vue使用less-loader出现TypeError:this.getOptions is not a function的错误解决
Posted 曹豆芽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用less-loader出现TypeError:this.getOptions is not a function的错误解决相关的知识,希望对你有一定的参考价值。
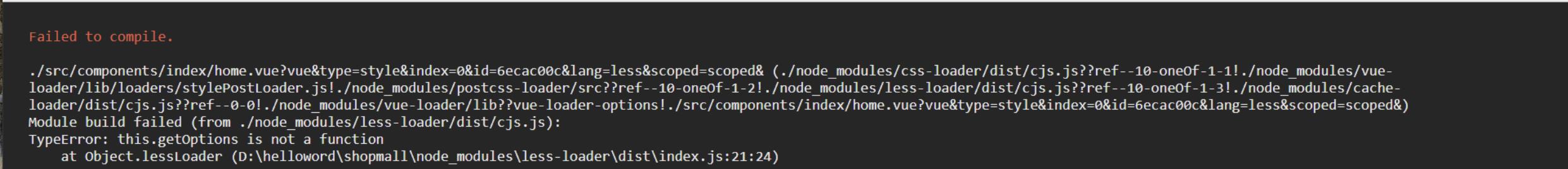
当我们直接去安装less-loader模块之后,可能会出现下面的错误,

那么这个原因是我们直接npm install less-loader的时候,下载的版本太高,无法去兼容getOptions函数方法,这个时候只需要把版本降级就好了。这个就会发现已经是不会有报错的。
npm uninstall less-loader//卸载当前的less-loader
npm install less-loader@5.0.0//下载指定的版本less-loader
以上是关于vue使用less-loader出现TypeError:this.getOptions is not a function的错误解决的主要内容,如果未能解决你的问题,请参考以下文章
解决Vue启动失败报错:Module not found: Error: Can‘t resolve ‘less-loader‘
解决Vue启动失败报错:Module not found: Error: Can‘t resolve ‘less-loader‘
初学Vue 遇到Module not found:Error:Can`t resolve 'less-loader' 问题
vue启动项目的报错:Failed to resolve loader: less-loader You may need to install it.