JavaScript内置对象及相关练习(math对象,date对象,string对象,array对象)
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript内置对象及相关练习(math对象,date对象,string对象,array对象)相关的知识,希望对你有一定的参考价值。
内置对象
Math对象
math对象:不需要实例化,用来计算一些数学运算。可以直接使用其静态属性和静态方法。
强调:Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像Math.sin() 这样的函数只是函数,不是某个对象的方法。不需要创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
math对象的常用属性和方法如下:
- Math.PI :算术常量,计算圆周率PI的值
- Math.abs(x) :返回x的绝对值
- Math.max(args...):返回所有参数中的最大值 (无法找到数组中的最大值,只能找传入的参数中的最大值)
- Math.min(args...):返回所有参数中的最小值
- Math.pow(x,y) :返回x的y次方
- Math.sqrt(x):返回x的算术平方根
- Math.random():返回0.0到1.0之间的随机数
- Math.round(x):返回的是最接近x的一个整数
- Math.floor(x):返回一个小于等于x,并且与它最接近的整数
- Math.ceil(x):返回一个大于等于x,并且与它最接近的整数
练习:猜数字(利用math对象的random()方法生成一个随机数)
function getRandom(min, max){ //定义一个函数
return Math.floor(Math.random()*(max - min + 1) + min) //生成一个[min,max]区间内不重复的随机数
}
var random = getRandom(1, 10);
while (true) {
var num = prompt('猜数字,范围在1~10之间');
if (num > random){ //判断输入数字与随机生成的数字的大小
alert('你猜大了')
}
else if (num < random){
alert('你猜小了')
}
else{
alert('恭喜你,猜对了')
break
}
} 实现结果:



Date对象
Date对象:用于处理日期和时间,需要使用new Date()实例化对象才能使用。Date()是日期对象的构造函数,可以给该构造函数传参数。
创建date对象的语法: var myDate = new Date()
强调:Date 对象会自动把当前日期和时间保存为其初始值。
math对象的常用属性和方法如下:
- getYear():指定Date对象date的年份字段减去1900
- getFullYear():获取Date对象的年份
- getMonth( ):获取Date对象的月份(返回值在0(一月)到11(十二月)之间。)
- getDate( ):获取Date对象的日期(一月中的某一天(1-31之间的整数))
- getDay():获取一周中的某一天(星期几)
- getHours( ):获取Date对象的小时数(0~23之间的整数)
- getMinutes( ):获取Date对象的分钟数
- getSeconds( ):获取Date对象的秒钟数
- getTime( ):表示Date对象距离1970年1月1日午夜(GMT时间)之间的毫秒数
- toLocaleDateString( ):将Date对象转换成本地的日期格式
- toLocaleString( ):将Date对象转换成本地的日期时间格式
练习:“三天打鱼两天晒网”,若小王2008-5-12第一天学会开始打渔,那今天是打鱼还是晒网
//“三天打渔,两天晒网”,若2008-5-12在打渔,那今天是打鱼还是晒网
function countDown(time){
var nowTime = + new Date() //获取当前时间
var inputTime = + new Date(time) //给定时间
var times = (nowTime-inputTime)/1000 //计算当前时间与给定时间的差值,单位为毫秒
var d1 = parseInt(times/60/60/24) //将差值转换为天数
d = d1%5
if(d==0 || d==1 || d==2){
//console.log("此人在打鱼")
return "此人在打鱼"
}else{
//console.log("此人在晒网")
return "此人在晒网"
}
}
//countDown("2008-5-12")
console.log(countDown("2008-5-12"))实现结果:

