JSP笔记
Posted 伍有晓俐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSP笔记相关的知识,希望对你有一定的参考价值。
溪云初起日沉阁,山雨欲来风满楼。—-唐代许浑《咸阳城东楼 / 咸阳城西楼晚眺 / 西门》
1.Web开发技术
Web 是一种典型的分布式应用架构。 Web应用中的每一次信息交换都涉及客户端和服务器端两个层面。因此,Web 开发技术大体上也可以分为客户端技术和服务器端技术两大类。
客户端应用的技术主要用于展示信息内容,而服务器应用的技术,则主要用于业务逻辑的处理和与数据库的交互等。
1.1 客户端应用技术
- html
- CSS
客户端脚本技术
常用的客户端脚本语言有 javascript 和 VBScript。
Flash
1.2 服务器端应用技术
- CGI
- ASP
- php
- ASP.NET
- JSP
2.JSP开发环境
2.1 JSP简介
JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,是由Sun公司倡导和许多公司参与共同创建的一种使软件开发者可以响应客户端请求,而动态生成HTML、XML或其他格式文档的Web网页的技术标准。
JSP与PHP、ASP、ASP.NET等语言类似,运行在服务端的语言。
JSP技术是以Java语言作为脚本语言的,JSP网页为整个服务器端的Java库单元提供了一个接口来服务于HTTP的应用程序。
JSP文件后缀名为(*.jsp)。
JSP开发的WEB应用可以跨平台使用,既可以运行在Linux上也能运行在Window上。
它实现了Html语法中的java扩展(以 <%, %>形式)。JSP与Servlet一样,是在服务器端执行的。通常返回给客户端的就是一个HTML文本,因此客户端只要有浏览器就能浏览。
JSP技术使用Java编程语言编写类XML的tags和scriptlets,来封装产生动态网页的处理逻辑。网页还能通过tags和scriptlets访问存在于服务端的资源的应用逻辑。JSP将网页逻辑与网页设计的显示分离,支持可重用的基于组件的设计,使基于Web的应用程序的开发变得迅速和容易。 JSP(JavaServer Pages)是一种动态页面技术,它的主要目的是将表示逻辑从Servlet中分离出来。
Java Servlet是JSP的技术基础,而且大型的Web应用程序的开发需要Java Servlet和JSP配合才能完成。JSP具备了Java技术的简单易用,完全的面向对象,具有平台无关性且安全可靠,主要面向因特网的所有特点。
2.2 JSP技术特征
1.跨平台
2.业务代码分离
JSP技术开发的项目,使用 HTML 语言来设计和格式化静态页面的内容;使用JSP标签和 Java 代码片段来实现动态部分。程序开发人员可以将业务处理代码全部放到 JavaBean 中,或者把业务处理代码交给 Servlet、Struts 等其他业务控制层来处理,从而实现业务代码从视图层分离,这样 JSP 页面只负责显示数据便可。当需要修改业务代码时,不会影响 JSP 页面的代码。
3.组件重用
JSP 中可以使用 JavaBean 编写业务组件,也就是使用一个 JavaBean 类封装业务处理代码,或者作为一个数据存储模型,在 JSP 页面甚至整个页面都可以重复使用这个 JavaBean。
4.基于 Java Servlet 功能
Servlet 是 JSP 出现以前的主要 JavaWeb 处理技术,他接受用户请求,在 Servlet 类中编写所有 Java 和 html 代码,然后通过输出流把结果页返回给浏览器。JSP 最终要编译成 Servlet 才能处理用户的请求,所以 JSP 拥有 Servlet 的所有功能和特征。
5.预编译
