JavaScript对象及内置对象
Posted 遥岑.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript对象及内置对象相关的知识,希望对你有一定的参考价值。
目录
对象
什么是对象
在javascript中,对象是一种数据类型,它是由属性和方法组成的一个集合。
是一组无序的相关属性和方法的集合,所有事物都是对象,例如字符串、数值、数组、函数等。
属性(数据成员)(成员变量):对象的静态特征。
方法(函数):又称为行为,是对象的动态特征。
创建对象
- 非空对象
var 对象名 = {
属性名:值
...
方法名:function(参数){
方法体语句
}
...
}
利用字面量创建对象
- 对象的字面量就是用花括号“ { } ”来包裹对象中的成员,每个成员使用“key:value”的形式来保存,key表示属性名或方法名,value表示对应的值
- 多个成员之间用“ , ”隔开
- 方法冒号后跟的是一个匿名函数
- 空对象
var 对象名 = { }
var 对象名 = new Object( )
创建一个空对象
创建对象后,为对象添加成员
每个属性和方法之间用分号结束
- 使用构造函数创建对象
为什么要使用构造函数:因为一次只能创建一个对象,里面很多的属性和方法都是大量相同的,因此可以利用函数的方法,重复这些相同的代码,把这些函数称为构造函数。该函数中封装的是对象,就是把对象里面一些相同的属性和方法抽象出来封装到函数里。
fuction 构造函数名()
{
this.属性 = 属性
this.方法 = fuction()
{
方法体语句
}
}
var 对象名 = new 构造函数名()
- 使用构造函数创建对象的语法为“ new 构造函数名( ) ”,在小括号中可以传递参数给构造函数,如果没有参数,小括号可以省略
- this:代表利用当前构造函数所创建的那个对象
- 构造函数中不需要return就可以返回结果
- 调用函数(创建对象)时,必须使用 new
- 属性和方法前必须添加this,this代表利用当前构造函数所创建的那个对象
访问对象
- 访问属性
对象名.属性名
对象名['属性名']
- 访问方法
对象名.方法名()
对象名['方法名'](参数)
new关键字
new关键字在执行中会做的4件事:
- 在内存中创建一个新的空对象
- 让 this 指向刚才创建的空对象
- 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新对象(所以构造函数里面不需要return)
遍历对象
使用for…in语法遍历对象中的所有属性和方法。
for(var 变量名 in 对象名){
循环语句
}
- 用 in 运算符判断一个对象中的某个成员是否存在
- 存在返回true,不存在返回false
函数和方法的区别
变量和属性的相同点:都是用来存放数据的
- 变量:单独声明赋值,使用的时候直接写变量名,单独存在
- 属性:对象里的变量,且不需要声明,用来描述该对象的特征,使用时候必须是 对象.属性
函数和方法的相同点:都是事先某种功能、做某件事情
- 函数:单独存在,通过“函数名( )”调用
- 方法:对象里面的函数称之为方法,不需要声明,使用“对象.方法名( )”调用,方法用来描述该对象的行为和功能
内置对象
JavaScript 中的对象分为三种:自定义对象 、内置对象、 浏览器对象。
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)。
内置对象最大的优点就是帮助我们快速开发。
JavaScript提供了很多常用的内置对象,包括数学对象Math、日期对象Date、数组对象Array以及字符串对象String等。
Math对象
Math对象用来对数字进行与数学相关的运算,不需要实例化对象,可以直接使用其静态属性和静态方法。
常用Math对象:

Date对象
Date对象需要使用new Date( )创建一个对象。Date( )是日期对象的构造函数,可以给该构造函数传参数。
日期对象常用get方法

日期对象常用set方法

Array对象
数组类型检测
isArray(对象名)
instanceof: 对象名 instanceof Array
添加或删除数组元素

- 注意他们的返回值
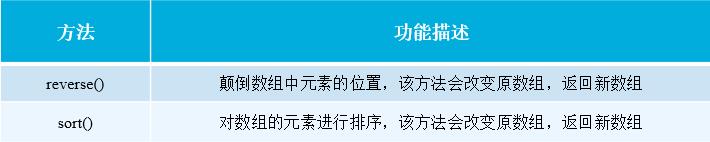
数组排序

- 它们的返回值是新数组的长度
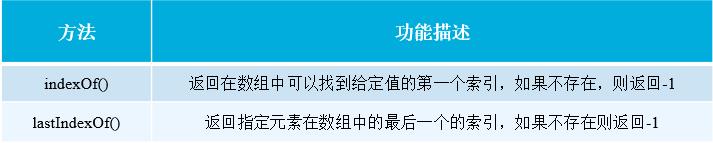
数组索引

- 检索方式与运算符“ === ”相同,即只有在全等时才会返回true
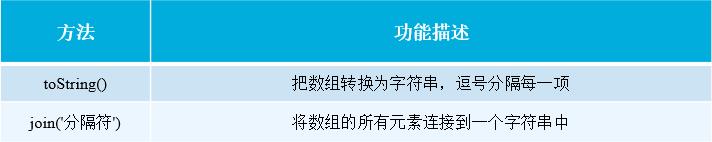
数组转化为字符串

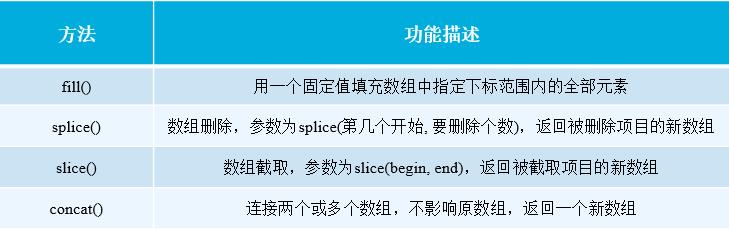
其它方法

- slice( )和concat( )方法在执行后返回一个新数组,不会对原数组产生影响
字符串对象
字符串对象使用new String()来创建,在String构造函数中传入字符串。
根据字符返回位置

根据位置返回字符

字符串操作方法

当一个对象只被一个变量引用的时候,如果这个变量又被重新赋值,则该对象就会变成没有任何变量引用的情况,这时候就会由JavaScript的垃圾回收机制自动释放
以上是关于JavaScript对象及内置对象的主要内容,如果未能解决你的问题,请参考以下文章
C#-WebForm-★内置对象简介★Request-获取请求对象Response相应请求对象Session全局变量(私有)Cookie全局变量(私有)Application全局公共变量Vi(代码片段
VSCode自定义代码片段12——JavaScript的Promise对象