String对象
String对象:String 对象用于处理已有的字符块。是字符串对象,必须使用new String()来创建
string对象的常用属性和方法:
- charAt(n):返回n位置上的字符
- charCodeAt(n):返回n位置上字符的ASCII码值
- concat(s1,s2,s3...):连接多个字符串
- split('分隔符'):将字符串按给定的分隔符,转换成字符串数组
- substr(start, length):从start开始提取length个字符构成一个新串
- substring(from, to):提取from和to(不含to)之间的字符构成一个新串
- toLowerCase():将串中的大写字符转换为小写,不影响原串,返回一个新串
- toUpperCase():将串中的小写字符转换为大写,不影响原串,返回一个新串
- replace(str1, str2):使用str2替换字符串中的str1,返回替换结果,只会替换第一个str1
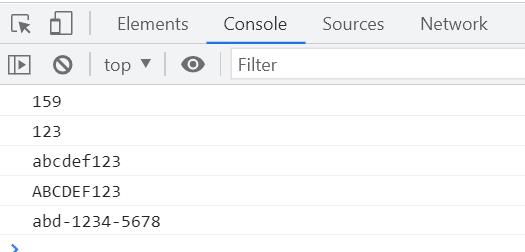
练习
var s1 = new String('159-1234-5678')
var s2 = s1.substr(0,3) //从0开始提取三个字符构成新串
console.log(s2)
var s3 = s1.substring(4,7) //提取从4开始到7(不包含7)的字符并构成一个新的字符
console.log(s3)
var str = 'abCDEF123'
var st = str.toLowerCase() //将大写字符串转换为小写
console.log(st)
var sp = str.toUpperCase() //将小写字符串转换为大写
console.log(sp)
var str = s1.replace('159','abd') //用abd替换第一个出现的159
console.log(str)实现结果:

Array对象
javascript数组对象提供了添加或删除元素的方法,可以实现在数组的末尾或开头添加新的数组元素,或在数组的末尾或开头移出数组元素。
1、判断数组对象的方法:
isArray(对象名)
instanceof: 对象名 instanceof Array
2、给数组添加数据
push(数据) : 在数组的末尾添加数据
unshift(数据):在数组的开头添加数据
3、删除数组中的元素
pop():删除数组的最后一个数据
shift():删除数组的第一个元素
4、数组元素排序
sort():数组排序,改变原数组,返回新数组
注意:默认是按字符编码顺序排序;若要按其他顺序排序,需自定义函数
function numberOrder(a,b){
return a-b
}
var arr = [1800,1500,3000,900,1200,2100]
arr.sort(numberOrder)reverse():颠倒数组中元素的位置
5、数组的索引
indexOf(数据):返回给定值的第一个索引,若给定值在数组中不存在,则返回-1
lastIndexOf(数据):返回给定值的最后一个索引,若给定值在数组中不存在,则返回-1
6、数组转字符串
toString():将数组元素转换成字符串,元素之间用逗号分隔
join('分隔符'):将数组元素连接到字符串中
7、连接数组
concat():连接数组,生成新数组,不影响原数组
8、返回数组的部分元素:
slice(start,end):一个新数组,包含从start到end(不包括该元素)指定的array元素。
9、删除数组元素:
splice(start):删除从start开始的数组元素
splice(start,delCount):删除从start开始的delCount个元素
splice(start,delCount,value...):删除从start开始的delCount个元素,将value插入到start开始的位置
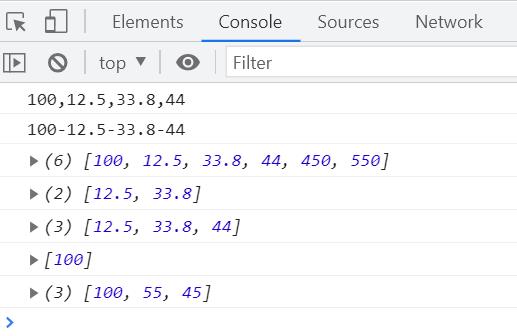
练习:
//将数组变为字符串
var arr = [100,12.5,33.8,44]
console.log(arr.toString())
//将字符串以-连接起来
var str = ''
str = arr.join('-') //将字符串以-连接起来
console.log(str)
//console.log(arr.join('-')) //另一种写法
//连接数组,生成新数组,不影响原数组
var newArr = arr.concat(450,550)
console.log(newArr)
//删除数组元素
console.log(arr.slice(1,3))
console.log(arr.splice(1))
//删除从1开始的两个元素
arr.splice(1,2)
console.log(arr)
arr.splice(1,2,55,45)
console.log(arr)实现结果:

以上是关于JavaScript内置对象及相关练习(math对象,date对象,string对象,array对象)的主要内容,如果未能解决你的问题,请参考以下文章