预编译就是在用户第一次通过浏览器访问 JSP 页面时,服务器将对 JSP 页面进行编译,并且仅执行一次,编译好的代码被保存,在用户下一次访问时,直接执行编译好的代码。
2.3 JSP的优势
与ASP相比:JSP有两大优势。首先,动态部分用Java编写,而不是VB或其他MS专用语言,所以更加强大与易用。第二点就是JSP易于移植到非MS平台上。
与纯 Servlets相比:JSP可以很方便的编写或者修改HTML网页而不用去面对大量的println语句。
与SSI相比:SSI无法使用表单数据、无法进行数据库链接。
与JavaScript相比:虽然JavaScript可以在客户端动态生成HTML,但是很难与服务器交互,因此不能提供复杂的服务,比如访问数据库和图像处理等等。
与静态HTML相比:静态HTML不包含动态信息。
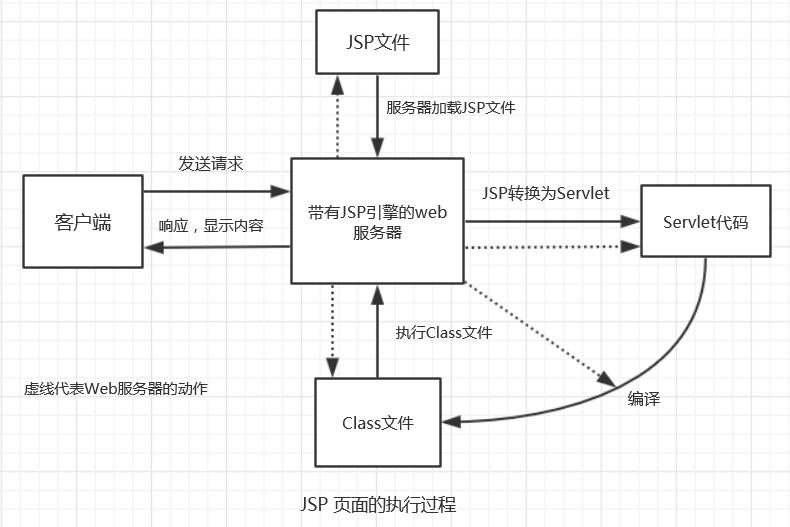
2.4 JSP页面的执行过程和生命周期
当客户端向服务器发出访问一个 JSP 页面的请求时,服务器根据该请求加载相应的 JSP 页面,并对该页面进行编译,然后执行。

当页面再次请求,页面没有任何改动时,服务器直接调用 Class 文件执行。
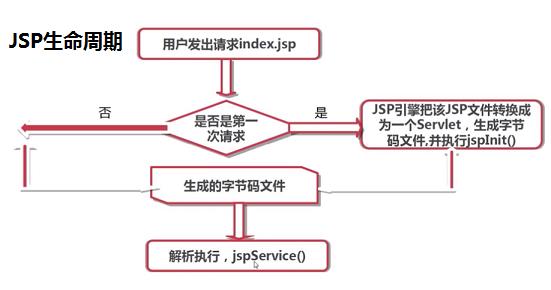
JSP页面的生命周期

jspService()方法被调用来处理客户端的请求。对每个请求,JSP引擎创建一个新的线程来处理该请求。如果有多个客户端同时请求该JSP文件,则JSP引擎会创建多个线程。每个客户端请求对应的一个线程。以多线程方式执行可以大大降低系统的资源需求,提高系统给的并发量及响应时间。但也要注意多线程的编程带来的同步问题,由于该Servlet始终驻于内存,所以响应是非常快的。
Eclipse 动态网站项目的 jsp 的字节码文件目录。(Myeclipse 在Tomcat的work目录下)
D:\\eclipse\\workspace\\.metadata\\.plugins\\org.eclipse.wst.server.core\\tmp0\\work\\Catalina\\localhost一个 index.jsp 生成的是index_jsp.java和index_jsp.class两个文件。
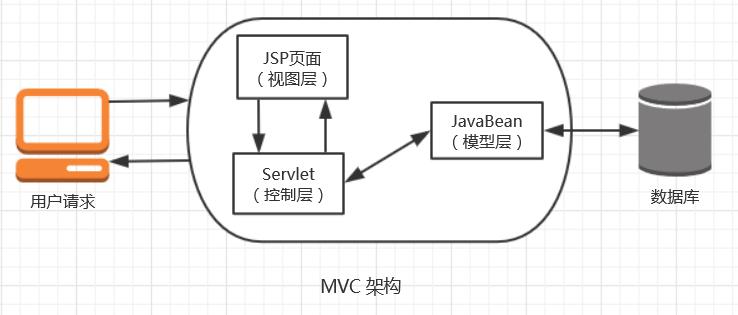
2.5 JSP 中的 MVC 架构

1.模型层
模型层(Model)是应用程序的核心部分,主要由 JavaBean 组件来充当,可以是一个实体类对象或一种业务逻辑。之所以称为模型,是因为他在应用程序中有更好的重用性和扩展性。
2.视图层
视图层(View)提供应用程序与用户之间的交互界面,在MVC架构中,这一层不包含任何的业务逻辑,仅仅提供用户交互视图,在 Web 页面中由 JSP 或者 HTML 界面充当。
3.控制层
控制层(Controller)用于对程序中的请求进行控制,起到一种宏观调控的作用,他可以通知容器选择什么样的视图,什么样的模型组件。Web 应用中控制层由 Servlet 充当。
2.6 Java练习-输出由*号组成的菱形
应用嵌套的 for 循环 和 if 语句在控制台上输出由 * 号组成的菱形。
*
***
*****
*******
*****
***
*Mydemo.java
/**
* Title: Mydemo
* Description: 输出特定行数菱形
* @author Peng
* @date 下午1:17:29
*/
public class Mydemo {
public static void main(String[] args) {
print(7); // 输出7行的菱形
}
public static void print(int size) {
if (size % 2 == 0) {
