AJAX多文件上传
Posted 卓象程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX多文件上传相关的知识,希望对你有一定的参考价值。
一.简介
在日常的生活中单张图片可能不会满足我们的需求,今天我们来说一下使用Ajax来实现多文件上传的流程。
二.实例
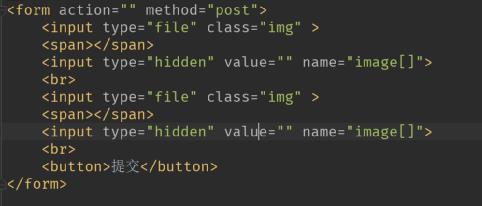
1、书写HTML部分

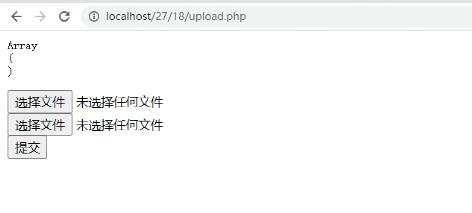
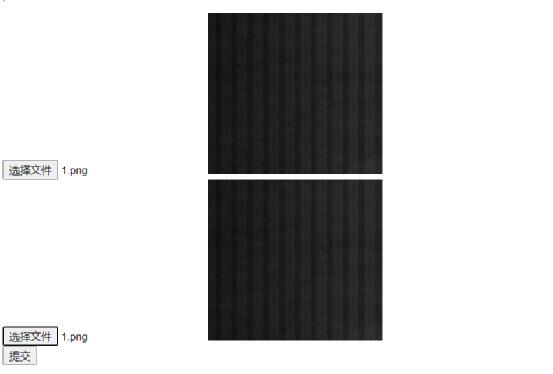
html实现效果

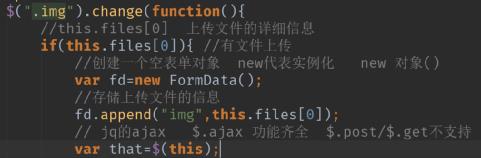
2、书写JS部分
①点击按钮选择文件进行上传,给标签设置一个内容改变事件
②判断用户是否选择了文件
③实例化一个空表单对象来存储数据
④将选择的文件信息存在空表单对象中

⑤执行AJAX操作

通过数据流的形式发送数据到服务端


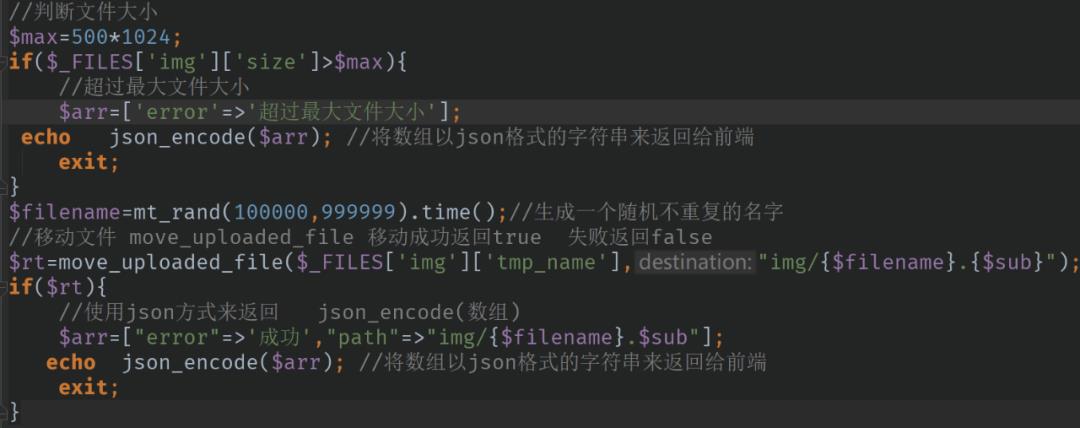
服务端接收数据流并执行上传操作,将文件存储至到正式路径


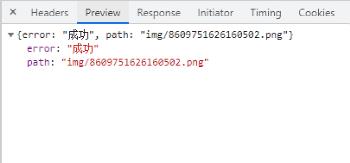
将得到的正式路径返回给前端

我们将服务端返回的数据进行AJAX回调处理
在上传的标签的后面添加一个img标签将上传成功的图片文件展示出来

上传成功,如图所示

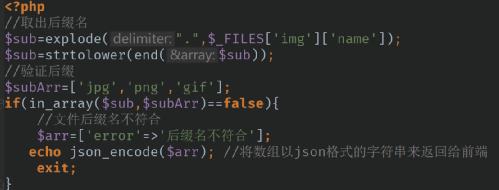
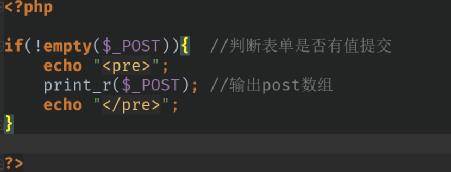
php端

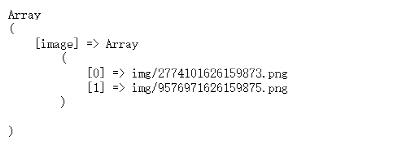
返回图片以数组的上传
注意事项如果name不加[]的话会出现最后上传的图片覆盖前一张图片

接下来解决如何将数组存储到数据库当中
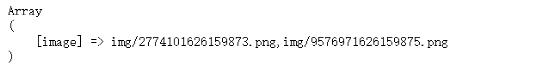
1、使用PHP中的系统函数中将数组转为字符串的函数
implode() 两个参数参数1符号 参数2数组

实现效果如下
将数组转换为字符串后就可以将图片信息储存到数据库当中了
三.总结
利用Ajax文件上传将文件的路径储存到隐藏框当中,以数组的方式上传、同时在Post表单中使用系统函数将数组转为字符串来进行上传到数据库当中。
每日分享技术干货~
报名卓象免费训练营课程
学习最新热门IT技术
找一份自己满意的高薪工作
15天免费学习!!
★ 零基础,随时体验
★ 免费试听,满意后再报名
★ 小班授课,学习氛围浓厚
★ 口碑相传,80%学员来自口碑推荐
★ 教学严管,闯关式学习保障学习效果
★ 公司地点,哈尔滨市东直路123号7楼
以上是关于AJAX多文件上传的主要内容,如果未能解决你的问题,请参考以下文章