Vue-03-笔记
Posted 寻7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-03-笔记相关的知识,希望对你有一定的参考价值。
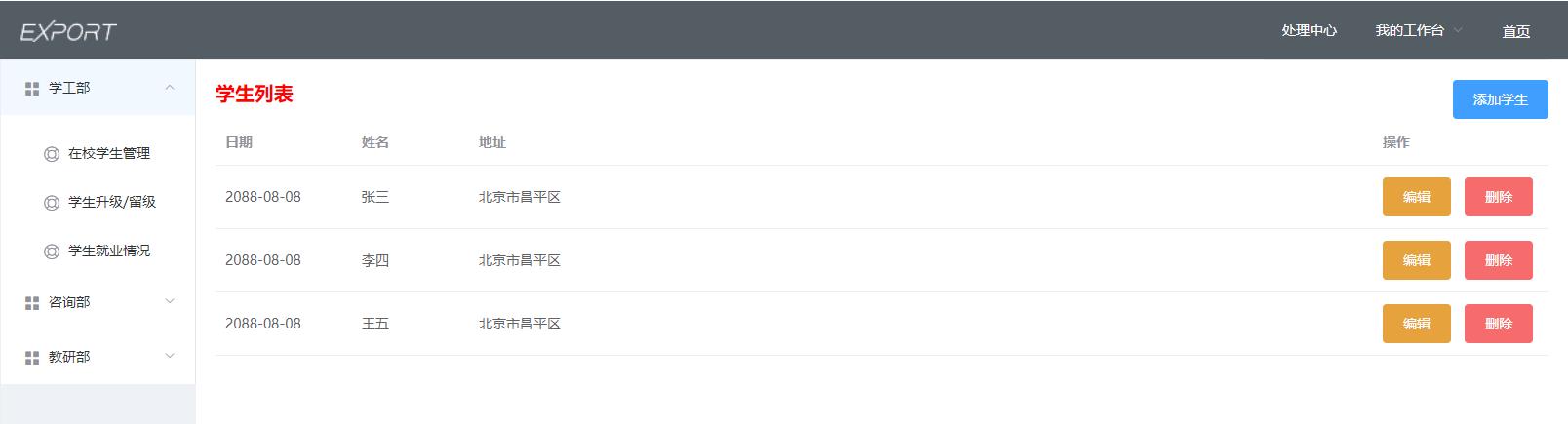
Vue综合案例 学生列表
1、案例效果和分析

2、头部区域的实现
-
实现思路
- 头部效果实现。
- 侧边栏和主区域效果实现。
-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>学生列表</title> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <style> .el-header{ <!--头部背景颜色--> background-color: #545c64; } .header-img{ width: 100px; margin-top: 20px; } </style> </head> <body> <div id="div"> <el-container> <!--布局--> <!-- 头部 --> <el-header class="el-header"> <!--垂直分布--> <el-container> <div> <el-image src="img/export.png" class="header-img"></el-image> <!--图片标签--> </div> <el-menu <!--导航条--> :default-active="activeIndex2" mode="horizontal" @select="handleSelect" background-color="#545c64" text-color="white" active-text-color="#ffd04b" style="margin-left: auto;"> <!--左外边距--> <el-menu-item index="1">处理中心</el-menu-item> <!--无子标签--> <el-submenu index="2"> <!--有子标签--> <template slot="title">我的工作台</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> <el-menu-item index="2-3">选项3</el-menu-item> </el-submenu> <el-menu-item index="3"><a href="学生列表.html" target="_self">首页</a></el-menu-item> </el-menu> </el-container> </el-header> </el-container> </div> </body> <script> new Vue({ el:"#div" }); </script> </html>
3、侧边栏区域的实现
<!-- 侧边栏区域 -->
<el-container style="height: 580px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1']"> <!--默认展开-->
<el-submenu index="1">
<template slot="title"><i class="el-icon-menu"></i>学工部</template>
<el-menu-item-group>
<el-menu-item index="1-1"><i class="el-icon-help"></i>在校学生管理</el-menu-item>
<el-menu-item index="1-2"><i class="el-icon-help"></i>学生升级/留级</el-menu-item>
<el-menu-item index="1-3"><i class="el-icon-help"></i>学生就业情况</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>咨询部</template>
<el-menu-item-group>
<el-menu-item index="2-1"><i class="el-icon-help"></i>意向学生管理</el-menu-item>
<el-menu-item index="2-2"><i class="el-icon-help"></i>未报名学生管理</el-menu-item>
<el-menu-item index="2-3"><i class="el-icon-help"></i>已报名学生管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-menu"></i>教研部</template>
<el-menu-item-group>
<el-menu-item index="3-1"><i class="el-icon-help"></i>已有课程管理</el-menu-item>
<el-menu-item index="3-2"><i class="el-icon-help"></i>正在研发课程管理</el-menu-item>
<el-menu-item index="3-3"><i class="el-icon-help"></i>新技术课程管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
</el-container>
4、主区域的实现
主区域和侧边栏区域放在一起
<!-- 主区域 -->
<el-container>
<el-main>
<b style="color: red;font-size: 20px;">学生列表</b>
<div style="float:right">
<el-button type="primary">添加学生</el-button>
</div>
<el-table :data="tableData"> <!--数据绑定-->
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
<el-table-column
label="操作"
width="180">
<el-button type="warning">编辑</el-button>
<el-button type="danger">删除</el-button>
</el-table-column>
</el-table>
</el-main>
</el-container>
在vue中定义data
<script>
new Vue({
el:"#div",
data:{
tableData:[
{
date:"2088-08-08",
name:"张三",
address:"北京市昌平区"
},{
date:"2088-08-08",
name:"李四",
address:"北京市昌平区"
},{
date:"2088-08-08",
name:"王五",
address:"北京市昌平区"
},
]
}
});
</script>
以上是关于Vue-03-笔记的主要内容,如果未能解决你的问题,请参考以下文章
[原创]java WEB学习笔记61:Struts2学习之路--通用标签 property,uri,param,set,push,if-else,itertor,sort,date,a标签等(代码片段
sh bash片段 - 这些片段大多只是我自己的笔记;我找到了一些,有些我已经找到了