size++; // 计算菱形大小
}
int i;
int j;
// 输出(行数/2+1)行
for (i = 0; i < size / 2 + 1; i++) {
for (j = 0; j < size / 2 - i; j++) {
System.out.print(" ");// 输出空格
}
for (j = 0; j < 2 * (i + 1) - 1; j++) {
System.out.print("*");// 输出*
}
System.out.println();// 换行
}
for (i = 0; i < size / 2; i++) {
for (j = 0; j < i + 1; j++) {
System.out.print(" ");
}
for (j = 0; j < 2 * (size / 2 - i) - 1; j++) {
System.out.print("*");
}
System.out.println();
}
}
}譬如其他图形呢:
*
***
*****
*******
*****
***
* *
* *
* *
* *
* *
* *
************
*********
*******
*****
***
************
* *
* *
* *
* *
*解析和答案:http://blog.csdn.net/peng_hong_fu/article/details/52847125
3.JSP基本语法
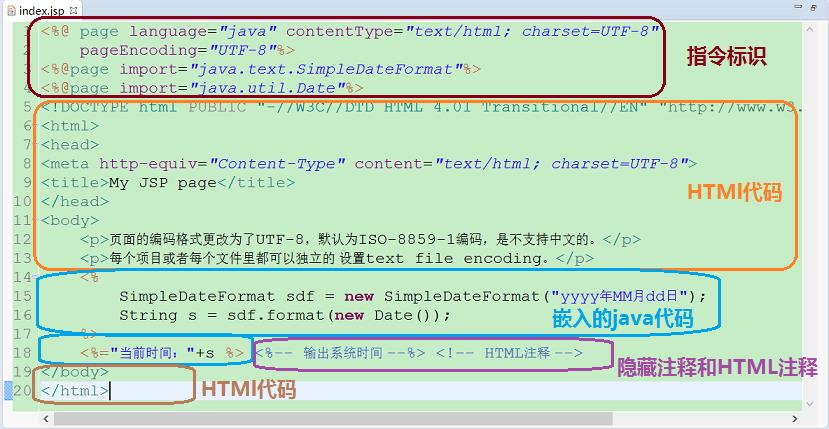
3.1 JSP网页的基本构成
一个 JSP 页面,可以包含指令标识、HTML 代码、JavaScript 代码,嵌入的 Java代码、注释和 JSP 动作标识等内容。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.util.Date"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>My JSP page</title>
</head>
<body>
<p>页面的编码格式更改为了UTF-8,默认为ISO-8859-1编码,是不支持中文的。</p>
<p>每个项目或者每个文件里都可以独立的 设置text file encoding。</p>
<%
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日");
String s = sdf.format(new Date());
%>
<%="当前时间:"+s %> <%-- 输出系统时间 --%> <!-- HTML注释 -->
</body>
</html>
3.2 脚本标识
1 JSP 表达式(Expression)
<%= 表达式%> 向页面输出信息表达式可以是任何 Java 语音的完整表达式。该表达式的最终结果将转换为字符串。
<%String str="今天是运动会!";%>
<%=7+6 %>
<%="须木一瓜:"+str %>
<%String url="image/01.jpg"; %>
<img src="<%=url %>">
<!-- 形如<img src="image/01.jpg"> -->JSP 表达式不仅可以插入到网页的文本中,用于输出文本内容,也可以插入到 HTML 标记中,用于动态设置属性值。
2 声明标识(Declaration)
声明标识用于在 JSP 页面中定义全局变量或方法。该变量和方法可以被整个JSP页面访问。
服务器执行 JSP页面时,会将 JSP 页面转换为 Servlet 类,在该类中会把使用 JSP 声明标识定义的变量和方法转换为类的成员变量和方法。
<%! 声明的方法和变量的代码 %><%!
