloud项目课程6个++
涵盖初级到BAT笔试面试题;
涵盖简历模版,项目素材;
获取方式:扫描下方二维码,在台打开回复 【福利】即可领取,资料持续更新!
获取2000Gjava从菜鸡到大神资料
(回复 福利 获取)
感谢点赞支持下哈
以上是关于AdminEx - 响应式设计后台管理模版的主要内容,如果未能解决你的问题,请参考以下文章