jQuery prepend( ) 方法
Posted 乱舞春秋__
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery prepend( ) 方法相关的知识,希望对你有一定的参考价值。
使用jQuery的 append( ) 方法,我们可以在被选元素的结尾处插入指定的内容。
语法格式:
$(selector).prepend(content,function(index,currenthtml))参数:
content(必需):插入的内容(可以是HTML元素)。
function(index,currentHTML)(可选):返回待插入内容的函数。
注意:
(1)index为元素的索引。
(2)currentHTML为被选元素的当前 HTML。
示例:
(1)常规方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../jQuery/jQuery.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").prepend("<p class = 'para'>一段文字。</p>");
})
})
</script>
<style>
div {
width: 150px;
height: 150px;
background-color: rgba(74, 165, 66, 0.404);
}
.para {
color: blue;
}
</style>
</head>
<body>
<button>按钮</button>
<div><p>我是一个盒子。</p></div>
</body>
</html>
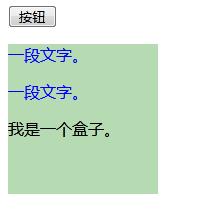
点击按钮,DIV的开头处将插入新段落,效果如图:

(2)函数方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../jQuery/jQuery.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("ol li").prepend(function(index,currentHTML){
return "<em>我的索引号为 " + index + " 我当前的HTML为" + currentHTML + "</em>";
})
})
})
</script>
</head>
<body>
<ol>
<li><b>我是列表项1。</b></li>
<li><b>我是列表项2。</b></li>
<li><b>我是列表项3。</b></li>
</ol>
<button>按钮</button>
</body>
</html>
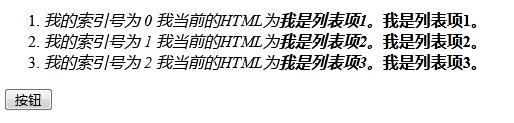
点击按钮,效果如图:

以上是关于jQuery prepend( ) 方法的主要内容,如果未能解决你的问题,请参考以下文章
jQuery 文档操作之prepend() 和prependTo()方法.
简单脚本不适用于 jQuery 中的 .prepend() 和 .css() 方法
通过 append() 和 prepend() 方法添加若干新元素