String s = "赵丽颖";
int count( ){
number++;
return number;
}
%>在后面如果通过<%=count()%>调用全局方法,输出这个值。
3 代码片段
在 JSP 页面中嵌入的 Java 代码或是脚本代码。
<% java代码或是脚本代码 %>通过代码片段和 JSP 表达式输出九九乘法表。
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.text.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>My JSP page</title>
</head>
<body>
<%!
String printMul() {
String s = "";
for (int i = 1; i <= 9; i++) {
for (int j = 1; j <= i; j++) {
s += j + "×" + i + "=" + i * j;
s += " ";
}
s += "<br/>";
}
return s;
}
void printMul(JspWriter out)throws Exception{
for (int i = 1; i <= 9; i++) {
for (int j = 1; j <= i; j++) {
out.print( j + "×" + i + "=" + i * j+
" ");
}
out.print("<br/>");
}
}
%>
<h2>JSP 九九乘法表</h2>
<%=printMul()%>
<% printMul(out);%>
</body>
</html>3.3 注释
1.HTML中的注释
<!-- -->2.隐藏注释
查看源代码看不到
<%-- --%>3.动态注释
HTML注释对 JSP 嵌入代码不起作用
<!-- <%=new Date()% >-->上述代码将当前日期和事件作为HTML注释文本。
4.代码片段注释
//
/* */
提示文档注释,鼠标焦点在类、方法上有提示信息
/**
*
*/
3.4 指令标识
指令标识主要用于设定整个 JSP 页面范围内都有效的相关信息,它是被服务器解释执行并执行的,不会产生任何内容输出到网页中。也就是说指令标识对于客户端浏览器是不可见的。 JSP页面的指令标识与我们的身份证类似,虽然公民身份证可以标识公民的身份,但是它并不是对所有见到过我们的人所公开。
<%@ 指令名 属性1="属性值1" 属性2="属性值2"...%>指令名: 在 JSP 中包含 page、include和 taglib 这3条指令。
<%@ page language="java" import="java.util.*" contentType="text/html; charset=utf-8"%>1. page 指令
定义整个JSP页面的相关属性。
<%@ page 属性1="属性值1" 属性2="属性值2" ...%>常用的属性:
language JSP页面使用的语音,目前只支持 Java语言,以后可能支持其他语音,默认值为 Java
import JSP 导入的类包
pageEnconding 定义 JSP 页面的编码格式,也就是指定文件的编码。JSP 页面的所有代码都使用该属性指定的字符集,如果该属性设置为 ISO-8859-1,那么页面就不支持中文字符。通常我们设置编码格式为 UTF-8 或者 GBK (UTF-8为国际通用编码,GBK为汉字国家标准)
contentType 设置 JSP 页面的 MIME类型和字符编码,浏览器会据此显示网页内容,即服务器发送给客户端时的内容编码。
<%@ contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>session 指定 JSP 页面是否使用 HTTP 的 session 会话对象。默认为true。session 是 JSP 的内置对象之一
buffer 设置 JSP 的 out输出对象使用的缓冲区大小,默认大小为 8KB。buffer 是 JSP的内置对象之一
isErrorPage
errorPage
2. include 指令
可以在一个JSP页面中包含另一个JSP页面。
<%@ include file="path" %>
<%@ include file="top.jsp" %>3. taglib 指令
声明该页使用的标签库,同时引用标签库,并指定标签的前缀。在页面中,引用标签库后,就可以通过前缀来引用标签库中的标签。
<%@ taglib prefix="tagPrefix" url="tagURI" %>引用JSTL中的核心标签库
<%@ taglib prefix="c" url="http://java.sum.com/jsp/jstl/core" %>3.5 动作标识
JSP 动作标识是在 JSP 的请求处理阶段按照在页面中出现的顺序被执行的,用于实现某些特殊用途(例如,操作JavaBean、包含其他文件、执行请求转发等)的标识。
1.操作 JavaBean 的动作标识
创建JavaBean实例
第一次实例化时执行
<jsp:useBean id="实例名" class="完整类名" scope="范围" beanname="完整类名" type="数据类型">
</jsp:useBean>读取 JavaBean 属性值
<jsp:getProperty name="JavaBean实例名" property="JavaBean中的属性值"/>设置 JavaBean 属性值
<jsp:setProperty name="JavaBean实例名" property="属性名" value="属性值" param="request请求中的参数" />示例


创建一个 JavaBean实例。
UserBean.java
//package com.wgh;
public class UserBean {
private String name; // 用户名
private String pwd; // 密码
