vue启动项目的报错:Failed to resolve loader: less-loader You may need to install it.
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue启动项目的报错:Failed to resolve loader: less-loader You may need to install it.相关的知识,希望对你有一定的参考价值。
参考技术A 当vue启动项目服务时出现:Failed to resolve loader: less-loader,You may need to install it时,首先:npm install less-loader -D
其次在执行:cnpm install node-less --save-dev
以上解决方法同样适用于sass-loader,只需将两条口令中的less替换成sass即可。
AndroidStudioAndroidStudio中出现Failed to resolve:com.android.support:appcompat-v7:报错处理

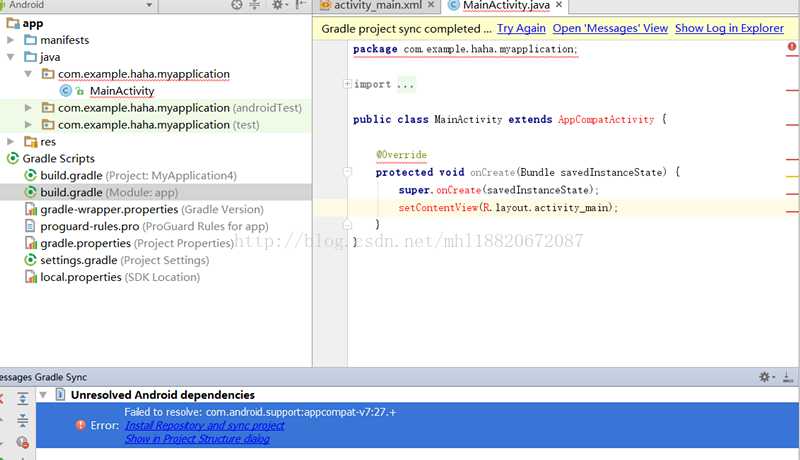
你在使用android studio时是否也出现过上图的报错,你还在为它的出现烦恼?没问题,看了本文章,我确保你会顺利解决掉它并会很骄傲的认为这只是一个小case级别的报错。我们进入正题吧,先来说下什么时候会出现这种错误:
1.当你在用别的电脑上的android studio编写一个项目时,然后copy下来,又在自己电脑上的android studio 上导入该项目时会报错(两台电脑上安装的android studio版本不一样)
2.自己的android studio SDK平台工具的版本太低,然后在不了解项目构建文件(build.gradle文件)的前提下,点开了SDK Manger更新了项目构建工具(SDK Build-Tools)的版本
看完上面两种情况,其实都可以发现它们的共同点,那就是版本问题,所以上述的两种情况就用同一种解决办法就可以了,多简单
具体解决方案:
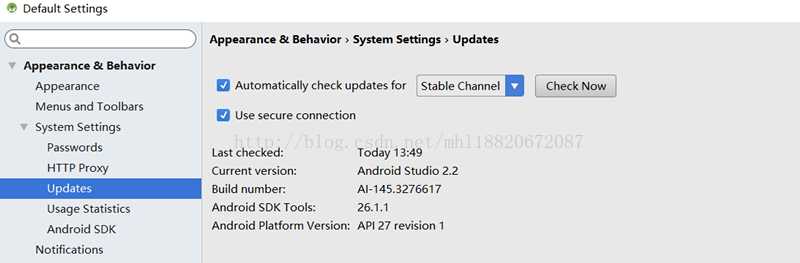
1.既然是版本问题,那就的先去了解自己的电脑安装的SDK工具版本,点开SDK Manager图标,然后选中Updates就可以看到了

这里我的 sdk 工具版本就是26.1.1了
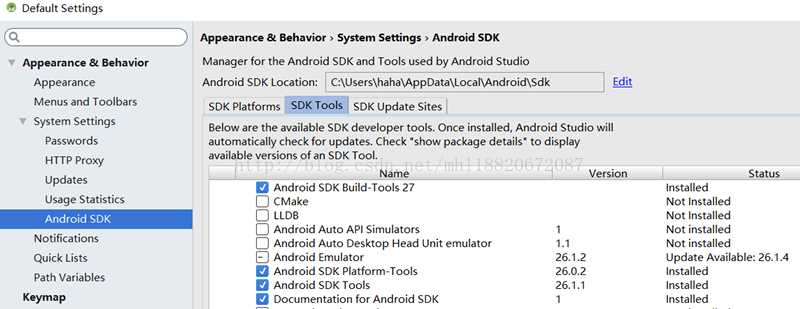
2.清楚了自己的sdk 工具版本后,接下来我们继续查看版本,接下来是看sdk 构建工具(sdk Build-Tools)的版本,还是在sdk manager上操作,这次选中 Android SDK后,再在右边选中SDK Tools(只看打勾选项就行)

看了这张图,似乎就能明白些什么了对吧,你会发现,我这里是的 Android SDK Build-Tools (就是我前面一直提到的sdk 构建工具)版本是27,而我的SDK Tools才是26,
很明显版本就低了,但这些并不会直接造成项目报错,看完这些数据,我们接下来再看一张截图
3.点开项目构建文件Gradle Scripts,再继续点击build.gradle(Module:app)ps:有两个名字相同的,选第二个,看下面代码的注释行就可以了
apply plugin: ‘com.android.application‘ android { compileSdkVersion 27 // 使用版本27的SDK编译 buildToolsVersion "27.0.0" // 构建工具版本号为27.0.0 对应上图的SDK Build-Tools27 defaultConfig { applicationId "com.example.haha.myapplication" minSdkVersion 19 targetSdkVersion 27 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile(‘proguard-android.txt‘), ‘proguard-rules.pro‘ } } } dependencies { compile fileTree(dir: ‘libs‘, include: [‘*.jar‘]) androidTestCompile(‘com.android.support.test.espresso:espresso-core:2.2.2‘, { exclude group: ‘com.android.support‘, module: ‘support-annotations‘ }) compile ‘com.android.support:appcompat-v7:27.+‘
//上面一行是远程依赖声明,这里我们着重来看appcompat-v7:27.+ testCompile ‘junit:junit:4.12‘ }
我们来分析下appcompat-v7:27.+
apply plugin: ‘com.android.application‘ android { compileSdkVersion 26 //修改 buildToolsVersion "27.0.0" defaultConfig { applicationId "com.example.haha.myapplication" minSdkVersion 19 targetSdkVersion 26 //修改 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile(‘proguard-android.txt‘), ‘proguard-rules.pro‘ } } } dependencies { compile fileTree(dir: ‘libs‘, include: [‘*.jar‘]) androidTestCompile(‘com.android.support.test.espresso:espresso-core:2.2.2‘, { exclude group: ‘com.android.support‘, module: ‘support-annotations‘ }) compile ‘com.android.support:appcompat-v7:26+‘ //修改 testCompile ‘junit:junit:4.12‘ }
或者点击 图下所示 的 Try Again

以上是关于vue启动项目的报错:Failed to resolve loader: less-loader You may need to install it.的主要内容,如果未能解决你的问题,请参考以下文章