// name属性对应的get方法
public String getName() {
return name;
}
// name属性对应的set方法
public void setName(String name) {
this.name = name;
}
// pwd属性对应的set方法
public void setPwd(String pwd) {
this.pwd = pwd;
}
// pwd属性对应的get方法
public String getPwd() {
return pwd;
}
}index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>用户登录</title>
<style type="text/css">
body {
font-size: 12px;
}
</style>
</head>
<body>
<form name="form1" method="post" action="deal.jsp">
用户名: <input name="name" type="text" style="width: 120px">
<br>
<br>
密 码: <input name="pwd" type="password" style="width: 120px">
<br>
<br>
<input type="submit" name="Submit" value="提交">
</form>
</body>
</html>deal.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("utf-8");//防止中文乱码
%>
<jsp:useBean id="user" scope="page" class="com.wgh.UserBean"
type="com.wgh.UserBean">
<jsp:setProperty name="user" property="*" />
<%--或者用这句 <jsp:setProperty name="user" property="*" />这是获取request所有的参数 --%>
<jsp:setProperty name="user" property="name" param="name"/>
<jsp:setProperty name="user" property="pwd" param="pwd"/>
</jsp:useBean>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>显示用户登录信息</title>
</head>
<body>
用户名:<%=user.getName()%><br>
密码:<%=user.getPwd()%>
</body>
</html>2.包含外部文件的动作标识< jsp:include>
通过JSP 动作标识< jsp:include> 可以向当前页中包含其他文件。被包含的文件可以是动态文件,也可以是静态文件。
<jsp:include page="url" flush="false|true" />或者
<jsp:include page="url" flush="false|true" >
子动作标识<jsp:param>
</jsp:include>page 属性:指定包含文件的相对路径
flush 属性:可选属性,设置是否刷新缓冲区,默认值为false,如果设置为true,在当前页面输出使用了缓冲区的情况下,先刷新缓冲区,然后再执行包含工作。
子动作标识< jsp:param> : 用于向被包含的动态页面中传递参数。
示例
图片素材:

index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>使用<jsp:include>动作标识包含文件</title>
<style>
section{
background-image: url(images/center.JPG); /*设置背景图片*/
height:279px; /*设置高度*/
width:781px; /*设置宽度*/
}
footer{
background-image: url(images/copyright.JPG); /*设置背景图片*/
height:41px; /*设置高度*/
width:761px; /*设置宽度*/
padding: 20px 0px 0px 20px; /*设置内边距*/
}
body{
margin-left:100px;
}
</style>
</head>
<body >
<jsp:include page="top.jsp"/>
<section></section>
<jsp:include page="copyright.jsp"/>
</body>
</html>top.jsp
<%@ page pageEncoding="UTF-8"%>
<img src="images/banner.JPG">copyright.jsp
<%@ page pageEncoding="UTF-8"%>
<%
String copyright=" All Copyright © 2212 火星有限公司";
%>
<footer>
<%= copyright %>
</footer>
效果图:

3.执行请求转发的动作标识< jsp:forward>
通过 < jsp:forward> 动作标识可以将请求转发到其他的Web资源。
<jsp:forward page="url"/>
或者
<jsp:forward page="url">
子动作标识<jsp:param>
</jsp:forward>index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>应用<jsp:forward>标识将页面转发</title>
</head>
<body>
<jsp:forward page="login.jsp"/>
</body>
</html>页面直接跳转到 login.jsp.
4.设置参数的子动作标识< jsp:param>
JSP 的动作标识< jsp:param> 可以作为其他标识的子标识,用于为其他标识传递参数。
<jsp:param name="参数名" value="参数值" /><jsp:forward page="modify.jsp">
<jsp:param name="uerId" value="7" />
</jsp:forward>上面的代码中,实现了在请求转发到 modify.jsp 页面的同时,传递了参数 userId ,其参数值为7。
小结示例
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String[] dept = { "策划部", "销售部", "研发部", "人事部", "测试部" }; //声明并初始化一维数组
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>应用Java代码片段动态添加下拉列表的列表项</title>
<style type="text/css">
body {
font-size: 12px;
}
</style>
</head>
<body>
<h3>员工信息查询</h3>
员工姓名:
<input type="text" name="name" size="10" /> 年龄:
<input type="text" name="age" size="3" /> 所在部门:
<select>
<%
//遍历数组并且数组元素作为下拉列表的列表项显示
for (int i = 0; i < dept.length; i++) {
%>
<option value="<%=dept[i]%>"><%=dept[i]%></option>
<%
}
%>
</select>
<input type="button" value="查 询" />
</body>
</html>
效果图:

查看源代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>应用Java代码片段动态添加下拉列表的列表项</title>
<style type="text/css">
body{
font-size: 12px;
}
</style>
</head>
<body>
<h3>员工信息查询</h3>
员工姓名:
<input type="text" name="name" size="10" /> 年龄:
<input type="text" name="age" size="3"/> 所在部门:
<select>
<option value="策划部">策划部</option>
<option value="销售部">销售部</option>
<option value="研发部">研发部</option>
<option value="人事部">人事部</option>
<option value="测试部">测试部</option>
</select>
<input type="button" value="查 询" />
</body>
</html>嵌入 java 程序,实现动态效果。
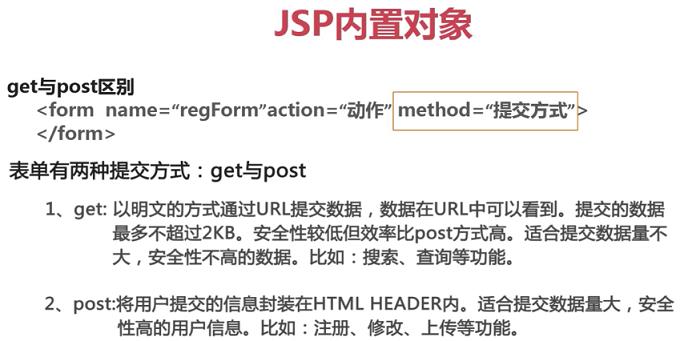
4.JSP内置对象
JSP内置对象是JSP容器为每个页面提供的Java对象,开发者可以直接使用它们而不用显式声明。JSP隐式对象也被称为预定义变量。
4.1 内置对象概述

request HttpServletRequest类的实例, 用户发送请求
response HttpServletResponse类的实例, 服务器给用户响应
out PrintWriter类的实例,用于把结果输出至网页上
session HttpSession类的实例,保存在服务器与一个客户端之间需要保存的数据,关闭所有网页,自动消失
application ServletContext类的实例,与应用上下文有关
config ServletConfig类的实例 允许将初始化数据传递给一个jsp页面
pageContext PageContext类的实例,提供对JSP页面所有对象以及命名空间的访问
page 该对象代表JSP页面对应的 Servlet 类实例,类似于Java类中的this关键字
Exception Exception类的对象,代表发生错误的JSP页面中对应的异常对象
4.2 request 对象
request 对象封装了有客户端生成的 HTTP 请求的所有细节,主要包括 HTTP 头信息、系统信息、请求方式和请求参数等。通过 request 对象提供的相应方法可以处理客户端浏览器提供的 HTTP请求中的各项参数。
1.获取访问的请求参数
request 对象用于处理 HTTP 请求中的各项参数。在这些参数中,最常用的就是获取访问的请求参数。
实现超链接并传递一个值
<a href="deal.jsp?id=1119 & user=peng">处理页</a>在 deal.jsp 页面可以获取传递的参数值。
<%
request.getParameter("id");
%>request.getParameter(“id”); 获取传递的参数时,如果指定的参数不存在,则返回 null,如果存在,但未指定,将返回字符串”“。
示例:
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>使用request对象获取请求参数值</title>
</head>
<body>
<a href="deal.jsp?id=119&user=">处理页</a>
</body>
</html>deal.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%request.setCharacterEncoding("utf-8"); %>
<%
String user = new String(request.getParameter("user").getBytes("iso-8859-1"),"utf-8"); //获取id参数的值
String id = request.getParameter("id");//获取user参数的值
String pwd = request.getParameter("pwd");//获取pwd参数值
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>处理页</title><以上是关于JSP笔记的主要内容,如果未能解决你的问题,请参考以下文章